 すべての良い一日。 この記事では、Unity3Dプラットフォームでゲームを開発するプロセスでMVPテンプレートを適用する方法についてお話したいと思います。 このテンプレートを使用すると、コードの合理化とプロジェクト構造の改善に役立ちます。 この記事ではテンプレート自体の詳細な説明は提供していませんが、読者がテンプレートに関する基本的な知識を持っていることを前提としています。
すべての良い一日。 この記事では、Unity3Dプラットフォームでゲームを開発するプロセスでMVPテンプレートを適用する方法についてお話したいと思います。 このテンプレートを使用すると、コードの合理化とプロジェクト構造の改善に役立ちます。 この記事ではテンプレート自体の詳細な説明は提供していませんが、読者がテンプレートに関する基本的な知識を持っていることを前提としています。
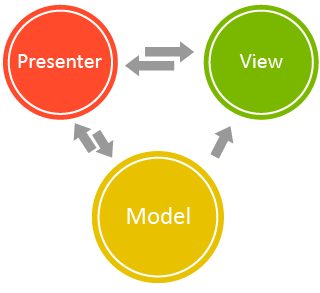
ご存知のように、MVPはプレゼンテーションロジックをアプリケーションロジックから分離するように設計されたテンプレートです。 Unity3Dの場合、プレゼンテーションは、プレゼンテーションロジック(プレゼンテーションロジック自体のコンポーネント-対応するプレゼンテーションインターフェース( View )を実装するMonoBehaviourを含む)の実装に必要なコンポーネントセットが添付されたGameObjectになります。
プレゼンターは、アプリケーションの特定の部分のロジックを実装し、モデル、サービスなど、アプリケーションの他の部分とやり取りする任意のタイプの.NETにすることができます。
練習に移りましょう
したがって、プレイヤーが可能なアクションの中で最も広範ではない非常に単純なゲームを作成するタスクに直面していると仮定します。彼ができることは、色付きの長方形の画像をクリックすることだけです。 プレイヤーのアクションに応じて、長方形はゲームのロジックに応じて、ジャンプ、反転、色を任意に変更できます。 これは非常に単純な例ですが、Unity3Dでゲームを開発するときにMVPテンプレートを適用する方法を理解するのに十分です。
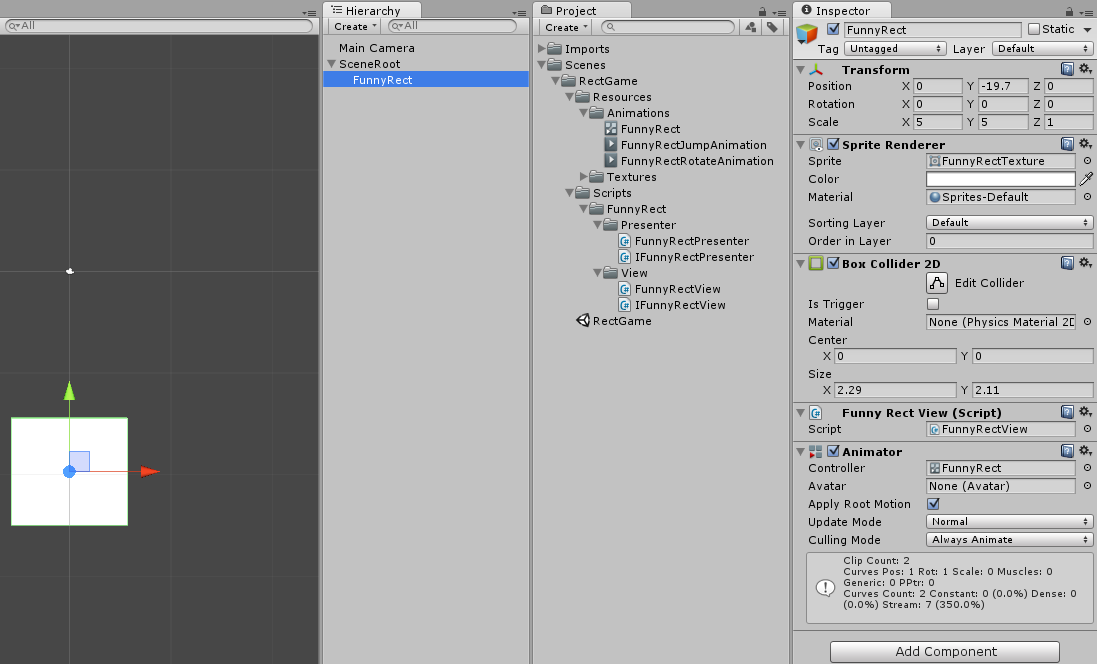
次の図に示されている可能なプロジェクト編成オプションを見てみましょう。

FunnyRectオブジェクトのコンポーネントリストにあるFunnyRectViewスクリプトに注目してください 。 このスクリプトは、プレゼンテーション機能の実装です。 FunnyRectView型はIFunnyRectViewインターフェイスを実装し、このインターフェイスはプレゼンターがビューと対話するために積極的に使用します。
以下は、 FunnyRectViewコードです。
public class FunnyRectView : MonoBehaviour, IFunnyRectView { private IFunnyRectPresenter _presenter; public void Awake() { _presenter = new FunnyRectPresenter(this); _presenter.Initialize(); } }
プレゼンターによる多数のプレゼンテーションがAwakeで行われます。 プレゼンターは、コンストラクターパラメーターとして、タイプIFunnyRectViewのリンクを受け取ります。 このインターフェイスは、プレゼンテーションとプレゼンターを接続するブリッジとしても機能します。 FunnyRectViewで定義されたメソッドを呼び出し、サブスクライブし、そのイベントに応答できます。 ビューには、 _presenterに保存されたリンクを介してプレゼンターと対話する機能もあります。
FunnyRectViewに通常の機能に必要なロジックを追加しましょう。
public class FunnyRectView : MonoBehaviour, IFunnyRectView { private IFunnyRectPresenter _presenter; private bool _isInputEnabled; private Animator _animator; private const string JumpAnimationTriggerName = "JumpTrigger"; private const string RotateAnimationTriggerName = "RotateTrigger"; public void Awake() { _presenter = new FunnyRectPresenter(this); _animator = gameObject.GetComponent<Animator>(); _presenter.Initialize(); } public void OnDestroy() { _presenter.Uninitialize(); } public event EventHandler RotationEnd; public event EventHandler JumpEnd; public event EventHandler Clicked; public void OnMouseDown() { if (!_isInputEnabled) return; Clicked(this, EventArgs.Empty); } public void NotifyRotationEnded() { RotationEnd(this, EventArgs.Empty); } public void NotifyJumpEnded() { JumpEnd(this, EventArgs.Empty); } public void DisableInput() { _isInputEnabled = false; } public void EnableInput() { _isInputEnabled = true; } public void Rotate() { _animator.SetTrigger(RotateAnimationTriggerName); } public void Jump() { _animator.SetTrigger(JumpAnimationTriggerName); } public void ChangeColor(Color color) { var spriteRenderer = gameObject.GetComponent<SpriteRenderer>(); spriteRenderer.color = color; _isInputEnabled = true; } }
Awakeメソッドでは、アニメーターコンポーネントへのリンクを取得します。 ジャンプのアニメーションを再生し、長方形を反転する必要があります。 Clickedイベントは 、プレーヤーが四角形をクリックしたことをプレゼンターに通知するために必要です。 これはOnMousedDownで発生します (四角形にコライダーがあります)。 NotifyRotationEndedおよびNotifyJumpEndedメソッドは、ジャンプまたはフリップアニメーションが終了し、それぞれJumpEndおよびRotationEndイベントを生成する瞬間にアニメーターによって呼び出されます。 他のすべてのメソッドはプレゼンターから呼び出されます。
public class FunnyRectPresenter : IFunnyRectPresenter { private readonly IFunnyRectView _view; private const int FunnyRectRotateActionCode = 0; private const int FunnyRectJumpActionCode = 1; private const int FunnyRectChangeColorActionCode = 2; public FunnyRectPresenter(IFunnyRectView view) { _view = view; } private void OnRectClicked(object sender, EventArgs e) { _view.DisableInput(); var action = GenerateRandomAction(); switch (action) { case FunnyRectRotateActionCode: _view.Rotate(); break; case FunnyRectJumpActionCode: _view.Jump(); break; case FunnyRectChangeColorActionCode: var color = GenerateRandomColor(); _view.ChangeColor(color); break; } } private void OnRotationEnd(object sender, EventArgs e) { _view.EnableInput(); } private void OnJumpEnd(object sender, EventArgs e) { _view.EnableInput(); } private Color GenerateRandomColor() { var random = new Random(); var c = Color.white; cr = (float)random.NextDouble(); cg = (float)random.NextDouble(); cb = (float)random.NextDouble(); return c; } private int GenerateRandomAction() { var random = new Random(); return random.Next(FunnyRectRotateActionCode, FunnyRectChangeColorActionCode+1); } public void Initialize() { _view.Clicked += OnRectClicked; _view.RotationEnd += OnRotationEnd; _view.JumpEnd += OnJumpEnd; _view.EnableInput(); } public void Uninitialize() { _view.Clicked -= OnRectClicked; _view.RotationEnd -= OnRotationEnd; _view.JumpEnd -= OnJumpEnd; } }
このコードは非常にシンプルで簡単だと思います。 ビューで生成されたイベントへのサブスクライブを初期化し 、それらからのサブスクライブを解除します。 コンストラクターで、ビューへのリンクを保存します。 OnRectClickedメソッドは 、プレーヤーが四角形をクリックするたびに呼び出されます。 ランダムアクションが生成され、対応するプレゼンテーションメソッドが呼び出されます。 コードIFunnyRectViewおよびIFunnyRectPresenterを見てください 。
IFunnyRectView:
public interface IFunnyRectView { event EventHandler RotationEnd; event EventHandler JumpEnd; event EventHandler Clicked; void EnableInput(); void DisableInput(); void Rotate(); void Jump(); void ChangeColor(Color color); }
IFunnyRectPresenter:
public interface IFunnyRectPresenter { void Initialize(); void Uninitialize(); }
MVPの使用により、アプリケーションロジックに影響を与えることなく、裁量でプレゼンテーションロジックを後で変更する機会が与えられました。 また、MVPの概念に基づいて、ビューからの直接メソッド呼び出しとプレゼンタープロパティの設定を避ける必要があることに注意する必要があります。 代わりに、特定のイベントの発生を通知する必要があります。
コメント付きの完全なソースコードはgithub.com/rumyancevpavel/FunnyRectで取得できます。