ここで、既存のサイトのライフにマイクロマークアップがどのように関与するかを示すことにしました。オンラインストア、メディアサイト、ビデオホスティングサイトに与えるすべての機会の概要を作成し、最大のRuNetプロジェクトでどれだけ需要があるかを調べました。

Holodilnik.ru 、 Ozon.ru 、 Lenta.ru 、 Interfax.ru 、 Ivi.ruなどのサイトの開発と技術部分全体を担当する人々は、マイクロマーキングの実装が実際にどのように実装されているのか、そしてその結果について質問に答えましたあなたが達成することができます。 そして、私たちは、そのようなサイトに推奨するタイプとその理由を述べました。
オンラインストア
Holodilnik.ruのインターネットマーケティング責任者、Denis Egorov 氏 :
サイトholodilnik.ruでは、 Open GraphとSchema.org/Productの 2つのタイプのマークアップを一度に実装することにしました。 この選択の理由は簡単です-これらのタイプの1つは「I」の検索エンジンをサポートし、2つ目は「G」の検索エンジンをサポートします:)実装は十分に簡単で、後悔する必要はありませんでした。

もちろん、世界のマーキングの実装がどれほど効果的であるかを含めて、多くの人は現在、この実装またはその実装の有効性について疑問に思っています。 この質問は本当に興味深いです。 実装の時点では、マイクロマーキングは必要な改善であると考えていましたが、その有効性を直接監視するという目標はありませんでした。 ただし、導入から1年が経つにつれて、検索エンジンからの訪問者の表示深度は2倍近く増加し、直帰率は3〜4倍減少しました。 目標の達成量は20〜30%増加しました。 同意して、これは良い指標です。 そして、もちろん、このすべての成長をマイクロマーキングの導入だけに関連付けているわけではありませんが、これらの指標の変化のかなりの部分は、もちろんそのメリットです。
Andrey Kuzmichyov、Ozon.ruの検索エンジン最適化責任者 :
Ozon.ruでは、さまざまな標準のマークアップを実装しました。それぞれの標準は、 hCard microformatとSchema.orgが検索エンジンで高品質のプレゼンテーションを提供し、ソーシャルネットワークでOpen Graphを提供するためです。 一般に、このマークアップのおかげで、スニペットはより良くなり、より構造化されました。

どうやら、検索エンジンとして達成されたものにとどまるつもりはありません。 新しいタイプのマイクロマーキングが考慮されるようになるにつれて、ショップが検索で何らかの形で目立つ機会が増えます。 そのため、最近、 商品をマークアップするための新しいYandexアフィリエイトプログラムのSchema.org/Productのレイアウトを考慮するようになりました。 ただし、一部のカテゴリでは、商品のセマンティックマークアップを「商品と価格」プログラムと組み合わせて使用します。これは、これまでのところ、商品データの更新速度の点で利点があります。 そして、私たちのプログラマーはすでにそのような仕事をしています。
オンラインストアの典型的なWebサイトは、商品、カタログ、連絡先、配達情報を含むページで構成されています。 製品や連絡先でページをマークアップすることにより、検索エンジンでのプレゼンテーションを改善できます。
Schema.orgの製品ページには、ほとんどすべてのアイテムを詳細に記述するために使用できる大きなSchema.org/Productタイプがあります。 Yandexのこのマークアップのおかげで、 構造化されたスニペットが製品と価格の説明とともに形成されます。

そのようなスニペットを形成するには、指定されたフィールドname 、 description 、 priceおよびpriceCurrencyが必要です 。
<section itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name"> Beurer MG 81 </h1> <span itemprop="description"> Beurer MG81 - , . () . . 2 . . , . . .</span> <span itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="RUB" /> <span itemprop="price" >3320</span> <span class="b-price__sign">.</span> </span> </section>
購入の決定に大きな影響を与えるレビューがあります。 フィードバックがある場合は、特別なマークアップを追加することをお勧めします。 製品にはこのためのAggregateRatingプロパティがあり、マイクロフォーマットにはhReviewタイプがあります。
Googleでは、マークアップに基づいて、 特別なスニペットが形成されます。

