
こんにちは!
今日もBing Mapsの知人です。 前の記事では、マップをWindowsアプリケーションに追加する方法を理解し、マップ上のマークを操作する方法についても検討しました。
このパートでは、引き続き地図を改善し、GPS座標の決定、ルートの構築、交通情報の表示など、さまざまな便利な機能を追加します。
現在のユーザー座標を追加
ユーザーの現在の座標を地図に表示するために、Bing Maps SDKはGeoLocationProviderクラスを使用します。
GeoLocationProviderクラスでは次のメソッドを使用できます。
- addAccuracyCircle-地図上に地理位置情報円を表示します。 円の中心は現在の位置であり、半径は現在の位置を決定する精度です。
- getCurrentPosition-ユーザーの現在の座標を取得し、地図上に表示します。 ユーザーの現在位置を決定する精度は、座標要求の受信元のブラウザーまたはデバイスによって異なります。 原則として、要求がモバイルデバイスから行われた場合、現在位置を決定する精度は高くなります。
- removeAccuracyCircle-現在の位置情報サークルを削除します。
ユーザーの現在位置の表示を追加するには、 GeoLocationProviderオブジェクトを作成し、 getCurrentPositionメソッドを使用してユーザーの現在位置を特定し、マップにラベルを追加します。
function GpsBtn_Tapped() { map.entities.clear(); // geoLocationProvider if (!geoLocationProvider) { geoLocationProvider = new Microsoft.Maps.GeoLocationProvider(map); } // geoLocationProvider.getCurrentPosition({ successCallback: function (e) { map.entities.push(new Microsoft.Maps.Pushpin(e.center)); }, errorCallback: function (e) { // var dialog = new Windows.UI.Popups.MessageDialog('Unable to locate you.', "GPS"); dialog.showAsync(); } }); }
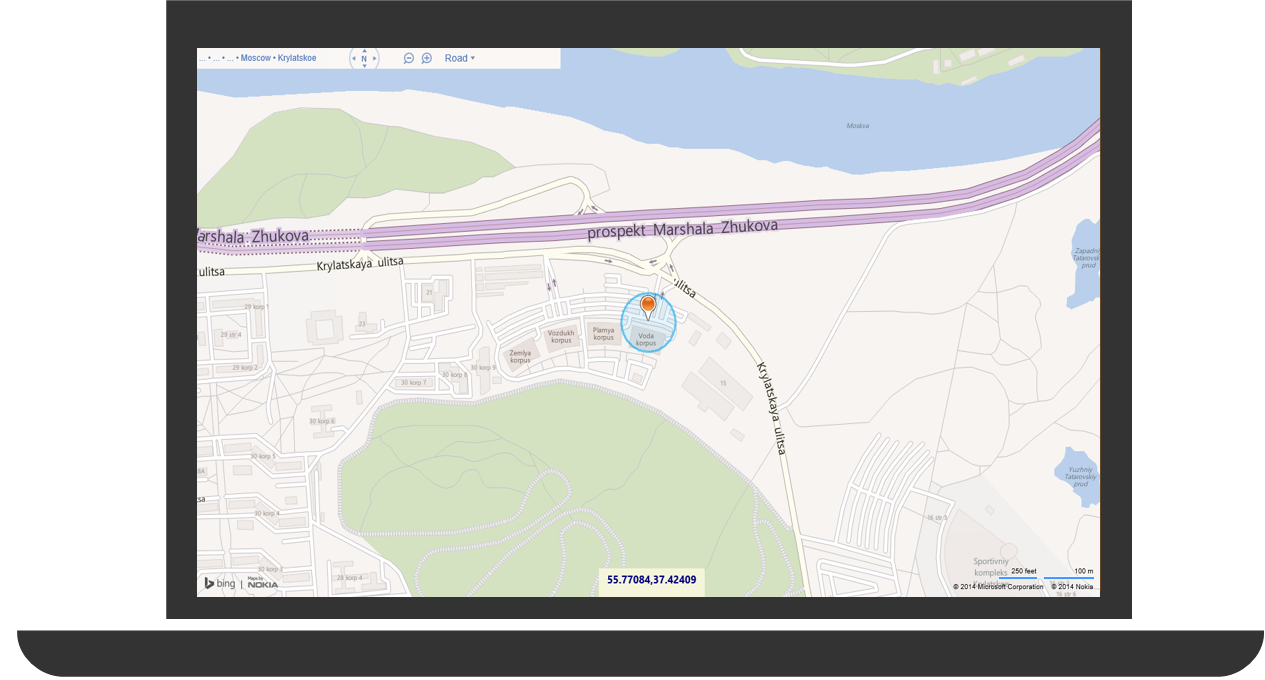
GPSマップにマークの座標を表示するか、単にマップの中心の座標を表示できます。 開始するには、HTMLファイルに要素を追加して座標を表示します。 次に、 viewchangeイベントハンドラーをGetMap関数に追加してから、緯度と経度の値をHTML要素に追加します。
<span id='coordinateDisplay'"></span>
