- コードにはいくつのセレクターがありますか? それらの数は時間とともにどのように変化しましたか?
- セレクターの特異性の最大値と平均値は何ですか? 中央値は何ですか? 時間の経過とともにどのように変化しましたか?
- セレクターの特異性分布はどのように見えますか? 時間の経過とともにどのように変化しましたか?
-
!important
ディレクティブを使用するセレクターの数 それらの数は時間とともにどのように変化しましたか?

さて、なぜこれがさらに重要なのでしょうか? たぶんそうではないかもしれませんが、数万行からなるコードで作業するのは保守が困難であるか、かなりの量の実験を行っています。 そして、もちろん、これが重要でなければ、少なくとも面白そうに見えるはずです。
したがって、 ノード固有性は2つのコマンドを提供します。 それらの1つは、CSSファイルの処理とプロファイルの作成に使用されます。 2番目は、これらの同じプロファイルを読み取り、「調査」するためのものです。 例を見てみましょう。 ブログ用にいくつかのバージョンの CSSファイルがあります。 最新バージョンはv8.cssです。
これらのファイルのプロファイルを作成します。
$ node-specificity parse v1.css --label=v1 --output=v1.json ... $ node-specificity parse v8.css --label=v8 --output=v8.json
経時的な変化を確認するため、個々のCSSファイルごとにプロファイルを作成しました。 サイトで複数のCSSファイルを使用している場合、次のように、すべてのファイルのプロファイルを作成する必要があります。
$ node-specificity parse main.css print.css --label=2014-12-23 --output=20141223.json
ラベルはレポートのプロファイル名として使用されます。 プロファイルを作成したら、レポートを実行できます。 「サーバー」レポートを見てみましょう。
