数日前にv 5.0.0.9ベータ版がパブリックドメインにありますが、その名前はプロジェクトをダウンロードして管理するには時期尚早であることを意味するため、この記事では4.6のUIのサイトを書き留めます。 私はすぐに注意します:以下に書かれていることはすべて純粋な私見ですので、この記事でHabrの中央アジアのふりをするわけではないので、気の利いたコメントを考える必要はありません。 、一度UNITY 4.6をダウンロードすると、新しいUIを開発するのがより簡単で興味深いものになります。 ここ。 行こう
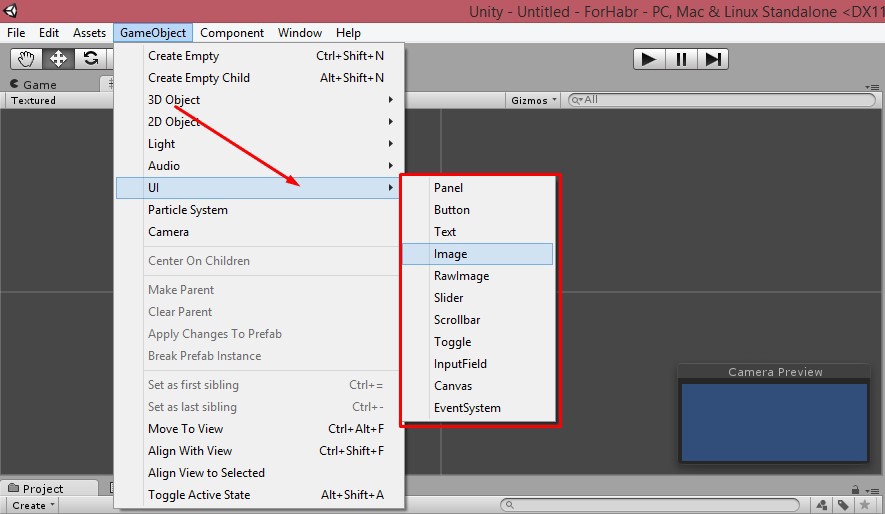
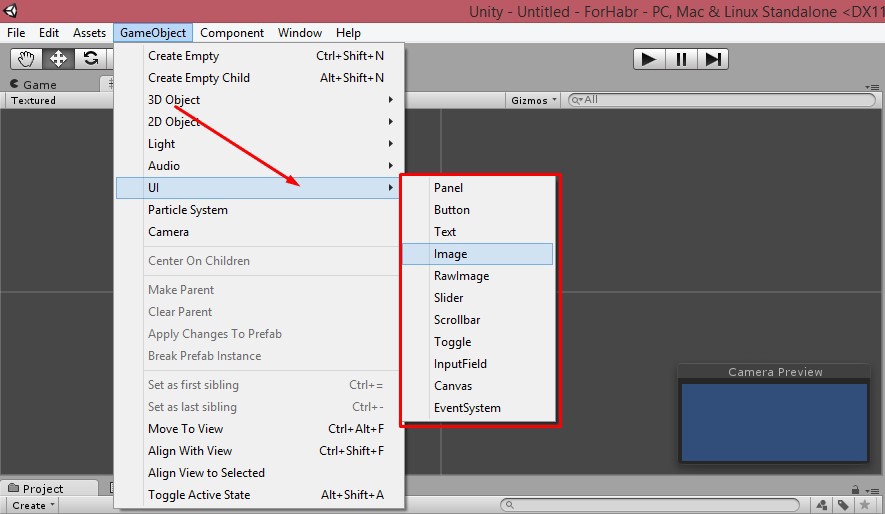
私が最初に注意したいのは、4.6でGameObjectメニューがわずかに変更され、すべてが直感的で明確になったことです。 この記事で必要なものはすべてGameObject-UI-...にあります。
ここでは、必要なUI要素を選択するためのコンテキストメニューが表示されます。
ここです 

重要なこと: 各UI要素はCanvasの子でなければなりません。
