
ウェブ上でこのアプリケーションを最初に発見したのは確かではありませんが、最初はLucas Bebberのデモに導かれました。
コードペン

次に、 Felix Hornoiuのデモを見ました(Webパフォーマンスを向上させるための低品質GIF):

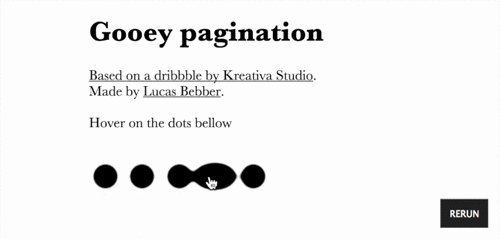
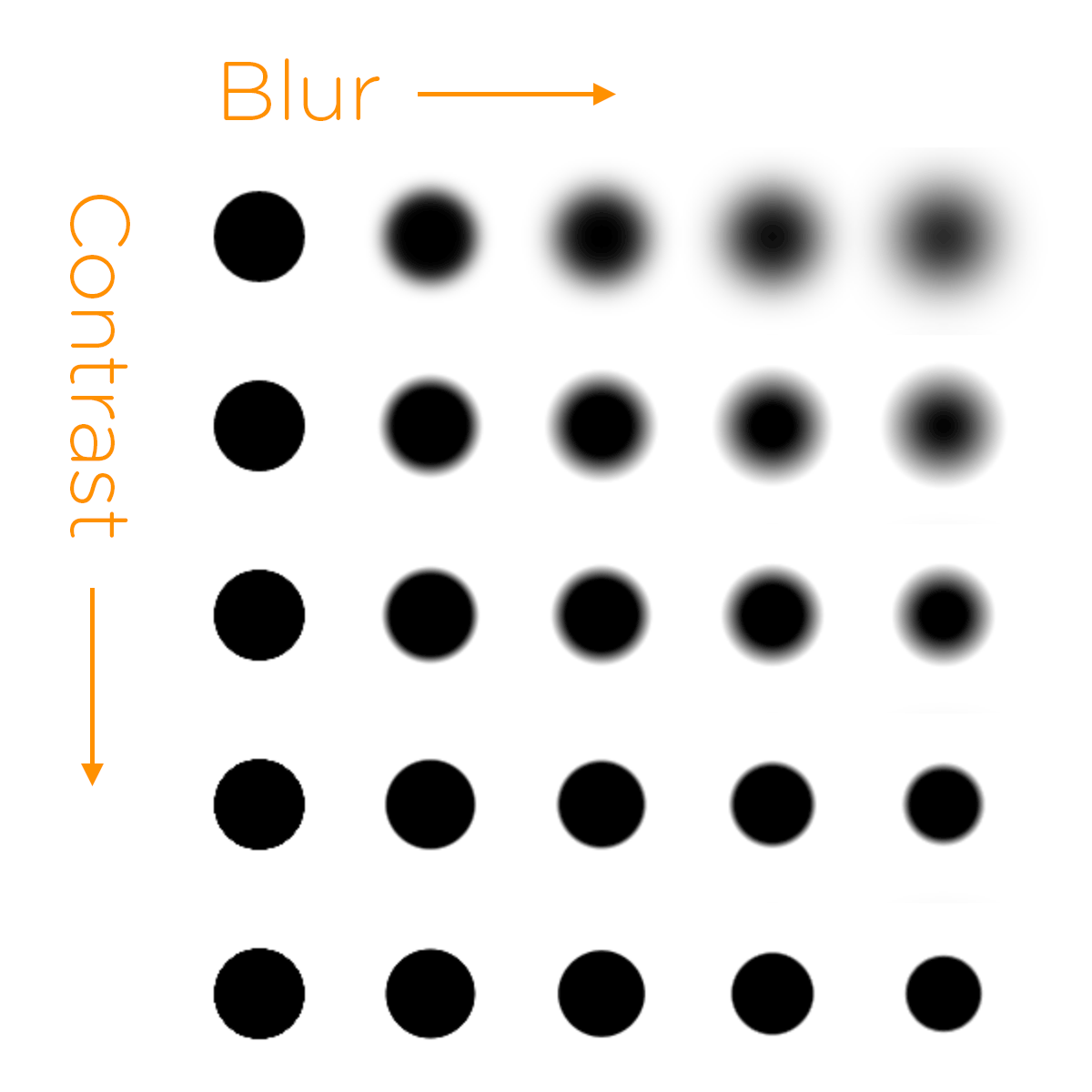
アイデアは非常に単純です-ぼかしとコントラストの値と同時に要素のフィルタープロパティを適用します。
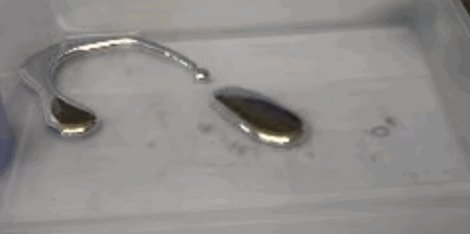
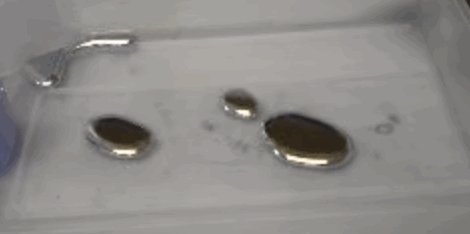
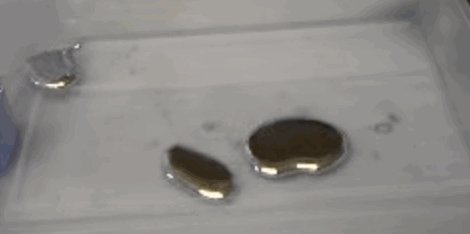
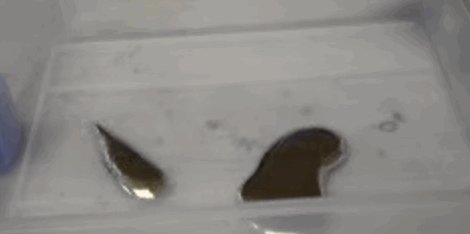
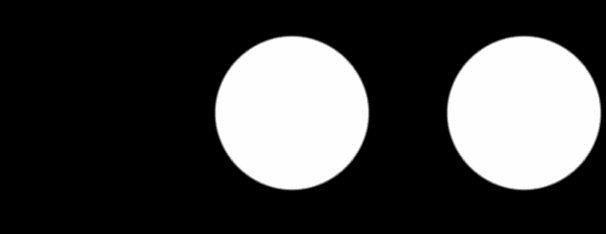
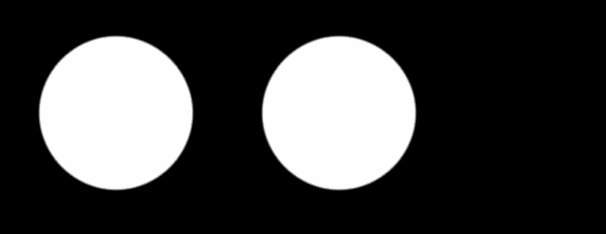
ぼかしは明らかにぼかし効果を生み出しますが、コントラストはアウトラインに中央のスポットを与えます。 適切なバランスにより、結果は「かなりシャープな」形になります。

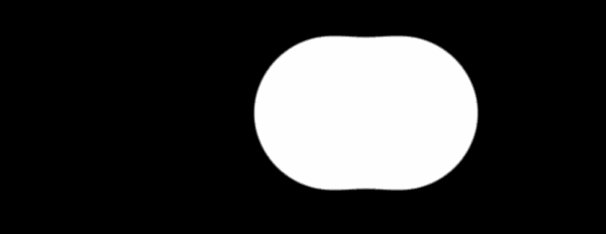
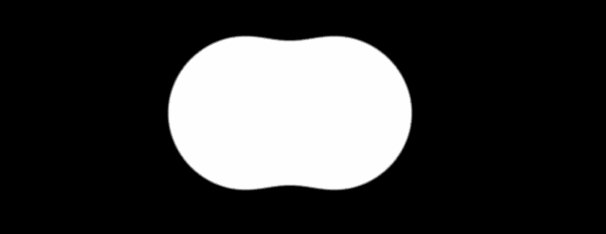
主な特徴は、2つのzablurennyh要素が互いに近くに配置されている場合、対照的に、それらは1つの全体のように見えることです。

重要なポイント-対照は親要素に適用する必要があります。
.stage { /* contrast */ background: white; /* , */ padding: 30px; -webkit-filter: contrast(20); filter: contrast(20); } .dot { border-radius: 50%; width: 50px; height: 50px; /* contrast */ background: black; -webkit-filter: blur(15px); filter: blur(15px); }
「ドロップ」をアニメーション化すると、最終結果が得られます。 これがCodePenのデモで、値をいじってみることができます。
ブラウザのサポート
WebKit / Blinkだけでなく機能するようになったことを嬉しく思います! Firefox 35は、フラグやその他のニュアンスのないフィルターを完全にサポートしています。 Beta Auroraはすでにv35であり、すべてが正常に機能することを確認しました。
したがって、デモはChrome / Safari / Opera / Firefox / iOS / Androidで動作します。 悪くない。 IEのみがサポートされていません。
コメント予測
これは実用的ではありません!!! 簡単にしてください。
個人的には、私はこのトリックに夢中です。 はい、多くの要素を備えた同様の実装はCPUを適切にロードしますが、2つの円ではすべて正常に機能します。
このアイデアを実装するより良い方法があると確信しています。