$ node-specificity explore v*.json --report=server Server is running on http://localhost:4000/ Press Ctrl + C to stop it.
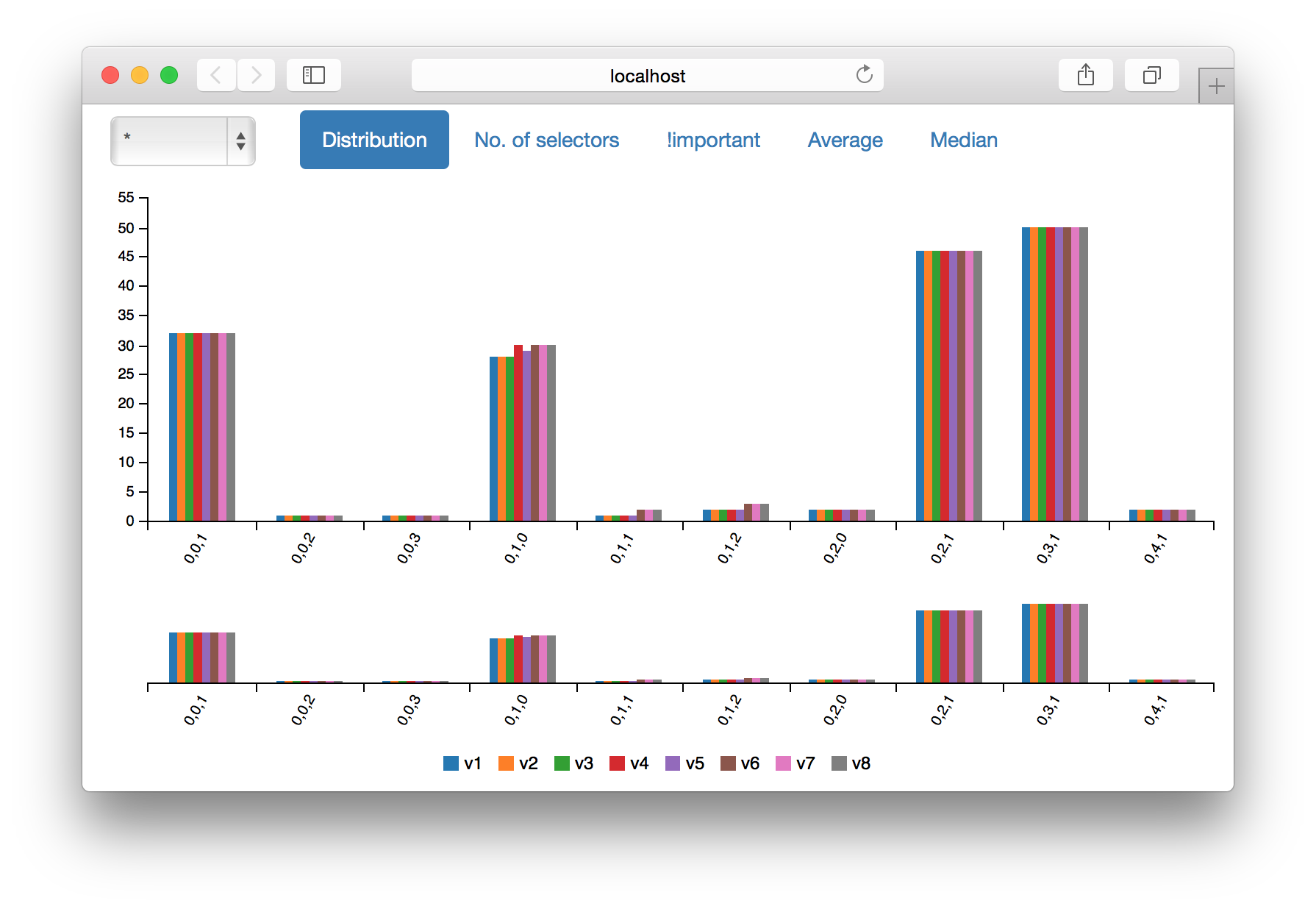
ブラウザを開き、アドレス「http:// localhost:4000 /」に移動します。 これで、さまざまなコントロールと奇妙なスケジュールのページが表示されます。 これは、特異性の分布のグラフです(タイトル画像を参照)。 各特異性(タプル)について、各プロファイルにこの特異性のセレクターの数が表示されます。
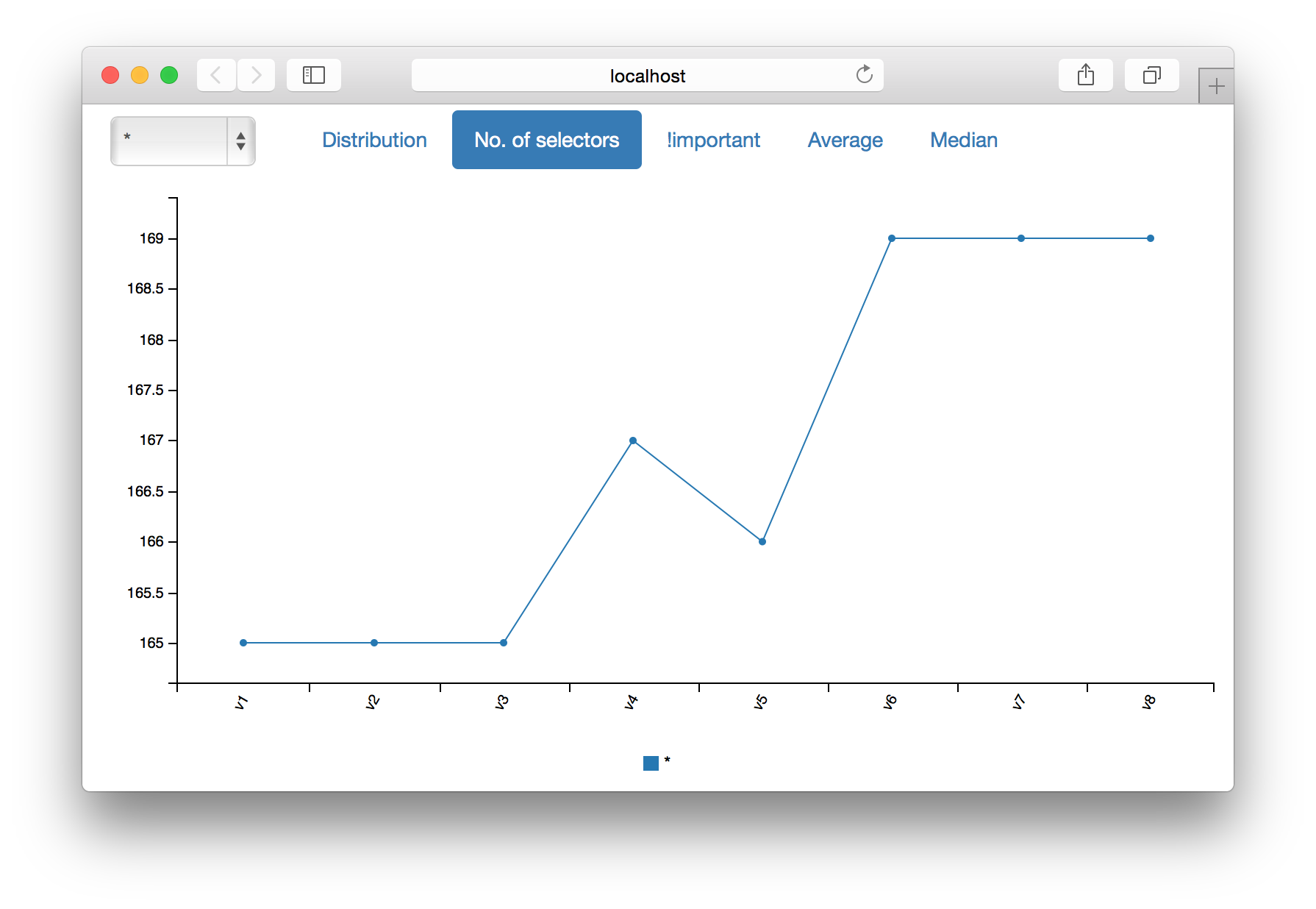
その他のグラフ:ファイルおよびプロファイルのセレクターの数。
!important
ディレクティブを含むものの割合。 平均および中央値特異性。

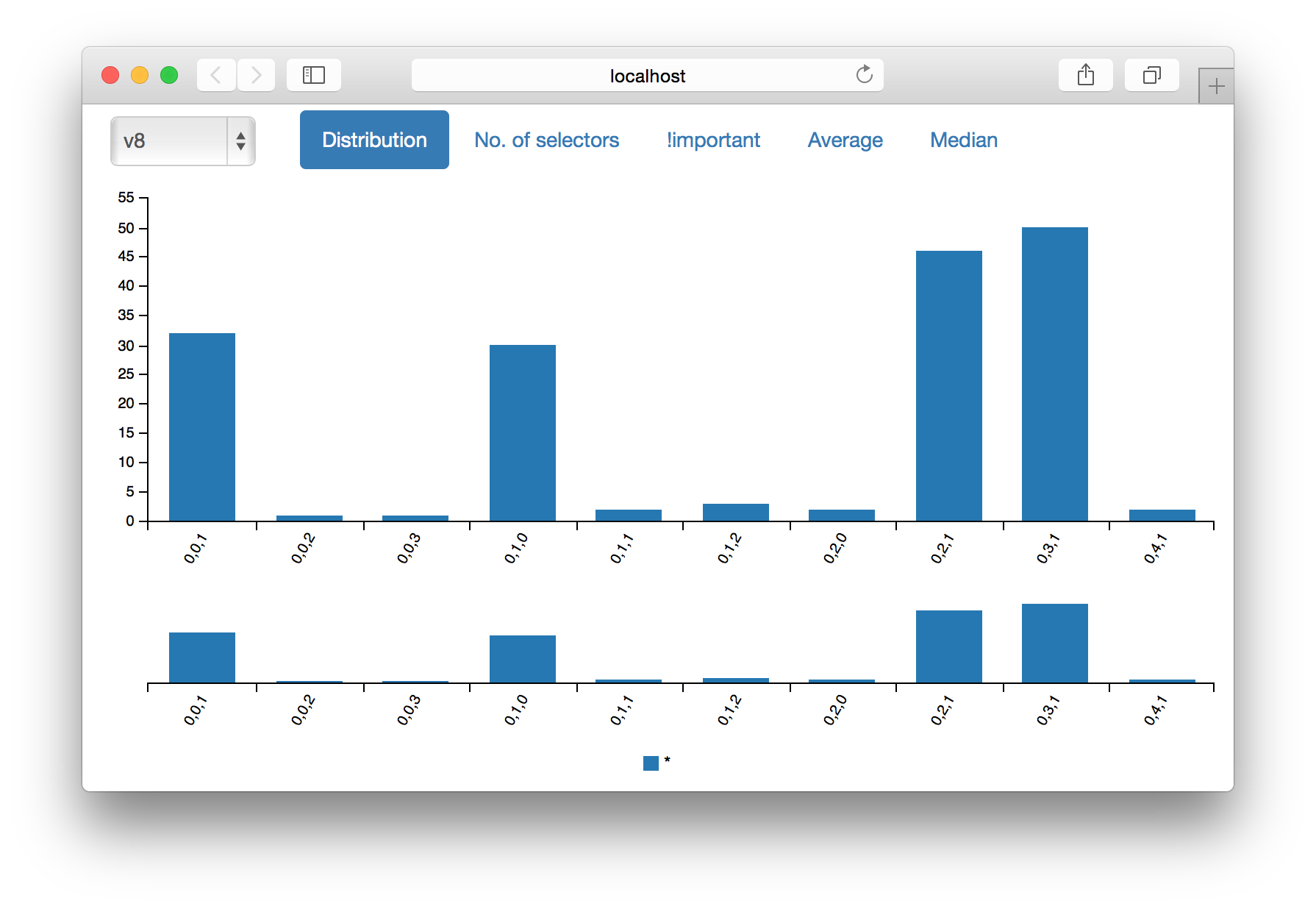
さらに、各プロファイルのこれらのグラフをすべて個別に表示できます。 これを行うには、左側のリストから目的のプロファイルを選択します。 たとえば、次はv8.jsonプロファイルの特異性分布のグラフです。

