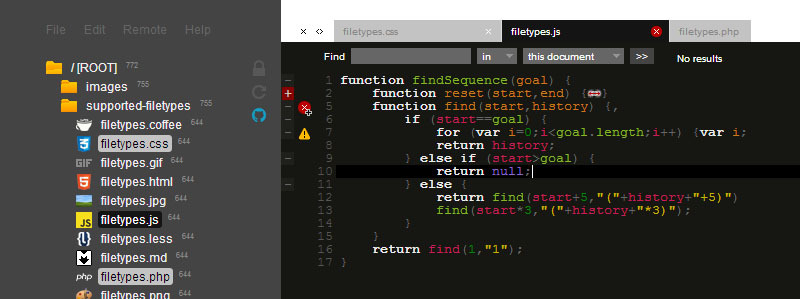
ICEcoder

これは単なるサンドボックスではなく、ブラウザの完全なオープンソースエディタです。 一般に、デスクトップバージョンがありますが、私の意見では、開発者はWebバージョンに最も注意を払っています。 ICEcoderは、HTML、CSS、LESS、SASS、JS、コーヒー、PHP、RonR、Python、C / C ++ / C#、Java、Lua、Rust、SQL、Markdown、合計60以上の言語をサポートしています! 機能:コード、Emmet、LiveReload、データベース、colopaker、diffツール、リンター、および多数の成功したインターフェイスソリューションを操作できます。 繰り返します-これはすべてブラウザにあります!
怠け者
おそらくコンテンツの遅延読み込みに最適なスクリプトです。 まず、非常に巧妙に記述されており、パフォーマンスの点で高速です。 第二に:画像、フレーム、その他のウィジェットで動作します。 第三:レスポンシブ画像のサポート、 picture 、 srcset 、および特別なデータ属性の認識。 まあ、すべてに加えて、インストールは可能な限り簡単です。正しい操作のためには、対応する要素のlazyloadクラスを指定するだけです。
Canman.js

(Ca)Node.jsおよびブラウザーのnvas(man)ipulation。 このライブラリを使用すると、Instagramのように、画像を使用してさまざまな操作を簡単に実行したり、フィルターを作成したりできます。 Tutorialzineからこのトピックに関する記事があります。
Caman('#my-image', function () { this.brightness(10); this.contrast(30); this.sepia(60); this.saturation(-30); this.render(); });
または
<img data-caman="brightness(10) contrast(30) sepia(60) saturation(-30)" data-caman-hidpi="/path/to/image@2x.jpg" src="path/to/image.jpg" >
群れ
Swarmは、オブジェクトをリアルタイムで同期し、オフラインで作業できるようにするNode.js用の等尺性リアクティブM-of-MVCライブラリです。
var Swarm = require('swarm'); var Mouse = Swarm.Model.extend('Mouse', { defaults: { name: 'Mickey', x: 0, y: 0 } }); module.exports = Mouse; // CommonJS
App.jsのモデルを見てみましょう。
// 1. create local Host var swarmHost = new Swarm.Host('unique_client_id'); // 2. connect to your server swarmHost.connect('ws://localhost:8000/'); // 3.a. create an object var someMouse = new Mouse(); // OR swarmHost.get('/Mouse'); // OR new Mouse({x:1, y:2}); // 4.a. a locally created object may be touched immediately someMouse.set({x:1,y:2}); // 3.b. This object is global (we supply a certain id) so we // may need to wait for its state to arrive from the server var mickey = new Mouse('Mickey'); // 4.b. ...wait for the state to arrive mickey.on('init', function () { // ...so we may touch it finally. mickey.set({x: 3, y: 4}); }); // 5. let's subscribe to the object's change events mickey.on(function (spec, val, source) { // this will be triggered by every state change, be it // local or remote console.log('event: ', spec.op(), val); // outputs: // set {x:3, y:4} });
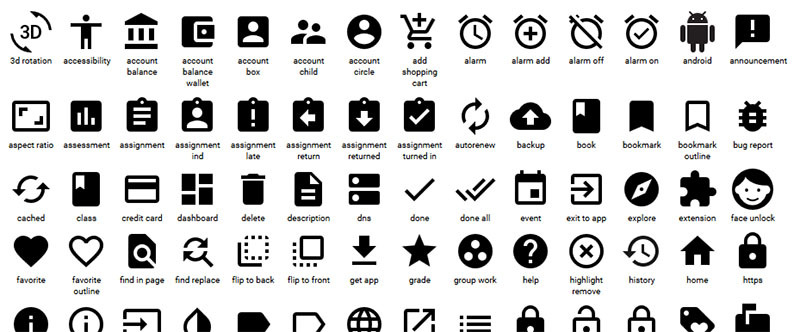
材料設計アイコン
2つのSVGサイズで、CSSスプライトとすべてのPNGサイズの携帯電話とWeb用のGoogleアイコンの膨大なコレクション。