Canvasは、一連のUIを格納するための一種のフレームワークです。 任意の数の要素を保持できます。 これらの同じCanvas'ovをいくつでも作成できます。
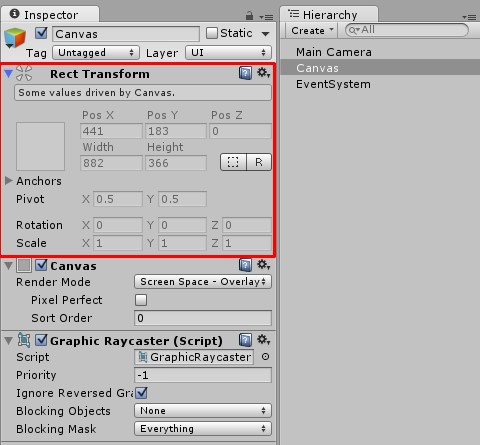
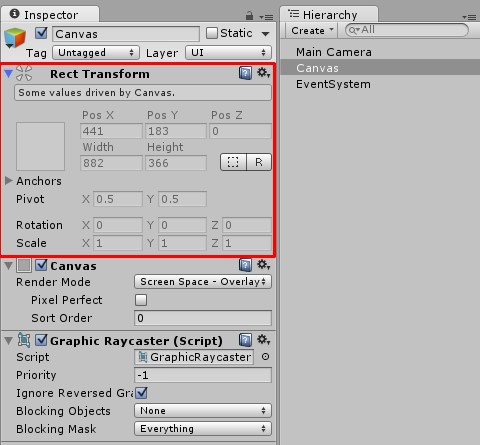
この短いヘルプの後、Canvasの構成要素とその機能を理解します。 それをシーンに追加し、Unityのすべてのオブジェクトに必要なTransformコンポーネントがないことを確認します。 代わりに、他のUI要素と同様に、Rect Transformがあります。これは、本質的にUI Transformの下で変更されます。
まだ。 

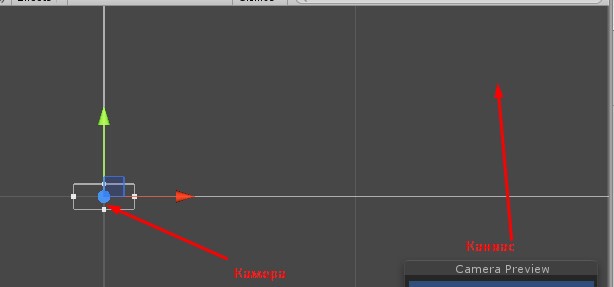
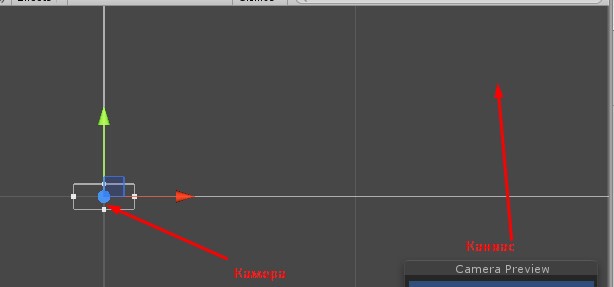
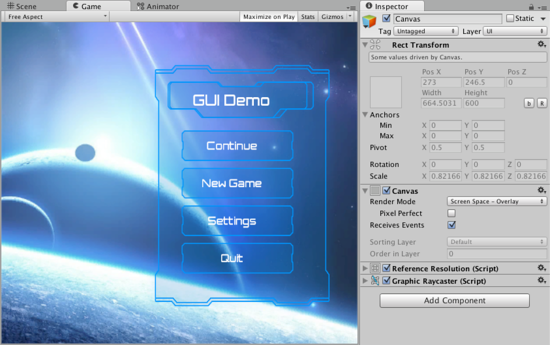
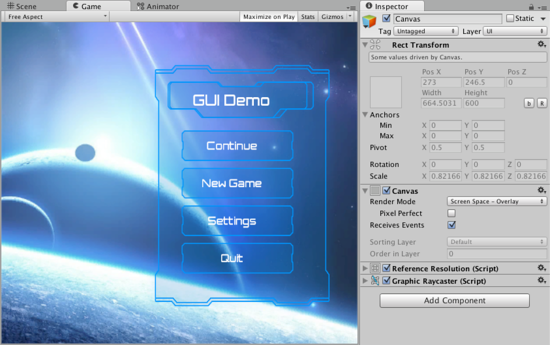
Canvasをシーンに追加するとすぐに、Canvasがカメラよりもはるかに大きく、Rect Transformの値を変更できないことがわかります。 そうであるはずです。