「サーバー」レポートはかなり強力なツールです。 1つの小さなCSSファイルで構成されるプロファイルの画像が上に示されていることに注意してください。 プロファイルに複数のファイルがある場合、グラフィックスはより興味深いものになります。
他の種類のレポートがあります。 たとえば、デフォルト値として使用される「検査」を考えます。 ターミナルで
node-specificity explore v8.json
を実行すると、各プロファイルの画面に、すべてのセレクターのリスト、特異性値を持つテーブル、および上記で見たものと非常に類似した特異性分布グラフが印刷されます。

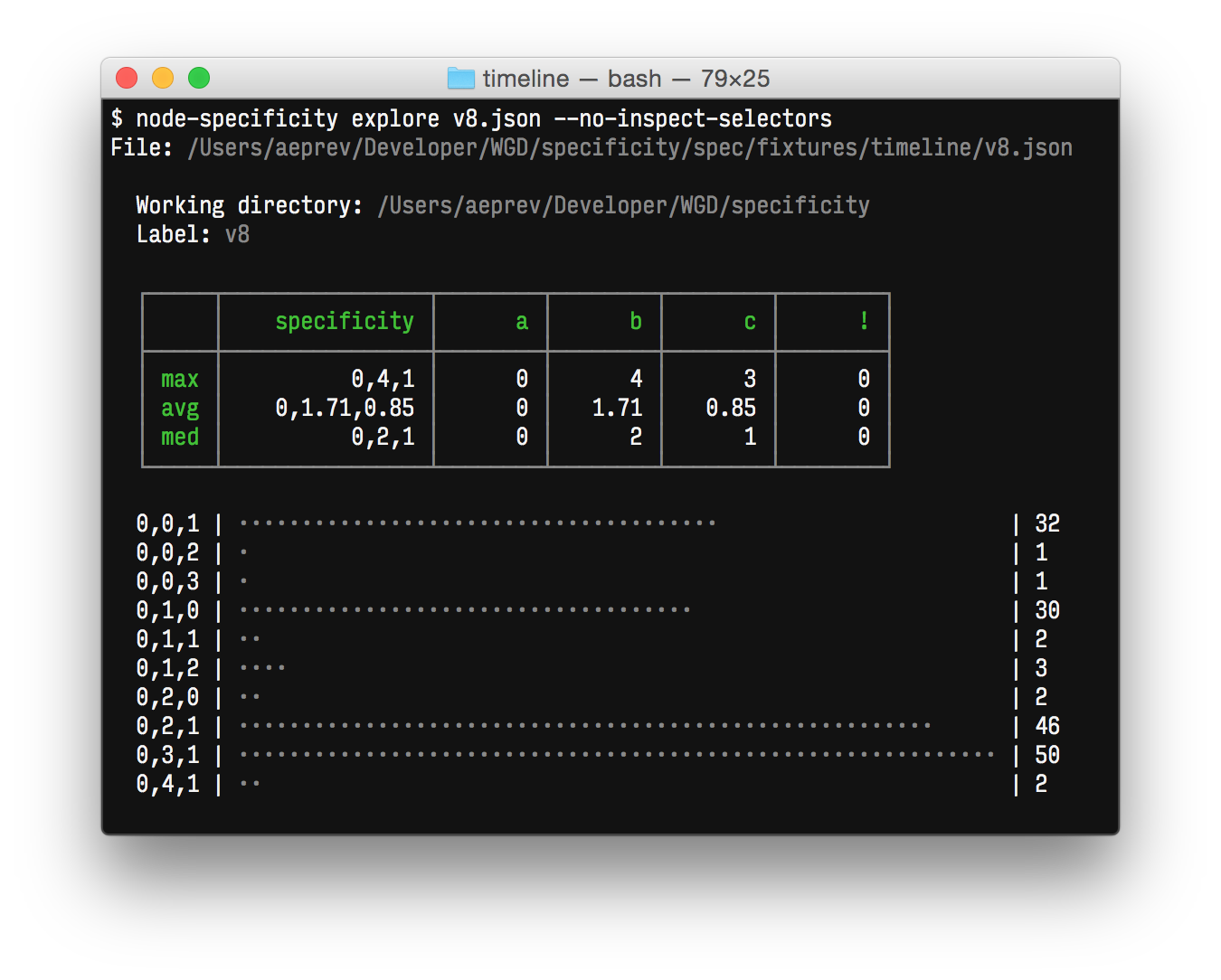
レポートは、追加のコマンドラインパラメーターを受け入れることができます。 それらのいくつかがあります。 たとえば、--
--no-inspect-selectors
(上記の画像を参照)は、セレクターのリストの出力を無効にします。
以上です。 楽しい探索を!