データ、JasperReportsを取得し、iReportにテンプレートを入力します

この記事では、デザインの観点から見た目を美しくする方法についてはあまり説明していませんが、利用可能なJasperReportsツールを使用してレポートをユーザーにわかりやすくし、インテグレーターがさらに便利に使用する方法について説明します。 JasperReportsは主にスタンドアロンアプリケーションではなく、Javaプログラムの拡張ライブラリであるため、レポートを構築するための情報源としてNORD POSのデータベースを使用します(これについては別のプロジェクトで説明します)。 同時に、「アンダーザカット」で提供される資料は、私のPOSのユーザーだけでなく、そのアプリケーションの強力なレポートツールの詳細を知りたいすべての人々にとっても興味深いものになることを願っています。ロシア語ではJasperReports専用の資料はあまりありません。
フレームワークをダウンロードする
JasperReportsを使用してレポートを作成するための基盤は、jrxml拡張子を持つテンプレートです。 このXML形式のファイルは、テキストエディターで最初から作成するか、 iReportビジュアルシェルの要素(および実際にはXMLタグ)から組み立てることができます。 iReportアプリケーションは、NetBeansのプラグインまたはスタンドアロンプログラムとして利用できます。 この記事では、2番目のオプションを選択しました。これは、私の観点から見てより視覚的なものです。
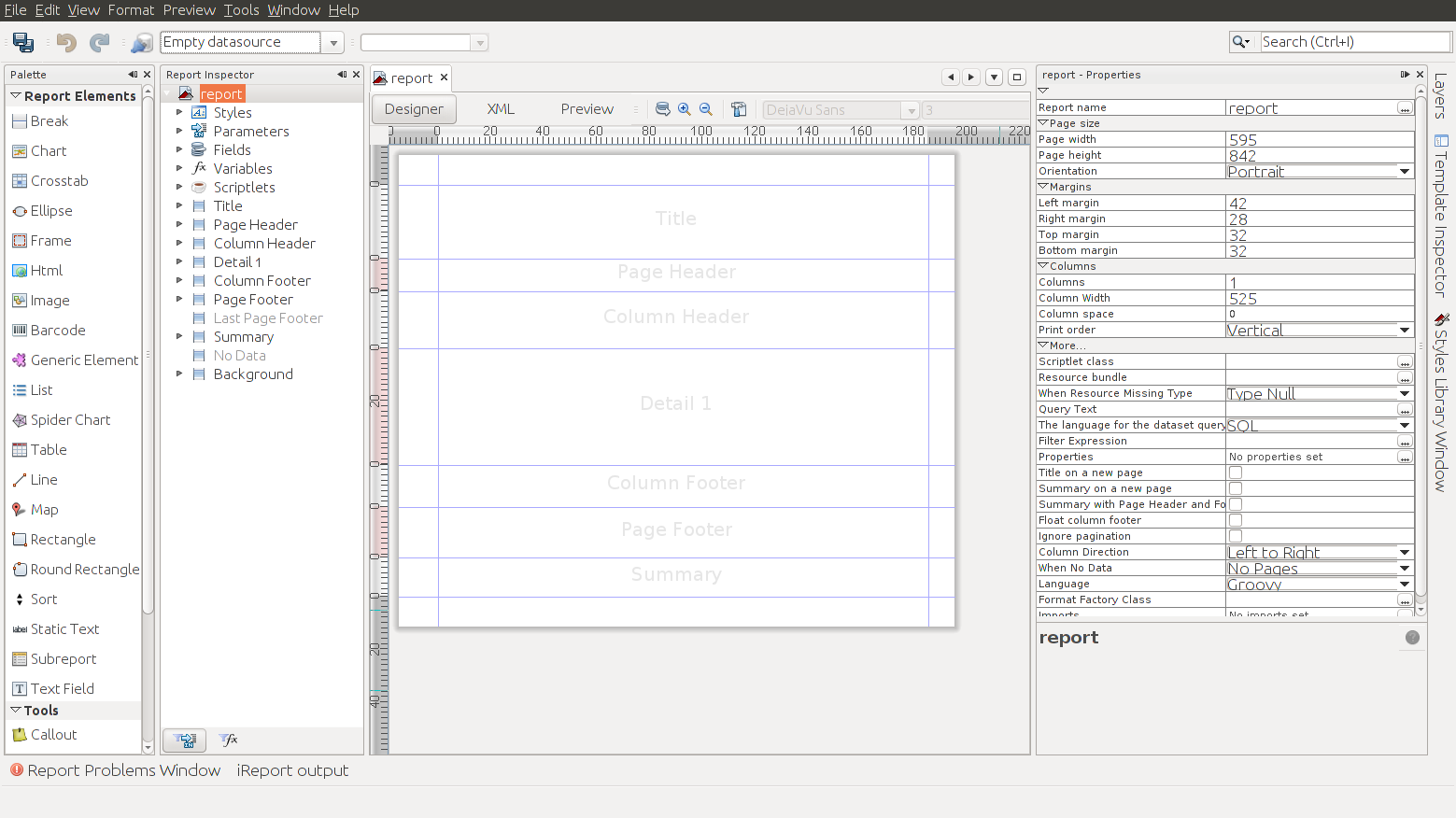
iReportをインストールして起動した後に最初に行う必要があるのは、レポート要素を後で入力するための空のテンプレートシートを作成することです( [ファイル]-> [新規...]コマンド)。 縦向きのA4形式のテンプレートを選択しました。

