
こんにちはユーザー名!
色知覚の生物学に関する大きな記事を書きたかったのですが、初心者/継続的なインターフェイスデザイナーのための単純なルールから始めることにしました。 残念ながら、大企業のすべての製品には色に関する有能な作品さえ存在しないため、このテキストは初心者を教育するだけでなく、この問題のすべての複雑さをより経験豊富なデザイナーに思い出させることを目的としています。 色覚異常の問題はこの記事ではカバーされていません。
色は、要素のバランスをとる方法です。
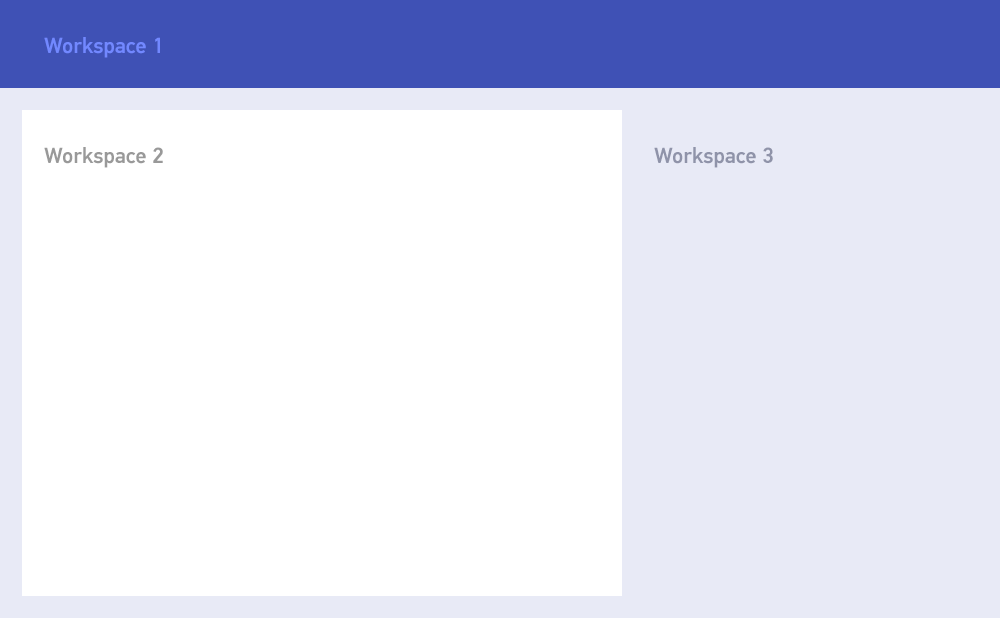
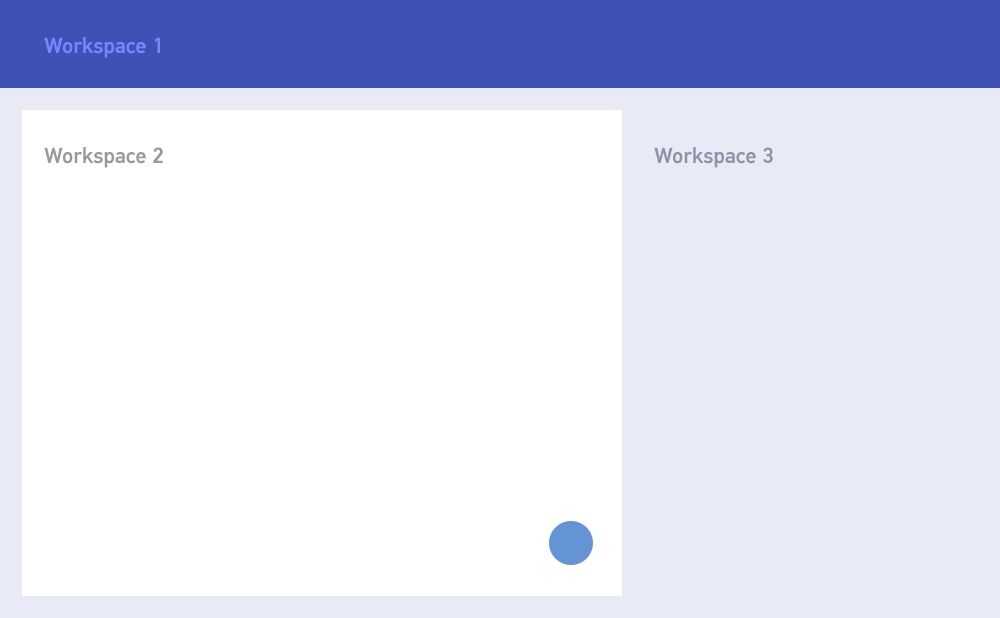
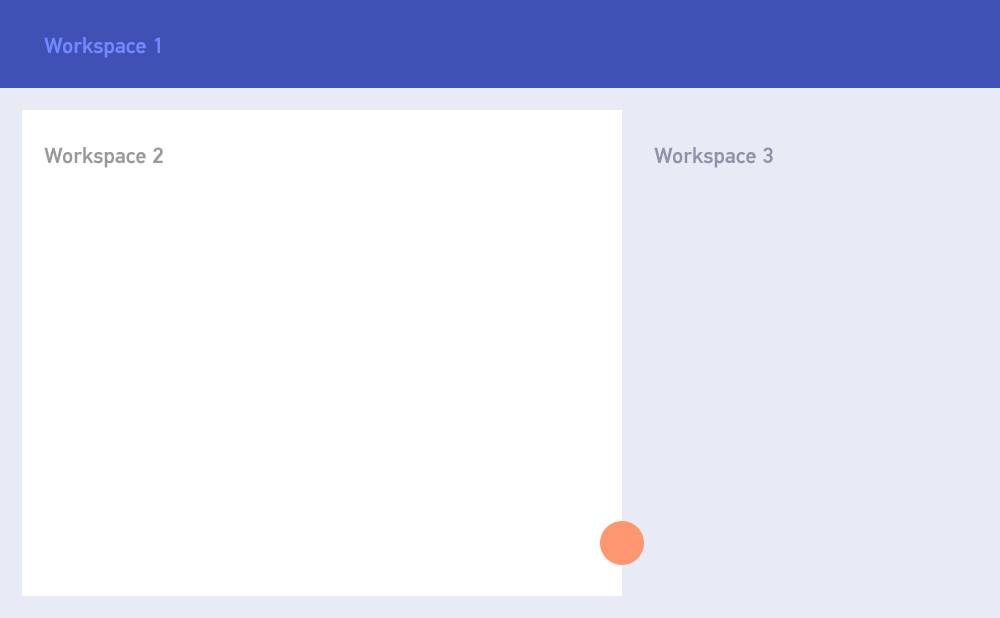
相互作用のシナリオを考えてインターフェイスを認識するとき、各段階で、ユーザーは画面を作業領域として見ることに注意する必要があります。

