
みなさんこんにちは! 私の名前はIvan Smirnovです。SkyforgeプロジェクトのMail.Ru GroupのゲームスタジオであるAllodsチームのコンセプトアーティストとして働いています。 さらに、スクリームスクールのコンセプトアートの教授陣で教え、オンラインコースを実施しています。 少し前に、CG描画の基本について講義しました。特に、オシロスコープなどの単純なオブジェクトの描画方法についてでした。 この講義の資料をお急ぎください。 注意、トラフィック!

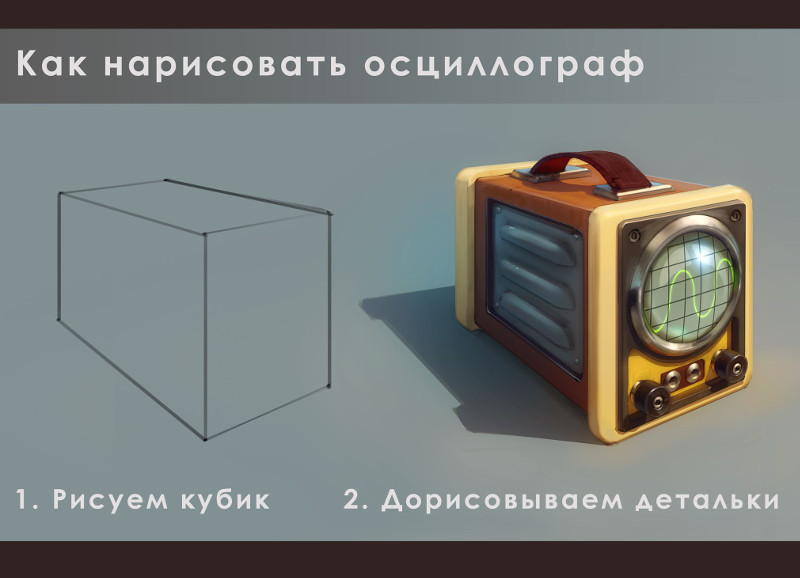
作成の主な段階
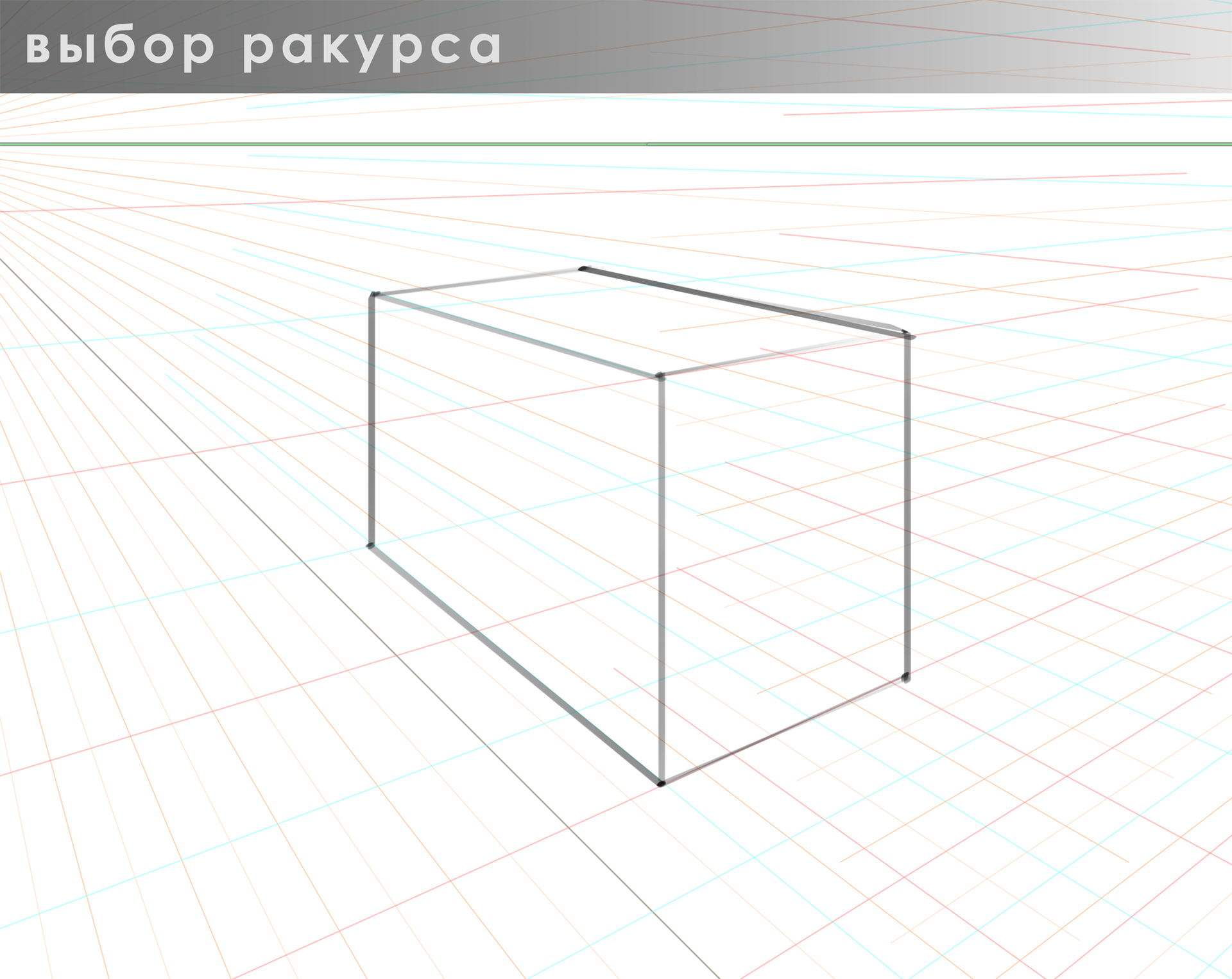
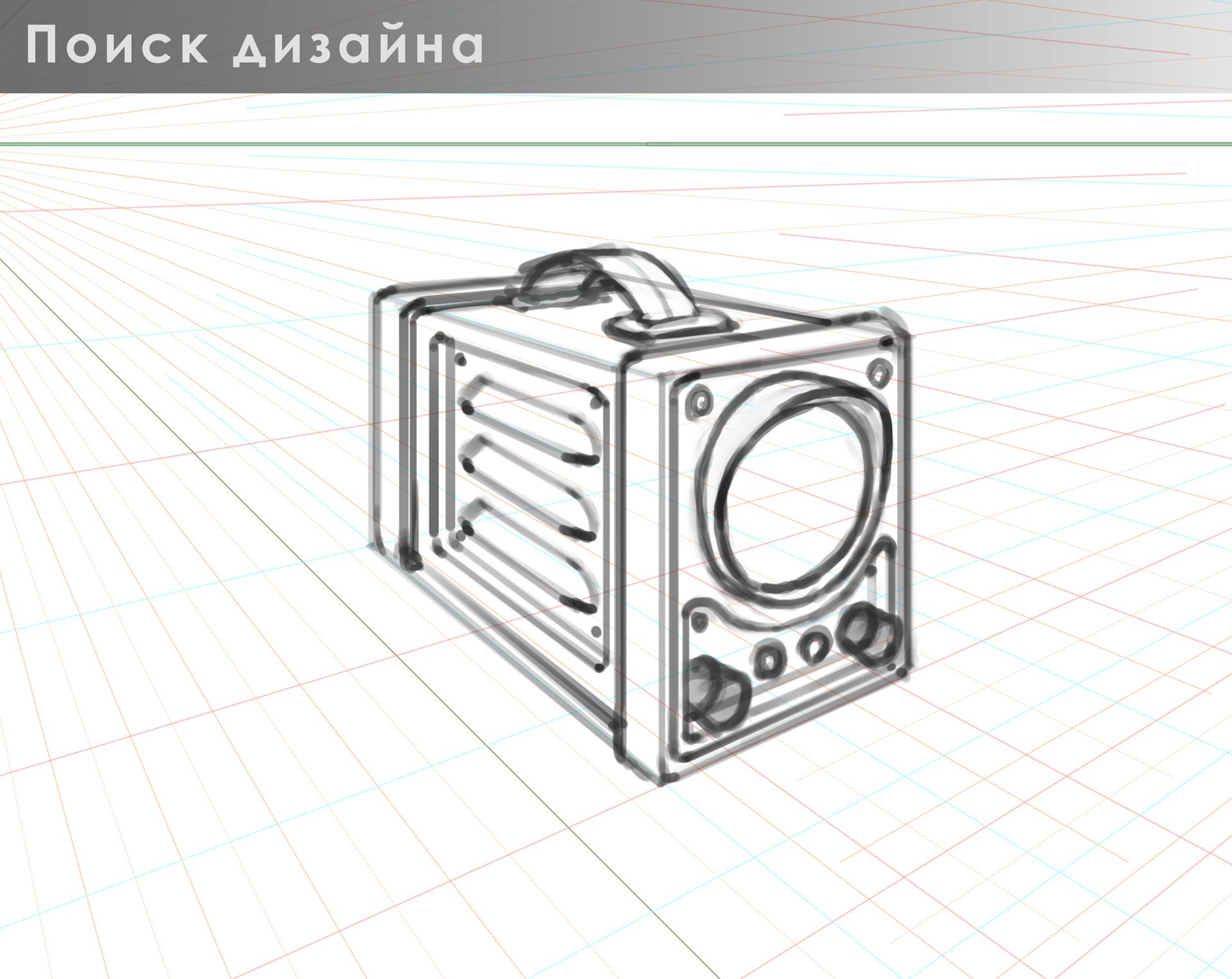
多くの場合、初心者のアーティストは、きちんとしたラインアートをどのように描くか疑問に思います。 作品でそれを使用するほとんどの経験豊富なアーティストは、繰り返し作成します。 私は3つの主要な段階を使用します:ビューの選択、デザインの検索、慎重な研究