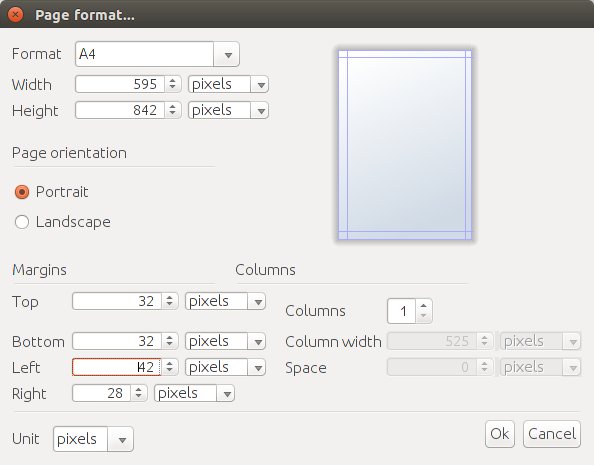
将来的には、シート形式とそのマージンの両方を変更できます(コマンド->ページ形式... )。 そして、ここでは、JasperReportsを使用したすべての作業の過程で考慮しなければならない最初の問題が発生します。これは、使い慣れたミリメートル単位で値を正確に設定できないことです。 値はピクセル単位で正確に設定できます。1インチあたり72ピクセルですが、ミリメートル単位では常に25.4 mmの小数値になります。 列からの定期的なレポートでは、これはそれほど重要ではありませんが、ラベルテンプレートを作成すると、ミリメートルのルーラーのみが手元にあり、ラベルの空白に印刷するときに適合するピクセル数を実験的に選択する必要があるため、この計算アプローチはあなたの神経を台無しにしますテープ。 ここに私がそれを手に入れた方法があります:

同じ空のXMLレポートフォーム
<?xml version="1.0" encoding="UTF-8"?> <jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="report" language="groovy" pageWidth="595" pageHeight="842" columnWidth="525" leftMargin="42" rightMargin="28" topMargin="32" bottomMargin="32" uuid="fd614d3e-f49f-4d37-848f-ffffd7b3d536"> <property name="ireport.zoom" value="1.0"/> <property name="ireport.x" value="0"/> <property name="ireport.y" value="0"/> <background> <band splitType="Stretch"/> </background> <title> <band height="79" splitType="Stretch"/> </title> <pageHeader> <band height="35" splitType="Stretch"/> </pageHeader> <columnHeader> <band height="61" splitType="Stretch"/> </columnHeader> <detail> <band height="125" splitType="Stretch"/> </detail> <columnFooter> <band height="45" splitType="Stretch"/> </columnFooter> <pageFooter> <band height="54" splitType="Stretch"/> </pageFooter> <summary> <band height="42" splitType="Stretch"/> </summary> </jasperReport>
また、これらのサイズは、11 mm、左側の15 mm、右側の10 mmの上下のくぼみにほぼ対応します。
ソースを接続する
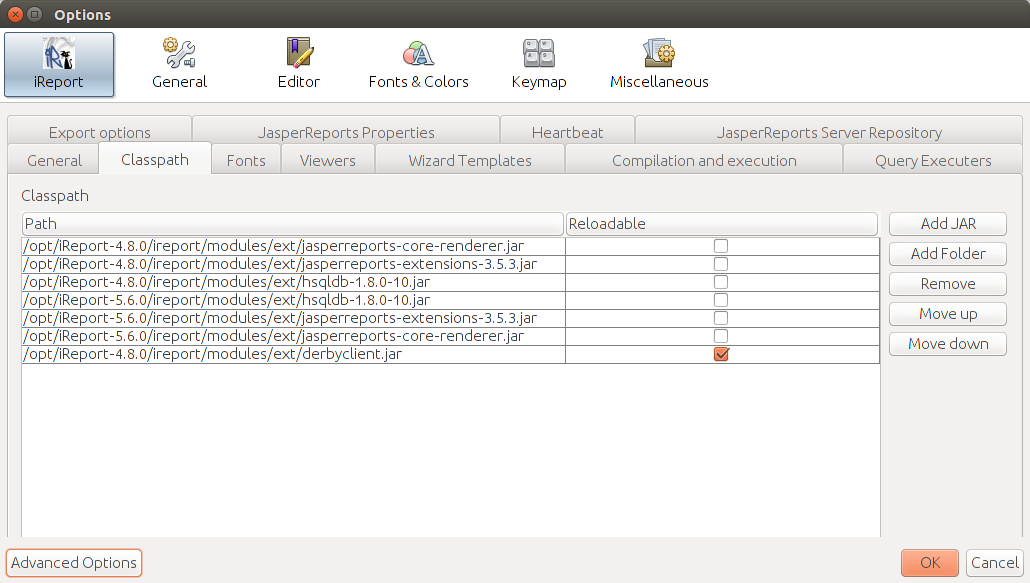
レポートフォームテンプレートがJasperReportsの主要な視覚コンポーネントである場合、データソースはレポート処理および構築メカニズムの内部基盤です。 データソースとして、データベースまたはデータウェアハウスとして機能します。たとえば、単なるテーブルまたはテキストファイルとして機能します。 しかし、私のNORD POSの場合、JDBCドライバーを介して接続されたApache Derbyデータベースがデータソースとして機能します。 Apache DerbyクライアントドライバーライブラリはデフォルトでiReport環境に追加されないため、最初にパラメーターでそのパスを指定し( ツール->オプションコマンド)、iReportを再起動する必要があります。