ほとんどのユーザーにとって、知覚の順序はワークスペースの番号付けとわずかに異なること、つまり、ワークスペース2→ワークスペース1→ワークスペース3が、ワークスペース2と3が明らかに1つのシナリオのメイン部分とセカンダリ部分として認識されることが特徴です。
ユーザーは、現在のワークスペースで作業している間、別のワークスペースにある要素を無視しようとします。必要な機能がどこかにあると無意識に想像しますが、意識的に「見えません」。 このことから、エリア内の要素は他のエリアと比較して同じ強度レベルにあると結論付けることができます。 例:

明らかに、最初のバージョンでは、最初に設定されたバランスが失われます。右側のリストアイテムは水平ヘッダーと競合します。 2番目のバージョンでは保存されます。主にワークスペース1ヘッダーに注意が向けられます
繰り返しになりますが、ユーザーがワークスペースを認識するための肯定的なシナリオを繰り返します。まず、グローバル要素を見つけ、次にその中の特定の機能を見つけます
意識的に選択した色のみを使用してください。
これは非常に多くのデザイナーの主な間違いです。 多くの場合、デザイナーが抽象的な概念に基づいて「確認」は緑、「キャンセル」は赤であるという要素に基づいた要素を取り上げる例を見ることができます。 このアプローチの明らかな制限に加えて、特定の緑色を使用した場合、厳密に定義された赤色しか使用できないことを誰もが理解していないという問題もあります。 ランダムな色はまったく存在しません。人間の目はわずかな違いを拾い上げることができ、無意識に常に色の不協和音を知覚します。 さらに、最新の画面のほとんどは色空間が非常に限られており、それらの不協和音は、たとえばキャンバス上よりもはるかに粗雑に見えることを覚えておく必要があります。
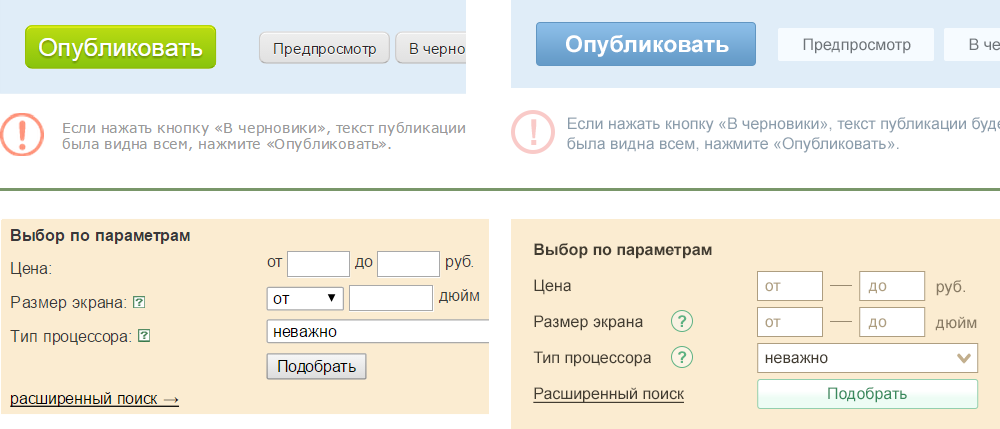
この関係のいくつかの例と修正:

