
 ウェブ開発
ウェブ開発
- アドビは、Web開発者向けのオープンソースエディターであるBrackets 1.0を発表
 Brackets 1.0およびExtract for Brackets(プレビュー版)の発表
Brackets 1.0およびExtract for Brackets(プレビュー版)の発表  疑いや初心者のためのブラケット
疑いや初心者のためのブラケット  高度なGulpとBrowserify:興味深いトリック
高度なGulpとBrowserify:興味深いトリック  新しいWebStorm 9:シンプルに改善。 Meteor、React、JSXのサポート、Gulp、PhoneGapなどとの統合
新しいWebStorm 9:シンプルに改善。 Meteor、React、JSXのサポート、Gulp、PhoneGapなどとの統合  Instagramの写真に基づいてポートフォリオを作成する
Instagramの写真に基づいてポートフォリオを作成する  増分更新がダウンロード速度に与える影響。 Yandex.Mailエクスペリエンス
増分更新がダウンロード速度に与える影響。 Yandex.Mailエクスペリエンス - フロントエンド会議からのビデオ
- SVG作成のポケットガイド。 第2章
 Web mit bombs mitapビデオ
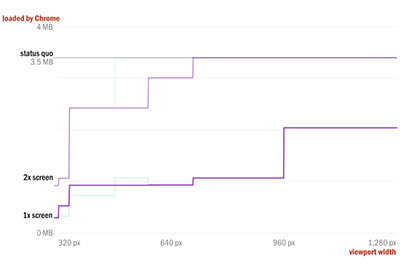
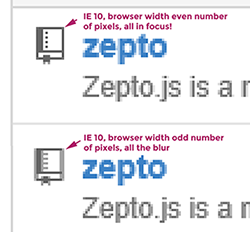
Web mit bombs mitapビデオ  実際のレスポンシブ画像。 分析およびパフォーマンス測定に関する関連トピックの詳細な記事
実際のレスポンシブ画像。 分析およびパフォーマンス測定に関する関連トピックの詳細な記事

 JavaScriptライブラリとCSSフレームワーク用の5つの無料CDN
JavaScriptライブラリとCSSフレームワーク用の5つの無料CDN  リッチWebアプリケーションの7つの原則
リッチWebアプリケーションの7つの原則  ゲームの商用プラットフォームとしてのウェブは勢いを増しています
ゲームの商用プラットフォームとしてのウェブは勢いを増しています  WebGLワークショップ -WebGL APIを学ぶ
WebGLワークショップ -WebGL APIを学ぶ  HTML5 File API-ブラウザーでローカルファイルを操作する
HTML5 File API-ブラウザーでローカルファイルを操作する  インラインSVGを支持してアイコンフォントを放棄した理由と方法
インラインSVGを支持してアイコンフォントを放棄した理由と方法

 SVGでのフラグメント識別子の機能
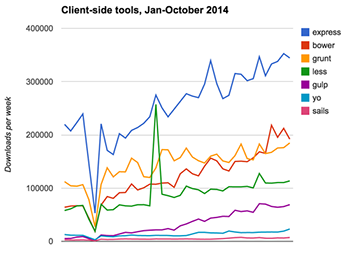
SVGでのフラグメント識別子の機能  npmおよびフロントエンドパッカー
npmおよびフロントエンドパッカー

 tmi -HTTPArchive統計に従って画像の肥大化を判断します
tmi -HTTPArchive統計に従って画像の肥大化を判断します  WordPressプラグインの定型文
WordPressプラグインの定型文  イリヤ・グリゴリックによるプレゼンテーション: 「HTTP / 2 all things!」
イリヤ・グリゴリックによるプレゼンテーション: 「HTTP / 2 all things!」 
 「はい、ブラウザでできます。」 Christian HeilmannがHybrid and Future Web Meetupとビデオで話す
「はい、ブラウザでできます。」 Christian HeilmannがHybrid and Future Web Meetupとビデオで話す  Gruntを使用してWebアプリケーションを作成する(パート1)
Gruntを使用してWebアプリケーションを作成する(パート1)  全画面検索フォームのコンセプト
全画面検索フォームのコンセプト
 CSS
CSS
 FlexBoxの実用化
FlexBoxの実用化

 CSSを使用したSVGのスタイル設定とアニメーション化
CSSを使用したSVGのスタイル設定とアニメーション化  コンパス1.0レビュー
コンパス1.0レビュー  CSS calcの概要()
CSS calcの概要()  CSSマークアップ数学:calcを理解する
CSSマークアップ数学:calcを理解する  GhostでのCSSの構成方法
GhostでのCSSの構成方法  CSSグリッドポリフィルレベル1
CSSグリッドポリフィルレベル1  CSSを使用したブラウザ間のスタイリング範囲入力
CSSを使用したブラウザ間のスタイリング範囲入力  range.css -HTML5範囲入力のスタイル
range.css -HTML5範囲入力のスタイル