これを行うには、 AggregateRatingフィールドの値を指定します。
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <h1 itemprop="name"> " Apple iPhone 6 4.7" 16Gb Space Gray</h1> <span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <meta itemprop="ratingValue" content="4,3" /> <meta itemprop="ratingCount" content="15" /> <meta itemprop="bestRating" content="5" /> </span> </div> </div>
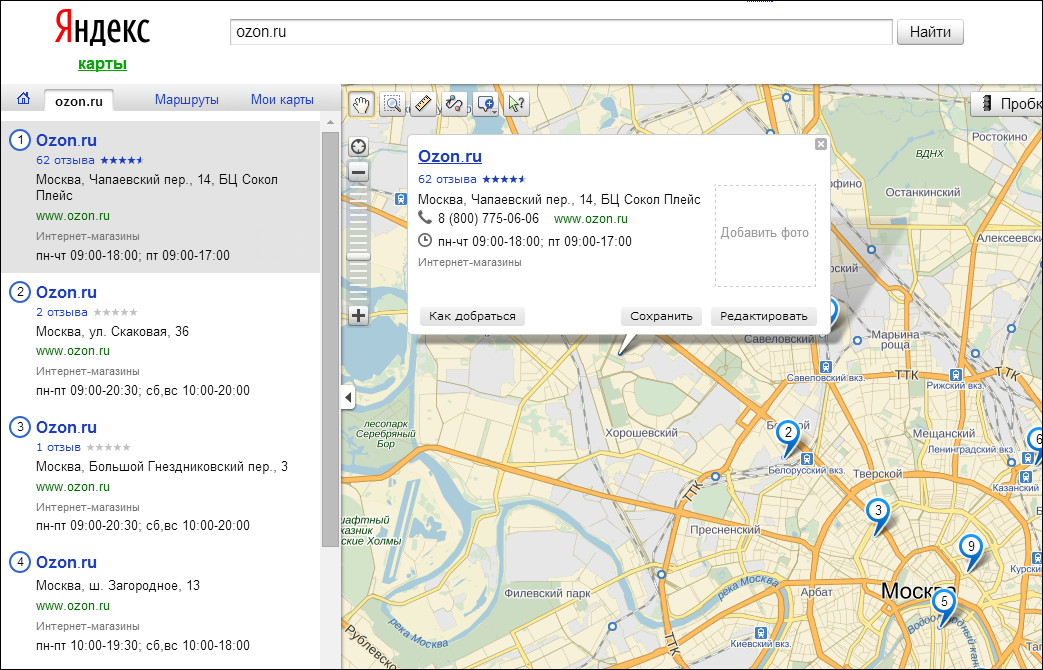
連絡先ページには、Schema.orgの組織マークアップまたはhCardマイクロフォーマットが適しています。 彼らの助けを借りて、あなたはYandexアフィリエイトプログラムに参加することができます:ディレクトリに入り、検索だけでなくYandex.Mapsでも答えを改善します。

microformatを使用する場合、組織の名前、住所、電話番号を示す必要があります。
<div class="TabbedPanelsContentGroup vcard"> <span class="fn org">- OZON.ru</span>: <p> </p> <div class="adr"> <p> <span class="postal-code">125252</span> <abbr class="country-name" title=""></abbr> <abbr class="region" title=" "></abbr>, . <span class="locality"></span>, <span class="street-address"> , . 14</span> </p> </div> <span class="url" title="http://www.ozon.ru"></span> <abbr class="tel" title="+74955102727"></abbr> <span class="geo"> <span class="latitude"> <span class="value-title" title="55.798362"></span> </span> <span class="longitude"> <span class="value-title" title="37.517774"></span> </span> </span> </div>
そして、私たちの意見では、すべてのページでOpen Graphを使用する価値があり、顧客が自分のページとプライベートメッセージでオンラインストアとその製品を視覚的に共有できます。

