2013年5月、私はCSSConfに参加し、Lia Veruがborder-radiusプロパティを使いこなすことについて話しているのを聞きました。 これは有益であり、CSSについて、以前は理解できなかったことを理解することができました。 美術を勉強したとき、私は常に自分の専門性を向上させるように努力していたときのことを思い出しました。 私のCSSレベルは平均と呼ぶことができるので、プロパティを調べて実験することで自分ができることをすべて見つけ出すことに挑戦しました
しかし、なぜ正確に1つのDIVなのでしょうか?
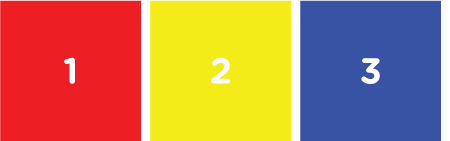
私が絵を描くことを学んだとき、私のクラスは、赤、黄、青の3つの主要な色を混ぜて色をつける練習をしました。 このレッスンの目標は、材料の挙動を研究し、組み合わせの強さを理解することでした。 もちろん、緑の塗料を購入することもできますが、青と黄色を混ぜて入手することもできます。 問題に対する利用可能な解決策の数が増えると、通常の解決策を再考することになります。
私はa.singlediv.comプロジェクトを立ち上げることに決めました。そこでは、CSSを使用して作成された数日ごとに新しいものを投稿するつもりでした。 1つのDIVの使用のみに制限を設定しました。
ツールキット
ブラウザでサポートされている要素とプロパティを1つだけ使用すると、ツールが制限されすぎているように見えるかもしれません。 しかし、あなたは彼らの基本的な目的に自分自身を制限しないなら、これはそうではありません。
擬似要素
HTMLの1つのDIVでは、擬似要素を使用して3つの要素を操作できます。 したがって、div、div:before、およびdiv:afterを使用すると、次のようになります。

div { background: red; } div:before { background: yellow; } div:after { background: blue; }
簡単にするために、これらの要素を3つのレイヤーと考えることができます。 次のようになります。

フォーム
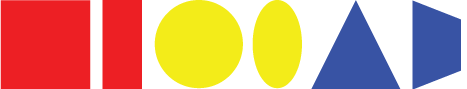
CSSと1つの要素を使用して、3つの主要なフォームを取得しました。 widthおよびheightプロパティを使用して正方形/長方形を作成し、border-radiusを使用して円/楕円を作成し、border-radiusを使用して三角形/台形を作成できます。

CSSで作成できるフォームは他にもありますが、ほとんどのものは基本的なフォームの組み合わせに単純化できます。 このフォームでは、複雑なフォームの管理がはるかに簡単です。
フォームの複数
複数のボックスシャドウを使用すると、同じ形状のさまざまなバージョンを1つのサイズまたは別の色で作成したり、ぼかしを使用したりできます。 x軸とy軸を使用すると、ほとんど無限のバリエーションが得られます。

div { box-shadow: 170px 0 10px yellow, 330px 0 0 -20px blue, 330px 5px 5px -20px black; }
ボックスシャドウにボックスシャドウを使用できます。 発表の順序に注意してください。 ここでは、レイヤーの画像も適切です。
勾配
グラデーションを使用して、光源を暗示する陰影と深さを追加できます。 これにより、シンプルで平らな形状がより現実的になります。 background-imagesプロパティを使用すると、いくつかのタイプのグラデーションを使用して、より複雑な要素を取得できます。

div { background-image : linear-gradient (to right, gray, white, gray, black), } div :after { background-image : radial-gradient (circle, yellow 50%, transparent 50%), linear-gradient (to right, blue, red), }
可視化
最も難しい部分は、これらすべての部分を単一の全体に認識可能なパターンに組み立てる方法を視覚化することです。 プロセスのこの部分は重要です。 これを手伝うために、私はしばしばオブジェクトの写真を見て、それをコンポーネント、すべての形、すべての色に精神的に分割します。 私はCSSで作成できる小さな図形またはカラーブロックに全体像を分割しています。
例
2つの図面を詳しく見て、大きなオブジェクトを構成するいくつかの部分を強調してみましょう。
まず、緑色の鉛筆を用意します。
鉛筆は、長方形のケースと三角形の先端の2つの主要なフォームで構成されています。

リアリズムを実現するには、次のことを実装する必要がありました。
マルチカラーのラッパー。
ラッパー上のグラフィックと単語。
丸みの錯覚;
形状を強調し、光源の影響を模倣する光沢。
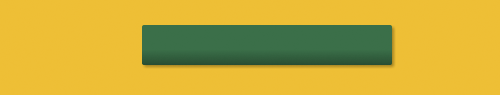
そこで、まず鉛筆の本体を作成しました。

