
 ウェブ開発
ウェブ開発
 ブラウザのGamepadAPIまたはジョイスティック
ブラウザのGamepadAPIまたはジョイスティック  単なる人間のnpm
単なる人間のnpm - SVG作成のポケットガイド。 第3章
- さまざまな開発者のコードエディターのスクリーンショット
- 新鮮なフロントフリップポッドキャスト。 Webの方向について(rx.js、react.js、meteor.jsなど)
 github上のMicrosoft
github上のMicrosoft  スタイルガイドを作成するための多様なリソースのコレクション
スタイルガイドを作成するための多様なリソースのコレクション  新しいFoundation for Applicationsの新機能
新しいFoundation for Applicationsの新機能

 Ionic Frameworkを使用して2週間でモバイルアプリを作成した方法
Ionic Frameworkを使用して2週間でモバイルアプリを作成した方法  最新のUIでのインタラクティブなドラッグアンドドロップ機能のクールなアイデア
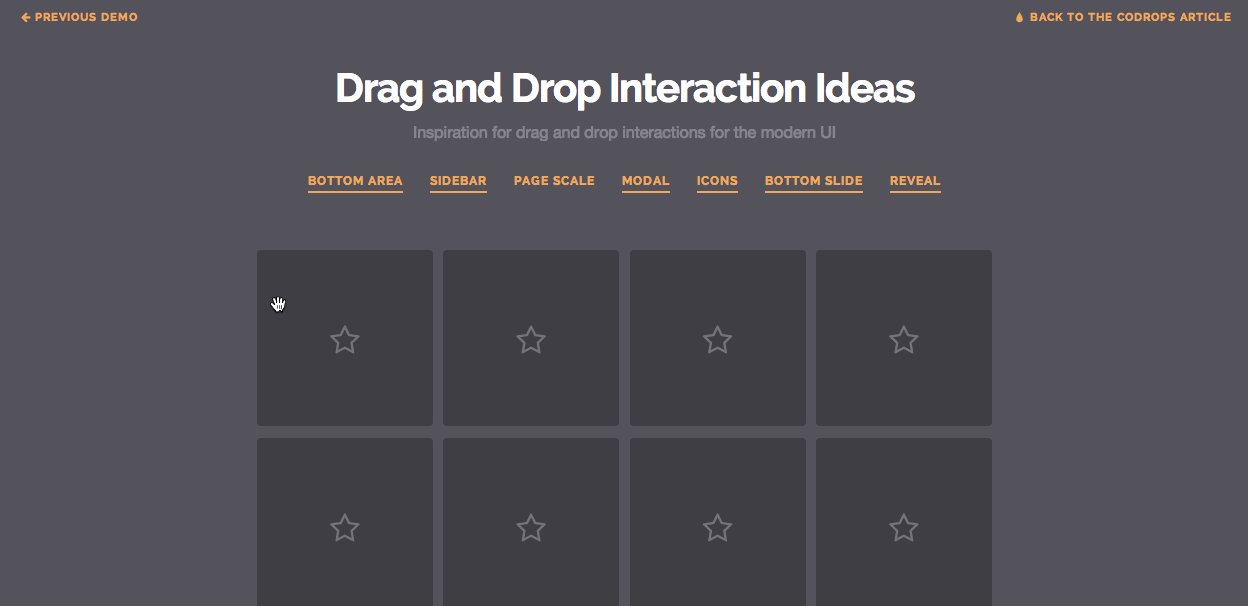
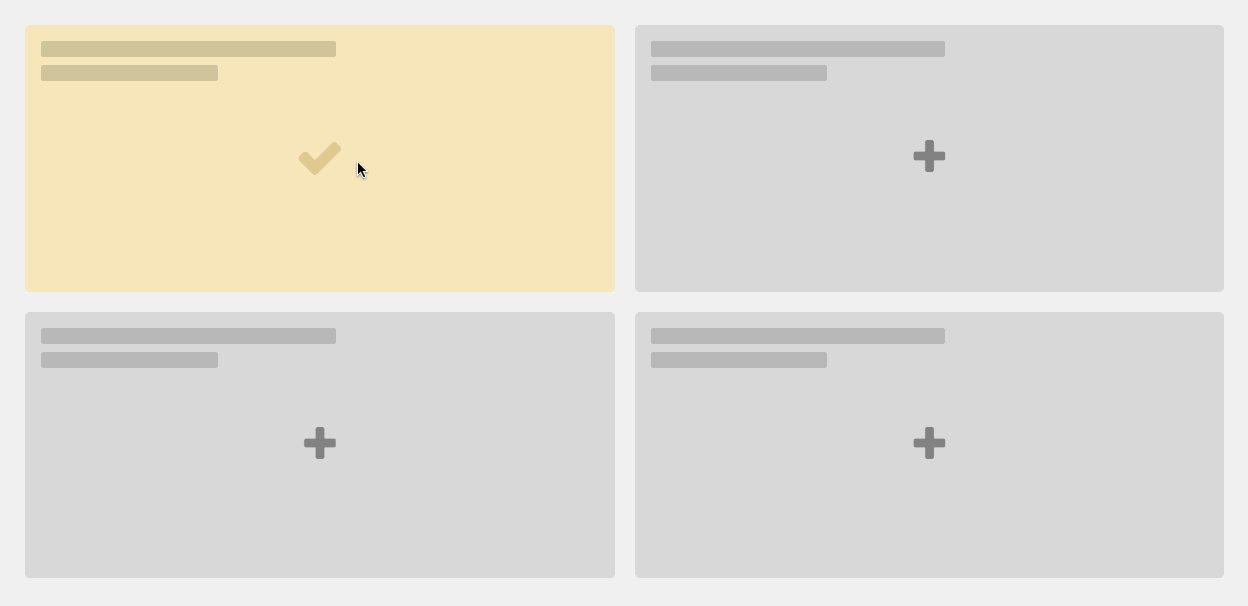
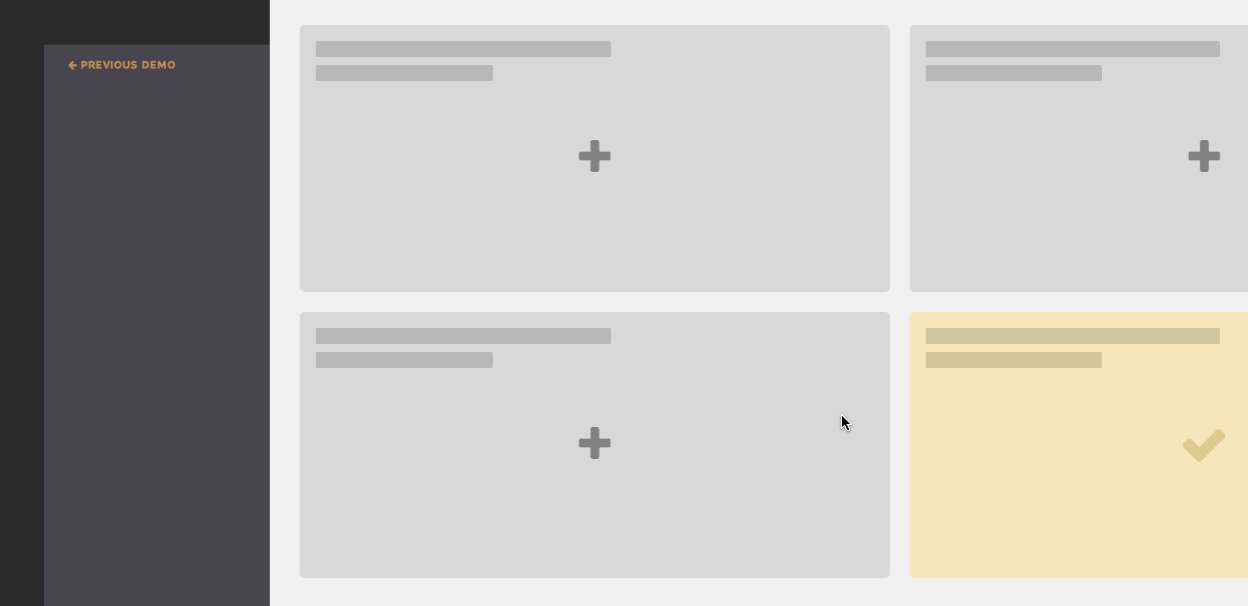
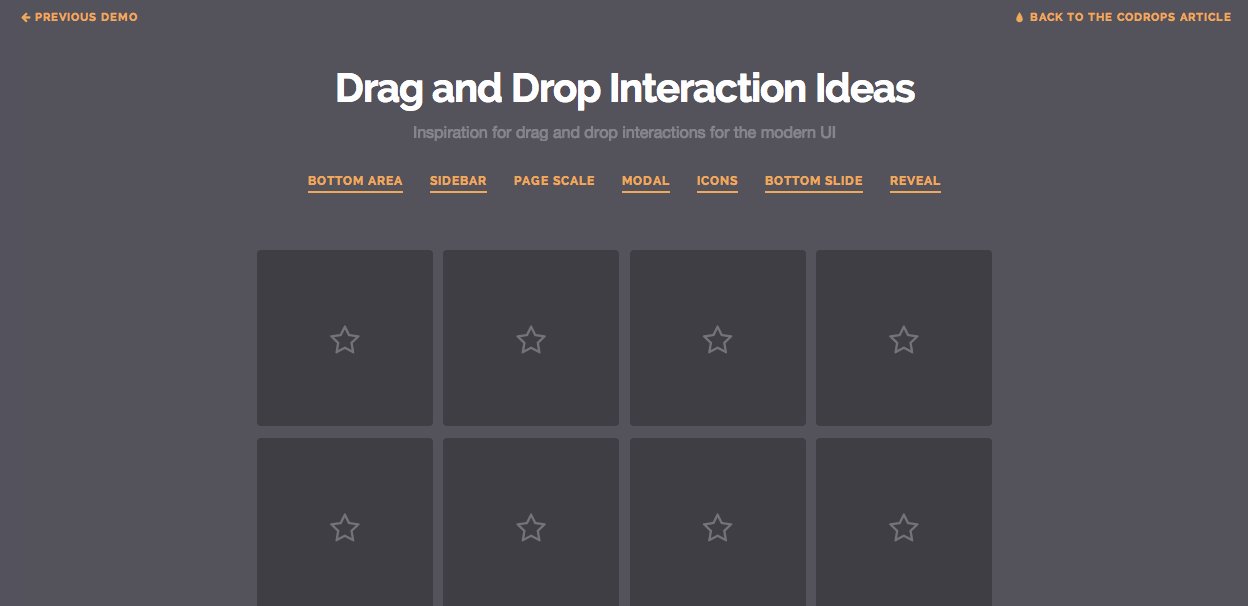
最新のUIでのインタラクティブなドラッグアンドドロップ機能のクールなアイデア

 JavaScriptを使用してJekyllブログに動的検索ページを作成します
JavaScriptを使用してJekyllブログに動的検索ページを作成します  Alexaトップ10.000によると、モバイルデバイスに適合しているサイトは18.7%のみです
Alexaトップ10.000によると、モバイルデバイスに適合しているサイトは18.7%のみです  HTMLはアプリケーション用に作成されませんでした
HTMLはアプリケーション用に作成されませんでした  5 HTML5で廃止された要素と属性
5 HTML5で廃止された要素と属性  TMWのフロントエンド開発ガイドライン
TMWのフロントエンド開発ガイドライン  SVG NOW -Adobe Illustratorから最適化されたSVGをエクスポートするためのパネル
SVG NOW -Adobe Illustratorから最適化されたSVGをエクスポートするためのパネル  3Dアニメーションモーションキャプチャを作成する
3Dアニメーションモーションキャプチャを作成する 
 Lorem Ipsumの死とPixel Perfectコンテンツ
Lorem Ipsumの死とPixel Perfectコンテンツ
 CSS
CSS
- CSSパフォーマンスの問題に戻る:セレクター、肥大化した重いスタイル
 ブロックを画面の高さ全体またはCSS3ビューポートユニットに引き伸ばす簡単な方法
ブロックを画面の高さ全体またはCSS3ビューポートユニットに引き伸ばす簡単な方法  CSSスライドショー(Sass)
CSSスライドショー(Sass) - altのCSSドラフトノート
- CSSカウンターの楽しみ

 Sassを使用したレスポンシブタイポグラフィの管理
Sassを使用したレスポンシブタイポグラフィの管理  必要な15のSassミックスイン
必要な15のSassミックスイン  知らないかもしれないLESSのいくつかのピース
知らないかもしれないLESSのいくつかのピース  CSSアバタークリップパス
CSSアバタークリップパス  material ui -Google Material Designを使用したCSSフレームワークとReactコンポーネントのセット
material ui -Google Material Designを使用したCSSフレームワークとReactコンポーネントのセット  CSS特異性グラフジェネレーター
CSS特異性グラフジェネレーター

 SVGアニメーションとCSS変換:複雑なラブストーリー
SVGアニメーションとCSS変換:複雑なラブストーリー  簡単なヒント -CSSヒント
簡単なヒント -CSSヒント  最小 -IE5.5をサポートする995バイトのCSSフレームワーク+
最小 -IE5.5をサポートする995バイトのCSSフレームワーク+  Macプレビューアプリを使用したCSSシェイプのレスポンシブマスク
Macプレビューアプリを使用したCSSシェイプのレスポンシブマスク  CSS currentColorおよび擬似要素を使用した形状制御
CSS currentColorおよび擬似要素を使用した形状制御  誰もが知っているわけではないCSSの7単位
誰もが知っているわけではないCSSの7単位

 共有ボタンの見事な外観のための12のオプション
共有ボタンの見事な外観のための12のオプション

 CSSの一人っ子についてのいくつかの言葉
CSSの一人っ子についてのいくつかの言葉
 Javascript
Javascript
 表現力豊かなJavaScript: モジュール 、 設計:プログラミング言語 、 JavaScript、ブラウザー
表現力豊かなJavaScript: モジュール 、 設計:プログラミング言語 、 JavaScript、ブラウザー  ECMAScript 6の約束
ECMAScript 6の約束  interact.js-最新のブラウザー(およびIE8 +)向けのドラッグアンドドロップ、サイズ変更、マルチタッチ慣性ジェスチャー
interact.js-最新のブラウザー(およびIE8 +)向けのドラッグアンドドロップ、サイズ変更、マルチタッチ慣性ジェスチャー  Javascript Animation Multipliers
Javascript Animation Multipliers  JavaScriptモジュール:Emo Hellscapeへようこそ
JavaScriptモジュール:Emo Hellscapeへようこそ  すごいfn.displayName
すごいfn.displayName  Node.jsがオープンソースの分割に直面する理由
Node.jsがオープンソースの分割に直面する理由  Angular上のアプリケーションの視覚的表現
Angular上のアプリケーションの視覚的表現  HTML5 Full Screen APIの使用方法
HTML5 Full Screen APIの使用方法  JavaScriptネイティブデータバインディング
JavaScriptネイティブデータバインディング  vivus -SVGを活性化するライブラリ
vivus -SVGを活性化するライブラリ  purplecoat.js-クリック後に表示されるテキストオーバーレイ
purplecoat.js-クリック後に表示されるテキストオーバーレイ

 imagejs-画像ファイル用のJSパッカー
imagejs-画像ファイル用のJSパッカー  Espresso.js-シンプルさと速度に重点を置いた小さなMVCフレームワーク
Espresso.js-シンプルさと速度に重点を置いた小さなMVCフレームワーク  particles.js -html5キャンバスの軽量粒子視覚化ライブラリ
particles.js -html5キャンバスの軽量粒子視覚化ライブラリ  MetricsGraphics.js-インタラクティブなグラフを作成するためのD3上のアドオン
MetricsGraphics.js-インタラクティブなグラフを作成するためのD3上のアドオン  Permit.js -WebサイトおよびWebアプリケーションのインタラクティブプロトタイプを作成するためのjQueryプラグイン
Permit.js -WebサイトおよびWebアプリケーションのインタラクティブプロトタイプを作成するためのjQueryプラグイン  Labelauty-チェックボックスとラジオボタンをスタイリングするための軽量jQueryプラグイン
Labelauty-チェックボックスとラジオボタンをスタイリングするための軽量jQueryプラグイン 
 JavaScriptのおとぎ話「Kolobok」
JavaScriptのおとぎ話「Kolobok」
 Webツール
Webツール
 typegenius-適切なフォントの選択
typegenius-適切なフォントの選択  Lipsum.proベータ版
Lipsum.proベータ版  Shoelace-ブートストラップ用の便利なマークアップジェネレーター
Shoelace-ブートストラップ用の便利なマークアップジェネレーター  無料のオンラインベクトルエディター:Method Draw
無料のオンラインベクトルエディター:Method Draw  Ravenは、優れたタイポグラフィを備えた最小限のテキストエディターです。
Ravenは、優れたタイポグラフィを備えた最小限のテキストエディターです。  zbugs - Gzipで CSSとJavascriptをワンクリックで最小化および圧縮
zbugs - Gzipで CSSとJavascriptをワンクリックで最小化および圧縮
 ニュース
ニュース
- Elon Muskは、700個の通信衛星を地球軌道に投入する計画を確認しました
- 最初の彗星接触履歴:フィラエ探査機の着陸
- Microsoftは、ブラウザ用のSkypeのベータ版をリリースしました
- Appleの資本化は過去最高を記録
- Appleは最大4000万時間の生産を注文しました
- Xiaomiは2015年のASUS計画を台無しにする可能性があります
- サムスンは湾曲したスマートフォンの未来を見ています
- 新しいFacebook設定は、特定の友人からのニュースの量を減らし、「アイドル」のリストを表示します
- Windows 10 Technical Previewの新しいバージョン
- 中国は2016年に量子ネットワークを開始します
- Googleは、歴史的なモフェット飛行場のNASA部分から巨大な格納庫「Hangar-1」を60年間リースしています
- YouTubeがMusic Key Musicサービスを開始
- Facebookがプレイスアドバイザリーサービスを開始-Foursquareに類似
- ロシアでは、ウィキペディアの代わりに「客観的な」オンライン百科事典を作成します
 マイクロソフト、小さなコマンド用の無料のVisual Studioを発売
マイクロソフト、小さなコマンド用の無料のVisual Studioを発売
ブラウザ
- Firefoxは10歳です
- Firefox Developer Edition初回リリース
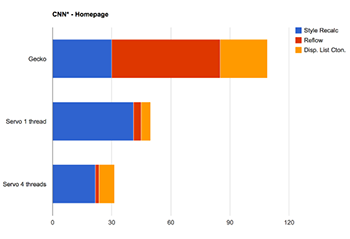
- Mozilla Servoエンジンは驚異的なパフォーマンスを示します

- いくつかの新機能を備えたFirefox 33.1リリース。 FirefoxはTorをサポートする予定
- Firefoxのナイトリービルドのマルチプロセスモード。 Asm.jsおよびServoエンジンのベンチマーク
 ES6ジェネレーターは新しいFirefoxで22倍高速に動作します
ES6ジェネレーターは新しいFirefoxで22倍高速に動作します  Internet Explorer:Webを機能させるための次のステップは、Edge Edge Liveモードへの切り替えです
Internet Explorer:Webを機能させるための次のステップは、Edge Edge Liveモードへの切り替えです - FLTKベースのインターフェースを備えたミニマルなWebブラウザーであるFifthを導入
興味深いデザインと機能を備えたサイト
- Mozillaは、仮想現実眼鏡の所有者向けのWebサイトを立ち上げました
 興味深いアニメーションのあるサイトの例
興味深いアニメーションのあるサイトの例  サイトへの「深い」小さな旅行
サイトへの「深い」小さな旅行  kylereadsays.com-落ちてくるボールのある1ページのサイト
kylereadsays.com-落ちてくるボールのある1ページのサイト  サウンドスケープ -自然の音をメロディに結合
サウンドスケープ -自然の音をメロディに結合  nerisson.fr-ポートフォリオサイト
nerisson.fr-ポートフォリオサイト  monfa.red-セクション間の異常な遷移を伴う垂直スクロールサイト
monfa.red-セクション間の異常な遷移を伴う垂直スクロールサイト  thoughtspot.com-バックグラウンドで素敵なスクロールアニメーションとビデオのあるサイト
thoughtspot.com-バックグラウンドで素敵なスクロールアニメーションとビデオのあるサイト  ohdeergames.com-クールで詳細なスクロール効果
ohdeergames.com-クールで詳細なスクロール効果  theexperiment.io-異常な効果のあるインタラクティブなスクロールサイト
theexperiment.io-異常な効果のあるインタラクティブなスクロールサイト
 設計
設計
 レスポンシブWebデザインの9つの基本原則
レスポンシブWebデザインの9つの基本原則 - ウェアラブルデバイスの設計
- 予期しない現金のデザイン
- UXデザイナー、アスリート、医師の仕事の共通点
- ベルギーのイラストレーターによる幻想的なデジタル風景
- Adobe Illustratorのレインボーモザイクの背景
- 誰も気づいていない14の重要なロゴの変更
 レスポンシブデザインの10の問題とその解決策
レスポンシブデザインの10の問題とその解決策  イラストレーターアレックストーンバーグへのインタビュー
イラストレーターアレックストーンバーグへのインタビュー  モバイルデバイス向けのWebサイトデザインの6つのシンプルなルール
モバイルデバイス向けのWebサイトデザインの6つのシンプルなルール  フォームでドロップダウンを使用する代わり
フォームでドロップダウンを使用する代わり  感動的なダークウェブデザインの3ダースの例
感動的なダークウェブデザインの3ダースの例  詳細設計:iOS向けSquare Orderアプリ
詳細設計:iOS向けSquare Orderアプリ  iOS設計ガイドライン
iOS設計ガイドライン  IxDチェックリスト
IxDチェックリスト  最新のモバイルオペレーティングシステムのUX設定ウィンドウの分析
最新のモバイルオペレーティングシステムのUX設定ウィンドウの分析  Adobe Illustratorで紅葉、果実、ドングリ、栗のアイコンを描画する方法
Adobe Illustratorで紅葉、果実、ドングリ、栗のアイコンを描画する方法  Photoshopでボリュームマップアイコンを作成する方法
Photoshopでボリュームマップアイコンを作成する方法  Adobe PhotoshopおよびIllustratorで幻想的なTシャツの関連付け画像を作成します
Adobe PhotoshopおよびIllustratorで幻想的なTシャツの関連付け画像を作成します  Illustratorで色を試して抽象的なバラのイラストを作成する
Illustratorで色を試して抽象的なバラのイラストを作成する  用語について:タイポグラフィ、フォント、フォントファミリ、および文字
用語について:タイポグラフィ、フォント、フォントファミリ、および文字
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
- Photoshopの無料レトロスタイル
- 無料のバナーとチラシのテンプレート
 App Storeへのスケッチ-1分あたり45個のApp Store用画像ジェネレーター
App Storeへのスケッチ-1分あたり45個のApp Store用画像ジェネレーター  Coolmockups iPhone 6デザインモックアップ
Coolmockups iPhone 6デザインモックアップ  PSDウェブサイトテンプレートクリスティアーノロナウド
PSDウェブサイトテンプレートクリスティアーノロナウド  PSD:iOS 8のニュースアプリのUIを使用
PSD:iOS 8のニュースアプリのUIを使用  進行状況インジケーターのPSDソース
進行状況インジケーターのPSDソース  フラットなデザインのCreaticon Big UIキット
フラットなデザインのCreaticon Big UIキット  100枚の写実的な高品質のモックアップ
100枚の写実的な高品質のモックアップ  ベクトルクリスマスタグ
ベクトルクリスマスタグ  Tibor Brinkのモノクロアイコンラウンドベクトルの3つのパック
Tibor Brinkのモノクロアイコンラウンドベクトルの3つのパック  フラットおよびカラーデザインアイコン付きの5セット
フラットおよびカラーデザインアイコン付きの5セット  旅行ロゴベクトルテンプレート
旅行ロゴベクトルテンプレート  500以上の手描きの難解なアイコン
500以上の手描きの難解なアイコン  手描きの描画アイコン(PNG、PSD、SVG)のアイコンセット
手描きの描画アイコン(PNG、PSD、SVG)のアイコンセット  SKINNY BASTARDサンセリフ装飾フォントby MARCELO REIS MELO
SKINNY BASTARDサンセリフ装飾フォントby MARCELO REIS MELO  MANIFESTO-装飾的なサンセリフフォント
MANIFESTO-装飾的なサンセリフフォント  今週のサンセリフフォントコレクション:FINS to LEAGUE SPARTAN
今週のサンセリフフォントコレクション:FINS to LEAGUE SPARTAN
 デモ
デモ
 ランニングマン(SVG)
ランニングマン(SVG)  Yoksel Aurora Borealis Text
Yoksel Aurora Borealis Text  視差効果を備えたレスポンシブsvg
視差効果を備えたレスポンシブsvg  今週のトップ10コードペン
今週のトップ10コードペン  トライアングル -毎日新しいトライアングル
トライアングル -毎日新しいトライアングル  モーションピクシー
モーションピクシー
 おもしろい
おもしろい
- Google Glass:開発者とユーザーが革命的な製品から離れた理由
- 最年少のマイクロソフトは5歳の英国人になりました
- YouTubeサービスの8つの便利なハッキング
- 宇宙艦隊イロナマスク
- 教えることと驚くことの両方を行う14の実験
- スタートレックまたはスターウォーズ?
- 10年前には予測できなかった20の事実
- 暖かい音を探しています:ヘッドフォンを暖める必要がありますか?
- Wi-Fiサウンドを聞くことができます
- ビジネスモデルを変更し、現在数十億ドルのコストをかけているIT企業15社
- Instagramの立ち上げ方法-共同設立者Mike Kriegerのストーリー
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。