
 ウェブ開発
ウェブ開発
- HTML5
- W3CコンソーシアムがHTML5標準を承認
- 5つの道(HTML5のW3C勧告の状況について)

 HTML5はW3C推奨ステータスに達しました 。 +標準の作業に関するW3Cアニメーションビデオ
HTML5はW3C推奨ステータスに達しました 。 +標準の作業に関するW3Cアニメーションビデオ 
 HTML5の最大の課題は何ですか? 。 開発者が意見を共有する
HTML5の最大の課題は何ですか? 。 開発者が意見を共有する  HTML5の準備はできていますが、2つのグループがWebの未来のためにまだ闘っています
HTML5の準備はできていますが、2つのグループがWebの未来のためにまだ闘っています
 崇高なテキストのための最高のプラグイン
崇高なテキストのための最高のプラグイン  HTML生成:ヘルパーや純粋なHTMLよりも便利
HTML生成:ヘルパーや純粋なHTMLよりも便利 - 開発者の84%がオープンソースソフトウェアを使用
 ミンスクで開催されたWeb Standardsコミュニティの最後の会議のビデオレポート
ミンスクで開催されたWeb Standardsコミュニティの最後の会議のビデオレポート 
 Modern Web Conference 2014のビデオ
Modern Web Conference 2014のビデオ - SVGフィルター。 パート1.基本的な概念とタイプ。 画像に適用してグラフィック効果を作成します。
- ハロウィン svgフィルターを使用して、普通の人形からホラー映画のキャラクターを作成します。
 Snap.svgを使用してアニメーションSVGアイコンを作成する
Snap.svgを使用してアニメーションSVGアイコンを作成する

 Webコンテンツのキュレーションリスト
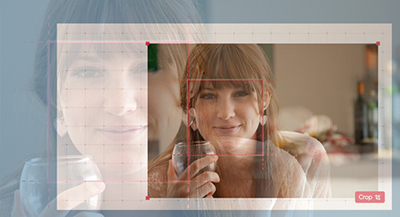
Webコンテンツのキュレーションリスト  Canvasを使用して画像のサイズ変更とトリミングを行う
Canvasを使用して画像のサイズ変更とトリミングを行う

 レスポンシブ画像仕様で忘れられた:image-set()
レスポンシブ画像仕様で忘れられた:image-set()  SuperStatic -pushState HTML5アプリケーションをサポートする静的Webサーバー
SuperStatic -pushState HTML5アプリケーションをサポートする静的Webサーバー  Codepenの個別のコレクションにあるWebサイト要素をアニメーション化するためのテンプレート、デザイン、およびアイデア
Codepenの個別のコレクションにあるWebサイト要素をアニメーション化するためのテンプレート、デザイン、およびアイデア

 より優れた高速なWordPressサイトを作成するためのガイド
より優れた高速なWordPressサイトを作成するためのガイド  本「SVGを書くためのポケットガイド」は無料になり、オープンソースになります。 css-live.ruの連中がこの本の翻訳を取り上げましたが、現時点では「 はじめに」と第1章の翻訳がすでに利用可能です。
本「SVGを書くためのポケットガイド」は無料になり、オープンソースになります。 css-live.ruの連中がこの本の翻訳を取り上げましたが、現時点では「 はじめに」と第1章の翻訳がすでに利用可能です。

 themosis -WordPress開発者向けのフレームワーク
themosis -WordPress開発者向けのフレームワーク  WordPressプラグインでロードされるCSS / JSを制御します
WordPressプラグインでロードされるCSS / JSを制御します  Google Chrome DevToolsのチュートリアルの選択
Google Chrome DevToolsのチュートリアルの選択
 CSS
CSS
 Susyを使用してグリッドを作成する
Susyを使用してグリッドを作成する - 古いブラウザーでSVGをサポートするCSSトリック
 CSSの「アンチヒーロー」レイアウト-「表示:テーブル」
CSSの「アンチヒーロー」レイアウト-「表示:テーブル」  特異性チャート
特異性チャート  さまざまなフィールドタイプの情報ドロップダウンリスト
さまざまなフィールドタイプの情報ドロップダウンリスト