Later.js
おそらく、スケジュールに従って繰り返しタスクを処理する最も簡単な方法です。
// fires every 2 hours on the first day of every month // and 8:00am and 8:00pm on the last day of every month // except in December var sched = later.parse.recur() .every(2).hour().first().dayOfMonth() .and() .on(8,20).hour().last().dayOfMonth() .except() .on(12).month(); // get the next 10 valid occurrences later.schedule(sched).next(10);
崇高なテキストのための最高のプラグイン
先週、STに最適なプラグインのセレクションを公開しました。 すべてのコメンテーターに感謝します。あなたのおかげで、ダイジェストはさらに有益になりました。 しかし、すでにそれを見た人のために、 Redditの同僚の推奨に従っていくつかの新しいプラグインがそこに登場したので、私はまだそれをもう一度見ることをお勧めします。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- AngularJSチュートリアル:包括的な10,000ワードガイド
- 他の人のコードをどのように使いますか?
- モバイルWebアプリのチェックリスト
- より良いJavaScript APIの設計
- シンプルだが柔軟なAPIを作成する技術
- CSS最終行:未亡人と孤児の管理
- レスポンシブメールデザインでスタックされた列の順序を設定する方法
- CSS3の音声サポートの概要
- ハイブリッドモバイルアプリ:Webテクノロジーでネイティブエクスペリエンスを提供する
- WebVTTのHTML5ビデオキャプションキュー設定
- Googleは、URLをスマートデバイスのビーコンとして使用するためのオープンな「物理Web」標準を公開しています
- PHPbrewとVirtPHPの使用方法
- CoinbaseのAPIを使用したビットコインとPHP-デモアプリ
- デザインパートナーを選択するための8つのコツ
- カードの並べ替えによる情報アーキテクチャの改善:初心者向けガイド
- アクセシブルなデザイン、異なる見方:色のコントラストのヒントとツール
- Eコマースで放棄されたショッピングカートを減らす
- asDesigned
彼らは国内のITリソースを次のように示し、示しています。
- Jonibologna.comで提供 されている CSS LiveのFlex Live Cheat Sheet
- 「APIを持たないサイトAPIを使用する方法は?」
- Aender Apartでオリジナルの FrontenderによるAxiomatic CSSとLobotomized Owls 。
- benjieによる JavaScript オブジェクトの 高度な 使用法
- リノリウムの JavaScriptイコライザー
- Forxによる 「WebプロジェクトでのCOMポートの使用」
- Bdadam.comで作成されたCSS Liveの「レスポンシブサイトでのWebフォントのクイックダウンロード」 。
- 「Backbone.jsのボーンを介したJavascriptソートの学習」
IDriukからの「アンダースコア解析」 - artzubの「leaflet.jsカードにリンクされたBlackHole.js」
- mudasobwaからの「数時間でChromeの拡張機能を作成する」
- Cherryoffによる 「Laravel用のパッケージの作成」
- 「Pythonista。 iOS用Pythonで書く” Snusmumrick97
- 「TypeScriptとバージョン2.0への道」 kichik
- 「SpiderMonkeyエンジンは、Google独自のテストでV8よりも優れていました」 by ilya42
- DreamWalkerの 「JQuery 3.0:Future Generations」
- Linux用の Yandex BrowserがBarakAdamaによって
最後に:
- HTML5はW3C推奨ステータスに達しました。
- 流星1.0
- Webfontloaderは、フォントのダウンロードを管理するためのライブラリです。
- 素晴らしいWPO (Webパフォーマンス最適化)。
- Synaptic.jsは、無料のアーキテクチャを備えたニューラルネットワークです(どのようなライブラリであるかはまだ理解できていなかったため、このテーマに関するコメントを読むのは面白いと思います)。
- Respimage - srcset属性が正しく機能するためのポリファイル 。
- Remarkable.jsは、高速で正しいMarkdownパーサーです。
- Pgweb -WebベースのPostgreSQLデータベースブラウザ。
- Reactable -React.jsの高速で便利なデータテーブル。
- Swarmizeは、The Guardianのジャーナリスト向けの情報管理システムです。
- 回路図 -人間向けのPythonデータ構造。
- Flaskbbは、Flaskフレームワークに基づいてPythonで書かれたフォーラムです。
- lwan-実験的でスケーラブルな高性能HTTPサーバー。
- Bootstrapの究極のガイド 。
- 画像データクリーナー -画像からEXIFデータを削除します。 最新のデバイスは、写真に多くの情報を記録します( 詳細 )。
- コード:デッキ -開発者向けの非常にクールなゲームカード。
前のコレクション(問題31)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。