
世の中には永遠に見ることができるものが3つあります。それは、火、他の仕組み、そしてDiablo3のリソースの領域です 。 私の記事で彼らの2.5Dツリーについて気づいたかもしれないので、私はすでにブリザードスタイルが好きでした。 今日、私たちは何か他のものについて話しています。 今日、私たちは真理を求めてディアブロの結晶の領域を深く調べます。
(多くの写真の中)



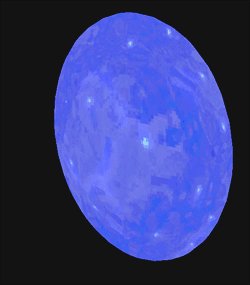
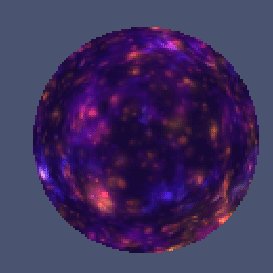
彼らはとても深いようです。 とても丸い。 ぼかしとシャープネスの魅力的なブレンド。 これをどのように達成できるかについての最初の考えを説明しましょう(要するに、両方とも間違っています。ドイツで言っているように、私は間違った道を歩んでいます。
最初のフォールスパス
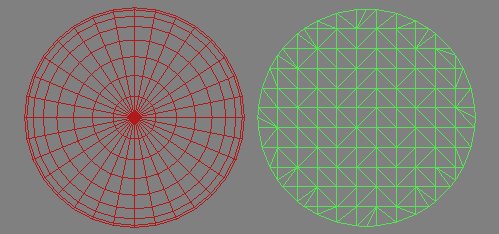
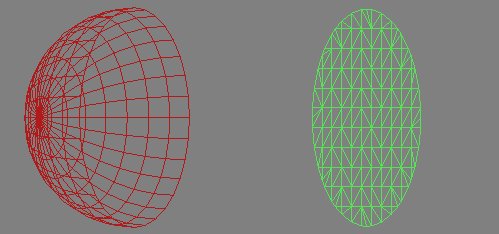
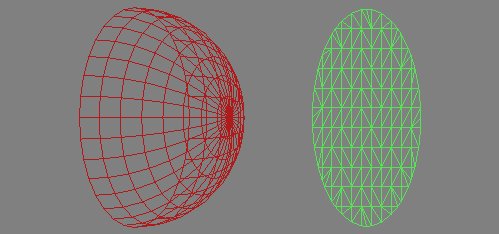
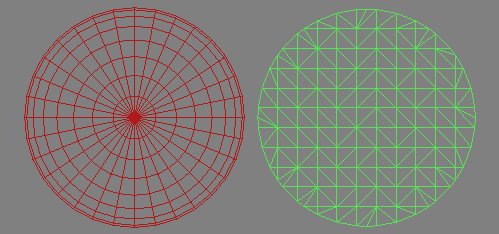
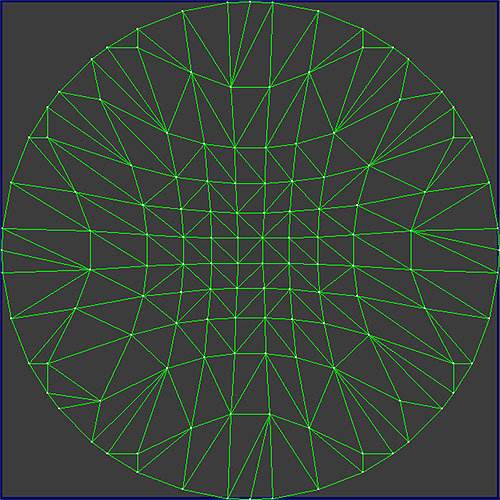
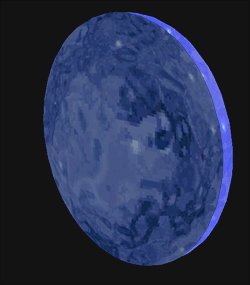
多角形の球を取り、半分を切り取り、表面にテクスチャを配置します。 なぜこれが間違っているのですか? ゲーム内のバブルメッシュをチェックしたからです。 そして、あなたは何を知っていますか? これはバブルではありません! 私のビジョン(赤い球体)とDiablo3の実際のグリッド(緑)を見てください。ちなみに、960に対して218個の三角形しか含まれていません。

2番目のフォールスパス
Neoxに彼の考えを聞いたところ、球体を取り、通常のマップでベイク処理し、残りをシェーダーで処理することを提案しました。 良いアイデアでしたが、Diabloファイルで同様のテクスチャを見つけることができませんでした。 それでは、なぜ私はあなたがこのすべてのナンセンスに時間を浪費しているのですか?
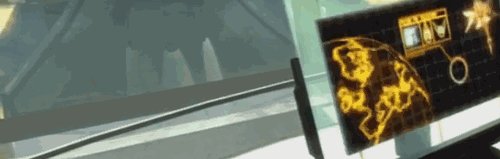
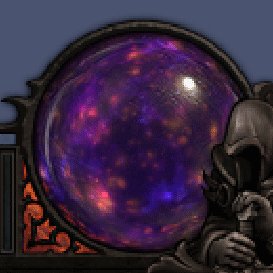
はい、 mikiexはNeoxのアイデアに似た素晴らしい例を投稿したためです 。 これが次の記事になると思います。 今、画像を見て、地球の球体がどれほど素晴らしいかに注目してください。 しかし、私たちは簡単な方法を探していません。

それでは、正しい決定について話しましょう。
First Hell Trail- UVスキャン
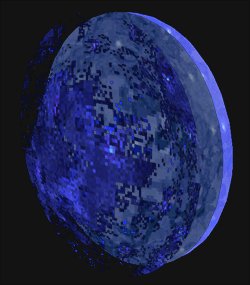
バブルメッシュを引き出して、テクスチャスキャン(UV)を確認しました。 そして、これは次のようなものです。

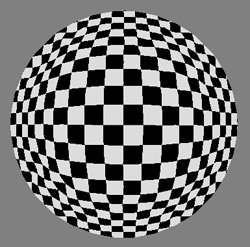
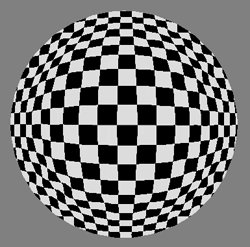
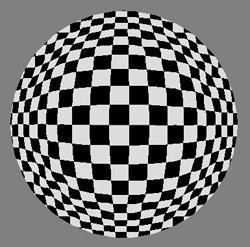
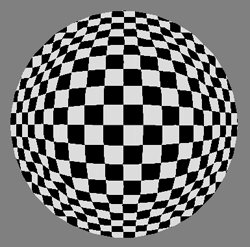
UV修正(エッジでストレッチし、中央で圧縮)。 バブルにチェッカーボードパターンを適用し、UVを左から右に移動させるとどうなるか見てみましょう。

理想的な球体(丸い帽子のように見える)には見えないかもしれませんが、バブルの端のほとんどが塗装された反射またはこの悲しい石の天使で覆われているため、私の意見では非常にうまく機能します。 実際、彼女はかっこいいと思います。

セカンドヘルトレイル- 「ジオメトリ」
ただし、1つのテクスチャの動きだけでは、この美しいタンデムの動きと深さは生まれません。

これらのテクスチャに完全に間違った色とパターンが含まれていることに気付いた場合、666ポイントを獲得しました。 古いDiablo2のベテランプレイヤーとして、ファイルで「マナ」という用語を検索しましたが、魔術師のDiablo3リソースではArcane Energyと呼ばれています。 マナは魔術師によって使用されます。
私は、このためにマナバブルのメッシュを使用しているように見えますが、秘儀の球の下には特別なジオメトリが見つかりませんでした。
Bb0xには 、リソースが100%使用されていない場合に表示される行に関する優れた質問がありました。 この線は曲がっていません(UV歪みの影響を受けません。約Per。)そして、彼はおそらくこのためにUVスキャンの2番目のレイヤーを使用すると述べました。

幸いなことに、ジュリアン・ラブはそれがどのように行われたかを語ったので、以下に追加しました。
サードヘルトレイル- 「テクスチャ」
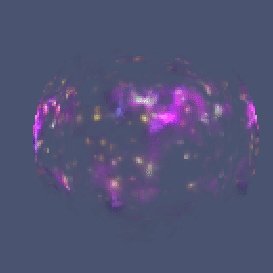
ソーサラーリソースのテクスチャは次のようになります。

正直に言うと、すべてがどのように混ざり合っているのか正確には言えません。 しかし、私はいくつかのメモ(推測)を作りたいです:
#1
03は02のアルファチャンネルです。04を除いて、独自のアルファチャンネルを持つテクスチャは他にありません。
#2
私は真剣に掘り始めましたが、どのようにして流動的なテクスチャを現在の塗りつぶしレベルのすぐ上まで上昇させましたか? 04と他の3つの小さなテクスチャを使用して、レベルを描画します。

#3
フレームごとに見ると、透明な球体が表示され、01のアルファチャンネルとして使用されていると思います。
他のすべてが後でレンダリングされる理由はわかりませんが、ゲームでは異なる方法で処理されるようです。 (私たちは、最初のレイヤーがさらなるレンダリングによって完全にブロックされ、無駄にペイントされているように見えるという事実について話しているようです。おそらくそれは後で使用するためにバッファーに描画されますが、正確に最初のものであるためです。あたり )

記事のほぼ最後まで読みます。 サイモンは悲しすぎる。 彼はテクスチャのブレンドに関する詳細な情報を見つけることができなかったという事実を好まないので、もっと書くこと。 彼は、ブリザードがバブルの左側に座っている悲しい天使のポストに彼を雇うことを望んでいます。 そうすれば、彼はアートの中心部からより多くのクールなチップを直接集めることができます。
追加#1
ジュリアンラブからバブルの詳細を入手できて光栄でした。
テクスチャは互いに乗算します。 混ぜないでください。 ここから、色の動きのすべての複雑さが生じます。 喫水線の動きの処理方法は次のとおりです。 [...]ウォーターラインのアルファマスクの式は次のとおりです。
a = tex1.a * tex2.a * 4
また、水線はUVによって変形しますが、正確に正面の球体を見ると、この歪みに気付くのは非常に困難です。
シェーダーコードに関する知識があまりないため、乗算を非常に暗くするため、「* 4」を使用してテクスチャを明るくするかどうかを尋ねました。 彼の答えは:
はい、最後の* 4で非常に明るくなります。 色についても同じことを行い、* 2を使用します。 色の式は次のとおりです。
rgb =((tex1.rgb * text2.rgb * 2)* text3.rgb * 2)
各テクスチャは実際には同じテクスチャのインスタンスであり、各ステージにのみ異なるUVオフセット、速度、スケールがあります。
これらの聖なるプログラムのおかげで: D3TexConv v0.9b & MPQ Extractor & Blender 。 それらがなければ、この記事を書くことは不可能でしょう。
MikieXは本当に素敵な 光沢のあるボールに言及しました。 これが単なるピクセルシェーダーマジックのあるスプライトであるとは信じられません。 なんてかっこいい Apexはバブルを復元し、塗りつぶしレベルを操作するスライダーも備えています! 彼はUnityでそれをしました、そしてあなたはここでそれを見ることができます 。 それをチェックしてください!