 画像とテキストを含むブロック用のクリエイティブなCSSホバー効果の別の選択
画像とテキストを含むブロック用のクリエイティブなCSSホバー効果の別の選択

 ドロップフロー効果を使用したCSSシェイプアニメーション
ドロップフロー効果を使用したCSSシェイプアニメーション

 純粋なCSSでのSVGフォールバック
純粋なCSSでのSVGフォールバック  スピーカーを同じ高さにする最も簡単な方法(Flexboxに挨拶)
スピーカーを同じ高さにする最も簡単な方法(Flexboxに挨拶)  SassでCubicBézierをプレイ
SassでCubicBézierをプレイ

 CSS3で発信フルスクリーンメニューを作成するレッスンと例付きデモ
CSS3で発信フルスクリーンメニューを作成するレッスンと例付きデモ  cssplot-純粋なCSSグラフィックス
cssplot-純粋なCSSグラフィックス  RGBChallenge -RGBコードを使用して3色のいずれかを推測するゲーム
RGBChallenge -RGBコードを使用して3色のいずれかを推測するゲーム
 Javascript
Javascript
- JSを使用したネイティブのスムーズスクロール
 表現力豊かなJavaScript: オブジェクトの秘密の生活 、 電子生活プロジェクト
表現力豊かなJavaScript: オブジェクトの秘密の生活 、 電子生活プロジェクト  TypeScriptとバージョン2.0へのパス
TypeScriptとバージョン2.0へのパス  jQuery 3.0:将来の世代
jQuery 3.0:将来の世代 - jQuery 3.0およびjQuery Compat 3.0。 現在のバージョンとの違いと違いは何ですか?
- Meteor 1.0がリリースされました
 Canvassing -HTML5キャンバスブック
Canvassing -HTML5キャンバスブック  JavaScriptイベント委任について
JavaScriptイベント委任について  JavaScriptの静的型付け -Microsoft TypeScript、Facebook Flow、およびGoogle AtScriptのイニシアチブ
JavaScriptの静的型付け -Microsoft TypeScript、Facebook Flow、およびGoogle AtScriptのイニシアチブ 
 Tim Taubert WebCrypto APIの紹介
Tim Taubert WebCrypto APIの紹介  今日の6to5を使用したES6モジュール
今日の6to5を使用したES6モジュール  AngularJSとのWebコンポーネント統合
AngularJSとのWebコンポーネント統合  JSおよび電子機器: Intel Galileo :JavaScript、 フラッシュドライブ上の JavaScriptを使用してプログラムされたスタンドアロン制御ローバー
JSおよび電子機器: Intel Galileo :JavaScript、 フラッシュドライブ上の JavaScriptを使用してプログラムされたスタンドアロン制御ローバー  エンバーの進化:過去、現在、未来の考察
エンバーの進化:過去、現在、未来の考察  React.js: Flux、React Architecture 、 awesome-reactの紹介-このライブラリのリソースのコレクション
React.js: Flux、React Architecture 、 awesome-reactの紹介-このライブラリのリソースのコレクション - Angularjs
 Angular - JS.in -Angularディレクティブのキュレーションリスト
Angular - JS.in -Angularディレクティブのキュレーションリスト  YeomanとAngularJSの使用
YeomanとAngularJSの使用  Angular KickStart - Angularでの開発をスピードアップするスケーラブルなビルド
Angular KickStart - Angularでの開発をスピードアップするスケーラブルなビルド  AngularJS組み込みフィルターのすべて
AngularJS組み込みフィルターのすべて
 Walkway.js-線とパス要素で描かれたSVG画像のアニメーション
Walkway.js-線とパス要素で描かれたSVG画像のアニメーション  HTML5オーディオを操作するための5つのライブラリとAPI
HTML5オーディオを操作するための5つのライブラリとAPI  バウアーに関するいくつかの考え
バウアーに関するいくつかの考え  Grunt&Gulpの使用を停止する理由
Grunt&Gulpの使用を停止する理由  JavaScriptで電話番号を操作する
JavaScriptで電話番号を操作する  nomejs -HTML5の位置情報と地理情報を操作するための強力なライブラリ
nomejs -HTML5の位置情報と地理情報を操作するための強力なライブラリ  ブラウザ内のファイルのローカル作業にはHTML5 File APIを使用します
ブラウザ内のファイルのローカル作業にはHTML5 File APIを使用します  完璧なJSフレームワークを探しています