まず最初に。
まだ。 

次の要素はCanvasです。
まだ。 

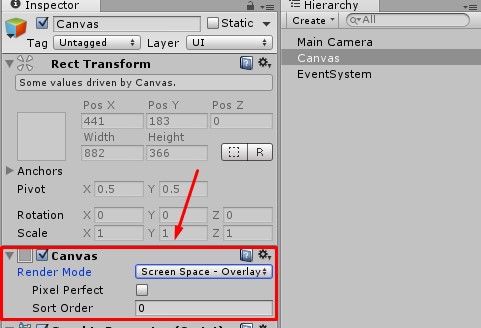
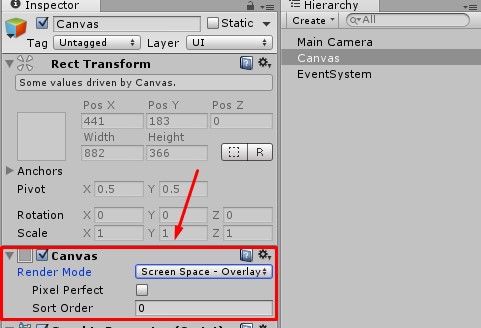
ここでは、最も重要な設定のいくつかを構成できます。 そして具体的には-レンダリング。
デフォルトでは、Render ModeフィールドはScreen OverLayに設定されています。つまり、このCanvasにアタッチされたUIはシーンの他のすべての上に表示されるため、Rect Transformの値を変更することはできません。スクリーンの割合。 比率が変更されると、キャンバスはそれに応じてサイズ変更されます。
まだ。 

レンダリングモードの次の値は、スクリーンスペース-カメラです。
この値を使用すると、CanvasとすべてのUI要素が、Plane Distanceフィールドで指定された特定の距離でレンダリングされます。 この場合も、UIを表示するカメラを指定する必要があります。
重要: コンポーネントの一部のフィールドについて説明しなければ、初心者にとって難しいとは思いません。
