
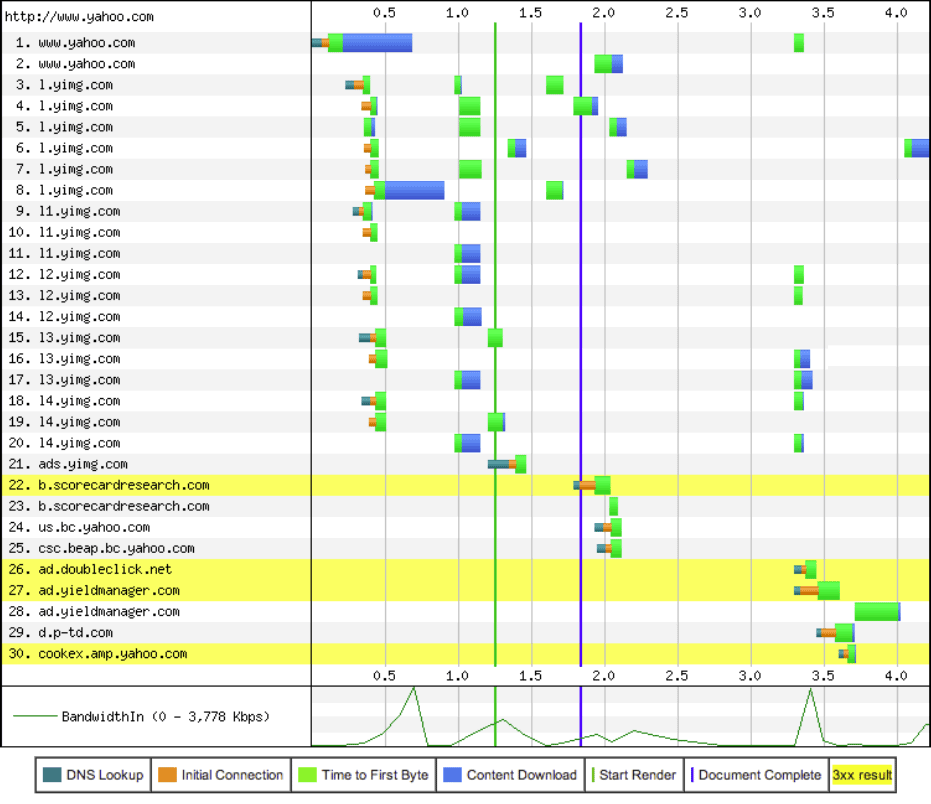
ブラウザの接続ビューモードで、HTTP 1.1のYahoo.comホームページ要素の読み込みが表示される
イリヤは、最近のサイトでは、ほとんどの遅延はリソースのロードを待機しているためであり、帯域幅は制限要因ではないことを示しています ( 接続ビュー図の青色)。 統計によると、平均的なWebページを読み込むために、ブラウザは78のリクエストを12の異なるホストに送信します(ダウンロードしたファイルの合計サイズは1232 KBです)。
Alexaによると、5メガバイトチャネルで最大100万のインターネットサイトの場合、平均ページ読み込み時間は2.413秒であり、CPUは0.735秒しか実行せず、残りはネットワークからのリソースを待機することです(レイテンシー)。
HTTP 1.1の問題は、多数の要求、制限された並列処理、実際には機能しない要求のパイプライン化、競合するTCPフローの存在、およびサービストラフィックのオーバーヘッドにあります。
もう1つの問題は、ウェブマスターがドメインシャーディングでそれをやり過ぎていることです。 シャードが多すぎるため、1つのサーバーへの6つの同時接続に関するブラウザーの制限を回避できず、このために自分自身に害を及ぼします。 トラフィックが何度も複製され、渋滞、再送信などがあります。
HTTP 1.1用のアプリケーションを開発する際の多数のリクエストの問題も誤って解決されます:concat(大きなモノリシックコードフラグメントの作成、高価なキャッシュの無効化、JSS / CSSの遅延実行)およびインライン(各ページでのリソースの複製、優先順位の破綻)
どうする
すべてが非常に簡単です。 新しいHTTP 2.0はHTTP 1.1の多くの欠陥を修正し、Ilya Grigorikは確信しています。 HTTP 2.0では、複数の接続を確立する必要がなく、HTTP 1.1の使い慣れたセマンティクスを維持しながら、待ち時間を短縮します。

