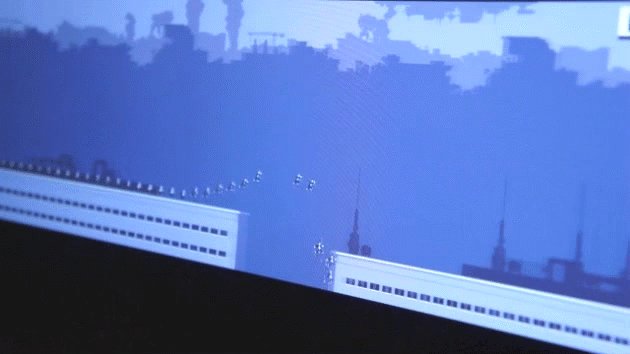
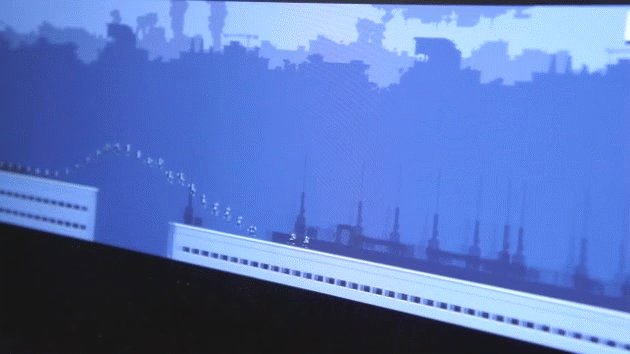
たまたまiOSをかなり長い間開発してきましたが、残念なことに、ゲームを書いたことはありません。 IBM 386で13歳になったヘビの後、2014年まで休憩がありました。2014年に私は、暖かいチューブドリームを実現するための力を得ました。 何から来たの? グラフィックは次のとおりです。

そして、ゲームプレイを次のようにしたかったのです。

興味があれば、カットをお願いします! (多くの写真!)
このプロジェクトは、財布、広告、SMSを持たない非営利団体であり、現在の段階では概念に似ています。 おそらく、2番目の写真はHabrの読者にはおなじみでしょう-ある晴れた日、 この投稿でそれを見ました、はい、私の熱狂的なコメント。 まず、グラフィックスについて少し説明します。
グラフィックス
幸いなことにまたは残念なことに、私は普通のプログラマーであり、非常に哀れなように描くので、アーティストを探す必要があった。 そして、結婚した男性は娯楽のためにどのくらいの予算を提供できますか? まあ、それは最終的に約1000ドルであることが判明しましたが、もちろんこれはプロのゲームアーティストにとっては十分ではありませんでしたので、しばらくして、水彩でかなりよく描くがPhotoshopを見ていない女の子に出かけました。 私たちは背景から始めました。私はいつも恐怖で不気味な木を作りたかったのです。 スキャンは次のようになりました(写真はクリック可能です):



最後のスキャンであるプラットフォームは、配色に関して最初のStarCraftを何とか思い出させました。 そして、この水彩画が気に入ったので、ベクターに変換せずにそのままにして、Photoshopでカットして少しレタッチすることにしました。 その結果、ゲーム内の多くのスケッチから、13種類のツリー、2つのプラットフォームバリエーション、5つのキャラクターが登場し、プレーヤーはそれらを同時にプレイするように招待されました。 紙では、次のようになります。

Cキャラクターはより困難であることが判明しました。 子供のための多くの多くのオプションの中で、私たちは非常に長い時間を選びました。 最初は、いくつあるかさえ知りませんでした-キーがあればより自然になりましたが、iPhoneの画面では、MIDIキーボードほどスペースがありません。 長い実験の後、それらのうちの5つがありました。

すべてをまとめた後、勝者のスクリーンショットは次のようになります。

すべてのキャラクターにニックネームが付けられました。例えば、最も細いもの-アウシュヴィッツ。 一部は同僚との類似性から名付けられました。 アニメーションでは困難でした。私はアウシュヴィッツをやり直す必要さえありました(現在のバージョンでは麻痺のようにひきつります。バージョン1.1では更新されたものを注ぎます)。 Photoshopですべてをレイヤーにまとめ、アニメーションgifでチェックしました。 1つのキャラクターをミックスしてカットするには、約3時間かかりました。