わかった
さらに進んでいます。
レンダリングモードフィールドの次の値(おそらく最も重要)はワールドスペースです。
このレンダリング方法を選択すると、Rect Transformで値を編集できます。 名前から、この方法の目的は明らかだと思います。 いや? わかった
画面に縛られるのではなく、ステージ上のある場所に縛られるCanvasを追加できます。
そして今、この方法が非常に多くの機能を即座に実装することを容易にすることは誰にとっても明らかです。
また、重要なのは 、シーンにCanvasを追加すると、別の要素、つまりEventSystemが追加されることです。
ここではすべてが簡単です。この要素はステージ上のイベントを監視するため、ユーザーが対話するシーンに要素を追加する場合、削除する必要はありません。
UIを操作するためのボタンも追加されたことを追加するのを忘れました。
まだ。 

それだけです
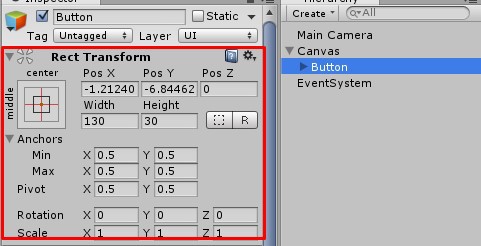
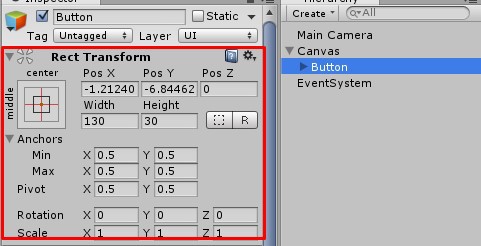
次に見る要素はボタンです。
ボタンIMHOは、UIの他のほとんどすべての要素と同様に、完全に実装されています。