テキストの色、入力のストロークの色、ボタンのストロークの色など、要素の単一のコンポーネントではないことに注意してください-これは整合性と調和を生み出します。 ボタンの色相は緑である必要はありません。緑である場合、偶然ではないことが重要です。
常に留意すべきいくつかの制限があります。
- 色付きの背景に黒とグレーのテキストを使用しないでください。 これは汚い感じを作成します。 ちなみに、白い背景では、すべての場合において、純粋な黒色を使用することもできます。
- 背景に鈍い灰色を使用しないでください。 レイアウトに少なくとも1つの色要素がある場合は、常にグレー要素をその陰で色付けする必要があります。
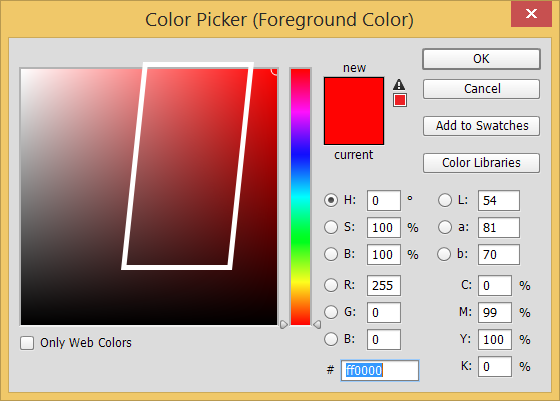
- カラーピッカーの右端を原色に使用しないでください。 以下は、クリアな色を選択するための許容範囲です(淡い色合いではありません):

ところで、特にブラウザの現在の開発を考えると、ウェブの色も強く推奨されていません。 Webカラーは値の最適化にすぎません;それらは驚くほど失礼で、あまり関係がありません。
Kuler、Lukeを使用してください!
インターフェースパレットの開発中は、 Kulerを常に開いておく必要があります(偶然、Adobeは色を変えて先日名前を変更しただけです)か、そのアナログです。 もちろん、4〜5個の対照的な色のパレットをプレミアムで作成できる色に対する感度が高い人もいますが、ほとんどの人はこの種のスキルを長年にわたって開発してきました。
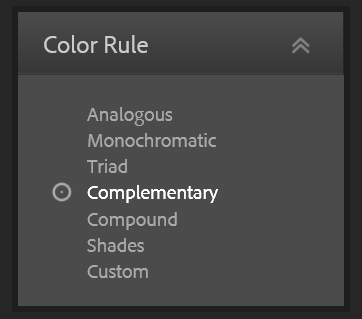
実際、メインの色を選択すると、次の色関係の規則によって操作のスペースがすぐに制限されます。

