
オタク版の検索技術、猫の下でのスクリーンキャストアプリケーション。 記事の最後に、Apache License v2.0と小さなデータセットの下で実行中のアプリケーションを含むアーカイブへのリンクがあります。
励みに聞こえますよね!? 現実はやや複雑です。ボットと偽のアカウントの軍隊、古代の職業の労働者、最小限の結果で最大のお金を絞るサービスをデートしようとする試み、そして獲物を探している泥棒ですらあります。 もっと面白い? すべてがそんなに悲しいわけではなく、正しいアプローチでゲームを楽しむ価値があります!
約束されたアプリケーションのスクリーンキャスト:
検索用のソフトウェア部分を検討してください。 フクロウを描くように、タスクを2つの部分に分割します。
- 最初の部分-楕円を描きます。 私たちにとっては、さらなる検索のためにデータを見つけ、収集し、構成することです。 htmlクライアントライブラリ、正規表現またはDOM / xPathを使用したプログラミング言語。 私にとって、この部分は、ITシステムの統合に確かな経験を持つ開発者として、またVisuvi検索スタートアップ向けの分散検索ロボットの開発者としては問題ではありませんでした。 このトピックが興味深いと思う場合は、記事の新しいトピックに投票して声を出してください。
- 2番目の部分-フクロウの残りの部分を終了します。 これは、データをインフォメーションストアに格納し、インデックスを作成し、データを検索および表示するフロントエンドを記述する方法です。
Crate.ioは急いで助けてくれます-これはバイナリデータをファイルシステムに保存し、elasticsearch検索サーバーで既に利用可能な機能を使用して分散SQLクエリを実行するためのプラグインのセットです。 一言で言えば、これはコアのNoSQL共有なしベースであり、その上にFacebook Presto SQLパーサーとスケジューラーアドオンがあります。 ビッグデータの世界からの分散ソリューション。これは、今は1台のコンピューター上の単一プロセスとして使用します。
なぜcrate.ioですか? 写真をどこかに保存する必要があり、同時にElasticsearchが必要です。SQLは将来、統計やレポートに役立つ可能性があります。 安心させていただきますが、今回はエンタープライズ、休止状態、JPAがなくても可能です。 ご覧のとおり、クレートを使用するのは、リレーショナルデータベースを使用するよりも難しくありません。
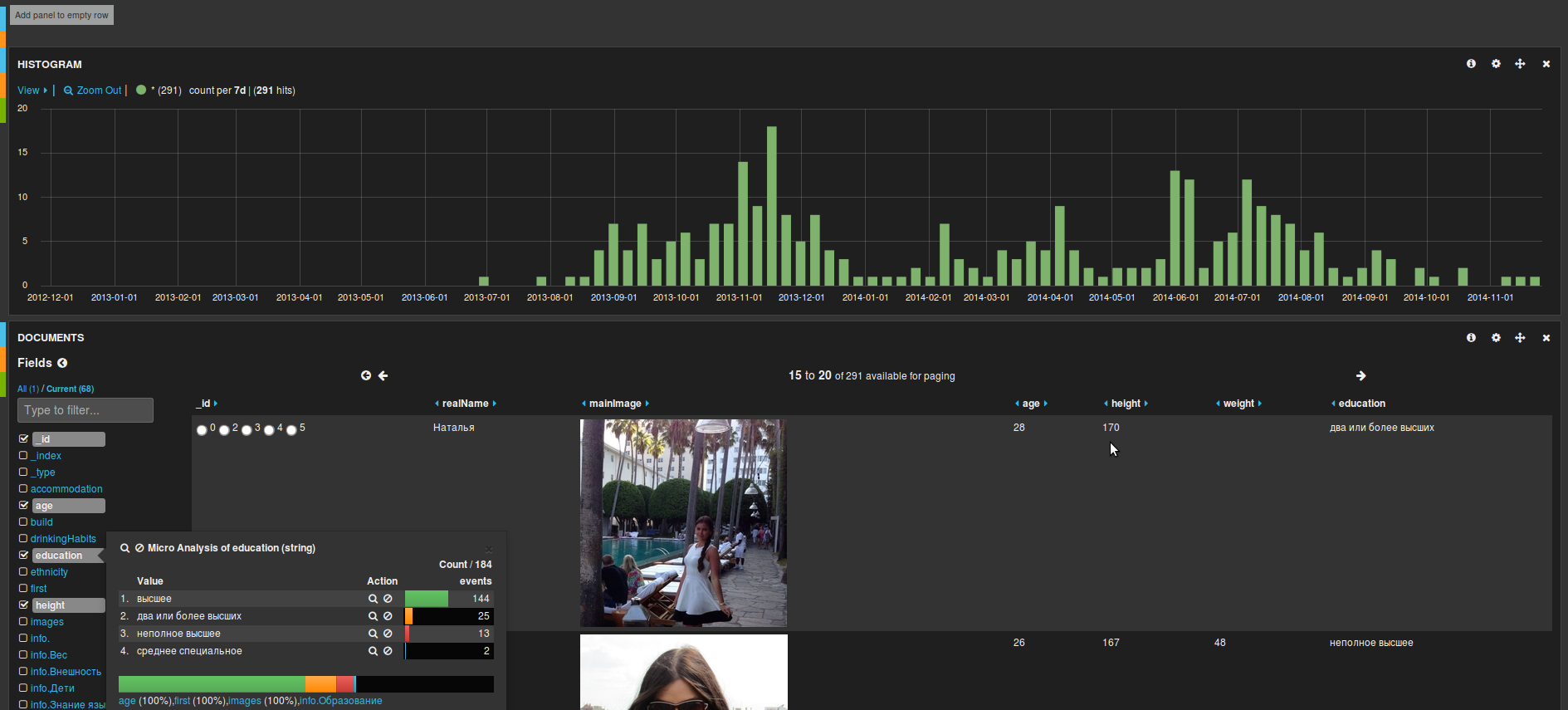
KibanaはHTML5アプリケーションで、Elasticsearchからのデータの視覚化、時系列の操作、データのフィルター処理、検索パラメーターのダッシュボードとしての保存を可能にします。
これはどのように検索に役立ちますか? 最小プログラミングと最大結果。
Python、Ruby、PHP、Java-jdbcタイプ4ドライバーからcrate.ioを使用できます。 しかし、REST API elasticsearchを有効にする方が便利でした。これは、何らかの理由で木枠に隠されており、機能します。
config / crate.ymlファイルで 、パラメーターを追加します
es.api.enabled:true
udc.enabled:false
2番目のパラメーターは、UDPを介してプロジェクトサーバーに送信されるcrate.io使用状況レポートを無効にし、ウイルス対策を混乱させないように、sigar監視ライブラリからバイナリをすぐに削除しました。
この形式では、「ボックス」はelasticsearch RESTとspringデータelasticsearchを使用して作業しやすくなります。
サーバーを起動するには、java jreバージョン7以降が必要です。
bin / crateプロジェクトを開始します(Windowsの場合、 bin \ crate.batファイルが必要です )
クラッシュコマンドラインユーティリティまたはWebコンソールを使用する
http:// localhost:4200 / _plugin / crate-admin /#/ console
imagesという写真のリポジトリを作成します。
bin / crash -c "7つのシャードにクラスター化されたBLOBテーブルイメージを作成 with(number_of_replicas = 0) " + ----------------------- + ----------- + --------- + --- -------- + --------- + | server_url | node_name | バージョン| 接続済み| メッセージ| + ----------------------- + ----------- + --------- + --- -------- + --------- + | http://127.0.0.1-00-00200 | 旅団| 0.45.3 | TRUE | OK | + ----------------------- + ----------- + --------- + --- -------- + --------- + 接続OK 作成OK(1.104秒)
Elasticsearchでは、データ形式を定義する必要はありません。 そのような決定において、悪魔は詳細にあり、それはむしろ記事へのコメントで議論するためのトピックです。 それでも、Mapping APIを使用してデータ型を明示的に指定するので、kibanaでの検索と表示に問題はありません。
データ型
{ "info": { "mappings": { "default": { "properties": { "accommodation": { "type": "string", "index": "not_analyzed" }, "age": { "type": "long" }, "build": { "type": "string", "index": "not_analyzed" }, "drinkingHabits": { "type": "string", "index": "not_analyzed" }, "education": { "type": "string", "index": "not_analyzed" }, "ethnicity": { "type": "string", "index": "not_analyzed" }, "first": { "type": "date", "format": "basic_date_time" }, "height": { "type": "long" }, "images": { "type": "string" }, "info": { "properties": { "": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" }, "": { "type": "string" } } }, "kids": { "type": "string", "index": "not_analyzed" }, "last": { "type": "date", "format": "basic_date_time" }, "login": { "type": "string" }, "mainImage": { "type": "string", "index": "not_analyzed" }, "message": { "type": "string" }, "readableLogin": { "type": "boolean" }, "realName": { "type": "string" }, "relationship": { "type": "string", "index": "not_analyzed" }, "replyRate": { "type": "long" }, "searchingFor": { "type": "string" }, "self": { "properties": { " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, ", ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " , ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" }, " ": { "type": "string" } } }, "smoker": { "type": "string", "index": "not_analyzed" }, "updated": { "type": "date", "format": "basic_date_time" }, "viewed": { "type": "long" }, "weight": { "type": "long" } } } } } }
REST API / elasticsearch javaクライアントを使用して、サイトからhtmlページをダウンロードし、htmlを解析し、必要なデータを抽出して保存するスクリプトを実行します。
SQLクエリを実行できるように、必ずインデックスタイプ= 「デフォルト」で jsonをダウンロードしてください。

JSONドキュメントの1つの例。 

cr>情報からカウント(*)を選択します。 + ---------- + | カウント(*)| + ---------- + | 291 | + ---------- + セット内の1行を選択(0.030秒)
例のデータの平均年齢は?
cr>情報から平均(年齢)を選択します。 + --------------- + | 平均(年齢)| + --------------- + | 24.7275862069 | + --------------- + セット内の1行を選択(0.038秒)
同じスクリプトが画像をダウンロードし、sha1ダイジェストを考慮し、crate.ioの各写真に対してhttp PUTを実行します。
「http://127.0.0.1-00-00200/_blobs/images/」+ fileDigest
blob.imagesにエントリが表示されたことを確認できます。
cr> blob.imagesからカウント(*)を選択します。 + ---------- + | カウント(*)| + ---------- + | 2813 | + ---------- + セット内の1行を選択(0.029秒)
素晴らしい、データベース内のデータ!
kibanaからアーカイブをダウンロードし、 plugins / kibana / _siteディレクトリに解凍します 。 再起動すると、サーバーはサイトのプラグインとしてフロントエンドを見つけます。
plugins / kibana / _site / config.jsで 、Elasticserch REST APIのアドレスを指定します
<b> elasticsearch: "http://" + window.location.host、</ b>
kibanaのすべての変更はマイナーであり、ハッキングです。 正しく、コンポーネントを構成可能にする必要があります。
angleJSテンプレートのこのフラグメントは、メインテーブルの_idフィールドの評価セレクターと、 mainImageフィールドが表示されている写真を表示します 。
プラグイン/ kibana / _site / app /パネル/ table / module.html
表のコード表示写真、評価に投票する
<tr ng-click="toggle_details(event)" class="pointer"> <td ng-if="panel.fields.length<1" bo-text="event._source|stringify|tableTruncate:panel.trimFactor:1"></td> <td ng-show="panel.fields.length>0" ng-repeat="field in panel.fields"><span ng-if="(!panel.localTime || panel.timeField != field) && field!='mainImage' && field!='_id'" bo-html="(event.kibana.highlight[field]||event.kibana._source[field]) |tableHighlight | tableTruncate:panel.trimFactor:panel.fields.length" class="table-field-value"></span> <span ng-if="field=='_id' "> <span ng-repeat="t in [0,2,3,4,5]"> <input type="radio" name="item_{{event.kibana._source[field]}}" value="{{t}}" onclick="postESUpdate('{{event.kibana._source["_index"]}}','{{event.kibana._source["_type"]}}','{{event.kibana._source[field]}}',{{t}})" ng-if="event.kibana._source["rate"]!=t"> <input type="radio" name="item_{{event.kibana._source[field]}}" value="{{t}}" onclick="postESUpdate('{{event.kibana._source["_index"]}}','{{event.kibana._source["_type"]}}','{{event.kibana._source[field]}}',{{t}})" ng-if="event.kibana._source["rate"]==t" checked>{{t}} </span> </span> <span ng-if="field=='mainImage' "><img src="/_blobs/images/{{event.kibana._source[field]}}"/></span> <span ng-if="panel.localTime && panel.timeField == field && field!='mainImage'" bo-html="event.sort[1]|tableLocalTime:event" class="table-field-value"></span> </td> </tr>
記録を表示しながら、1つの記録に複数の画像を表示するには:
すべての写真の表示コード
<tr ng-repeat="(key,value) in event.kibana._source track by $index" ng-class-odd="'odd'"> <td style="word-wrap:break-word" bo-text="key"></td> <td style="white-space:nowrap"><i class="icon-search pointer" ng-click="build_search(key,value)" bs-tooltip="'Add filter to match this value'"></i> <i class="icon-ban-circle pointer" ng-click="build_search(key,value,true)" bs-tooltip="'Add filter to NOT match this value'"></i> <i class="pointer icon-th" ng-click="toggle_field(key)" bs-tooltip="'Toggle table column'"></i></td> <td style="white-space:pre-wrap;word-wrap:break-word"> <span ng-if=" key != 'images' " bo-html="value|noXml|urlLink|stringify"></span> <span ng-if=" key == 'images' "><div ng-repeat="img in value"><img src="/_blobs/images/{{img}}"/></div></span></td> </tr>
投票スクリプトには、jqueryを使用します。これは既にkibanaにあります
プラグイン/ kibana / _site / index.html
JSONドキュメントの評価更新、サーバーリクエスト
function postESUpdate(index, type, id, rate){ $.ajax({ type: "POST", url: "http://"+window.location.host+"/"+index+"/"+type+"/"+id+"/_update", data: '{"doc":{"rate":'+rate+'}}' }).done(function(){//alert("success" }).fail(function(){alert("error")}); }
これは、 rateドキュメントフィールドを更新するelasticsearch Update APIの呼び出しです。
これでプログラミングが終了します。 次に、Webインターフェースのみ!

フィルターの作成について簡単に説明すると、記事の冒頭で既にスクリーンキャストを見てきました。
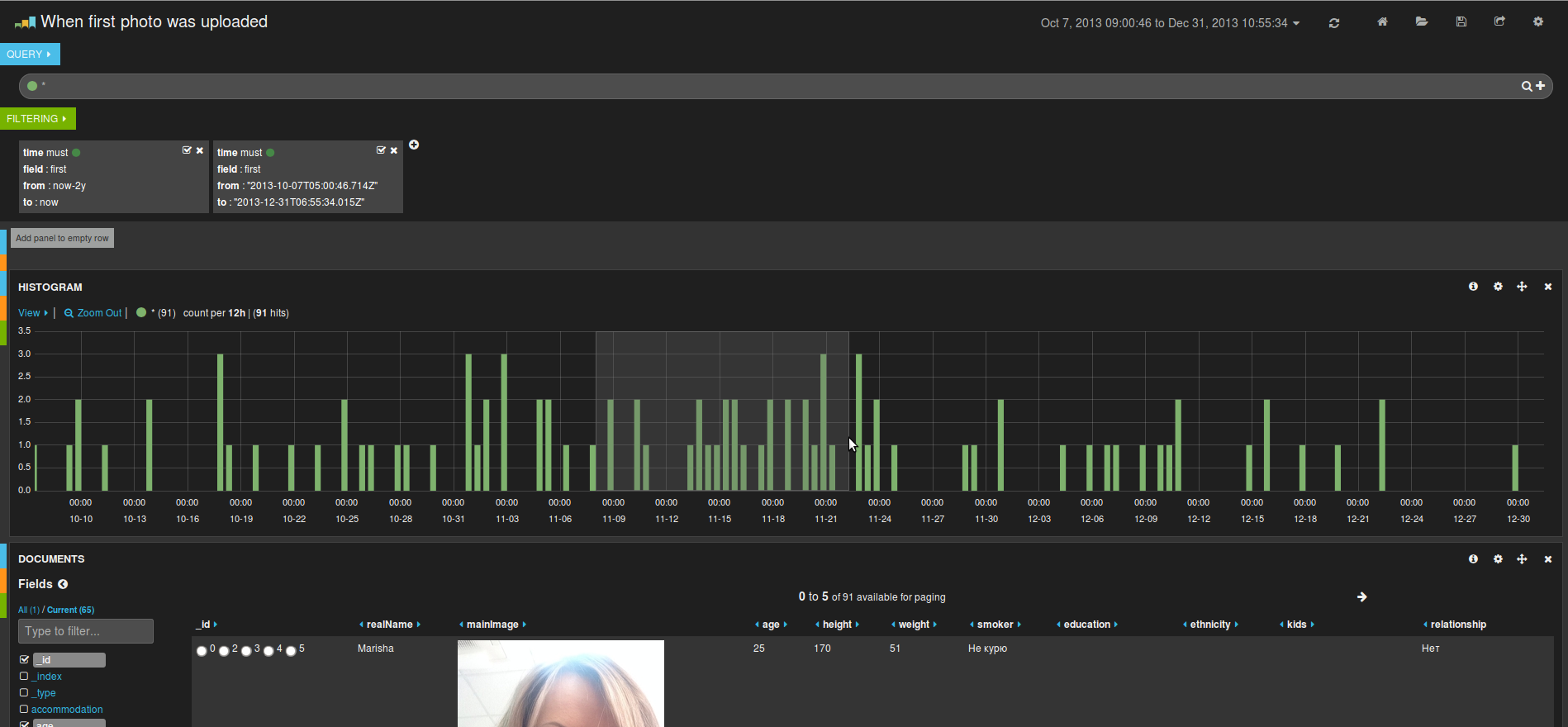
また、ヒストグラムの時間サブ範囲を選択する方法、またはタイムピッカーを使用する方法も示します。 すべてのフィルターと設定は、ダッシュボードとしてkibanaに保存し、必要に応じて名前で読み込むことができます。
この記事では、正規表現の検索、サービスセキュリティ、crate.ioの監視と管理、jdbcを介したSQLクエリ、またはプログラミング言語のクライアントについて説明します。
プロジェクトを実行するにはjvm 7以前が必要であることを繰り返します。
例のデータを含むアプリケーションでは、次のコマンドを使用して、ドロップボックス (234MB tar.gz) からダウンロードし 、解凍して* nixで実行できます 。
箱/木箱
またはウィンドウ:
bin \ crate.bat
完成したダッシュボードをブラウザーで開きます。
http:// localhost:4200/ _plugin / kibana /#/ダッシュボード/ elasticsearch / When%20first%20photo%20was%20uploaded
crate.io/kibanaと、そして本当のデートで頑張ってください!!!
PS Dropboxsは、今日(2014年11月27日)アーカイブを発行しないことを決定しました。 コメントで、一般公開されているファイルホスティングを使用すると、ダウンロード数に制限なく234Mbのファイルをアップロードできます。

あなたの投票結果に基づいて、 「サイトを解析する必要があります。 Webdriver APIの基本»