 CSSの1行でサイトのセクションをフルスクリーンにする
CSSの1行でサイトのセクションをフルスクリーンにする  ブラウザによるCSS遷移の現在のサポートに関するPpk
ブラウザによるCSS遷移の現在のサポートに関するPpk  altプロパティとアクセシビリティの仕様に関するブルース・ローソン
altプロパティとアクセシビリティの仕様に関するブルース・ローソン  現時点でのCSSプリプロセッサの6つのオプション
現時点でのCSSプリプロセッサの6つのオプション  Sassユーザー向けの新鮮で健康的なもの
Sassユーザー向けの新鮮で健康的なもの  Sassを使用したレスポンシブタイポグラフィ
Sassを使用したレスポンシブタイポグラフィ
 Javascript
Javascript
 表現力豊かなJavaScript: エラーの検索と処理 、 正規表現
表現力豊かなJavaScript: エラーの検索と処理 、 正規表現  Ecmascript 6-今すぐ使えるもの
Ecmascript 6-今すぐ使えるもの - Googleは、型注釈付きのJavaScriptのバリアントであるAtScriptを開発
- 30のJavaScriptサンプルサイト
- WebGl:ステロイドの下でのグラフィック効果と画像フィルタリング。
 JavaScriptの静的変数
JavaScriptの静的変数  Javascriptプロパティは、カウント可能、書き込み可能、および構成可能です
Javascriptプロパティは、カウント可能、書き込み可能、および構成可能です  通常のJavaScript配列およびオブジェクトとの後方互換性を備えたJSの不変データ構造
通常のJavaScript配列およびオブジェクトとの後方互換性を備えたJSの不変データ構造  知らなかった5つのコンソールオブジェクト機能
知らなかった5つのコンソールオブジェクト機能  画面の向きAPIが再起動しました
画面の向きAPIが再起動しました  リアクティブMVCと仮想DOM
リアクティブMVCと仮想DOM  簡単に作成できるフラックスアーキテクチャ
簡単に作成できるフラックスアーキテクチャ  反応日付ピッカー
反応日付ピッカー  Ember 2.0への道
Ember 2.0への道  Angular 2.0のすべて
Angular 2.0のすべて  AngularJS:悪い部分
AngularJS:悪い部分

