
それでも、3次元オブジェクトを出力するために、canvasには特別なwebGLエンジンがあることがわかりました。 しかし、それを使用するためには、このテクノロジーに精通し、最も重要なこととして、その実装の高品質で理解可能な例を見つける必要がありました。 たとえば、 webGLを操作するためにAppleのJ3DI0000.jsおよびJ3DIMath.jsライブラリを使用したkhronosを見て、それらに触発されませんでした。コードは面倒で複雑です。 three.jsプロジェクトに出会ったとき、すべてが変わりました。 コードを書くことの簡単さと、その中の膨大な数の例(オフラインで作業すること)は、同時に驚きと喜びを感じました。
私の星空のバージョンを3Dでほぼ完成させたので、 apoapys.comで別の非常に興味深いプロジェクトに出会いました 。 著者はthree.jsスクリプトを使用して、Celestial自体と同様に、多くの恒星プロジェクトの標準であるオープンソースの天文学的なアトラスである、太陽系のオブジェクトをエフェクトで再現します。 apoapsys.comプロジェクトから、星座の座標( sfa_constellation_lines.jsファイル)を借用しました。この座標は、 LibCanvas:On the Way to the Starsプロジェクトから取得したものよりも正確であることが判明しました。雲と宇宙船。
フラットバージョンのように、簡単に理解できるように、できるだけシンプルでコンパクトな3次元空のコードを作成しようとしました。 さらに、three.jsとapoapsys.comのほとんどの例のように、 window.requestAnimationFrameメソッドを使用してシーンを再描画しないことにしました。これを使用すると、ブラウザとプロセッサに大きな負荷がかかるからです。 このため、 three.jsのOrbitControls.jsのコードを使用して、使用しないカメラを制御しました。
dbcartajsプロジェクトのWebサイトで 、3次元の空のバージョン、平らな空、およびキャンバスの他の例を見ることができます。
新機能
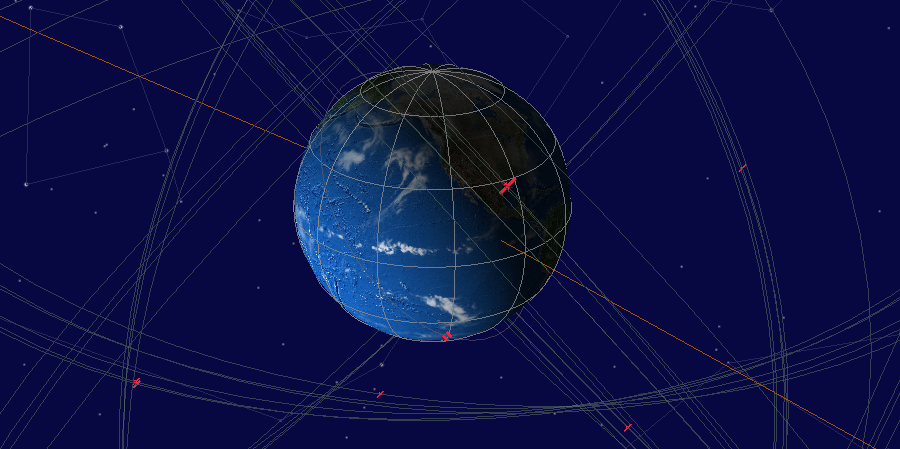
空の平らなバージョンとは対照的に、ここでは実際のサイズとkm単位の距離を考慮して、太陽系のオブジェクトが表示されます。
宇宙船の軌道と位置を計算するには、フラットバージョンと同様に、 satellite.jsのコードを使用します。 celestrak.comから更新された宇宙船位置データ(TLE)。 tledata.jsで 、GLONASS、GPS、ISSグループ(ISSを含む宇宙ステーション)に関するデータを追加しました。
運営管理
マウスを使用してカメラを制御できます-右回転、左クリック、ホイールを使用したズーム-キーボードの矢印またはタッチスクリーンのタッチインターフェイスを使用します。 実際、すべての制御イベントはOrbitControls.jsのコードによって処理されます。
他に何
ステージの中心に地球以外の他のオブジェクトに焦点を合わせる方法を学ぶ計画も、新しいオブジェクトを追加します-小惑星、彗星。