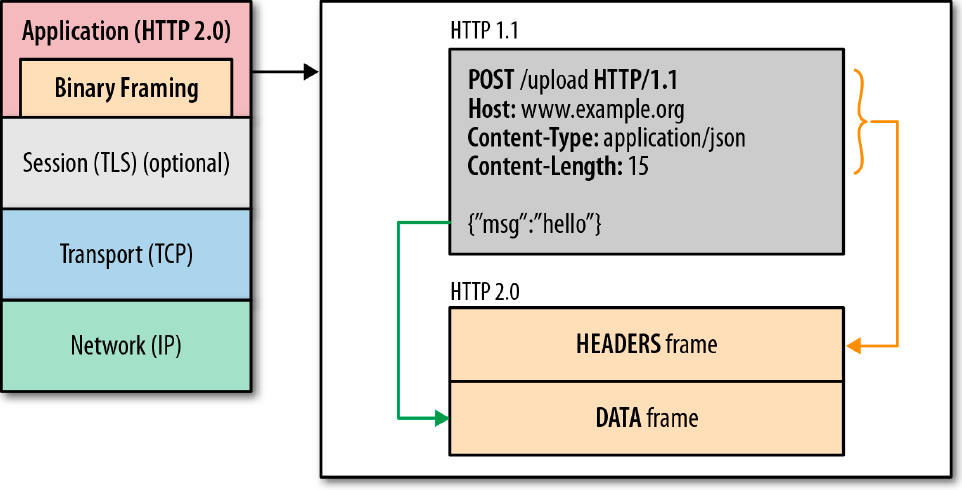
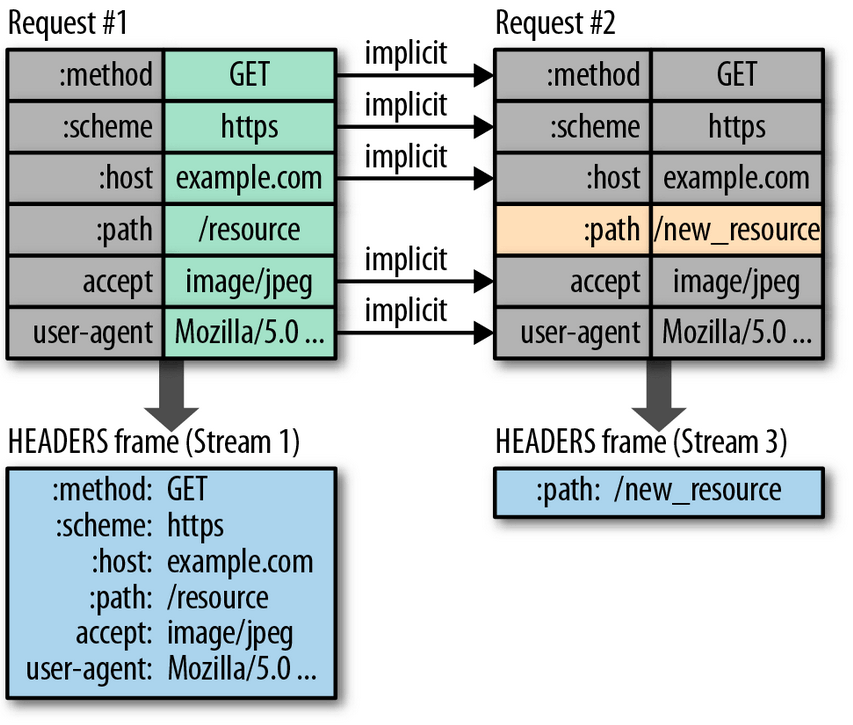
最初に、すべてのストリームがフレーム(HEADERS、DATAなど)に分割されて混合され、単一のTCP接続で送信されます。 フレームには、優先度とフロー制御が適用されます。 そして、サーバープッシュはインラインを置き換えます。 そして、もちろん、HEADERが9バイトに「圧縮」されるまでの効果的なヘッダー圧縮(変更のみが送信されます)。

HTTP 2.0を利用してサーバーアプリケーションを最適化する具体的な方法は? これはイリヤ・グリゴリクのプレゼンテーションの最も興味深い部分です。
ドメインのシャーディングを排除
シャーディングは、特にHTTP / 2のパフォーマンスに影響を与え、フレームの優先順位付け、フロー制御などを破壊します。
必要に応じて、
altName
を使用してシャーディングを実装できます。 1つのIPと1つの証明書が使用される場合、HTTP / 2はすべてのシャードに対して単一の接続を開くことができます。
不要な最適化(concat、CSSスプライト)を取り除く
ストリームはもはや制限ではないので、モジュール間でリソースを正しく分散し、各モジュールにキャッシュ戦略を設定できます。
インラインの代わりにサーバープッシュを実装する
サーバーは、1つの要求に対して複数の応答を発行できるようになりました。 クライアントは1つのものを注文し、サーバーは彼に何か他のものを与えることもできます。 各リソースは個別にキャッシュされます(各リクエストをキャッシュする必要はありません。スマートプッシュがあります)。 ところで、サーバープッシュ通知の助けを借りて、クライアントキャッシュ内のエントリをキャンセルすることもできます!