 Angularを標準のWebテクノロジーに置き換える
Angularを標準のWebテクノロジーに置き換える  HTML5でギターのチューナーを作成する
HTML5でギターのチューナーを作成する  LokiJS -NodeJSとブラウザのパフォーマンスを優先して作成されたデータベース
LokiJS -NodeJSとブラウザのパフォーマンスを優先して作成されたデータベース  alasql-クライアント上の高速SQLデータベース
alasql-クライアント上の高速SQLデータベース  Paperclip.js-ブラウザーとNodeJSのテンプレートのコンパイル
Paperclip.js-ブラウザーとNodeJSのテンプレートのコンパイル  swing-可動式トランプとのインターフェース
swing-可動式トランプとのインターフェース  React、Flux、およびWebコンポーネントの組み合わせ
React、Flux、およびWebコンポーネントの組み合わせ  FSVSは、jQueryフォールバックを使用したCSS3トランジションを使用したシンプルなフルスクリーン垂直ページスライダーです。
FSVSは、jQueryフォールバックを使用したCSS3トランジションを使用したシンプルなフルスクリーン垂直ページスライダーです。  Guardian-汎用jQueryフォーム検証プラグイン
Guardian-汎用jQueryフォーム検証プラグイン  jQueryは必要ないかもしれません
jQueryは必要ないかもしれません
 ニュース
ニュース
- Elon Muskの新しいプロジェクト:グローバル衛星インターネットシステム
- Android 5.0ソースコードの公開
- AppleとGoogleが協力して絵文字顔文字で人種差別を打ち負かす
- Amazonが音声アシスタント付きのEchoスピーカーを導入
- Android向けGmail 5.0では、サードパーティのメールサービスのサポートが提供されます
- MicrosoftはWindows 8の販売を停止します
- DropboxとMicrosoftは、Officeと統合するための予期しない提携を形成します
- フォーブス、アップル、マイクロソフト、グーグルを世界で最も高価なブランドに指定
ブラウザ
- Mozillaプロジェクトの新しいブラウザーであるFirefox Developer Editionのテストに利用可能
- Mozillaプロジェクトは開発者向けの新しいWebブラウザを発表しました
 RemoteIEのお知らせ:Windows、Mac OS X、iOS、AndroidでInternet Explorerの最新バージョンをテストする
RemoteIEのお知らせ:Windows、Mac OS X、iOS、AndroidでInternet Explorerの最新バージョンをテストする - IEチームは、ユーザーに新しいブラウザバージョン用のツールの開発に参加するよう求めています
 2014年11月のStatCounter統計:IEは20%を下回りました
2014年11月のStatCounter統計:IEは20%を下回りました  IE開発者は、将来の機能に投票するようコミュニティに依頼しました。 コミュニティはブラウザの死を選択しました。
IE開発者は、将来の機能に投票するようコミュニティに依頼しました。 コミュニティはブラウザの死を選択しました。
興味深いデザインと機能を備えたサイト
- まだオンラインになっている20の最も古いサイト
- 世界のホテルサイト
 twofold.com-壮大なポートフォリオサイト
twofold.com-壮大なポートフォリオサイト  Androidの新しいGoogleカレンダー
Androidの新しいGoogleカレンダー  lempens - design.com-モダンなアニメーションに満ちたモダンなサイトの例
lempens - design.com-モダンなアニメーションに満ちたモダンなサイトの例  shakerbrand.com/-珍しいスタイリッシュなデザインと関連するアニメーションを備えたサイト
shakerbrand.com/-珍しいスタイリッシュなデザインと関連するアニメーションを備えたサイト  mathildejacon.com-同じデザインとアニメーションを使用した非標準の循環ナビゲーションを備えたサイト
mathildejacon.com-同じデザインとアニメーションを使用した非標準の循環ナビゲーションを備えたサイト  wmnvm.com/works-カスタムスライドサイト
wmnvm.com/works-カスタムスライドサイト  spacejunk.com-視差と背景ビデオのある垂直サイト
spacejunk.com-視差と背景ビデオのある垂直サイト
 設計
設計
- 「レスポンシブ」設計の問題とその解決方法
- クロスプラットフォームおよびプラットフォームインターフェイス
- Adobe Photoshopの2つのレトロな効果
- Adobe Illustratorの幾何学的なシームレスパターン
 デザインの世界のブックマークレット
デザインの世界のブックマークレット  デザイナーとのプレゼンテーション
デザイナーとのプレゼンテーション  インタラクティブデザインの3つの法則
インタラクティブデザインの3つの法則  ハンバーガーアイコンの簡単な歴史
ハンバーガーアイコンの簡単な歴史  アプリケーションパネルのボタンの進化
アプリケーションパネルのボタンの進化  新しいGoogleマップのデザイン
新しいGoogleマップのデザイン  Twitter絵文字がオープンソースに
Twitter絵文字がオープンソースに  Webデザインの漫画のキャラクター
Webデザインの漫画のキャラクター  Adobe Photoshopでシンプルでエレガントなメタリックテクスチャ効果を作成する
Adobe Photoshopでシンプルでエレガントなメタリックテクスチャ効果を作成する  Photoshop CC 2014で新しい共役スマートオブジェクトを使用する
Photoshop CC 2014で新しい共役スマートオブジェクトを使用する  Adobe Illustratorのフラットデザインのチキンロゴデザイン
Adobe Illustratorのフラットデザインのチキンロゴデザイン  コピーブック:レタータイプについて
コピーブック:レタータイプについて  uiGIFs-インターフェースアニメーションのコレクション
uiGIFs-インターフェースアニメーションのコレクション
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
 スケッチの色見本 (プラグイン)
スケッチの色見本 (プラグイン)  ダースグランジテクスチャ
ダースグランジテクスチャ  最高のストック写真集
最高のストック写真集  クリスマス2014グラフィックス
クリスマス2014グラフィックス  作業や指示を紹介するための6ダースのフラットなデザインのモックアップ
作業や指示を紹介するための6ダースのフラットなデザインのモックアップ  UIを表示するためのさまざまなデバイスを備えた4半ダースのモックアップ
UIを表示するためのさまざまなデバイスを備えた4半ダースのモックアップ  名刺のデザインを示すためのモックアップ
名刺のデザインを示すためのモックアップ  ブランディングとアイデンティティを示す30個のモックアップ
ブランディングとアイデンティティを示す30個のモックアップ  多数の高品質PSDモックアップ
多数の高品質PSDモックアップ  iPhone 6のデモキャプチャ
iPhone 6のデモキャプチャ  名刺、クレジットカードまたは証明書カードのデザインを示すMocap
名刺、クレジットカードまたは証明書カードのデザインを示すMocap  印刷デザイン製品を紹介する高品質のモックアップの大規模なコレクション
印刷デザイン製品を紹介する高品質のモックアップの大規模なコレクション  丸いフラットなデザインアイコン
丸いフラットなデザインアイコン  丸いフラットなデザインアイコンボールド(PNG、AI)のセット
丸いフラットなデザインアイコンボールド(PNG、AI)のセット  FreePikの100個のクリスマスアイコン
FreePikの100個のクリスマスアイコン  休暇のアイコンを設定
休暇のアイコンを設定  Azedo-装飾的なSans -Serifフォント
Azedo-装飾的なSans -Serifフォント
 デモ
デモ
- Archive.orgは、何百もの無料の「スロットマシン」へのアクセスを開放しました

 ハッピーハロウィン
ハッピーハロウィン  ブラックアウト -CSS3ビデオアニメーション
ブラックアウト -CSS3ビデオアニメーション  ゲームColorRun
ゲームColorRun  HTML5およびJS上のWinamp 2
HTML5およびJS上のWinamp 2  今週のトップ10コードペン
今週のトップ10コードペン
 おもしろい
おもしろい
- Facebookの秘密:明白で便利なソーシャルメディアツール
- マイクロソフトがLinuxを愛する理由
- プログラマーがそんなにお金を払うのをやめるとき
- ZuckerbergはFacebookユーザーに答えました:なぜ彼らはメッセンジャーを置かざるを得ず、なぜ彼は同じTシャツを着るのですか?
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。