RGBAの代わりに黒(a)と白(a)を組み合わせて使用していることに注意してください
div { background : #237449, background-image : linear-gradient (to bottom, transparent 62%, black (.3) 100%), box-shadow : 2px 2px 3px black (.3), }
次に、両端に線形グラデーションを追加してラッパーを作成しました。 アルファ値は0.6なので、下部の塗りつぶしが少し現れます。

div { background-image : linear-gradient (to right, transparent 12px, rgba (41, 237, 133, .6) 12px, rgba (41, 237, 133, .6) 235px, transparent 235px), }
次に、同じグラデーション手法を使用して鉛筆にストライプを作成しました。

div { background-image : linear-gradient (to right, transparent 25px, black (.6) 25px, black (.6) 30px, transparent 30px, transparent 35px, black (.6) 35px, black (.6) 40px, transparent 40px, transparent 210px, black (.6) 210px, black (.6) 215px, transparent 215px, transparent 220px, black (.6) 220px, black (.6) 225px, transparent 225px), }
そして、楕円を適用するために、放射状のグラデーションは素晴らしい働きをします!

div { background-image: radial-gradient(ellipse at top, black(.6) 50px, transparent 54px); }
各要素を示すためにコードを分割しましたが、覚えておいてください。画像は実際には次のようになります。
div { // background-image: radial-gradient(ellipse at top, black(.6) 50px, transparent 54px), // linear-gradient(to right, transparent 25px, black(.6) 25px, black(.6) 30px, transparent 30px, transparent 35px, black(.6) 35px, black(.6) 40px, transparent 40px, transparent 210px, black(.6) 210px, black(.6) 215px, transparent 215px, transparent 220px, black(.6) 220px, black(.6) 225px, transparent 225px), // linear-gradient(to right, transparent 12px, rgba(41,237,133,.6) 12px, rgba(41,237,133,.6) 235px, transparent 235px), // linear-gradient(to bottom, transparent 62%, black(.3) 100%) }
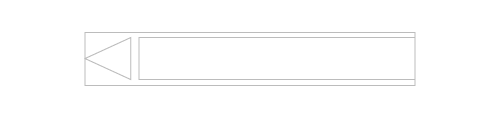
divを完了した後、before疑似要素を使用して3方向のヒントを作成しました。 ソリッドプロパティと透明プロパティを使用して、三角形を作成し、divの横に配置しました

div :before { height : 10px, border-right : 48px solid #237449, border-bottom : 13px solid transparent, border-top : 13px solid transparent, }
少しフラットに見えますが、after擬似要素で修正されます。 その際、線形グラデーションを追加して、鉛筆の幅全体をカバーする光沢効果を作成しました。

div :after { background-image : linear-gradient (to bottom, white (0) 12px, white (.2) 17px, white (.2) 19px, white (0) 24px), }
最後の仕上げとして、afterを使用してテキストを追加し、鉛筆に配置しました。

div :after { content : 'green', font-family : Arial, sans-serif, font-size : 12px, font-weight : bold, color : black (.3), text-align : right, padding-right : 47px, padding-top : 17px, }
別の例(カメラ) :
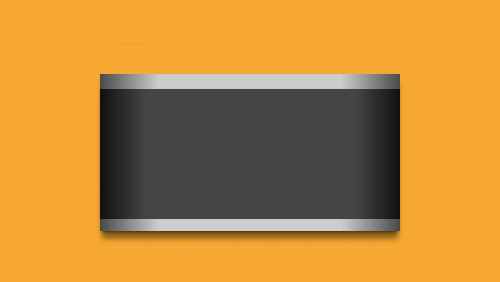
background-imageとborder-imageを使用して作成されたカメラ本体は次のとおりです。

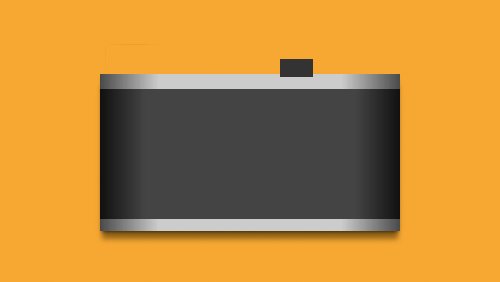
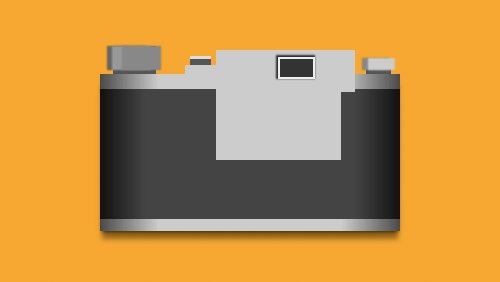
以下は、疑似要素とボックスシャドウを使用して追加されるいくつかの要素を示すGIFです。