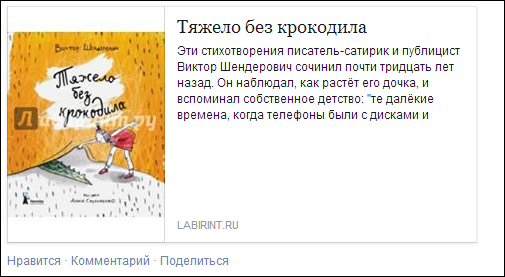
プレビューを作成するには、名前のマークアップ、簡単な説明、写真で十分です。
<meta property="og:title" content=" " /> <meta property="og:description" content=" - . , , : , , ... " /> <meta property="og:type" content="book" /> <meta property="og:url" content="http://www.labirint.ru/books/453612/" /> <meta property="og:image" content="http://img1.labirint.ru/books/453612/big.jpg" />
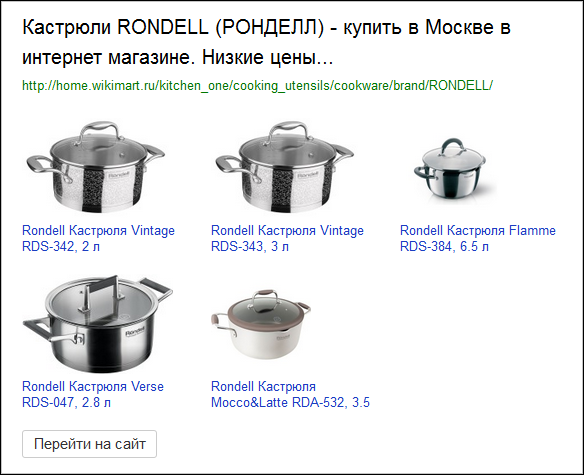
製品リストページの場合、 ItemListマークアップを追加して、カタログ付きの特別な島を取得できます。

テーブルを形成し、価格offers.priceCurrency 、 offers.priceを示すには、フィールドname 、 description 、 image 、 urlのレイアウトが必要です。
<div itemscope itemtype="http://schema.org/ItemList"> <h1 itemprop="name"> Rondell</h1> <link itemprop="url" href="http://home.wikimart.ru/kitchen_one/cooking_utensils/pans/brand/RONDELL/"/> <span itemprop="numberOfElements" class="count">{{totalModelsCount}}</span> <span itemprop="numberOfElements" class="count">{{currentModelsCount}}</span> </div>
Ostrovプラットフォームはベータテスト中です
サイトがさまざまな製品を提供できることを考えると、これらのタイプのマークアップは、各製品の説明と価格が記載されたページを持つすべてのオンラインストアに適しています。
メディア
Lenta.ruのテクニカルディレクター、アレキサンダーロマキン :
Lenta.ruでは、3種類のセマンティックマークアップを使用します。これらはOpen Graph 、 Twitter Cards 、およびSchema.orgです。
FacebookとTwitterの最初の2つの標準では、すべてが単純です。私たちの資料はほとんど「スクラブ」と「ライク」であるため、ソーシャルネットワークではメインサイトより悪く見えないはずです。 マークアップを使用して、写真、タイトル、短い説明をマークアップすることでこれを制御します。

Schema.orgは少し異なります。 サイトを検索結果に美しく表示するだけでなく、検索エンジンが構造化データを取得して適切にインデックスを作成できるようにしたいと考えています。
その結果、ソーシャルネットワークと検索エンジンの結果の両方で、私たちの資料がより目立つようになりました。 しかし、最も重要なことは、トラフィックが増えたことです。 正直なところ、なぜ多くのリソースが詰まっていてマイクロマーキングを使用していないのか理解できません。 結局、 Lenta.ruのような大規模なサイトであっても、マークアップの追加は非常に簡単です。 したがって、既存のマークアップにとどまることを望まず、近い将来、別のタイプであるhNews microformatを導入する予定です。これにより、 Readabilityなどのサービスで資料が読みやすくなります。
Interfax.ru 、開発責任者、ミハイル・ボブロフ:
私たちは、ソーシャルネットワーク、特にFacebookの重要性とそれらから来るトラフィックを認識した瞬間に、マイクロマーキングを導入することを考えました。 そこに私たちの資料を便利な形式で表示する方法を学ぶために-適切な写真と適切なテキスト挿入で-それは私たちが直面したことです。 また、 Open Graphを使用して解決されたため、このタイプがサイトに最初に埋め込まれたマークアップでした。