Microsoft.Maps.Events.addHandler(map, 'viewchange', function (e) { var center = map.getCenter(); document.getElementById('textBox').innerText = center.latitude.toFixed(5) + ',' + center.longitude.toFixed(5); });

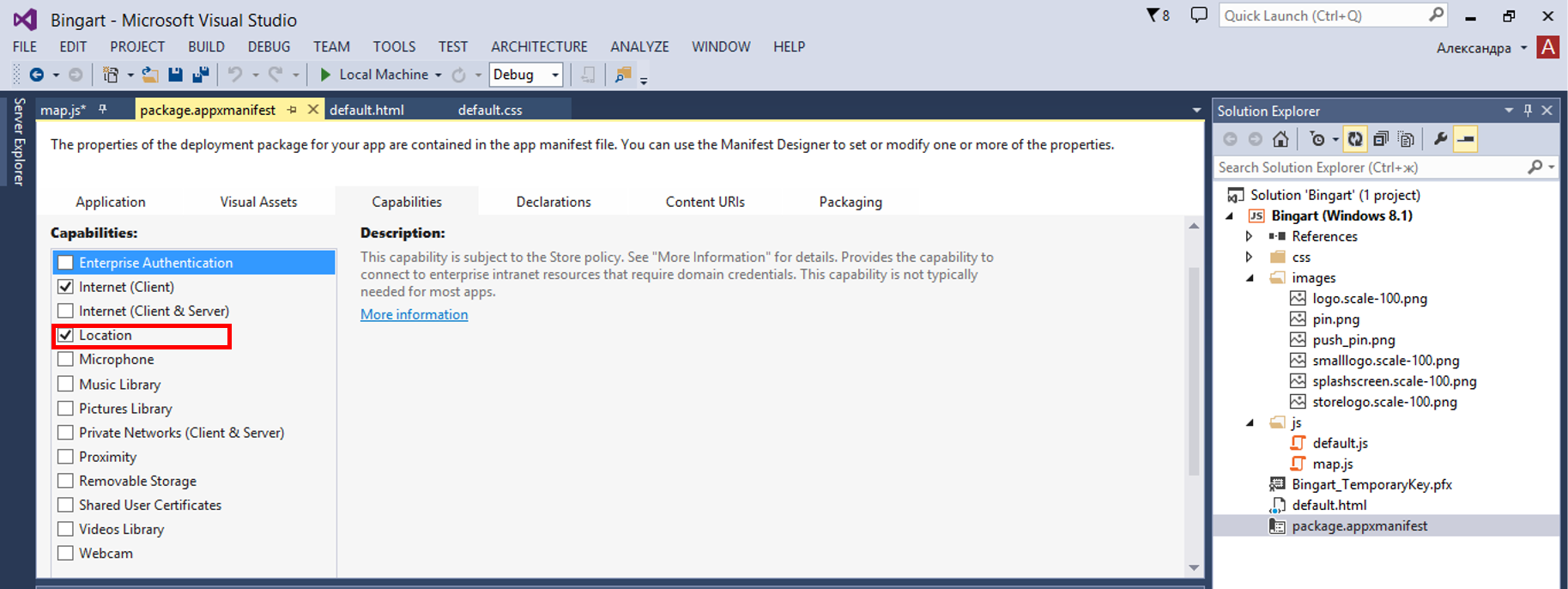
注 :アプリケーションマニフェストで位置情報を定義する機能を追加する必要があります。 これを行うには、 package.appxmanifestファイルを開き、[ 機能 ]タブに移動して、[ 場所 ]ボックスをオンにします。

もちろん、座標を見つけたり、ユーザーの現在位置を表示したりする機能は便利ですが、他の興味深い可能性に移りましょう。たとえば、住所の操作方法を分析しましょう-オブジェクトを検索して地図に表示しましょう。
場所で検索を実施します
Bing Maps SDKは、 ジオコーディング(入力された住所を処理して地図上に表示するプロセス)を操作する機能を提供します。 逆ジオコーディングは逆の処理を行います-マップ上のポイントの座標を住所に変換します。 Bing MapsはSearchManagerクラスを使用して検索を実装します 。
SearchManagerクラスでは次のメソッドを使用できます。
| 役職 | 説明 |
| ジオコード | 入力した住所を処理し、地図に表示します。 この場合、クエリ結果はコールバック関数に返されます。 |
| reverseGeocode | マップ上のポイントの座標を住所に変換します。 この場合、クエリ結果はコールバック関数に返されます。 |
| 検索する | 指定されたクエリパラメータに基づいて検索を実行し、コールバック関数で結果を返します。 |
場所をジオコーディングするには、ジオクエリプロパティを含むオブジェクトをジオコードメソッドに渡す必要があります。 次のクエリパラメータプロパティが最も一般的に使用されます。
| 役職 | 種類 | 説明 |
| コールバック | 機能 | ジオコードリクエストから結果が正常に返された場合に関数を呼び出すリクエスト。 コールバック関数は、引数としてGeocodeResultオブジェクトを受け取ります。 |
| 数える | 数 | 返される結果の最大数。 返される最大数は20です。 |
| errorCallback | 機能 | 要求から失敗が返された場合に関数を呼び出す要求。 コールバック関数は、ジオコードリクエストのプロパティを含むオブジェクトを受け取ります。 |
| どこで | ひも | マップにマップする住所または場所を含む文字列。 |
ユーザーが住所(またはその逆)で場所を特定する要求を入力すると、この要求はGeocodeModule関数によって処理されます。 実装には、 検索モジュールを使用します 。
ジオコーディングを実装するための一般的な計画は次のとおりです。
- searchManagerパラメーターの初期化を確認してください。
- パラメータが初期化されていない場合は、検索モジュールをロードして初期化し、検索リクエストを処理する必要があります。
- パラメータが初期化されている場合、ユーザーが入力したデータの送信のためにジオリクエストを作成します。 また、リクエストの成功/失敗の場合に呼び出すコールバック関数の名前も渡します。
- リクエストが成功した場合、ラベルを使用して結果を表示し、ラベルが含まれるマップの部分を増やします。 要求が失敗した場合は、ユーザーに通知してください。
注 :Windowsストアアプリではアラートはサポートされていません。 警告の代わりに、 Windows.UI.Popups.MessageDialogクラスを使用します。
function GeocodeModule() { ClearMap(); if (searchManager) { var request = { where: document.getElementById('searchTbx').value, count:1, callback: geocodeCallback, errorCallback: geocodeError }; searchManager.geocode(request); } else { // Search module search manager. Microsoft.Maps.loadModule('Microsoft.Maps.Search', { callback: function () { // search manager searchManager = new Microsoft.Maps.Search.SearchManager(map); // GeocodeModule(); } }); } } function geocodeCallback(response, userData) { if (response && response.results && response.results.length > 0) { var r = response.results[0]; var l = new Microsoft.Maps.Location(r.location.latitude, r.location.longitude); // var p = new Microsoft.Maps.Pushpin(l); map.entities.push(p); // map.setView({ center: l, zoom : 15 }); } else { ShowMessage("Geocode Response", "Not results found."); } } function geocodeError(request) { ShowMessage("Geocode Error", "Unable to Geocode request."); } function ShowMessage(title, msg) { var m = new Windows.UI.Popups.MessageDialog(title, msg); m.showAsync(); }

できた! これで、マップ上のオブジェクトを検索できます!
次に、ルートを扱い、開始点と終了点でルートを構築する方法を確認します。
地図にルートを追加
地図にルートを表示するには、ユーザーから開始地点と終了地点の住所を取得する必要があります(それぞれ地点Aと地点B)。 モジュールDirectionsモジュールを使用します 。
ルート案内モジュールを使用した作業計画は、ジオコーディングの使用に似ています。つまり、
- 最初に行う必要があるのは、 directionsManagerパラメーターが初期化されていることを確認することです。
- 初期化されていない場合は、ルートモジュールをロードしてこのパラメーターを初期化し、ルート計算リクエストを処理します。
- 初期化されている場合は、パスの終点と始点をDirectionsManagerに転送し、距離を表示します。
- 次に、directionsManagerを使用してルートを計算します。
routModeプロパティを使用して、計算されたルートのタイプ(運転、交通、徒歩)を選択できることに注意してください。
function GetRoute() { ClearMap(); if (directionsManager) { // Route Mode directionsManager.setRequestOptions({ routeMode: Microsoft.Maps.Directions.RouteMode.driving }); // var startWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: document.getElementById('fromTbx').value }); var endWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: document.getElementById('toTbx').value }); directionsManager.addWaypoint(startWaypoint); directionsManager.addWaypoint(endWaypoint); directionsManager.setRenderOptions({ itineraryContainer: document.getElementById('itineraryDiv') }); // directionsManager.calculateDirections(); } else { // directions module directions manager. Microsoft.Maps.loadModule('Microsoft.Maps.Directions', { callback: function () { // directions manager directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map); // GetRoute(); } }); } }

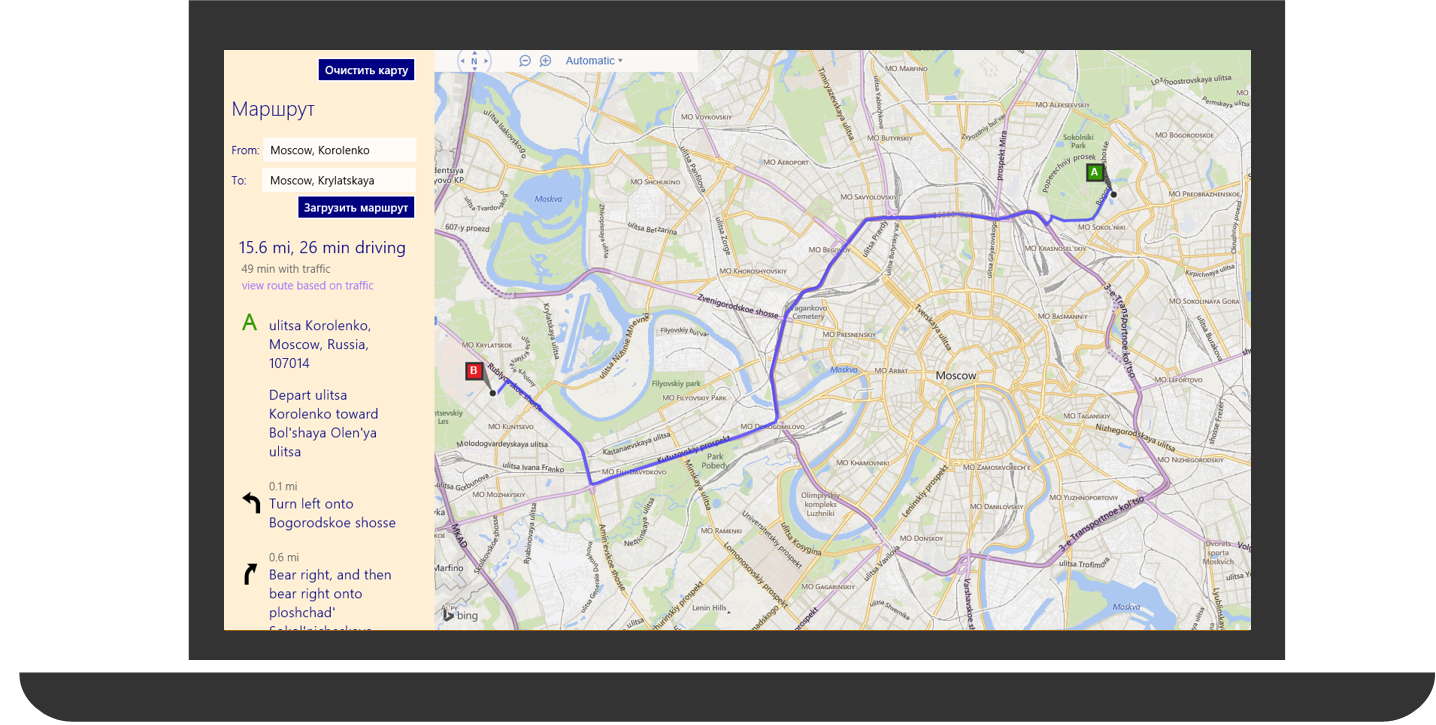
これで、パスがマップに表示され、最適な(最短距離の)パスに関する情報とヒントが左側に表示されました。
ルートの計算に加えて、ユーザーは現在の交通状況に関する情報、つまり交通渋滞や交通事故に興味があるかもしれません。 そして、あなたは彼にこの情報を提供することができます。 方法を見てみましょう。
地図に交通情報を追加する
Bing Maps SDKでは、地図上に交通流の速度(交通渋滞)の写真を表示し、交通事故のマークを追加することができます。 交通量の速度に関する情報は、流量に応じて異なる色で道路を強調表示することで表示されます。 交通事故は地図上にタグとして表示されます。
交通情報を操作するには、次の方法を使用できます。
| 名 | 種類 | 説明 |
| getIsOn | ブール値 | 交通情報を表示するかどうかを決定するブール値を返します。 |
| 隠す | すべての交通情報を非表示にします。 | |
| hideFlow | 交通速度情報を非表示にします。 | |
| hideIncidents | 交通事故に関する情報を非表示にします。 | |
| hideLegend | トラフィックフローの凡例を非表示にします。 | |
| 見せる | すべての交通情報を表示します。 | |
| showFlow | トラフィックフロー情報を表示します。 | |
| showIncidents | 交通事故に関する情報を表示します。 | |
| showLegend | トラフィックストリームの凡例を表示します。 |
function ToggleTrafficBtn_Tapped() { map.entities.clear(); if (trafficManager) { if (trafficManager.getIsOn()) { trafficManager.hide(); } else { trafficManager.show(); } } else { // , , // . Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', { callback: function () { trafficManager = new Microsoft.Maps.Traffic.TrafficManager(map); ToggleTrafficBtn_Tapped(); } }); } }
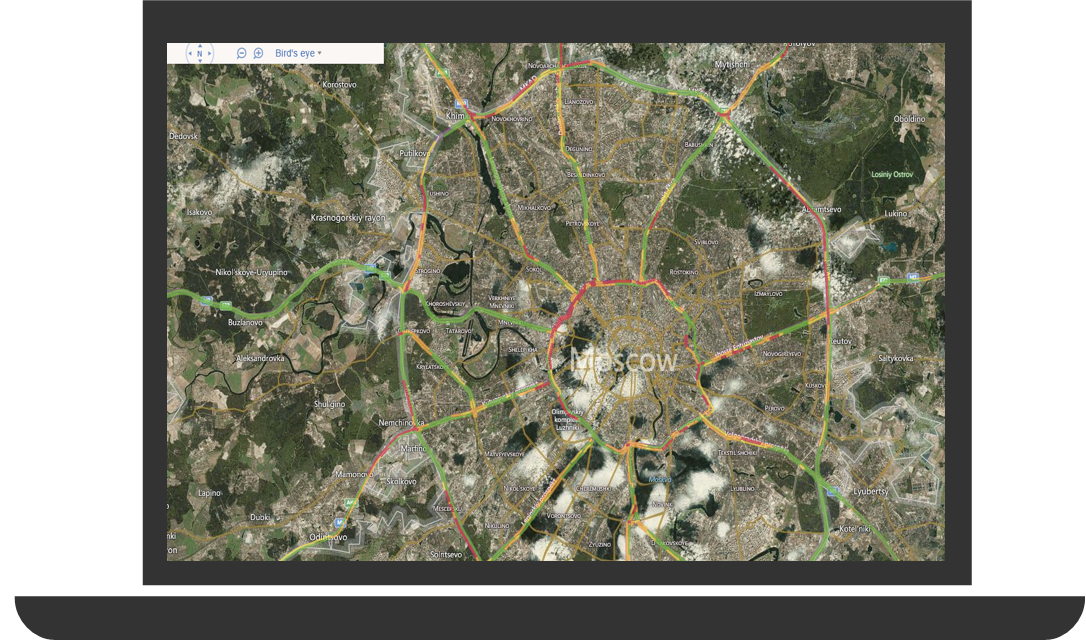
これで、マップに交通流の速度の写真が表示されます。 すべての交通渋滞を回避する旅行を計画できます。

まとめ
マップを操作するための本格的なアプリケーションを入手しました。このアプリケーションを使用すると、住所で必要な場所をマップ上で見つけてルートを構築したり、交通状況に関する情報を見つけて最適なルートを選択したりできます。 Bing Maps SDKにはさらに多くの機能があり、残りの記事を読んでアプリケーションをアップグレードしてください!
サイトリンク
Bingマップデベロッパーセンター
Windows 8.1ストアアプリ用のBing Maps SDK
MSDNのBing Maps
Bing Mapsビデオ
Web開発者向けのMVAモバイル開発コース
無料または試用版のVisual Studioをダウンロードする
Microsoft Azureをお試しください
Microsoft Virtual Academyコースを学ぶ