しかし、私は結果に非常に満足しています。 もちろん、現代のデザイナーとアニメーターは小さなFPSアニメーションを非難しました-それは各プレイヤーの8つのフレームで構成されています-しかし、写真は前世紀の20-30年代の漫画に非常に似ていました:

それはすぐに私にとって興味深いものになりました-フレームに現れるこれらの点、ダッシュ、擦り傷はすべて、映画の老化のために、または私たちの場合のように紙のランダムな鉛筆の動きのために古い漫画に現れましたか? 結局のところ、彼らはポストプロダクションの概念を持っていなかったので、写真はほとんどの場合そのままで撮られ、接着されていました。 誰かが情報や考えを持っている場合は、コメントで共有してください。
プログラミング
最初は、Cocos2D + Box2Dで完全に機能するプロトタイプを開発しましたが、いくつかのニュアンスが好きではありませんでした。
- Box2Dの観点から見ると、各プレイヤーはボックスです。 1人のプレイヤーのみが実行されていた場合、物理学の誤算のいくつかの欠陥とエラーは単に目に見えなかったでしょう。また、任意の時間セクションで5人のプレイヤーを同時に実行すると、それらの間の距離は数ピクセル分減少し、その後増加します。 私はそれが何に関連しているかを理解できませんでしたが、少なくともこの理由で、このような複雑なエンジンをランナーに使用すべきではないことをインターネットの情報で発見しました。
- カプセル化が弱いため、Cocos2Dはあまり好きではありませんでした。SpriteKitでは、コードが短く、理解しやすいです。最終的には、膨大な数の定数についての完全な知識につながります。
その結果、SpriteKitですべてを書き直し(そして、私が持っているもの、プロジェクトは私のものです)、物理学として私は原始的なエンジンを書きました-2Dランナーに必要なもの、100ラインだけです。プログラマなら誰でも1日で同じことを書くでしょう。 しかし、真空中の球面からの測定単位は、1秒あたりのピクセル数に変換され、1秒あたりの2乗単位になりました。
しかし、私は特に世界をいじくり回さなければなりませんでした-最初は、自動生成された世界で無限のスクローラーを書きたいと思いました。 目に見える世界のすべてのレイヤーは、特定の法則に従ってランダムに生成されますが、そのうちのいくつか(たとえば、バックグラウンドでツリーを生成するためのアルゴリズム)を理解することはできません。 コードには、「2から2の3つのルート」という形式の魔法の定数が豊富にあります。 おそらく、それについて別の記事を書く価値があるでしょう。
また、かなり巧妙な木々の視差を作りました-携帯電話を手に回すと、3D効果が現れます。 視差がiOS自体によって計算される不可視のビューを追加し、ゲームの各ティックについて、その座標のデルタを読み取り、ユーザーからツリーの距離(1-最も遠い、0-最も近い)を乗算し、ツリーに追加します(X; Y)。 かなり素晴らしく、生産的であることがわかりました。
ちなみに、パフォーマンスもかなりいじくり回さなければなりませんでしたが、経験不足のせいではありません。たとえば、最大のブレーキは、再描画サイクルごとにUIKit要素に頼ることでした。 ゲームエンジンに独自のボタンとラベルがある理由がようやくわかりました! そして、私は無知で、通常のiOSコントロールでHUDを作成しました。
おわりに
おばあちゃんのアディカ1缶という名目でベラルーシのラップグループのリーダーから音楽を紹介されました。彼は研究所で勉強して以来愛用してきました。 私の意見では、それ自体が美しいものです(音楽とアディカの両方)。 残りの音はテスターのイゴールが株で見つけたもので、彼とおもちゃの作成を手伝ってくれたみんなに感謝します。 私はほとんど忘れて、アプリにリンクして、ゲームを楽しんでください ! 私はすべてのコメントに喜んでいるでしょう!
UPD:ビデオゲームプレイリンク上 。