順番にその要素:
まだ。 

Rect Transformを使用すると、すべてが明確になります。 ここではすべてが直感的ですが、注意したい詳細が1つあります。
これらはアンカーです。 この機能のおかげで、Android向けに開発するときに苦しむ機会がようやく減りました。さまざまな画面比率が今では怖くないからです。
どのように機能しますか?
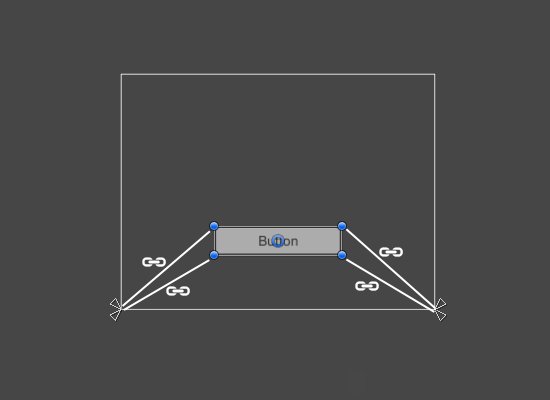
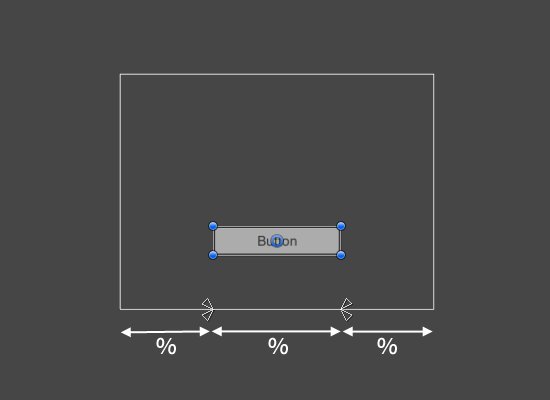
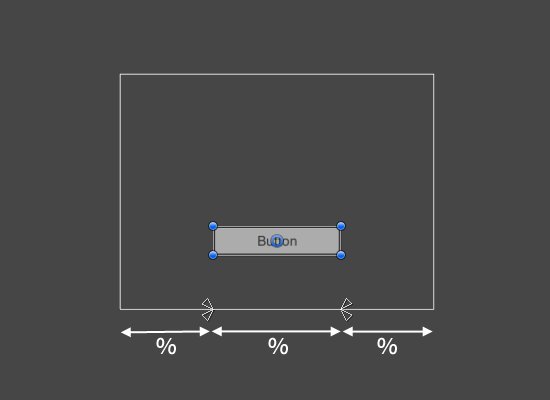
アンカーシステムを使用すると、画面比率が変化したときにUI要素がどのように変化するかを構成できます。
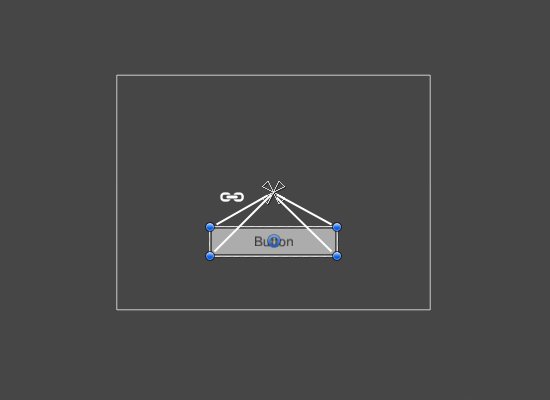
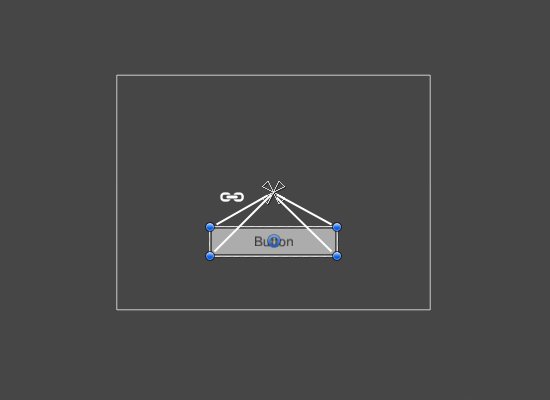
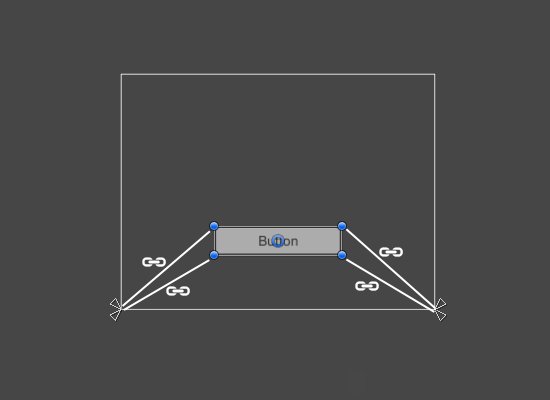
例。 

ここでは、アンカーが親オブジェクトの中心に固定されているため、画面比率が変化しても、親オブジェクトの中心から要素までの距離は変化しません。