十分な経験がなくてもすべてを一度にしようとすると、多大な労力と時間を費やすことになります。 通常、3つのポイントのうちの1つが不十分なレベルで実行され、それをやり直す必要があります。

反復に分割することにより、少量の作業に集中できます。 角度を事前に選択しておくと、遠近感を過度に制御することなく、デザインの検索を開始できます。 また、デザインを何らかの方法で検索するプロセスでは、画像に過剰な「汚れ」が形成されるため、線の過剰な精度に労力を費やすことはできません。 最終段階では、デザインと角度を探す必要がなくなるため、すべてをすばやく正確に回転させることができます。

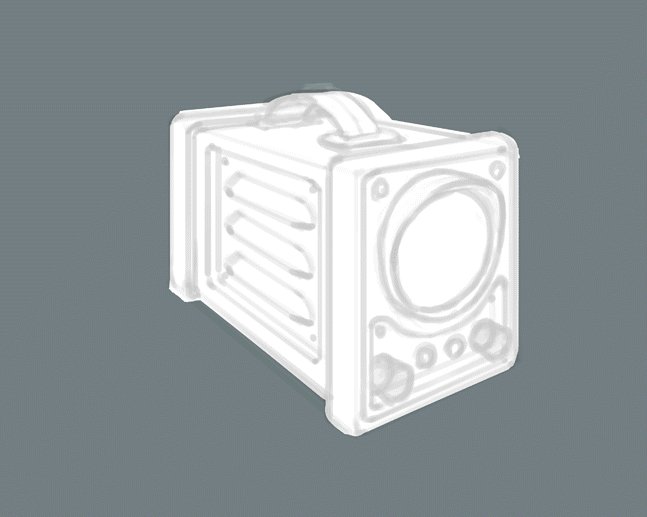
次に、okljuzhenを追加します。 Okcluzhen(オクルージョン)-散乱光からの影。 私たちの世界は、少なくとも1つの光源があるときに拡散光が常に存在するように配置されています。 私たちは私たちの人生のすべての周りに彼を見て、その存在を知っているかどうか、そしてそれが働く原理を理解しているかどうかにかかわらず、私たちはそれを読むことができます。 図面にクリップを追加すると、ボリューム転送が向上します。