完璧なJSフレームワークを探しています
 Webツール
Webツール
 クーラー -カラーパレットジェネレーター
クーラー -カラーパレットジェネレーター  外部APIを操作するための最も一般的なエディターの概要
外部APIを操作するための最も一般的なエディターの概要  Front.in -HTML / JS / CSSコード用の別のサンドボックス
Front.in -HTML / JS / CSSコード用の別のサンドボックス  パッケージまたはバウアーファイルを表示するときにGitHubのリポジトリへのリンクを追加するChrome拡張機能
パッケージまたはバウアーファイルを表示するときにGitHubのリポジトリへのリンクを追加するChrome拡張機能
 ニュース
ニュース
 10.29 .2014-インターネット45!
10.29 .2014-インターネット45!  グローバルネットワークは45歳です。 すべての始まり
グローバルネットワークは45歳です。 すべての始まり - Yandexは音声入力アプリケーションYandex.Dictationをリリースしました
- 時代の終わり:MicrosoftはWindows 7の消費者ライセンスの販売を停止します
- デザイナーのArtemy Lebedevは、創業者のDmitry Wernerにサイトを返した後、34%のanekdot.ruを受け取りました。
- TwitterとIBMがパートナーシップを発表
- タブレット市場におけるAppleのシェアは23%を下回りました
- YouTubeでは、有料チャンネル登録の購入時にユーザーが広告をオフにできるようにします
- Microsoftは、WebRTCを使用してブラウザにSkypeを実装します
- マイクロソフト、199ドルのバンドスマートブレスレットと健康健康データ収集プラットフォームを発表
- 最初のGoogle Araプロトタイプは生命の兆候を示しています
- AndroidクリエイターのAndy RubinがGoogleを離れて、テクノロジースタートアップ向けのインキュベーターを作成
- さようならGoogle Hello Lenovo:Motorolaが所有権を変更
- Youtubeは60 fpsのサポートを開始しました。最初の例
- タブレット市場:アップルは下落しているが、依然として第一位、サムスンが追いついている
ブラウザ
 Google、Mozilla、Microsoftの友達は誰ですか? または、SHA-1は過去のものです
Google、Mozilla、Microsoftの友達は誰ですか? または、SHA-1は過去のものです  UC Browser v10-毎日新しいブラウザを開きます!
UC Browser v10-毎日新しいブラウザを開きます!  Yandex.BrowserはLinux用にもなりました
Yandex.BrowserはLinux用にもなりました - ネットアプリケーション:IE11は世界初のブラウザです
興味深いデザインと機能を備えたサイト
- ブラウザで銀河を探索できるサイト
- ideus.biz -CSS3およびCanvasでアニメーションを使用し、BEMを使用する創造的なWebスタジオポートフォリオサイト
 マイクロソフトバンドプロモーションサイト
マイクロソフトバンドプロモーションサイト  印象的な視差効果を持つ比較的新鮮なサイトの選択
印象的な視差効果を持つ比較的新鮮なサイトの選択  ogicart.pl-スムーズなスクロールアニメーションと視差を持つ垂直サイト
ogicart.pl-スムーズなスクロールアニメーションと視差を持つ垂直サイト  builtbyg.com-カスタムテキスト読み込み効果のあるサイト
builtbyg.com-カスタムテキスト読み込み効果のあるサイト  Jam3-キャンバスアニメーションと多くの効果を備えたインタラクティブサイト
Jam3-キャンバスアニメーションと多くの効果を備えたインタラクティブサイト  blog.webbb.be-非標準のサイトレイアウトと最新の効果
blog.webbb.be-非標準のサイトレイアウトと最新の効果  wonderfruitfestival.com-興味深いデザインのカラフルな垂直サイト
wonderfruitfestival.com-興味深いデザインのカラフルな垂直サイト  lighthousebrewing.com-視差、アニメーション、楽しいデザインを備えた別の垂直スクロールサイト
lighthousebrewing.com-視差、アニメーション、楽しいデザインを備えた別の垂直スクロールサイト
 設計
設計
- クロスプラットフォームおよびプラットフォームインターフェイス
- Webデザインのスタイルガイドを作成する方法
- 毛皮のようなタイポグラフィ
- ラコニックウェブデザイン
 BBCモバイルアクセシビリティガイドライン
BBCモバイルアクセシビリティガイドライン  詳細設計:Google Inbox
詳細設計:Google Inbox  Gmailが新規ユーザーをInboxに引き付ける方法
Gmailが新規ユーザーをInboxに引き付ける方法  Facebookプロダクトデザイナーへのインタビュー-ジュリージュオ
Facebookプロダクトデザイナーへのインタビュー-ジュリージュオ  WebデザイナーがGoogleのマテリアルデザインコンセプトから学べること
WebデザイナーがGoogleのマテリアルデザインコンセプトから学べること  スマートポップアップデザインガイド
スマートポップアップデザインガイド  Piazza iOSの再設計
Piazza iOSの再設計  諸聖人の日専用の墓石を持つデザイナー
諸聖人の日専用の墓石を持つデザイナー  Adobe Illustratorでスカルスタイルの少女の肖像画のネオンイラストを描画する方法
Adobe Illustratorでスカルスタイルの少女の肖像画のネオンイラストを描画する方法  ブレンドツールとトレーシングを使用して、Adobe Illustratorでフェンスに沿って猫が歩くシンプルなイラストを作成します
ブレンドツールとトレーシングを使用して、Adobe Illustratorでフェンスに沿って猫が歩くシンプルなイラストを作成します  スウェーデンには独自のフォントがあります
スウェーデンには独自のフォントがあります
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
 VELOSITEY PHOTOSHOP EXTENSION-ウェブサイトのデザインを数秒でプロトタイピング
VELOSITEY PHOTOSHOP EXTENSION-ウェブサイトのデザインを数秒でプロトタイピング - 無料のハロウィーン写真操作ソース
 近代建築のいくつかのストック写真
近代建築のいくつかのストック写真  画像にオーバーレイするための透明性を備えたピクセルパターン
画像にオーバーレイするための透明性を備えたピクセルパターン  4つのフラットなデザインの背景パターン
4つのフラットなデザインの背景パターン  Apple Watch用のデザインウォッチPSD
Apple Watch用のデザインウォッチPSD  フラットベクトルMocap iPhone 6
フラットベクトルMocap iPhone 6  UI Coloristic Kit
UI Coloristic Kit  フラットなデザインと抽象的な幾何学で2015年のベクトルカレンダー。
フラットなデザインと抽象的な幾何学で2015年のベクトルカレンダー。  Swish-装飾的なSans-Serifフォント
Swish-装飾的なSans-Serifフォント  冬専用のベクトルアイコンを設定
冬専用のベクトルアイコンを設定  1つのパッケージに含まれる600以上の人、動物、家庭用品のベクターシルエット
1つのパッケージに含まれる600以上の人、動物、家庭用品のベクターシルエット  .sketchのAndroidアイコンテンプレート
.sketchのAndroidアイコンテンプレート  フラットSVGアイコンでのパッキング
フラットSVGアイコンでのパッキング  100以上の手描きのベクターアイコンのパック
100以上の手描きのベクターアイコンのパック  Ballicons 2フラットデザインアイコンセット(PSD、SVG、PNG)
Ballicons 2フラットデザインアイコンセット(PSD、SVG、PNG)  チェルシー -装飾的なサンセリフフォント
チェルシー -装飾的なサンセリフフォント  Cargan Light -serifフォント
Cargan Light -serifフォント  10種類の高品質フォント:BrelaからLibre Caslonまで
10種類の高品質フォント:BrelaからLibre Caslonまで  20種類の新しいフォント:NerisからBebas Neueまで
20種類の新しいフォント:NerisからBebas Neueまで
 デモ
デモ
 SculptGL -WebGLでスカルプトを練習する
SculptGL -WebGLでスカルプトを練習する  インスピログラフ
インスピログラフ  カボチャで友達にメッセージを書く
カボチャで友達にメッセージを書く  Tis -4 Kbコードのテトリス
Tis -4 Kbコードのテトリス  WebGLによる秋の秋
WebGLによる秋の秋  ブラウザのwindows93
ブラウザのwindows93  codepenでのウォーキングキャッスルの魔法の実装
codepenでのウォーキングキャッスルの魔法の実装  今週のトップ13コードペン#12:ハロウィン版
今週のトップ13コードペン#12:ハロウィン版
 おもしろい
おもしろい
- データ分析を通じて行われた20の予期しない発見
- WSDJに関するティムクックとの興味深いインタビュー
- 今すぐ科学を助ける方法
- Zuckerbergの10年間の計画:インスタントメッセンジャー間のリーダーシップとOculusのコンピューティングプラットフォーム
- SwarmのないFoursquare:部門を2つのサービスに変えたもの
- Apple、Tesla、Samsung、Yandex、HTC、Rambler、Amazon-名前の由来の歴史
- Tim CookがAppleで行ったこと
- Googleは今後5年でGmailを終了する-Computerworldコラムニスト
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。