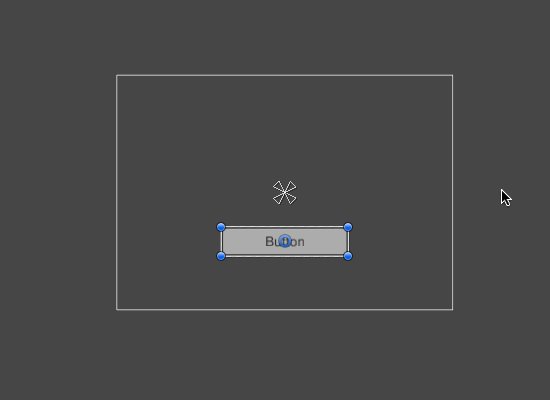
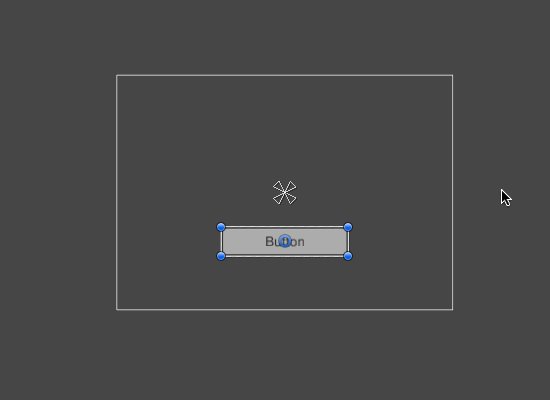
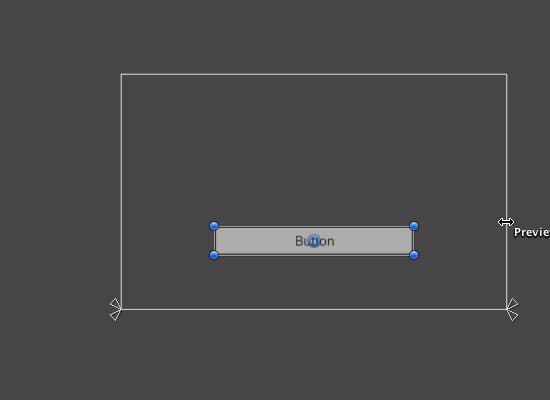
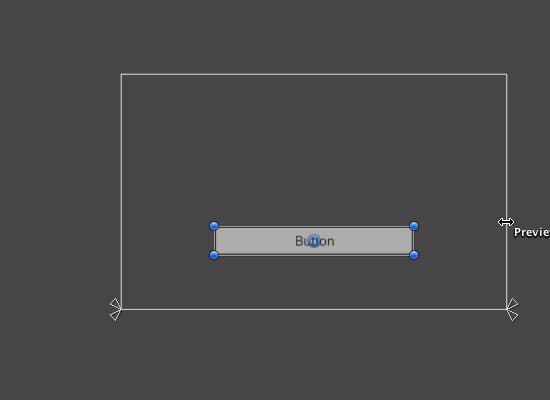
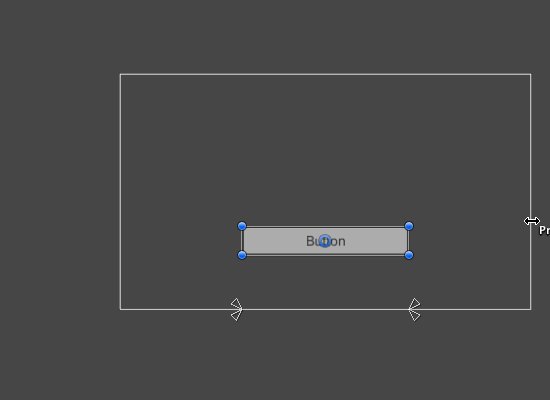
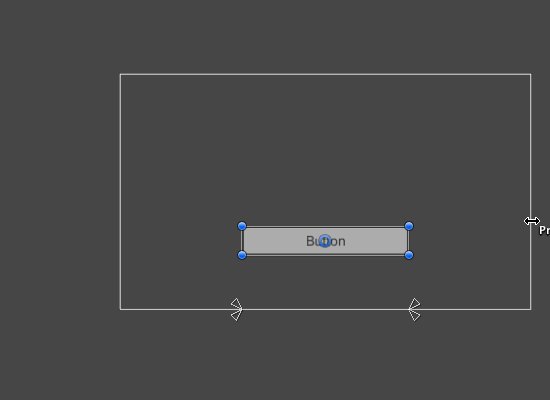
別の例。 

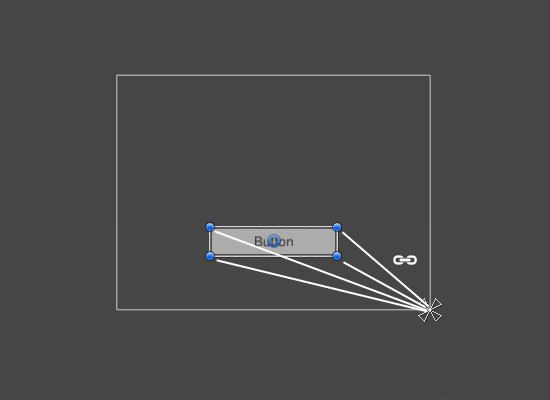
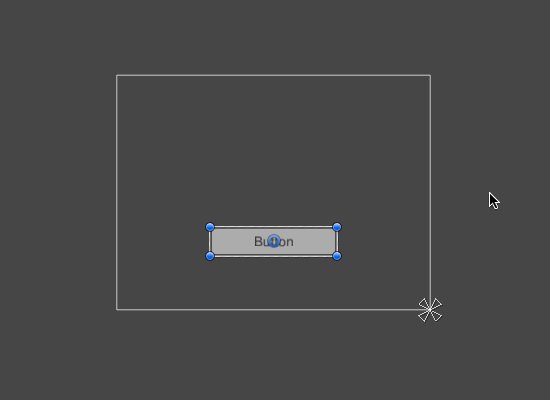
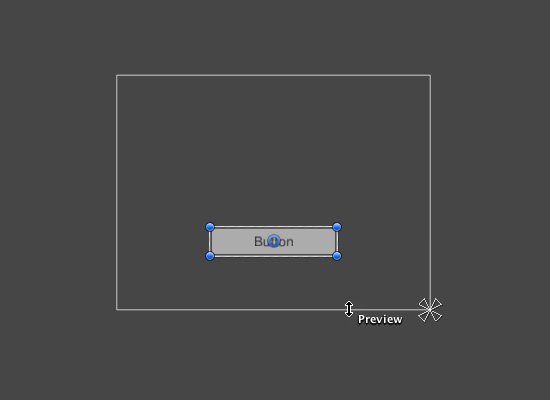
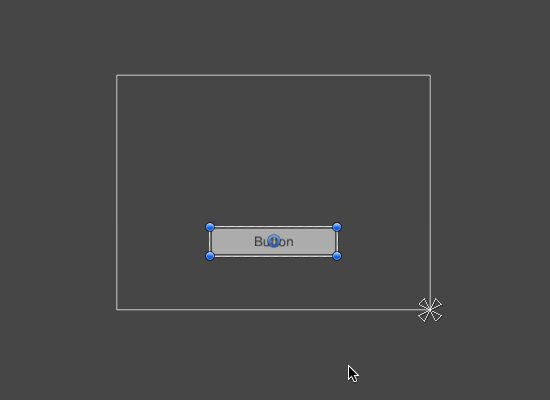
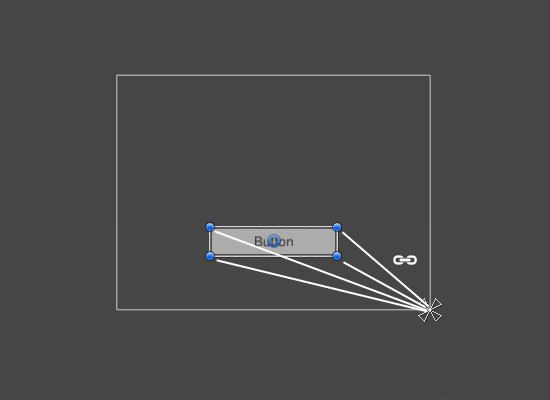
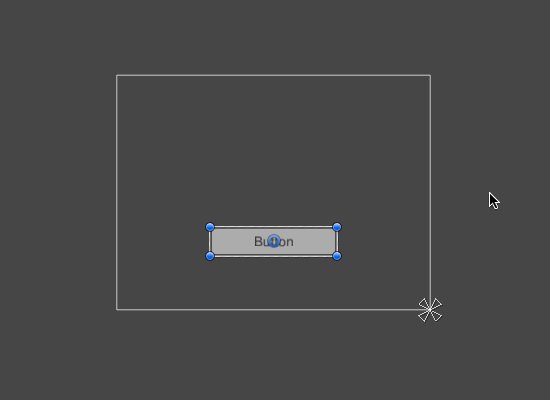
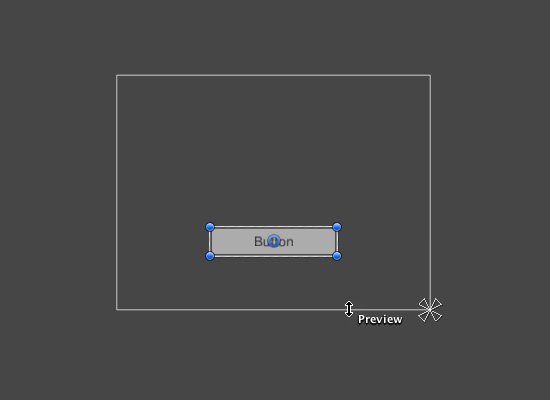
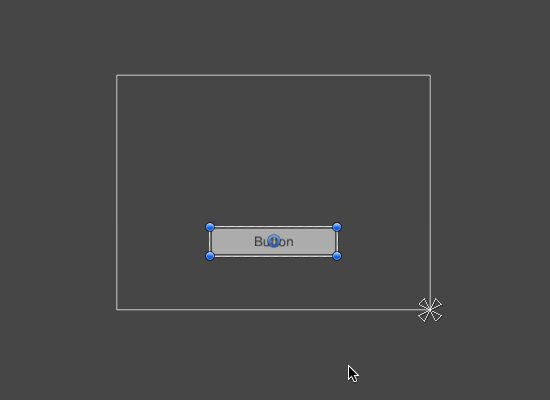
この場合、アンカーは親オブジェクトの右下隅に固定されているため、画面のアスペクト比を変更しても、要素から右下隅までの距離は変わりません。
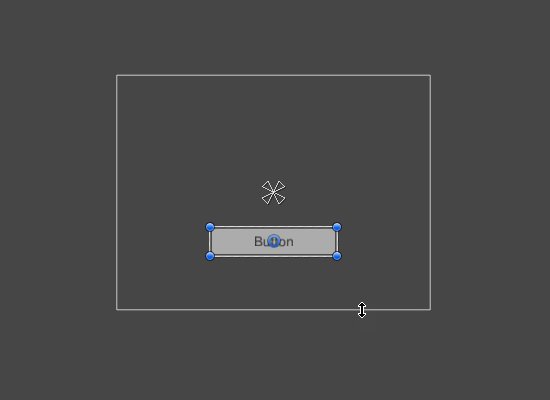
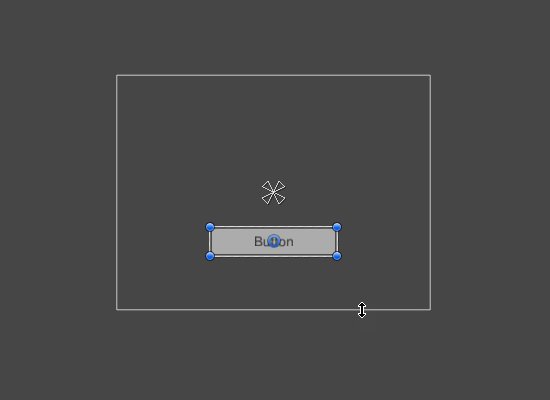
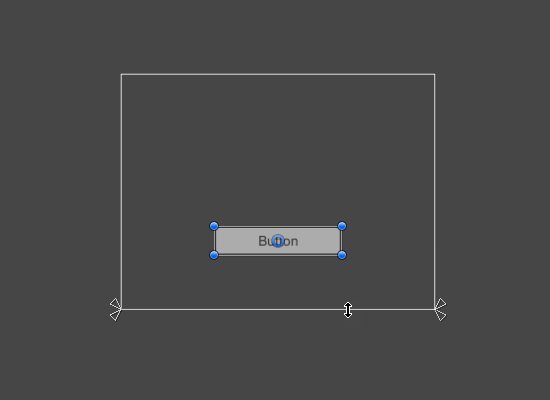
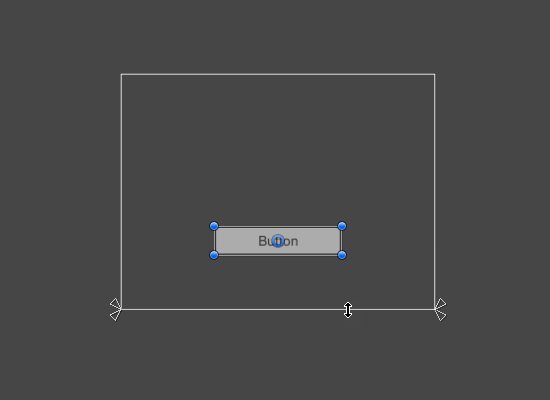
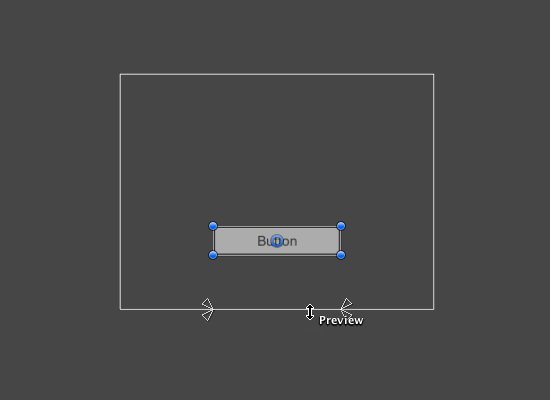
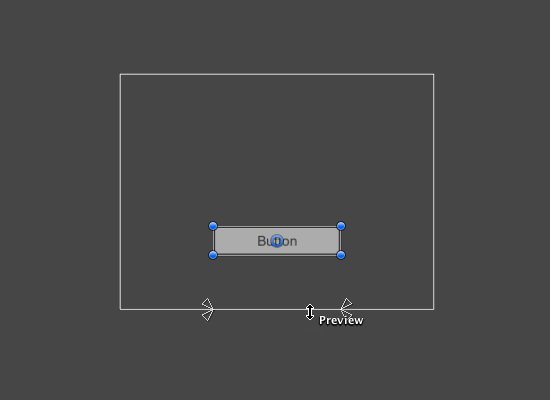
別の例。 

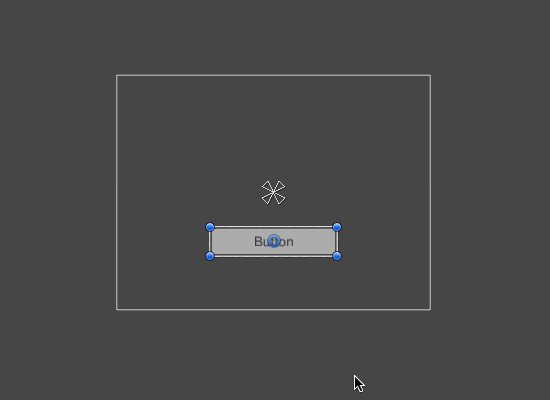
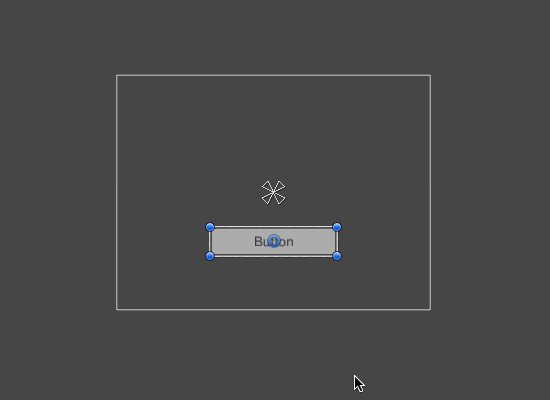
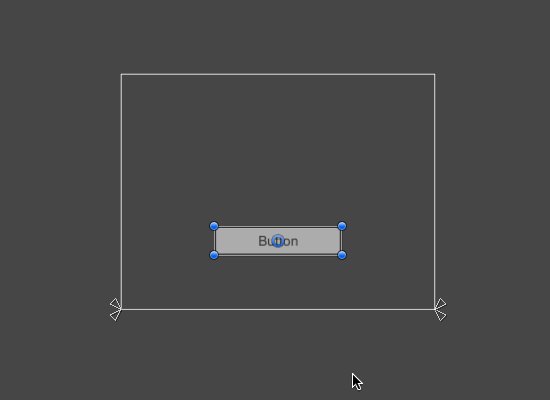