最初は、選択したソースはデフォルトで空です。

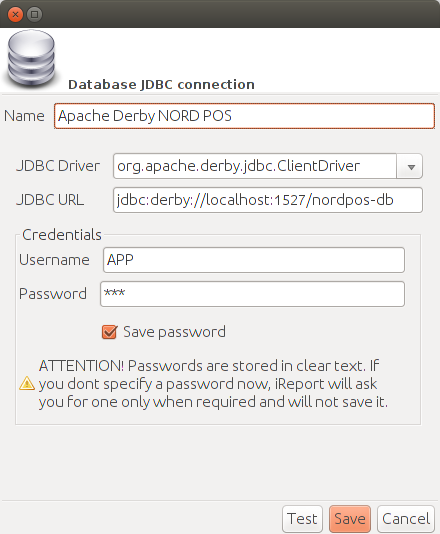
ただし、パラメータを入力したら、それを追加して、レポートフィールドに入力する情報のソースにすることができます。

JDBCドライバーのパラメーターを指定し、最初にNORD POSを実行することにより、接続をテストできます。 また、JasperReportsがデータベースフィールドにアクセスできるようにするために、簡単なリクエストを行います。

このリクエストはXML形式です
<queryString> <![CDATA[SELECT REFERENCE , CODE , NAME , PRICEBUY , PRICESELL FROM PRODUCTS]]> </queryString>
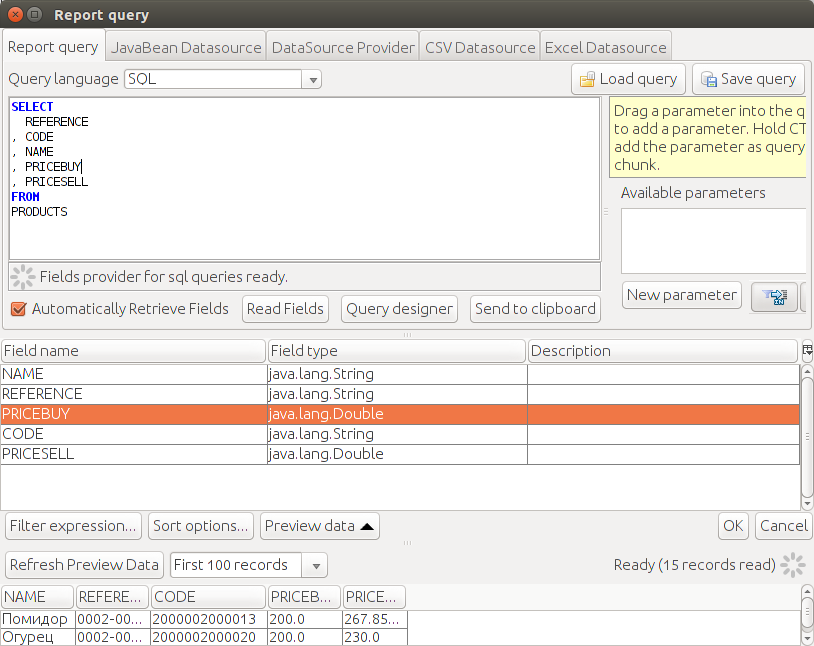
ソースはすぐに使用できます。
リクエストを書く
これは非常に単純なSQLクエリでした。実行の結果、NORD POSデータベースに保存されている商品のリストのみを受け取ります。 ただし、通常、レポートでは、より複雑な構造を使用する必要があります。 商品自体の名前に加えて、レポートで商品の後続のグループ化のために商品のカテゴリの名前を取得すると便利です。 また、商品の販売価格には税金が含まれていないため、ディレクトリ内の商品の各アイテムの税率を取得する必要があります。 その結果、レポートをさらに構築するために、次の種類のSQLクエリを使用します。
SELECT PRODUCTS.NAME AS PRODUCT_NAME , PRODUCTS.REFERENCE AS PRODUCT_REFERENCE , PRODUCTS.PRICESELL AS PRODUCT_PRICESELL , PRODUCTS.CATEGORY AS CATEGORY_ID , CATEGORIES.NAME AS CATEGORY_NAME , TAXES.RATE AS TAX_RATE FROM PRODUCTS LEFT OUTER JOIN CATEGORIES ON PRODUCTS.CATEGORY = CATEGORIES.ID LEFT OUTER JOIN TAXCATEGORIES ON PRODUCTS.TAXCAT = TAXCATEGORIES.ID LEFT OUTER JOIN TAXES ON TAXCATEGORIES.ID = TAXES.CATEGORY ORDER BY CATEGORIES.NAME, PRODUCTS.NAME
同時に、SQLクエリを作成するときに、ソースレベルでデータを直接グループ化するための構造を避けるようにすぐに警告しますが、最初にデータを並べ替えることを忘れないでください。 情報の統合に関連するすべての操作をJasperReportsに直接委任することをお勧めします。そのため、レポートはさまざまなDBMSでより汎用的になり、将来的に異なる形式でデータを表示するための処理アルゴリズムのシーケンスを変更できるようになります。
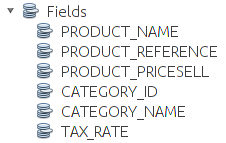
その結果、データソースのフィールドがレポート構造のパネルで使用可能になります。

そして、XMLテンプレートに一連のタグが表示されます
<field name="PRODUCT_NAME" class="java.lang.String"/> <field name="PRODUCT_REFERENCE" class="java.lang.String"/> <field name="PRODUCT_PRICESELL" class="java.lang.Double"/> <field name="CATEGORY_ID" class="java.lang.String"/> <field name="CATEGORY_NAME" class="java.lang.String"/> <field name="TAX_RATE" class="java.lang.Double"/>
データを投稿する
データが利用可能になったら、レポートにデータを配置する方法について説明します。 開始するには、受信したフィールドを[ 詳細]セクションに配置するだけです;自動的に、フィールドのラベルは[ 列ヘッダー]のヘッダーセクションに配置されます。
XMLテンプレートでは、columnHeaderセクションと詳細セクションが生成されます。
<columnHeader> <band height="25" splitType="Stretch"> <staticText> <reportElement uuid="3f6fd221-3e67-43c8-99fb-42ba466921b2" x="0" y="0" width="105" height="20"/> <textElement/> <text><![CDATA[CATEGORY_NAME]]></text> </staticText> <staticText> <reportElement uuid="94d5a5b4-7214-4859-a6d5-a6c42f4613f7" x="105" y="0" width="105" height="20"/> <textElement/> <text><![CDATA[PRODUCT_REFERENCE]]></text> </staticText> <staticText> <reportElement uuid="d50c28cb-ea78-4b71-9be5-b0902bd20a3f" x="210" y="0" width="105" height="20"/> <textElement/> <text><![CDATA[PRODUCT_NAME]]></text> </staticText> <staticText> <reportElement uuid="6ddf9669-96cc-4b68-9dc3-e5a9ae8378f7" x="315" y="0" width="105" height="20"/> <textElement/> <text><![CDATA[TAX_RATE]]></text> </staticText> <staticText> <reportElement uuid="4d226419-7cf1-4bfe-97fa-3dc1ff0ef184" x="420" y="0" width="105" height="20"/> <textElement/> <text><![CDATA[PRODUCT_PRICESELL]]></text> </staticText> </band> </columnHeader> <detail> <band height="36" splitType="Stretch"> <textField> <reportElement uuid="2ba3f12f-05fc-459e-aafa-12fdc94f3b33" x="0" y="0" width="105" height="20"/> <textElement/> <textFieldExpression><![CDATA[$F{CATEGORY_NAME}]]></textFieldExpression> </textField> <textField> <reportElement uuid="0305692c-11b5-4e56-a593-67d1e5125acc" x="105" y="0" width="105" height="20"/> <textElement/> <textFieldExpression><![CDATA[$F{PRODUCT_REFERENCE}]]></textFieldExpression> </textField> <textField> <reportElement uuid="b6788acf-3936-473c-ba83-b6fc204b6df0" x="210" y="0" width="105" height="20"/> <textElement/> <textFieldExpression><![CDATA[$F{PRODUCT_NAME}]]></textFieldExpression> </textField> <textField> <reportElement uuid="c7cf41b1-72db-4683-a83f-b7b1953a4f55" x="315" y="0" width="105" height="20"/> <textElement/> <textFieldExpression><![CDATA[$F{TAX_RATE}]]></textFieldExpression> </textField> <textField> <reportElement uuid="fe6e95c1-b6c2-4cf2-94c3-3a22bc176fe9" x="420" y="0" width="105" height="20"/> <textElement/> <textFieldExpression><![CDATA[$F{PRODUCT_PRICESELL}]]></textFieldExpression> </textField> </band> </detail>
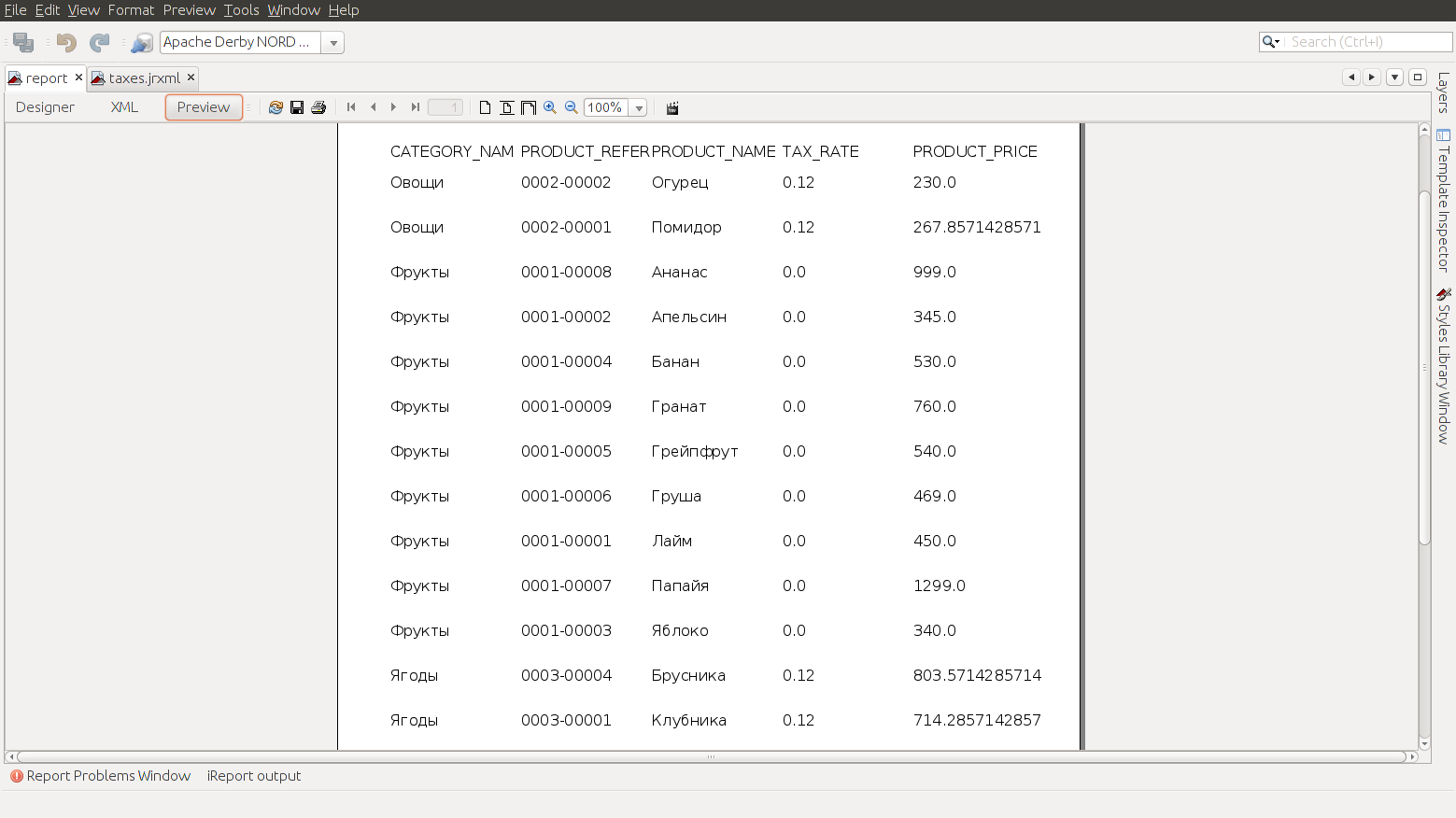
プレビューをクリックすると、データベースの製品リストがすでにレポートの形式で表示されます。