div :before { background : #333, box-shadow : 0 0 0 2px #eee, -1px -1px 1px 3px #333, -95px 6px 0 0 #ccc, 30px 3px 0 12px #ccc, -18px 37px 0 46px #ccc, -96px -6px 0 -6px #555, -96px -9px 0 -6px #ddd, -155px -10px 1px 3px #888, -165px -10px 1px 3px #999, -170px -10px 1px 3px #666, -162px -8px 0 5px #555, 85px -4px 1px -3px #ccc, 79px -4px 1px -3px #888, 82px 1px 0 -4px #555, }
次のステップ:

div :after { background : linear-gradient (45deg, #ccc 40%, #ddd 100%), border-radius : 50%, box-shadow : 0 3px 2px #999, 1px -2px 0 white, -1px -3px 2px #555, 0 0 0 15px #c2c2c2, 0 -2px 0 15px white, -2px -5px 1px 17px #666, 0 10px 10px 15px black (.3), -90px -51px 1px -43px #aaa, -90px -50px 1px -40px #888, -90px -51px 0 -34px #ccc, -90px -50px 0 -30px #aaa, -90px -48px 1px -28px black (.2), -124px -73px 1px -48px #eee, -125px -72px 0 -46px #666, -85px -73px 1px -48px #eee, -86px -72px 0 -46px #666, 42px -82px 1px -48px #eee, 41px -81px 0 -46px #777, 67px -73px 1px -48px #eee, 66px -72px 0 -46px #666, -46px -86px 1px -45px #444, -44px -87px 0 -38px #333, -44px -86px 0 -37px #ccc, -44px -85px 0 -34px #999, 14px -89px 1px -48px #eee, 12px -84px 1px -48px #999, 23px -85px 0 -47px #444, 23px -87px 0 -46px #888, }
少し複雑ですが、ご覧のとおり、いくつかのボックスシャドウは単一の要素に多くの詳細を追加できます。
深刻な課題
私が遭遇した2つの最大のハードルは、三角形の作成の制限とグラデーションの動作です。
三角形の問題
三角形を作成する手法により、可能なアクションが制限されます。 border-imageを使用してグラデーションを追加すると、特定の1つの側面ではなく、オブジェクトのすべての境界に影響します。 ボックスシャドウは、境界線ではなくブロックの形状に適用されます。 これにより、単一のオブジェクトで複数の三角形を作成することが難しくなります。 以下に例を示します。

div { border-left : 80px solid transparent, border-right : 80px solid transparent, border-bottom : 80px solid red, } div :before { border-left : 80px solid transparent, border-right : 80px solid transparent, border-bottom : 80px solid red, border-image : linear-gradient (to right, red, blue), } div :after { border-left : 80px solid transparent, border-right : 80px solid transparent, border-bottom : 80px solid red, box-shadow : 5px 5px 5px gray, }
グラデーションレイヤー
グラデーションは要素全体を埋める傾向があります。 これは、いくつかのグラデーションを相互に適用することで解決されます。 透明度とZ-indexについて考えるだけでなく、何が正確に見えるのか、何が見えないのかを理解するには少し時間がかかります。 ただし、この手法を効果的に使用すると、図面に高レベルの詳細が与えられます。
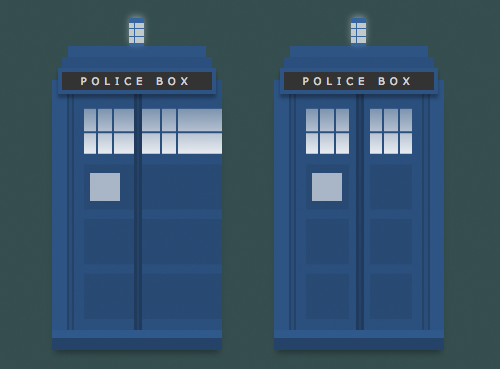
これは作成中の図面で、コンテナの幅全体に広がるグラデーションを示しています。

左から右、右から左のグラデーションを使用して、グラデーションの一部を非表示にできます。

その結果、オブジェクトが多くの要素で構成されているという錯覚が生まれます。
アクションの理論
このプロジェクトの副産物は、CSS Gradient Inspectorと呼ばれるChrome 拡張機能でした。 Photoshopのレイヤーの可視性と同様に、各グラデーションの表示をオンまたはオフにできます。
Habré読者向けの便利なPaystoソリューション: