Walkway.jsおよびVivus.js

Sony PlayStation 4の発表専用のこの素晴らしいランディングページを見たことがありますか? アウトラインで構成されるSVGオブジェクトのアニメーションに注意してください。 それらはアーティストによってリアルタイムで描かれているようです。 今後、この効果はWalkwayとVivusを使用して簡単に繰り返すことができます。 どちらのライブラリも非常に使いやすく、 パス要素にのみ適用できます。それらの操作の原理はCSSプロパティstrokeDashoffsetとの相互作用に基づいているためです。 WalkwayのGithubにはかなり多くの星がありますが、Vivusにはいくつかのレンダリングオプションがあります:Delayed、Async、OneByOne。
//Walkway var svg = new Walkway('#test'); svg.draw(function() { console.log('Animation finished'); }); //Vivus new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);
Interact.js
素晴らしいドラッグアンドドロップ、サイズ変更、ジェスチャーライブラリ。 メガクールは、Interactを使用してSVGオブジェクトとSVGオブジェクトのキーポイントをドラッグできることです。 Chrome、Firefox、Opera、Internet Explorer 8以降のすべての最新ブラウザーで動作し、モバイルデバイスをサポートします。 図書館の支持者に依存しません。 強力なAPIおよびイベントモデル。 バルクjQuery + jQuery UIを置き換えるコンパクトなソリューション。
var // x and y to keep the position that's been dragged to x = 0, y = 0, // vendor prefixes (prefices?) transformProp = 'transform' in document.body.style? 'transform': 'webkitTransform' in document.body.style? 'webkitTransform': 'mozTransform' in document.body.style? 'mozTransform': 'oTransform' in document.body.style? 'oTransform': 'msTransform'; // make an Interactable of the document body element interact(document.body) // make a draggable of the Interactable .draggable({ // on(drag)move // could also have done interact(document.body).draggable(true).ondragmove = function... onmove: function (event) { x += event.dx; y += event.dy; // translate the document body by the change in pointer position document.body.style[transformProp] = 'translate(' + x + 'px, ' + y + 'px)'; } }) // you should really add listeners like this if you want to add multiple listeners .on('dragend', function (event) { console.log('dragged a distance of ' + Math.sqrt(event.dx*event.dx + event.dy*event.dy) + ' pixels to ' + event.pageX + ', ' + event.pageY); }) // allow inertia throwing .inertia({ resistance: 15, zeroResumeDelta: true }); // snap to the corners of the specified grid .snap({ mode: 'grid', grid: { x: 100, y: 5 }, gridOffset: { x: 20, y: 10 }, range: Infinity // can also use -1 which gets changed to Infinity }); // you can also listen to InteractEvents for every Interactable interact.on('dragstart', function (event) { console.log('starting drag from ' + event.x0 + ', ' + event.y0); });
マテリアライズとマテリアルUI

私は最近、すべての要素と効果が人気のあるGoogleマテリアルデザインのスタイリングを継承する2つの自己完結型フレームワークに出会いました。 マテリアライズはさまざまなフロントエンドソリューションで豊富であり、マテリアルUIはReactコンポーネントのセットです。
450行の言語実装
1年前のHabréでの異常なプログラミングのトレンドウィークを覚えていますか? JavaScriptの小さなヘビ(30行のコード) 、 純粋なJavaScriptの小さなExcel(30行のコード) ( およびDavid Blaineから5行さえ )、 テトリス 、 アルカノイド 、 ゴノッカ 、 ピアノ 、 ローグライク/ RPG 、 倉庫番 、 ハノイの塔 、 チックタックトー 、 15 、マインスイーパ( 1および2 )、 JSのカラーピペット、399文字(行ではない) 、 オイラーアルゴリズムによる迷路の生成 、30個 のアセンブラー コマンドのゲーム 、 Minecraft in C#(19行のコード) 、 C ++でのWindowsの描画(30行以上)コード)と純粋なJSのコードの0行の私のお気に入りのトリックゲーム 。 450行のプログラミング言語の例は、このコレクションへの追加としては悪くありません。
Particles.js

「生きている粒子」を作成するためのシンプルなライブラリ。 さまざまなオプションがあり、背景に素敵な装飾を作成できます。 また、さまざまなオブジェクトを生成するためのSeen.js 、 TrianglifyおよびTrianglesのライブラリも共有したいと思います。
particlesJS('particles-js', { particles: { color: '#fff', shape: 'circle', // "circle", "edge" or "triangle" opacity: 1, size: 4, size_random: true, nb: 150, line_linked: { enable_auto: true, distance: 100, color: '#fff', opacity: 1, width: 1, condensed_mode: { enable: false, rotateX: 600, rotateY: 600 } }, anim: { enable: true, speed: 1 } }, interactivity: { enable: true, mouse: { distance: 250 }, detect_on: 'canvas', // "canvas" or "window" mode: 'grab', line_linked: { opacity: .5 }, events: { onclick: { enable: true, mode: 'push', // "push" or "remove" (particles) nb: 4 } } }, /* Retina Display Support */ retina_detect: true });
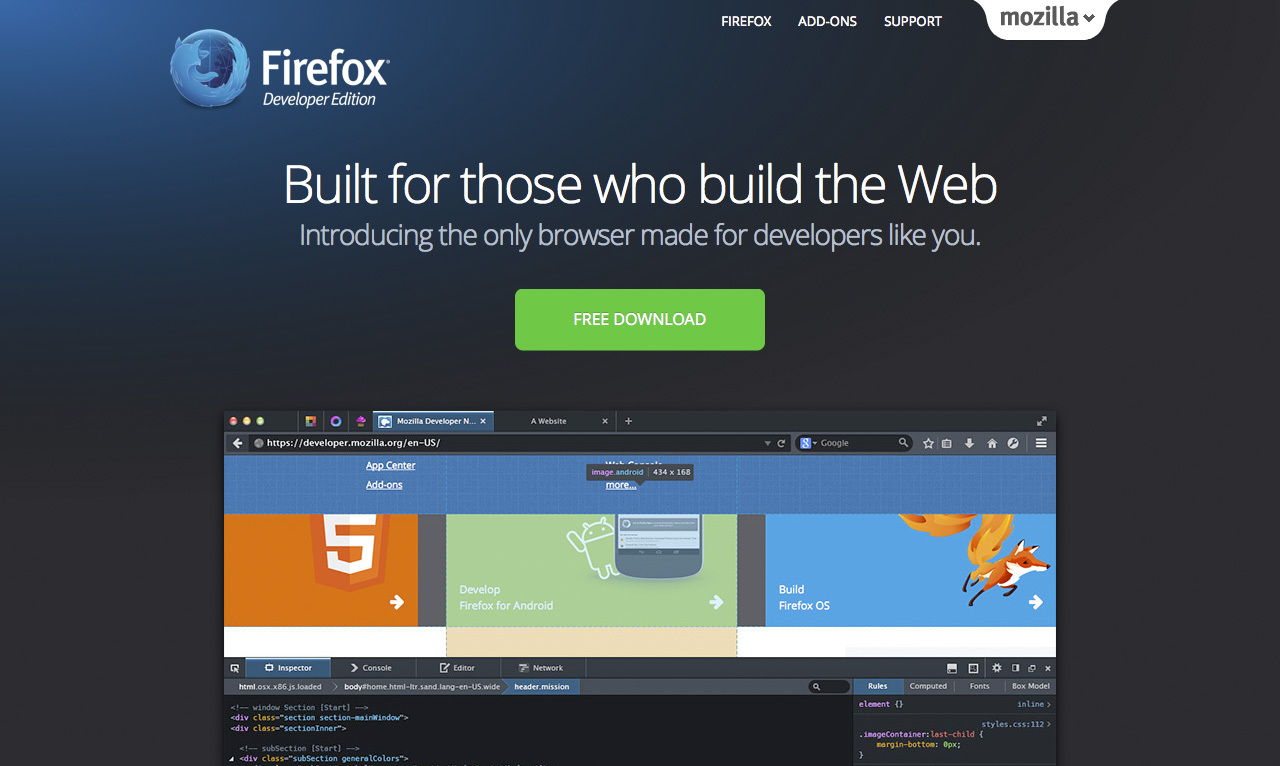
Firefox開発版

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- ハッピー10日、Firefox
- コードに圧倒される
- ハッカーのニューラルネットワークガイド
- 混乱の整理:コーディングワークフローを整理する方法
- 実際のレスポンシブ画像
- Enlightenmentへの$ PATH
- Vimeoの分散オンザフライ画像処理とオープンソース
- インタラクティブなJavaScriptビデオエフェクトを作成する
- インラインSVGをプロダクションに導入する5つの落とし穴
- SVGアニメーションとCSS変換:複雑なラブストーリー
- CSSを使用したSVGのスタイル設定とアニメーション化
- ネイティブJavaScriptデータバインディング
- JavaScriptモジュール:My Emo Hellscapeへようこそ
- Canvasを使用した画像のサイズ変更とトリミング
- Webコンポーネントを使用した単一ページアプリの構築
- デザインの黄金時代
- 効果的なメッセージをフレーミングしてユーザーを動機付ける
- Google Analyticsでマルチスクリーントラッキングを有効にする
- リンクされたSmartObjectsをPhotoshop CCのLayercompsと組み合わせて使用する
- そのピクセルデザインは今とても暑い
- 学んだことを公開する
彼らは国内のITリソースを次のように示し、示しています。
- マークドワンからの「オープンソースプロジェクトのライセンス」
- CSS LiveによるSVG Animation Guide(SMIL) 、CSS Tricksでオリジナル
- CSS LiveによるCSS Live Entertainment 、 Codersblockのオリジナル
- 「流星。 TODOリストの作成» by movl
- 「通話記録を使用してブラウザから携帯電話に電話をかける」 sterx
- 「WebGl:ステロイド下のグラフィック効果と画像フィルタリング」 by HTML5.by。
- andrew-rによるレスポンシブWebデザインの9つの基本原則
- 「興味深いCSSレシピ集」Naked Fridays#3 Paul_Kingから
- 「Catberry.jsを使用した同形JavaScriptアプリケーション」 pragmadash
- htc-csの 「APIをテストするための比較的便利で実用的なツールとしてのJMeter」
- Zavの 「不安定な接続でのWebプロジェクトの動作」
- 「GamepadAPIまたはブラウザのジョイスティック」 Louter
- TeamMRGからの「11月29日にWeb開発に関する会議に招待します」
最後に:
- Screepsは、プログラマー向けの最初の戦略的なMMOゲームです。
- Twemoji -TwitterのUnicode絵文字顔文字のコレクション。
- SQL.js -SQLiteがJavaScriptで利用可能になりました。
- PGweb.js-ブラウザーでのPostgreSQL。
- Loki.js-埋め込み可能/メモリ内データベース。
- ダッシュボードは、Bootstrapのレスポンシブダッシュボードテンプレートです。
- Github Todos -ToDoリストをGitHubの問題に変換します
- ヒッグス -JavaScript仮想マシン。
- Ravenは、タイポグラフィに焦点を当てたテキストエディターです。
- jQuery Autotab-フォームのタブをカスタマイズします。
- 配信 -スクリーンショット、アプリケーションの日付、Ruby App Storeへの更新の簡単な展開。
- DelveはGoのデバッガーです。
- Deis-あなたのPaaS。 あなたのルール。
- Cockroachdb -Go用のスケーラブルなジオ複製トランザクションデータストア。
- ホームアシスタントは、Pythonでスマートホームをプログラミングするためのライブラリです。
- Nogotofail-ネットワークセキュリティテストツール。
- Skypeがブラウザで利用可能になりました
前のコレクション(問題32)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。