データが受信され、レポートが生成されました。これで、データの処理を開始して、情報をより視覚的に表示するためのレポートの準備を開始できます。
デザインテンプレート
最も単純なものから始めましょう。レポートのヘッダーとフッターを作成します。 これを行うには、[ タイトル]セクションで、背景の署名と青いバナーを追加し、[ ページフッター]フィールドで、ページ数を変数で置き換えます。
レポートタイトルセクションのタイトル
<title> <band height="36" splitType="Stretch"> <rectangle> <reportElement uuid="9fb6b6a2-ea0f-4f4d-b1a6-a31857059071" style="banner" x="0" y="0" width="525" height="36"/> <graphicElement> <pen lineWidth="0.0"/> </graphicElement> </rectangle> <staticText> <reportElement uuid="5b0c017a-ff0b-436d-a40c-80193711879f" style="title" x="2" y="2" width="365" height="32"/> <textElement> <font fontName="SansSerif" pdfFontName="DejaVu Sans" isPdfEmbedded="false"/> </textElement> <text><![CDATA[ ]]></text> </staticText> </band> </title>
PageFooterフッターセクション
<pageFooter> <band height="26" splitType="Stretch"> <line> <reportElement uuid="fa91a55e-d7ff-40ea-9c32-850fe9e071d1" x="0" y="0" width="525" height="1"/> <graphicElement> <pen lineWidth="1.5" lineStyle="Double" lineColor="#000000"/> </graphicElement> </line> <textField> <reportElement uuid="c6de22d0-f93b-4514-bd5f-991f3096f696" style="base" x="449" y="6" width="39" height="20"/> <textElement textAlignment="Right"> <font isBold="true"/> </textElement> <textFieldExpression><![CDATA[$V{PAGE_NUMBER}.toString().concat("/")]]></textFieldExpression> </textField> <textField evaluationTime="Report"> <reportElement uuid="5fe48711-cf48-4b70-8b17-0826c3aaf6ca" style="base" x="488" y="6" width="21" height="20"/> <textElement> <font isBold="true"/> </textElement> <textFieldExpression><![CDATA[$V{PAGE_NUMBER}]]></textFieldExpression> </textField> </band> </pageFooter>
レポートを統一するために、一連のスタイルを使用して、そのうちの1つをデフォルトのデフォルトにすることをお勧めします。 スタイルはテンプレートの先頭にあるフィールドのグループであり、レポート要素を設計するための一般的なパラメーターを設定し、テキスト要素だけでなく、テンプレートに含まれる図形や線にも設定できます。

スタイルセット
<style name="base" isDefault="true" hAlign="Left" vAlign="Middle" fontSize="12" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false"/> <style name="header" style="base" hAlign="Center" isBold="true"/> <style name="title" style="base" forecolor="#FFFFFF" fontSize="20" isBold="true"> <paragraph leftIndent="24"/> </style> <style name="banner" backcolor="#003278" radius="5"> <box> <pen lineWidth="0.0"/> <topPen lineWidth="0.0"/> <leftPen lineWidth="0.0"/> <bottomPen lineWidth="0.0"/> <rightPen lineWidth="0.0"/> </box> </style>
計算を行う
変数セクションにテンプレートを作成すると、いくつかのカウンターが自動的に生成され、それらの値はテンプレート内の位置に応じて変化します。 たとえば、 PAGE_NUMBERを使用して同じ変数を使用してページをカウントしましたが、2番目のフィールドにパラメーターevaluationTime =“ Report”を設定すると、 レポートの合計ページ数が取得されます。

レポート内のアイテムのシリアル番号を示すには、 COLUMN_COUNT変数を使用し、リストから選択して、計算のために式にフィールド値を挿入します。
行番号
<textField> <reportElement uuid="852df6f7-daf1-4deb-8a05-94c0dba32355" style="base" x="10" y="2" width="25" height="32"/> <textElement textAlignment="Center" verticalAlignment="Top"/> <textFieldExpression><![CDATA[$V{COLUMN_COUNT}]]></textFieldExpression> </textField>
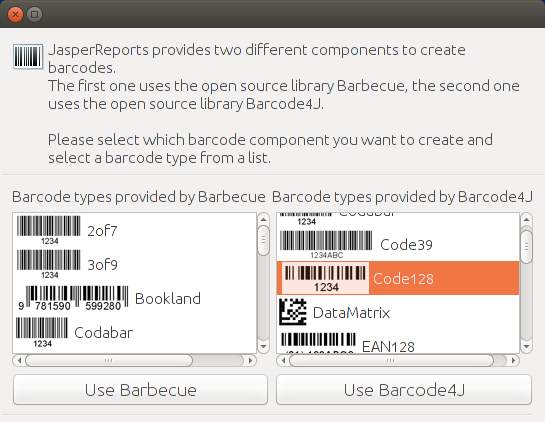
記事PRODUCT_REFERENCEの値には、グループコードと製品コードの間のセパレータとして数字とマイナス記号のみが含まれているため、生成するバーコードを別のオブジェクトに配置します。

バーコードフィールド
/>
<jr:Code128 xmlns:jr = " jasperreports.sourceforge.net/jasperreports/components " xsi:schemaLocation = " jasperreports.sourceforge.net/jasperreports/components jasperreports.sourceforge.net/xsd/components.xsd " moduleWidth = "1.5" textPosition = "bottom" quietZone = "10.0">
<jr:codeExpression> <![CDATA [$ F {PRODUCT_REFERENCE}]]> </ jr:codeExpression>
</ jr:Code128>
<jr:Code128 xmlns:jr = " jasperreports.sourceforge.net/jasperreports/components " xsi:schemaLocation = " jasperreports.sourceforge.net/jasperreports/components jasperreports.sourceforge.net/xsd/components.xsd " moduleWidth = "1.5" textPosition = "bottom" quietZone = "10.0">
<jr:codeExpression> <![CDATA [$ F {PRODUCT_REFERENCE}]]> </ jr:codeExpression>
</ jr:Code128>
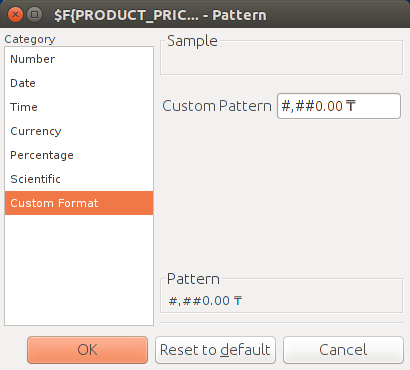
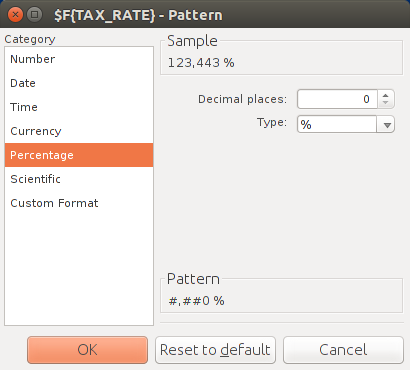
PRODUCT_NAME 、 PRODUCT_PRICESELL 、およびTAX_RATEフィールドは、 PRODUCT_PRICESELL通貨およびTAX_RATEパーセントのパターンを指定することによってのみ、データベースから取得されたままになります。


フィールドPRODUCT_NAME、PRODUCT_PRICESELLおよびTAX_RATE
<textField> <reportElement uuid="aacdbf49-b841-46b4-b7bf-12fe12c7fb96" x="193" y="2" width="98" height="32"/> <textElement verticalAlignment="Top"/> <textFieldExpression><![CDATA[$F{PRODUCT_NAME}]]></textFieldExpression> </textField> <textField pattern="#,##0.00 ₸" isBlankWhenNull="false"> <reportElement uuid="4e564eb3-3c86-4d3b-831b-2038679ebb3f" x="296" y="2" width="84" height="32"/> <textElement textAlignment="Right" verticalAlignment="Top"/> <textFieldExpression><![CDATA[$F{PRODUCT_PRICESELL}]]></textFieldExpression> </textField> <textField pattern="#,##0 %" isBlankWhenNull="false"> <reportElement uuid="4e564eb3-3c86-4d3b-831b-2038679ebb3f" x="384" y="2" width="35" height="32"/> <textElement textAlignment="Right" verticalAlignment="Top"/> <textFieldExpression><![CDATA[$F{TAX_RATE}]]></textFieldExpression> </textField>
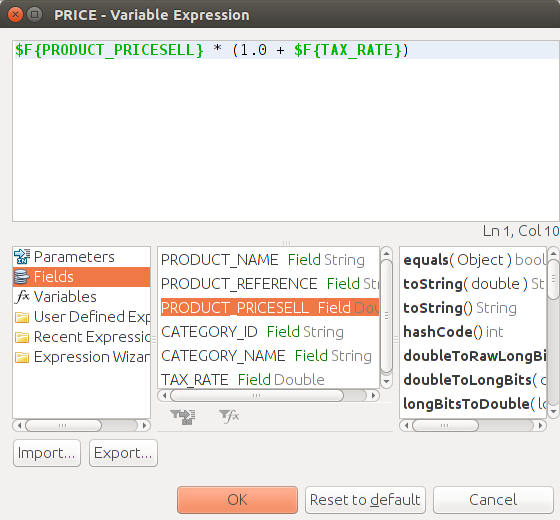
最後に、税込み価格の金額を取得する計算フィールドがあります。

税込みの価格計算
<textField pattern="#,##0.00 ₸" isBlankWhenNull="false"> <reportElement uuid="1158eb51-5046-4b15-88f2-2456bac9eea1" x="425" y="2" width="84" height="32"/> <textElement textAlignment="Right" verticalAlignment="Top"/> <textFieldExpression><![CDATA[$F{PRODUCT_PRICESELL} * (1.0 + $F{TAX_RATE})]]></textFieldExpression> </textField>
グループフィールド
最後に、2つのグループを作成します。 まず、カテゴリコードで製品範囲をグループ化し、各カテゴリに含まれるアイテムの数をCategories_COUNTを使用してカウントします。
製品カテゴリ別のアイテムのグループ化
<group name="Categories" isReprintHeaderOnEachPage="true"> <groupExpression><![CDATA[$F{CATEGORY_ID}]]></groupExpression> <groupHeader> <band height="33" splitType="Prevent"> <textField> <reportElement uuid="8bcbd93c-b2e7-4abd-a377-a8658c3ef27a" style="base" x="40" y="6" width="148" height="20"/> <textElement> <font size="14" isBold="true"/> </textElement> <textFieldExpression><![CDATA[$F{CATEGORY_NAME}]]></textFieldExpression> </textField> <textField evaluationTime="Group" evaluationGroup="Categories" pattern="#,##0"> <reportElement uuid="871626e0-83a8-4591-bccc-fc1c507b5a60" x="384" y="6" width="125" height="20"/> <textElement> <font size="14" isBold="true"/> </textElement> <textFieldExpression><![CDATA[$V{Categories_COUNT}]]></textFieldExpression> </textField> </band> </groupHeader> </group>
2番目は概要レポートの最後のセクションで、 REPORT_COUNTはレポートに含まれる在庫アイテムの合計数を計算します。
合計
<summary> <band height="30"> <line> <reportElement uuid="fa91a55e-d7ff-40ea-9c32-850fe9e071d1" x="10" y="1" width="503" height="1"/> <graphicElement> <pen lineWidth="1.0" lineStyle="Solid" lineColor="#000000"/> </graphicElement> </line> <textField> <reportElement uuid="e2e2a0be-0edc-4e04-b909-4452cab89989" x="384" y="6" width="125" height="20"/> <textElement> <font size="14" isBold="true"/> </textElement> <textFieldExpression><![CDATA[$V{REPORT_COUNT}]]></textFieldExpression> </textField> <staticText> <reportElement uuid="9780a598-1afc-41a5-9363-ef4bf3dc6e02" x="40" y="6" width="148" height="20"/> <textElement> <font size="14" isBold="true"/> </textElement> <text><![CDATA[ ]]></text> </staticText> </band> </summary>
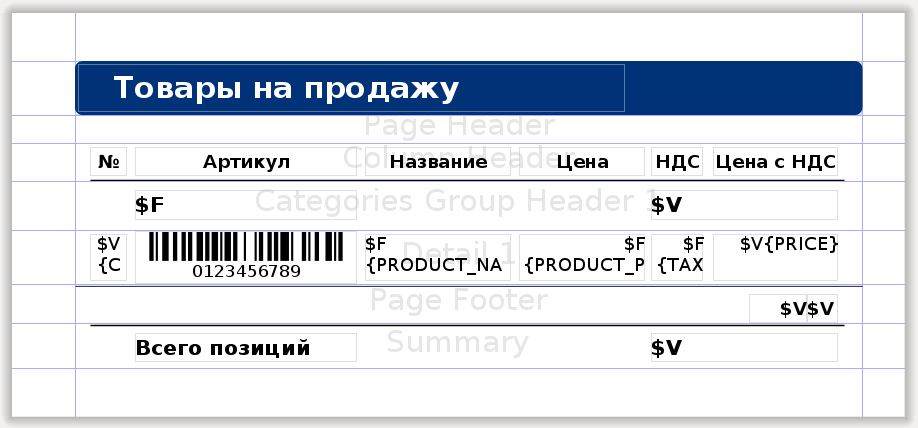
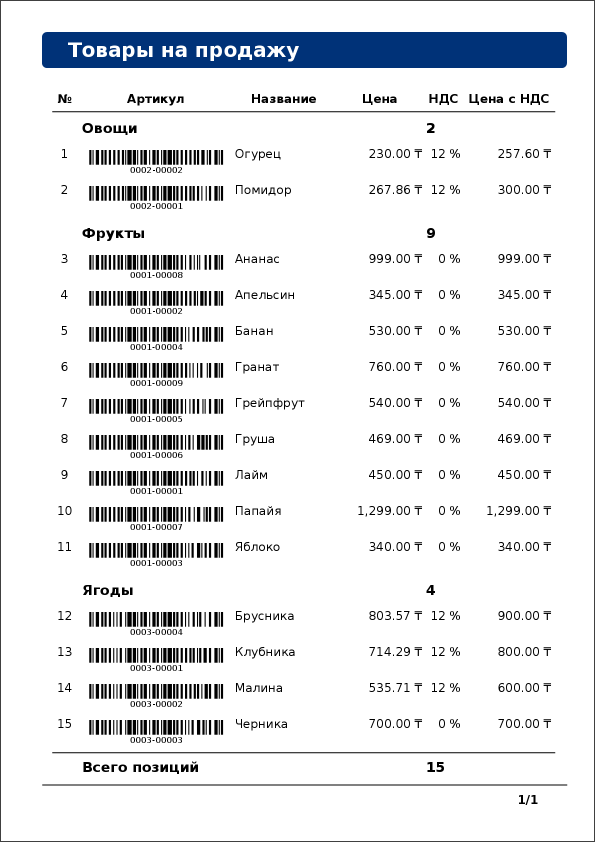
テンプレートの準備ができました
これでプレビューをクリックできます。テンプレートでレポートを生成する準備ができました。

これでNORD POSへの統合を開始できますが、記事の第2部ではこれに専念します 。 そして、このパートでは、iReportでテンプレートを作成するための基本的な手順を最大限に一般化して説明しようとしたため、ここで説明するのはNORD POSユーザーだけでなく、JasperReportsライブラリ用に独自のレポートを初めて作成する必要があるすべての人にとって有用です。