クーラーを使用するための推奨事項がいくつかあります。
- すでに選択されている原色に最適な2番目の色は、補色またはTriadの右側にあります
- メインカラーの「グレー」シェードはモノクロで選択する必要があります。コントラストのある色あせた背景はメインカラーの左側にありますが、通常は不透明度を下げるか、手動でグレーにする必要があります(デフォルトではアクティブになりすぎます)
- アクセントはトライアドの左側にあります
- 対照的なテキストの乾燥した暗い色合いは、通常、Compoundの左側にあります。
もちろん、上記のすべては額ではなく心でとられるべきです。 ほぼすべての色を正しく選択するには、原則として、トーンスライダーを移動する必要があります。 純粋な相対色は通常、タスクに対して十分ではない/過度に対照的です。
ちなみに、初心者のデザイナーにとっては、「色を作る」のではなく、Googleが提案するパレットを使用する方が良いでしょう。
コントラストを薄くする
人間の視覚は異なるコントラストの条件に非常によく適応できます。たとえば、静的コントラストは約100:1であり、動的コントラストは1.000.000:1に達する可能性があるため、要素内で下げることを恐れないでください。 この場合、コントラストの知覚は、サイクル(大まかに言うと、多色の要素)の減少とともに増加します。 現実の世界とは異なり、コンピューターインターフェイスはコントラストの非常に原始的な構造、少数の色、および要素の種類を持っています。 よく構築されたコントラストの良い例は、Facebookの現在のバージョンです。
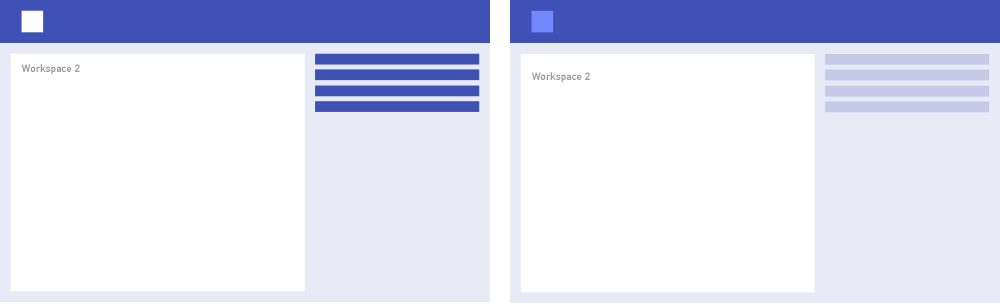
それにもかかわらず、領域間の光のコントラストはそれらをうまく分離することに注意してください。 視覚的には、遺伝さえも保持され(コメント領域は明らかに投稿の一般領域に属します)、これはストロークだけのメリットではありません。
自然にやる
単一の照明の「味」の感覚を作成する場合、インターフェイスのパレットが成功していることを示す良い指標。 これは、影の陰で飽和した自然なコントラストを使用することにより実現されます。 たとえば、アクセントとして寒さを暖かくすることは推奨されません。 これは不自然であり、自然界では起こりません。 赤の色が一致した青でさえ、青の赤よりも悪く見えます。

一つの強調
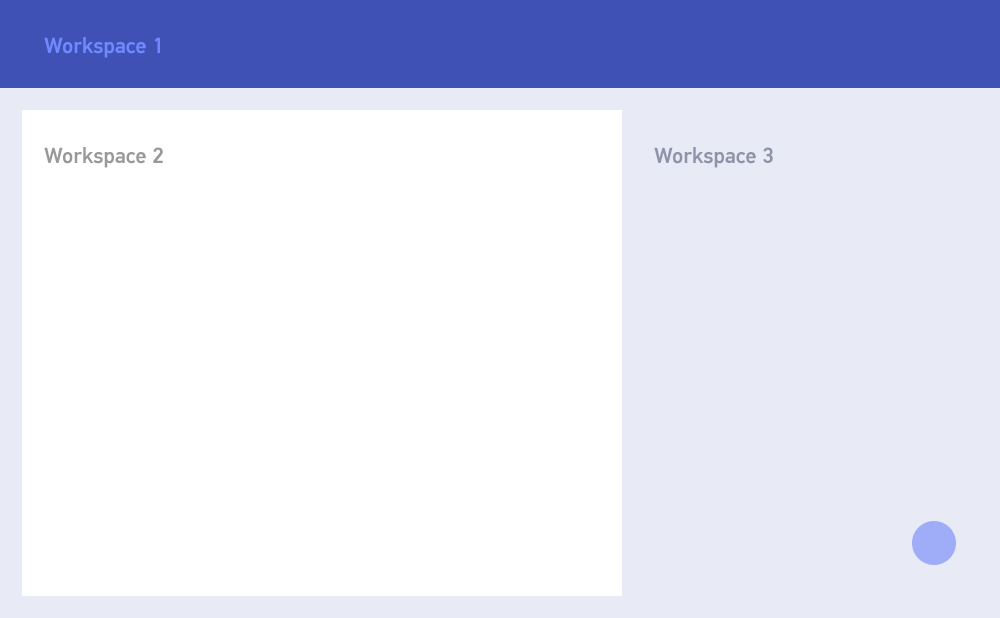
この推奨事項は、一般的なマーケティングからの推奨事項とも交差しています。ユーザーに1つの主なシナリオに明確に焦点を当て、残りのシナリオを明確に副次的にする必要があります。 ここから、教科書の行動を促すフレーズが続きます。 ただし、90%のケースでは、行動を促すフレーズはボタンであり、何らかの情報部分が先行していることを理解しておく必要があります。 つまり、簡単に見つけられるはずですが、最初に目立つことはありません。 これは、たとえば、小さな要素に明るいアクティブな色を使用することで実現されます。

ワークスペース2スクリプトの一部としての行動を促すフレーズ

ワークスペース3スクリプトの一部としての行動を促すフレーズ

別のスクリプトとしての行動を促すフレーズ。 帽子で同じ色にすることもできます
一般に、アカデミックペインティングでは、写真の中で最も視覚的な活動のポイントは1つだけであるという考えがあります。 2つの等しく明るい点がある場合、写真にはまったく強調がなく、これはおそらく風景または静物です。 ただし、対照的なワークスペースの使用など、特定のトリックがあります。

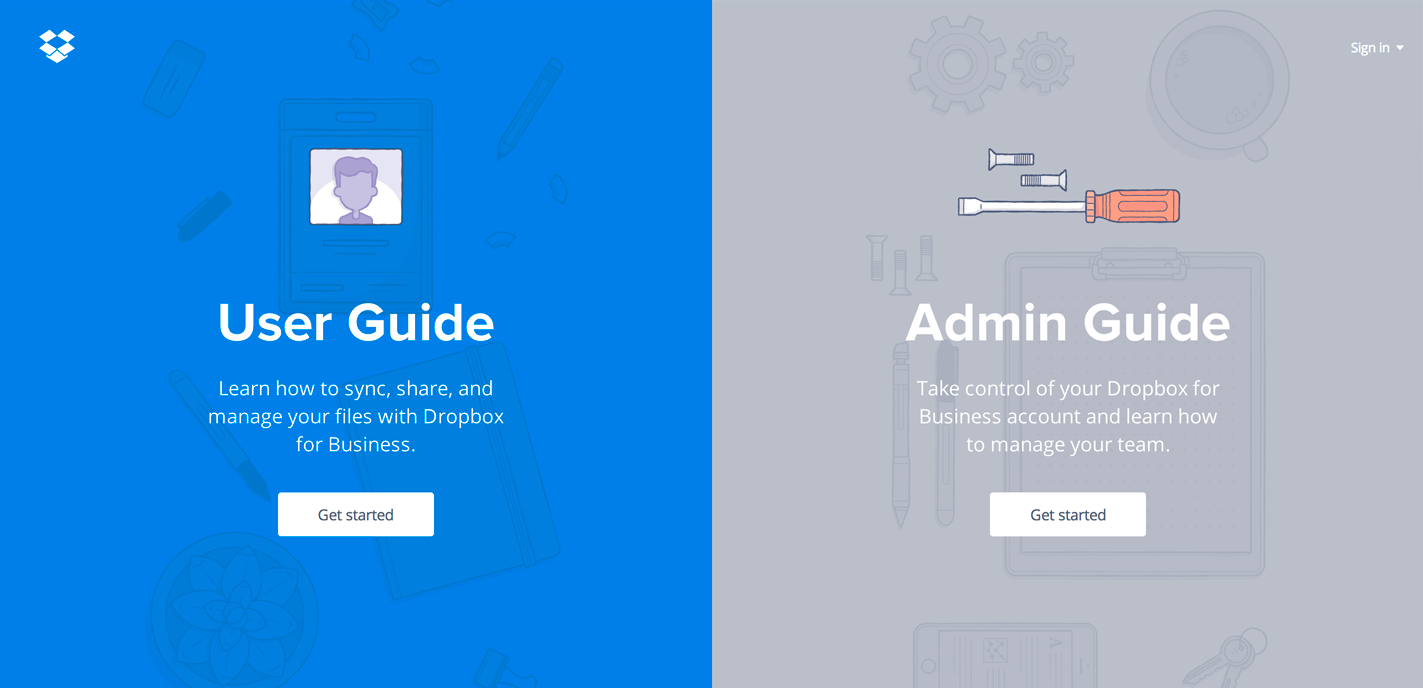
実生活の例。
これらは最も一般的な推奨事項であり、それに基づいてインターフェイスの適切なパレットを作成できます。 habrayuzersが望むなら、さらなる出版物でより具体的なケースを作成することができます。
PS貧弱なモニターや輝度が低下したモニターでは、例は不透明に見える場合があります。