一般的に、スマートプッシュは素晴らしいことです。 サーバー自体がトラフィックを分析し、リファラーに応じて、クライアントが要求するリソース、依存関係を構築します。 例えば、 index.html→{style.css、app.js} 。 これらのパターンに従って、新しい顧客にさらにプッシュ通知するためのルールが作成されます。
Ilya Grigorikは、HTTP / 2の場合、サーバーを適切に構成する必要があることを強調しています。 これはHTTP / 1.1の時代にはそれほど重要ではありませんでしたが、今では重要です。 たとえば、HTTP / 1.1では、ブラウザ自体が最初に重要なリクエスト(index.html、style.css)を送信し、セカンダリリクエスト(hero.jpg、other.jpg、more.jpgなど)を保持していましたが、現在は送信しません。 したがって、そもそも重要な要求を処理するようにサーバーを構成しないと、パフォーマンスが低下します。
さらに、HTTP / 2では、フローを細かく制御できます。 たとえば、最初に画像の最初の数キロバイトを送信して(ブラウザがヘッダーをデコードして画像のサイズを決定するように)、次に重要なスクリプトを送信し、残りの画像を送信できます。
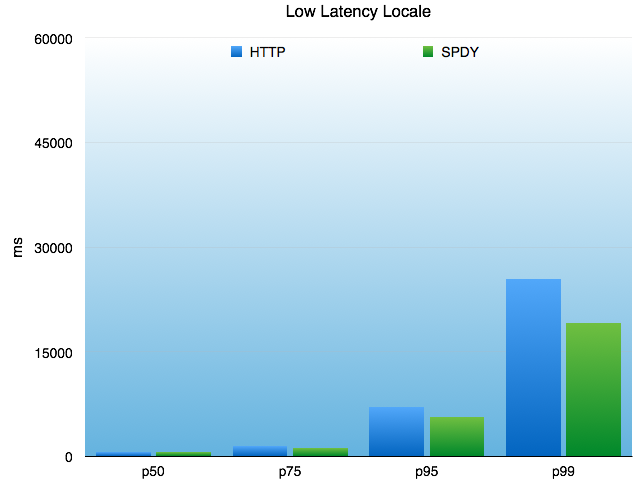
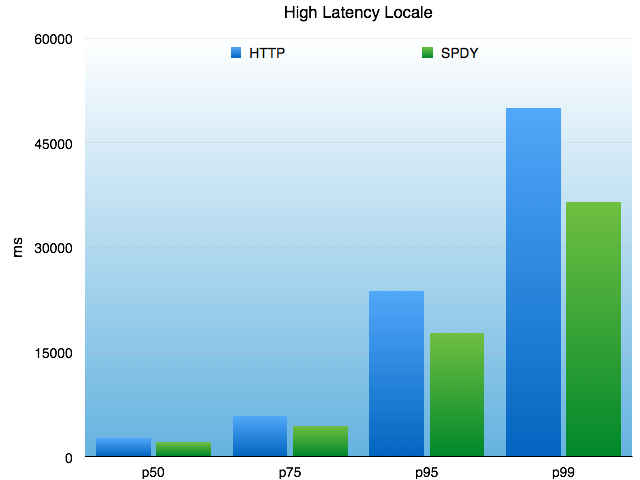
テストの結果、SPDYを使用すると、待ち時間とページの読み込み速度が30〜40%減少することがわかりました。
たとえば、Twitter は 2013年12月にAPIへのアクセスの遅延をテストしました 。 ミリ秒単位の結果は、50、75、95、99パーセンタイル(中央値)のグラフに表示されます。 興味深いことに、SPDYは、クライアントが最悪の遅延ロケールを介して接続されている場合により便利です。


Google は1年前、ページの読み込み速度の向上に関する統計を公開しました。
|
| Googleニュース
| Googleサイト
| Googleドライブ
| Googleマップ
|
| 中央値で
| -43%
| -27%
| -23%
| -24%
|
| 5パーセンタイル
(クイック接続) | -32%
| -30%
| -15%
| -20%
|
| 95パーセンタイル
(遅い接続) | -44%
| -33%
| -36%
| -28%
|
Github は、 C#、NodeJS、C ++、Perlなどの有名なHTTP / 2実装のリストを保持しています。 一般に、Ilya Grigorikは、HTTP / 2用にサーバーを最適化し、TLSの正しい動作を確認することをすべての人に奨励しています 。