告白 :週に一度、私は草を刈り、園芸をする彼の仕事の日を過ごした子供だったことを心から後悔していると言います。 なんで? 一日の終わりに、ホストは「草が刈られ、作業が完了した」と言うことができるからです。 Web開発者として、これを決して言うことはできませんか? サイトは常により効率的です-バイト数を減らすための戦略が常にあります。 常に。 私たちが内部的にそれを知っている限り、そして繰り返し繰り返します-「サイトは十分ではありません。」 毎日素晴らしい開発者になるために、私たちの仕事は十分ではないと感じている/感じている運命にあります。
幸いなことに、サイトコンポーネントのパフォーマンスと読み込み時間を大幅に向上させる方法はいくつかあります。 すべてのユーザーのサイトを高速化するために、数分で完了できる5つの便利な機能を次に示します。
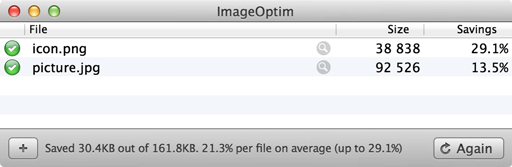
1.画像圧縮-ImageOptim
画像の圧縮は、サイトの読み込み時間を改善するための最終的な無料パスです。 Photoshopやその他の画像編集アプリケーションは、結果として画像の圧縮に恥ずかしく効果がありません。その結果、リクエストごとに追加のダウンロードキロバイトが多くなります。 幸いなことに、余分なキロバイトを排除するユーティリティがたくさんあります! 私のお気に入りのMacユーティリティはImageOptimです。 ( 翻訳者のメモ: Windowsの世界の類似物 )

gzippingは何度でも使用できますが、ソースイメージの余分なキロバイトは無駄なので、使用できる最適化ユーティリティは他の戦略と同じくらい価値があります。
2. CloudFlare
CloudFlareは、無料のスターターパックが含まれるサービスで、多くの機能強化が提供されています。
- CDNサービス
- JavaScript、CSS、およびHTMLの最小化
- 強制停止中のバックアップサービス
- DDOS攻撃の防止
- 優れたロケーションベースのサービス
これは広告ではありません-davidwalsh.nameはCloudflareを使用し、すべての機能を試しました。 私のサイトは、CloudFlareのおかげでギガバイトのデータ転送を節約しました。 サーバーがダウンしていても、CloudFlareはWebページを完璧に提供しました。 CloudFlareを使用すると、これは完全な勝利です。
3. Fontelloを使用すると、アイコンライブラリから使用する文字が少なくなります
アイコンフォントは数年前から人気がありましたが、今では驚くべきことがわかっている理由のリストを省略します。 問題は、ファイルからアイコンを1つだけ使用している間に、ファイル全体にアイコンフォントを遅延ロードしたことです。 そして、私たちはそれについてほとんど考えませんが、通常、フォントファイルは非常に大きく/重いです。 感情的には、これは:(。幸いなことにFontelloなどのユーティリティがあります。
Fontelloでは、さまざまなアイコンフォントから個々のアイコンを選択できるため、アイコンフォントのファイルをキロバイト単位で小さくすることができます。
4.静的ファイルの作成
動的なスクリプトが大好きですが、静的なページが処理できる動的なページを提供するのはなぜですか? この方法はWordPressで一般的です-投稿/投稿の内容は通常変更されませんが、広告とコメントは変更されます。
答えは? ページが変更される可能性があるときにキーポイントを検索し、これらのキーポイントの静的コンテンツを生成します。 Sweet WordPressユーティリティReally Staticは、ブログプラットフォームでこの偉業を達成します。 もちろん、WordPress以外のCMSシステムには特別な/カスタムページの生成が必要ですが、速度の利点はそれだけの価値があります。
そのような静的ページで変更する必要がある現在のコンテンツを追加する広告やリンクなどのコンテンツがある場合は、JavaScriptおよびAJAXリクエストを検討してください。 ページは静的であり、この変化するコンテンツ/コンテンツを取得するために、JavaScriptはCDNサービスを介して表示されます。この場合、AJAX要求はCDNサービスの速度のみに依存します。
5. LazyLoadリソース...または組み込み?
このサイトのよく知られた症状は、各ページで生成されるリクエストの数である遅さです。 以前は、 CSS /スプライト画像 、JavaScriptとCSSリソースの組み合わせ、およびデータのURIの使用に関するこの問題を修正しました。 LazyLoadリソースを使用するか、単にページに埋め込むこともできます。
document.querySelectorAll('article pre').length && (function() { var mediaPath = '/assets/'; var stylesheet = document.createElement('style'); stylesheet.setAttribute('type', 'text/css'); stylesheet.setAttribute('rel', 'stylesheet'); stylesheet.setAttribute('href', mediaPath + 'css/syntax.css'); document.head.appendChild(stylesheet); var syntaxScript = document.createElement('script'); syntaxScript.async = 'true'; syntaxScript.src = mediaPath + 'js/syntax.js'; document.body.appendChild(syntaxScript); })();
上記の例は、ページ上の要素の強調表示が必要な場合にのみ、構文の強調表示をロードします。 しかし、CSS構文の強調表示がほんの数行の場合はどうでしょうか? 追加のリクエストを保存して、ページに埋め込むことができます。
<style type="text/css"> <?php include('media/assets/highlight.css'); ?> </style> </head>
または、サイトのメインCSSファイルでCSS強調表示を組み合わせることもできます-これは利点ではありません!
あなたが理解しているように、これらの改善を実装するために数分以内に努力する準備ができていれば、これらの信じられないほどの軽さ、速度、利点はあなたのサイトを得ることができます。 また、サイトにアクセスする訪問者の数とページビューの数を考えると、これらの最適化が非常に重要である理由を理解できます。
更新しました。
グリフフォントはより確立された用語アイコン フォントに置き換えられました、おかげでpepelsbey