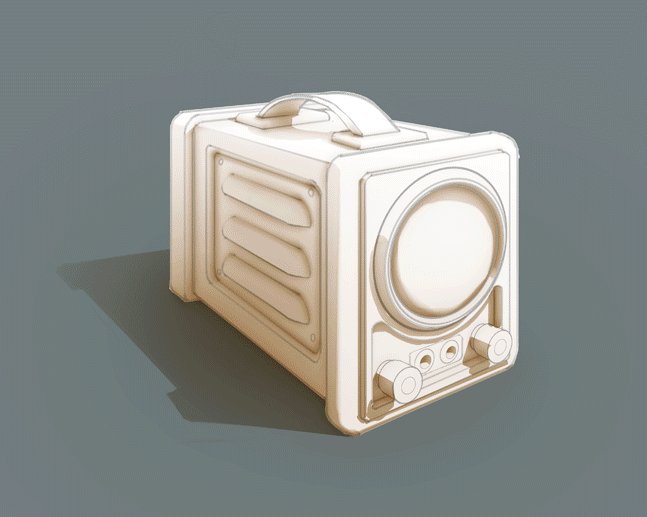
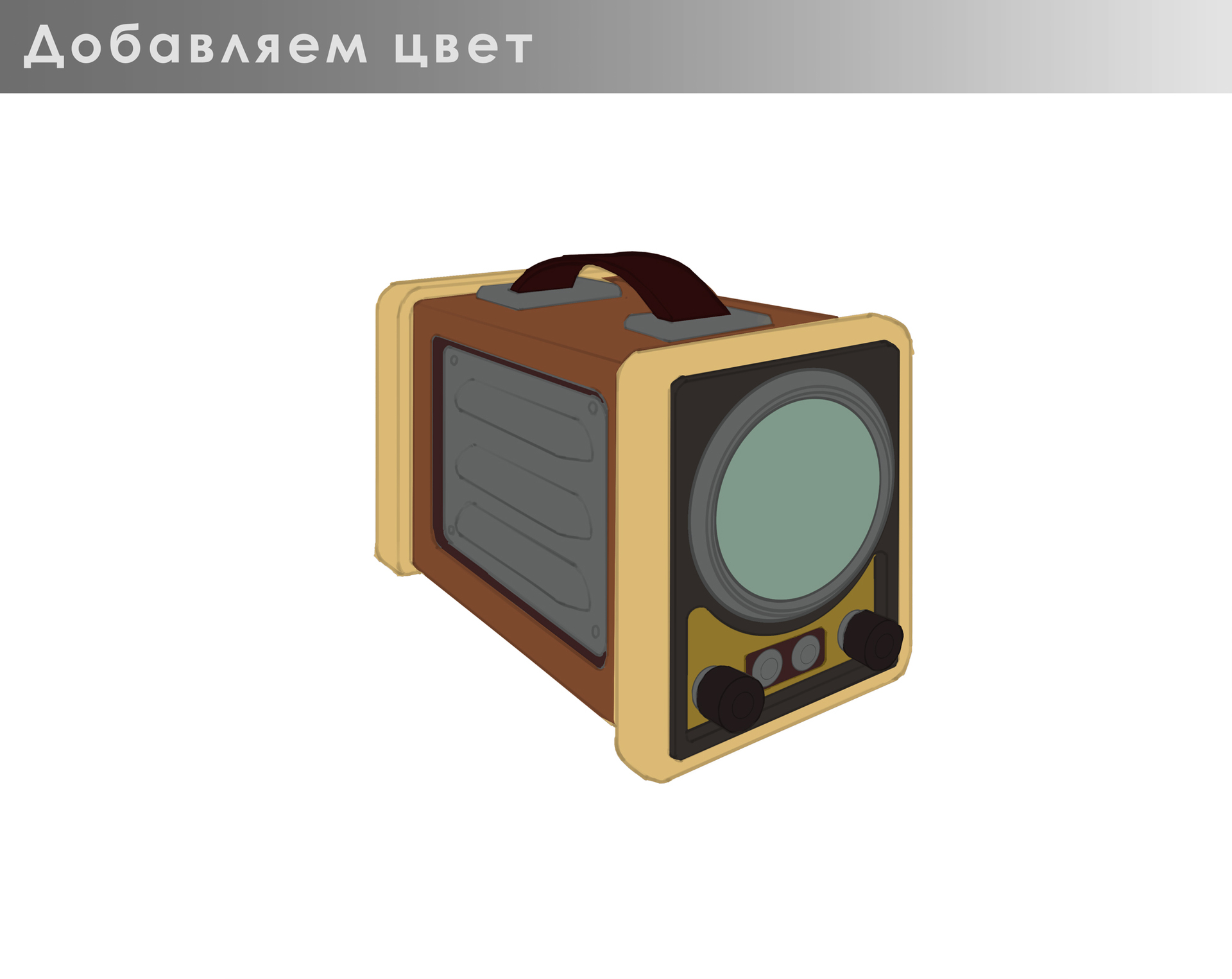
次のステップは色です。 オブジェクトの個々の詳細の色を選択するとき、それらが一緒によく見えることを確認する必要があります。 良い色も悪い色もありません;それはすべて選択した組み合わせに依存します。