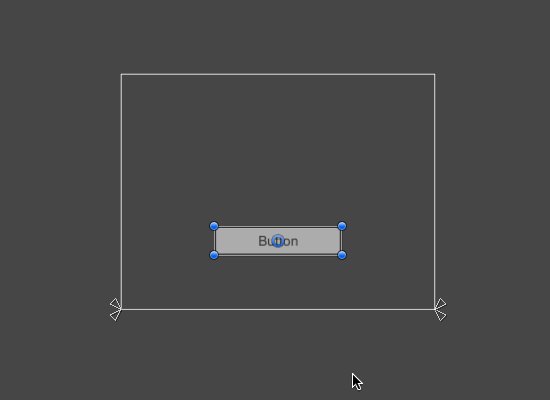
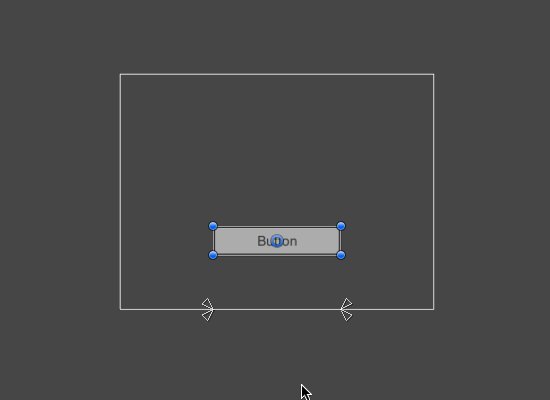
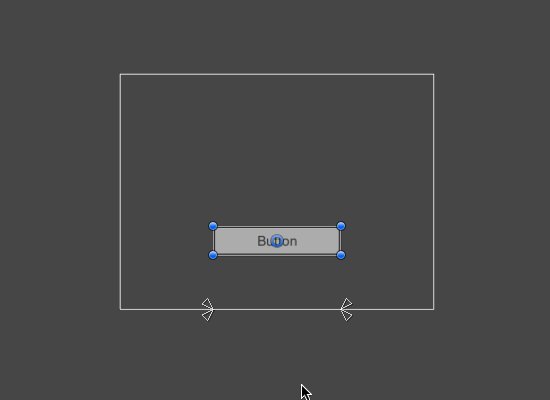
別の例。 

これらを説明することは意味がありません。 GIFを使用すると、すべてが非常に明確になります。
UIボタンの他の設定を処理するには、英語の知識または英語-ロシア語辞書の存在が必要です。 絶対に何もありません、少なくとも半分は複雑です。
新しいUIシステムは非常に柔軟であり、本当に価値のあることを実装できることに注意してください。
新しいシステムの魅力の1つは、AIの各要素がスクリプトであることです。 AddComponentを介して接続できます。 つまり 画像を持たず、テキストのみを含むボタンを簡単に作成できます(これは簡単に考案された例です)。
一般に、新しいシステムは多くの新しいことを可能にし、これはUnityにとって大きな一歩です。
バージョン4.6以降のUIへのこの短いエクスカーション。
記事は次のものなしでは行われなかったでしょう
-google.com
-unity3d.com
-
それはすべての人々です!