現在、特に検索の表現を改善するために、マイクロマーキングがどのように役立つかを考えています。 ニュースカードで詳細な情報と優れたリードを提供できることは、新しい視聴者を引き付けることができます。 そのようなカードの場合、Schema.orgを使用して名前、テキスト、および画像を示し、詳細な回答を得るだけで十分です。
メディアサイトには、さまざまな種類のコンテンツ(テキストとマルチメディア素材の両方)を含むページが含まれています。
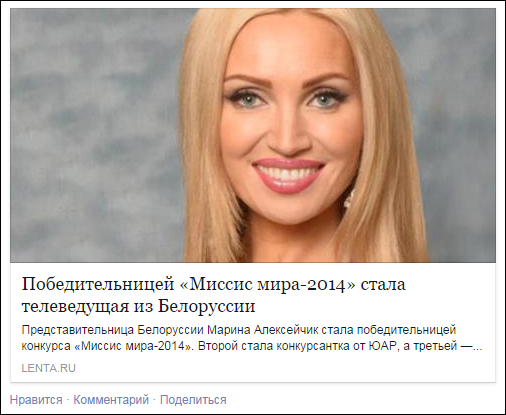
私たちの意見では、記事、ニュース、レポートのすべてのページにOpen Graphを追加することが非常に重要です。原則として、投稿のユーザーとグループは個々のニュースにリンクしています。 同じ理由で、 Twitter Cardsを使用することをお勧めします。

<meta content="summary" property="twitter:card"> <meta content="@lentaruofficial" property="twitter:site"> <meta content="228661749" property="twitter:site:id"> <meta content="article" property="og:type"> <meta content="«.» " property="og:title"> <meta content="http://icdn.lenta.ru/images/2014/09/17/15/20140917150310534/original_bb8b02c32aa88565e4147f7cda1bebed.jpg" property="og:image"> <meta content="«» , .C , «» Facebook, , , ." property="og:description">
ニュース速報やさまざまなテキストには、 CreativeWorkマークアップが適しています。これにより、Yandexは構造化されたスニペットとニュースカードを含む島を作成します。

著者、タイトル、概要を指定できます。 この場合、島はタイトルとコンテンツに基づいて構築されます。
<div itemscope itemtype="http://schema.org/Article"> <h1 itemprop="name"> " " </h1> <div itemprop="description"> . , - , - .</div> </div>
Ostrovプラットフォームはベータテスト中です
組織またはhCardマークアップを連絡先ページに追加できます。
ビデオホスティング
デニス・チュディノフ、最適化責任者、 Ivi.ru :
マイクロマーキングの導入は2012年にのみ検討され始め、Yandexは2010年に最初のタイプのマイクロマーキングを考慮し始めました。 しかし、2012年にはRunetでの使用の例はほとんどなく、誰もがそれを聞いただけで、どのように、何を実装するべきかをまったく理解していなかったことが判明しました。 そのため、私たちは自分の経験から学ばなければなりませんでした。何もすることはなく、さまざまなオプションを自分で検討する方法、既存の標準のドキュメントを研究する、そして西洋の同僚を覗く方法です。 一般的に、実験しました。 結果として、 Open GraphとSchema.org/Movieの 2つのタイプを導入することにしました。これらは、データを検索エンジンに転送し、ソーシャルネットワークでうまく表示するのに役立つからです。
私たちにとって、この実装は開発の観点からも、なぜそれが必要なのかを理解する観点からも容易ではありませんでした-その時点では、マイクロマーキングが何をもたらすかはあまり明らかではありませんでした。 一般的に、ソーシャルネットワークにはOpen Graphが 、検索エンジンにはSchema.org が必要であることは明らかでした。 さらに、その時点では、マークアップの有効性を測定するための別個のメトリックがなく、その実装の効果をどのように測定できるかはあまり明確ではありませんでした。 しかし、少し時間が経ち、Yandexのスニペットのテキストから「左のテキスト」が消え始めたことに気付き始め、より有益になりました。 そして、ユーザーはこれに気づき始めました。

今度は、より明確な目標と指標を備えたマイクロマーキングを導入し続けます。 更新された Yandex.Videoアフィリエイトプログラムに接続するために、このサービスからの訪問数の大幅な増加が予想されるためです。
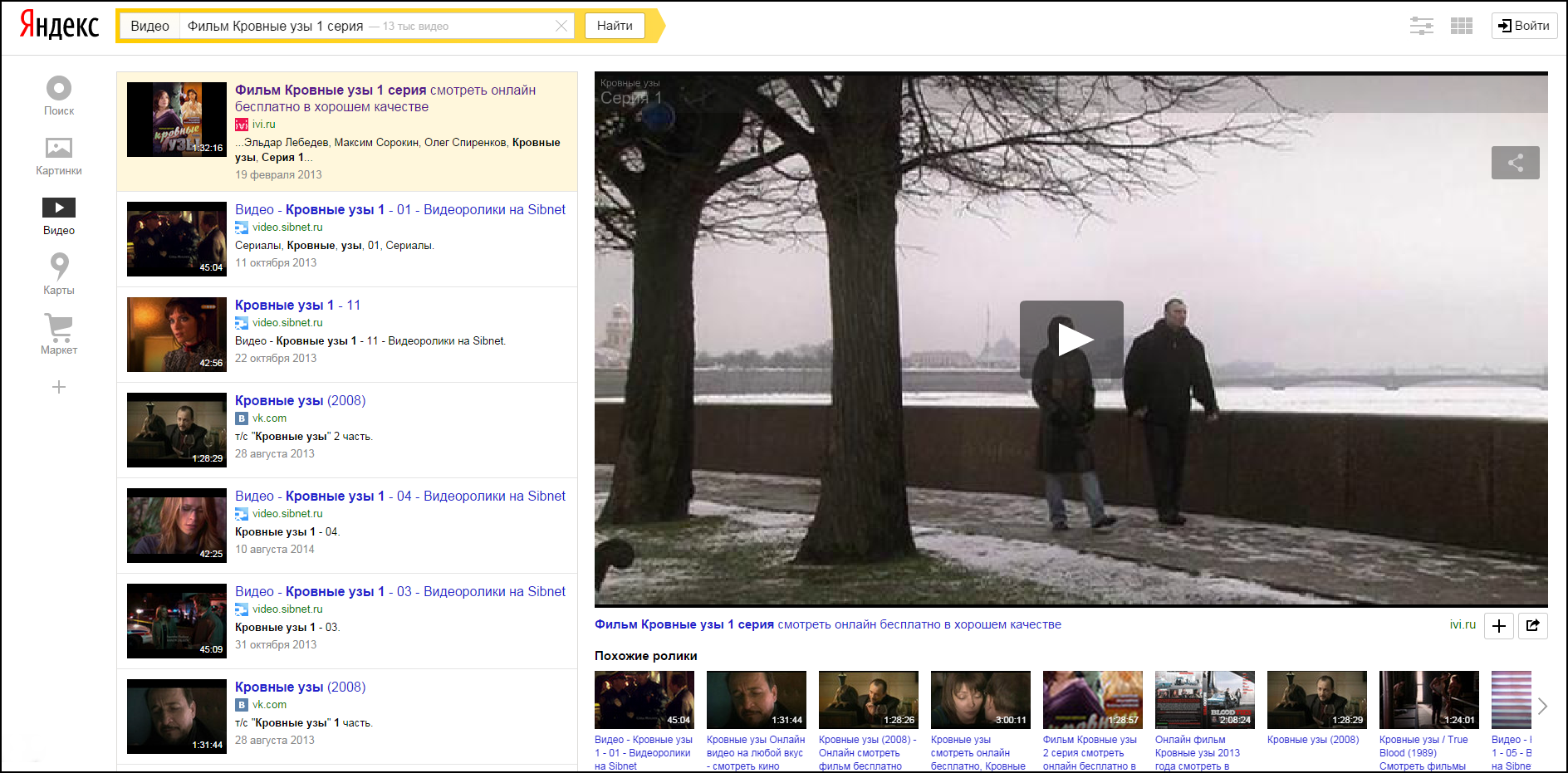
Schema.orgのVideoObjectタイプまたはYandex Open Graph拡張機能を使用して、すべてのビデオを詳細に説明できます。 マークアップを使用すると、 YandexとGoogleのアフィリエイトプログラムに参加でき、大規模な検索の結果とビデオアグリゲーターの検索の両方で適切に表示できます。

マークアップには、名前、長さ、シリーズ番号などのビデオデータが表示されます。
<meta property="og:type" content="video.episode"/> <meta property="og:title" content=" : 1"/> <meta property="og:url" content="http://www.ivi.ru/watch/krovnyie_uzyi/99844"/> <meta property="og:image" content="http://thumbs.ivi.ru/f5.vcp.digitalaccess.ru/contents/4/0/b66681c45c20400a4212c0c92b80d6.jpg"/> <meta property="og:video" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:url" content="http://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:secure_url" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:type" content="application/x-shockwave-flash"/> <meta property="og:video:duration" content="5536"/> <meta property="video:episode" content="1"/> <meta property="video:series" content="http://www.ivi.ru/watch/krovnyie_uzyi"/> <meta property="video:duration" content="5536"/> <meta property="video:actor" content="http://www.ivi.ru/person/Konstantin-Solovev-335"/> <meta property="video:actor" content="http://www.ivi.ru/person/Vsevolod-Shilovskiy-7892"/> <meta property="video:director" content="http://www.ivi.ru/temporary/person/176276"/>
Schema.org/Movieマークアップを使用すると、Yandexで映画の説明を含む構造化されたスニペットを取得できます。

これを行うには、映画に関する詳細情報をマークアップします。
<div itemscope itemtype="http://schema.org/Movie"> <meta itemprop="contentRating" content="MPAA "/> <meta itemprop="duration" content="01:22" /> <h1 itemprop="name"> , </h1> <td itemprop="director"><a href="/name/191587/"> </a></td> <ul> <li itemprop="actors"><a href="/name/284624/"> </a></li> <li itemprop="actors"><a href="/name/192726/"> </a></li> </ul> <div itemprop="description"> , ; , , . , . , , </div>
ユーザーは、名前だけでなく、他のパラメーター(ジャンル、監督、キャスト)で映画を検索できます。 このようなマークアップは、サイトで目的の結果を見つけるのに役立ちます。
現時点では、Yandexが知っているページの30%にセマンティックマークアップがあります。 サイトの代表者からの回答は、マークアップを使用した経験のほんのわずかですが非常に重要な部分です。 あなたも持っている場合-コメントを共有してください!
この記事の編集におけるパートナーの回答と支援に感謝します。
この時点で、セマンティックマークアップに関する一連のトレーニング投稿が終了します。 さまざまな辞書と構文標準 、 マークアップに基づいた製品について書きました。この記事では、マークアップを使用および推奨するRunetサイトの実例を検証しました。
これらの記事が、セマンティックマークアップとは何か、どのようなメリットがあるかを理解するのに役立つことを願っています。 次に、YandexのセマンティックWebのチームであるセマンティックマークアップの操作に役立つ製品とツールを引き続き作成し、それについて記述し続けます。