別のレイヤーに、ディテールとオブジェクト全体の影を独自に描画します。

強度を調整して、オシロスコープが反転しないようにします。

日光の影響を示し、周囲の空間から反射神経を追加します。

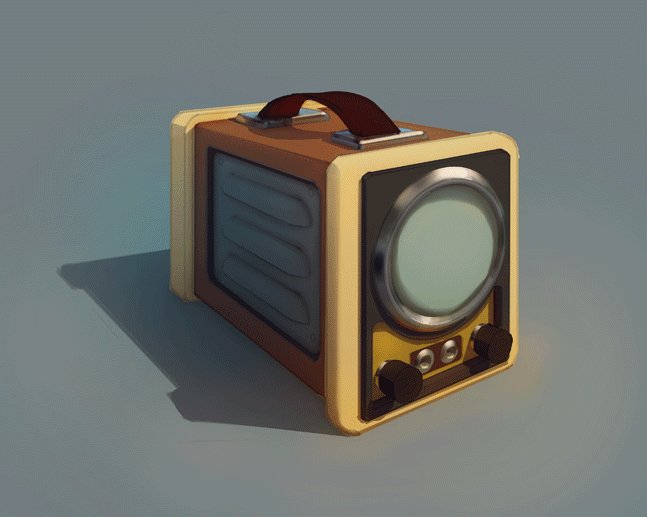
この段階での作業は、材料の特性の違いを示すことです。 それらの一部は光をよく反射し、一部は反対に吸収します。 一部の部品は滑らかな表面を持ち、他の部品は粗い表面を持ちます。 これはすべて、外観に反映される必要があります。


画面にマークアップとビームのトレースを追加します。

後処理段階で、シャープネスを追加し、色をわずかに調整します。

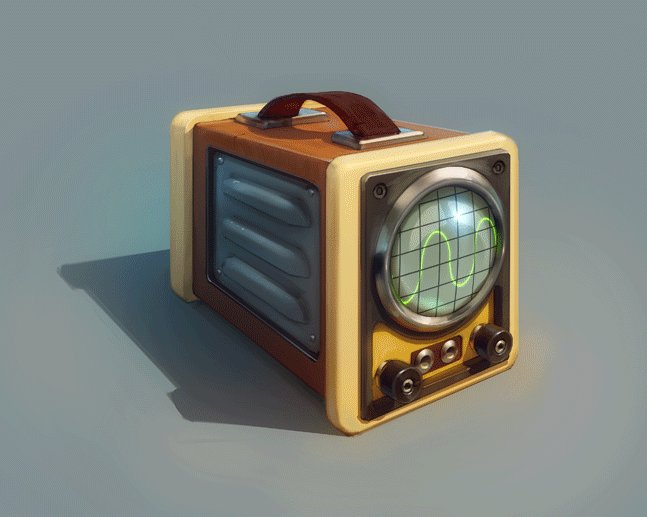
できた!

ここに完全な講義のエントリーがあります:
3Dパッケージの使用
ご覧のとおり、この画像の作成には2Dエディターのみが使用されました。 これは、このような単純なオブジェクトの画像には十分すぎるほどです。 ただし、複雑なシーンになると、イラストレーターは多くの困難なタスクに直面します。そのうちの1つは、正しい視点と照明を構築することです。 この状況での最善の解決策は、2Dおよび3Dエディターの束を使用することです。 2Dエディターとして、「業界標準」であるPhotoshopを使用します。 また、3次元モデリングでは、ZbrushとMayaを選択しました。 最初のパッケージはスカルプト用の最も人気のあるパッケージであり、2番目は非常に簡単に習得できますが、本格的な機能を備えています。
以下は、このツールの組み合わせを使用して作成したイラストです。









イラストを作成するこのテクニックは、学ぶのが非常に簡単です。 生徒の仕事の例を次に示します。












3Dシーンの作成と2Dエディターでの最終調整は非常に広く使用されています。 しかし、多くのイラストレーターは、3次元パッケージの複雑さと不可解性にfえています。 ただし、既に説明したように、イラストの作成にある程度の経験があれば、このテクニックを習得するのにそれほど時間はかかりません。 最小限の時間と労力でイラストに3Dを使用する方法を学びたい場合は、 集中コースで私の経験を喜んでお伝えします。
このコースは、Photoshopに自信があり、3Dスキルが最小限のアーティスト向けに設計されています。
ボーナス-イラストを作成するプロセスの一部を示す小さなビデオ: