
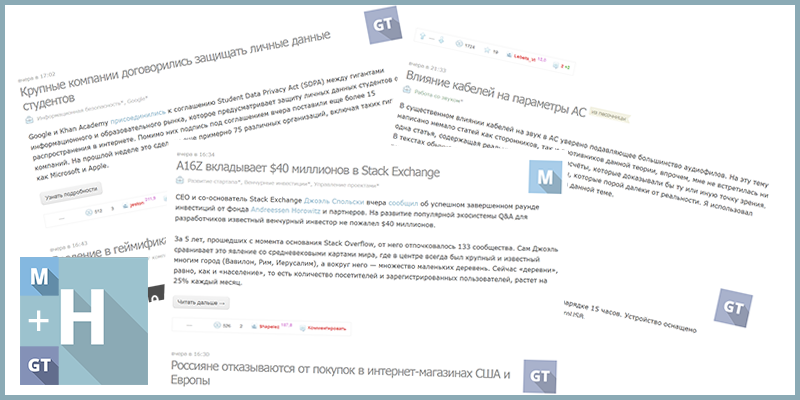
Roskomnadzorが激怒し、やむを得ない理由でHabrが解散したとき、Geektimesは気にしなかった「弟」が現れました。 私はこの分離が気に入らなかったので、ローカルで使用するためにブラウザーの小さな拡張機能を作成しました。
昨日、別の分裂が起こり、Habr は「人類のいとこ」である Megamindのように見えます 。 Habréの一般的なテープに彼のテープを追加することは私にとって難しくありませんでした。 これらすべての部門のユーザーの気分を見て、私はこの拡張機能をパブリックドメインに置くことにしました。おそらく、Habrを読むのがより便利になるでしょう(通常どおり)。
拡張機能はタブでのみ機能します:
登録済みの「すべて連続」 -http://habrahabr.ru/feed/all/
未登録の「最高の日」 -http://habrahabr.ru/posts/top/daily/
作業は非常に簡単です。入力すると、ギークタイムとmegamozgに対して2つの追加GETリクエストが行われ、Habréの既存の投稿の間に受信されて挿入され、時間順にソートされます。
geektimesとの同期はすべてうまく表示されますが、megamozgにはまだ問題があります。1日にかなりの数の投稿があるため、すべてがすぐに変わると思います。
ブラウザに追加:



ここでソースを気にする人:
オープンコード
var habr = { init: function() { var last = document.createElement('div'), published = document.createElement('div'); last.setAttribute('id', 'last_id'); last.setAttribute('class', 'post shortcuts_item'); last.setAttribute('style', 'display:none;'); published.setAttribute('class', 'published'); published.innerText = '20 2015 00:01'; last.appendChild(published); document.getElementsByClassName('posts')[0].appendChild(last); habr.feed('geektimes.ru'); }, feed: function(host) { var href = location.href; href = href.replace('habrahabr.ru/posts/top/daily/',host + '/interesting/'); href = href.replace('habrahabr.ru/feed',host); var xhr = new XMLHttpRequest(); xhr.open("GET", href, true); xhr.onreadystatechange = function() { if (xhr.readyState == 4) { var html = document.createElement('div'); html.innerHTML = xhr.responseText; var posts = html.getElementsByClassName('post'); for (var i = 0; i < posts.length; i++) { var post = document.createElement('div'); post.innerHTML = posts[i].innerHTML; var date = post.getElementsByClassName('published')[0].innerText; var postDate = habr.getDate(date); post.getElementsByClassName('title')[0].setAttribute('style','padding-right:71px;'); post.getElementsByClassName('favorite')[0].parentNode.removeChild(post.getElementsByClassName('favorite')[0]); post.getElementsByClassName('plus')[0].parentNode.removeChild(post.getElementsByClassName('plus')[0]); post.getElementsByClassName('minus')[0].parentNode.removeChild(post.getElementsByClassName('minus')[0]); habr.addChild(post.innerHTML, postDate, host, posts[i].id); if (i == posts.length-1 && host == 'geektimes.ru') { habr.feed('megamozg.ru'); } } } }; xhr.send(null); }, addChild: function(data, time, host, id) { var posts = document.getElementsByClassName('post'); for (var i = 0; i < posts.length; i++) { var date = posts[i].getElementsByClassName('published')[0].innerText; var postDate = habr.getDate(date); var postAdd = document.createElement('div'); postAdd.setAttribute('class', 'post shortcuts_item'); postAdd.setAttribute('id', id); postAdd.setAttribute('style', 'background:url("http://' + host + '/images/logo.svg") right top no-repeat; background-size: 71px;'); postAdd.innerHTML = data; if (time >= postDate) { document.getElementsByClassName('posts')[0].insertBefore(postAdd, document.getElementById(posts[i].id)); break; } } }, getDate: function(date) { var d = new Date(), dateYear, dateMonth, dateDay, dateHour, dateMin, dateMinSec, parseDate; if (date.indexOf('') + 1) { date = date.replace(' ', ''); dateMinSec = date.split(':'); dateYear = d.getFullYear(); dateMonth = d.getMonth(); dateDay = d.getDate(); dateHour = dateMinSec[0]; dateMin = dateMinSec[1]; } else if (date.indexOf('') + 1) { date = date.replace(' ', ''); dateMinSec = date.split(':'); dateYear = d.getFullYear(); dateMonth = d.getMonth(); dateDay = d.getDate()-1; dateHour = dateMinSec[0]; dateMin = dateMinSec[1]; } else { parseDate = /([0-9]{1,2})\s(|||||||||||)\s([0-9]{4})\s\s([0-9]{2}):([0-9]{2})/gi.exec(date); if (!parseDate) { parseDate = /([0-9]{1,2})\s(|||||||||||)\s\s([0-9]{2}):([0-9]{2})/gi.exec(date); dateYear = d.getFullYear(); dateDay = parseDate[1]; dateHour = parseDate[3]; dateMin = parseDate[4]; } else { dateYear = parseDate[3]; dateDay = parseDate[1]; dateHour = parseDate[4]; dateMin = parseDate[5]; } switch (parseDate[2]) { case '': dateMonth = 0; break; case '': dateMonth = 1; break; case '': dateMonth = 2; break; case '': dateMonth = 3; break; case '': dateMonth = 4; break; case '': dateMonth = 5; break; case '': dateMonth = 6; break; case '': dateMonth = 7; break; case '': dateMonth = 8; break; case '': dateMonth = 9; break; case '': dateMonth = 10; break; case '': dateMonth = 11; break; default : dateMonth = 0; } } return new Date(dateYear, dateMonth, dateDay, dateHour, dateMin); } }; habr.init();
ragequitに感謝します 。
GitHubのソース:
github.com/extensionsapp/habrahabr-chrome
github.com/extensionsapp/habrahabr-firefox
UPD 03/13/15:ハブへのリンクが変更されました。 すべてが修正され、動作しています。
現在、3つのリンクで機能します。
http://habrahabr.ru/feed/interesting/-サブスクリプションの興味深い。
http://habrahabr.ru/feed/all/-サブスクリプションからのすべての行。
http://habrahabr.ru/all/-すべてが一列に並んでいます。
HabrahabrとGeektimesのみを読みたい場合は、 Megamindに移動してすべてのハブのチェックを外してください。 人文科学のための同様の操作。
UPD 09/09/15:
猿のインストール:
暴力的な猿[オペラ] 、 グリースモンキー[ Firefox] 、 タンパーモンキー[クローム] 、 グリースキット[サファリ]
次に、拡張機能をインストールします。
行をクリック-> https://gist.github.com/extensionsapp/946a14d5c820d57ac7c4
または
インストール-> https://openuserjs.org/scripts/extensionsapp/habrahabr-userscriptをクリックします
UPD 08.16.17:Habrの再設計後のスクリプトの更新。