
 ウェブ開発
ウェブ開発
 最新のFrontTalks 2014のレポートのビデオクリップが登場しました:
最新のFrontTalks 2014のレポートのビデオクリップが登場しました: - Fronteers 2014: Web Standardsコミュニティからの1日目と2日目のテキストブロードキャスト
- 中央に<center>要素があります
 WAI-ARIAロールを介したセキュアなHTML5セマンティックドメインWebアクセシビリティ
WAI-ARIAロールを介したセキュアなHTML5セマンティックドメインWebアクセシビリティ  Student Developer Pack -GitHub Student Toolkitがリリースされました
Student Developer Pack -GitHub Student Toolkitがリリースされました  レスポンシブメールテンプレートを作成する
レスポンシブメールテンプレートを作成する  3つの方法でコンテンツを切り替える:jQuery、JS、CSS
3つの方法でコンテンツを切り替える:jQuery、JS、CSS  サイト階層の中間ページ
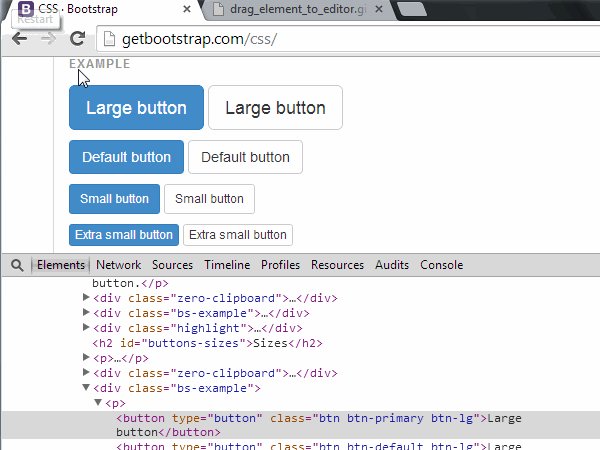
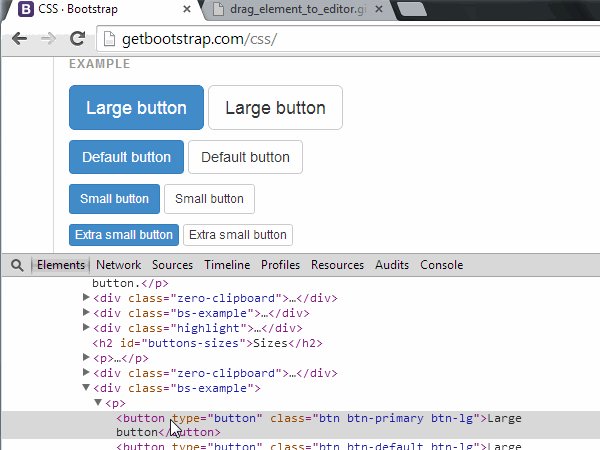
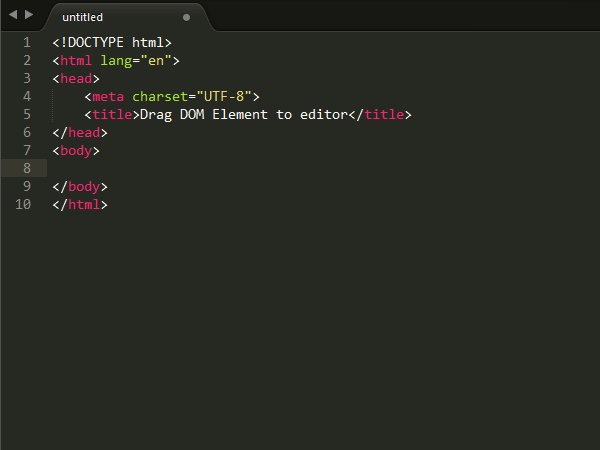
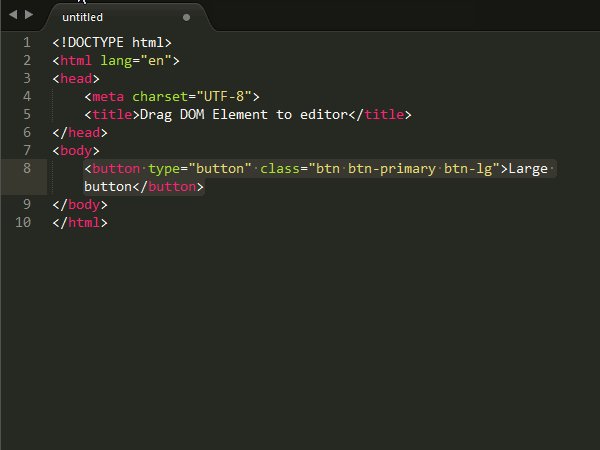
サイト階層の中間ページ  新世代の無料のコードエディター
新世代の無料のコードエディター  perfmap-ヒートマップを使用してページのパフォーマンスを視覚的に測定するためのブックマークレット
perfmap-ヒートマップを使用してページのパフォーマンスを視覚的に測定するためのブックマークレット

 デザイナー向けのレスポンシブ画像:HTML5画像要素
デザイナー向けのレスポンシブ画像:HTML5画像要素  DevTools Tips -Chrome開発者ツールを使用するためのアニメーションヒントブログ
DevTools Tips -Chrome開発者ツールを使用するためのアニメーションヒントブログ

 古いIEでのSVG画像のグレースフルフォールバック
古いIEでのSVG画像のグレースフルフォールバック  フロントエンド開発者からの仕様への賛辞
フロントエンド開発者からの仕様への賛辞  WordPress開発プロセスでGruntを使用する
WordPress開発プロセスでGruntを使用する
 CSS
CSS
 先日、CSSは20歳になりました。 Haakon Wiom Leeへのインタビュー: パート1 、 パート2
先日、CSSは20歳になりました。 Haakon Wiom Leeへのインタビュー: パート1 、 パート2 - ブレンドモードとそのフォールバック
- Sass vs. 少ない対 スタイラス
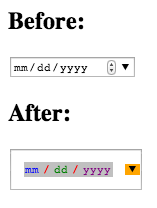
- フォームコントロールをスタイリングするための擬似要素のリスト

- さまざまなブラウザーに対応したHTML5スクロールバースタイル
 文字のCSSシェイプ
文字のCSSシェイプ  CSS URL Rewriter -CSSコードでURLを安全に書き換えるためのNodeユーティリティ
CSS URL Rewriter -CSSコードでURLを安全に書き換えるためのNodeユーティリティ  csstyle -SASSミックスインに基づく軽量の静的フレームワーク
csstyle -SASSミックスインに基づく軽量の静的フレームワーク  4ボール10スピナー:CSS3アニメーション
4ボール10スピナー:CSS3アニメーション  css:next-将来のCSS構文を今日使用する
css:next-将来のCSS構文を今日使用する  Gulpを使用したCSSスプライトの生成
Gulpを使用したCSSスプライトの生成  CSSは20歳です
CSSは20歳です  使用したことがない4つのSass機能
使用したことがない4つのSass機能  レスポンシブサイトに設計切り替えポイントを設定するいくつかの方法
レスポンシブサイトに設計切り替えポイントを設定するいくつかの方法  108バイトのCSSレイアウトデバッガー
108バイトのCSSレイアウトデバッガー  Sassで色の値を管理する
Sassで色の値を管理する  インスピレーションを得るためのさまざまなスタイルのツールチップ
インスピレーションを得るためのさまざまなスタイルのツールチップ  CSS Gradient Animator-アニメーション化されたグラデーションのCSS3コードを生成するサービス
CSS Gradient Animator-アニメーション化されたグラデーションのCSS3コードを生成するサービス  3Dサブスクリプションフォームフィールド
3Dサブスクリプションフォームフィールド - アクセシビリティを備えたCSSラジオスタイリング
- CSS三角トリミング画像
 Javascript
Javascript
 Sqimitive.js-フロントエンドプリミティブまたは「キャンディラッパーのないバックボーン」
Sqimitive.js-フロントエンドプリミティブまたは「キャンディラッパーのないバックボーン」  JavaScriptスコープについて知りたいことすべて(ただし、尋ねるのが怖かった)
JavaScriptスコープについて知りたいことすべて(ただし、尋ねるのが怖かった)  JavaScriptのクロージャー[パート2]
JavaScriptのクロージャー[パート2]  フロントエンドプロジェクトの自動テンプレート
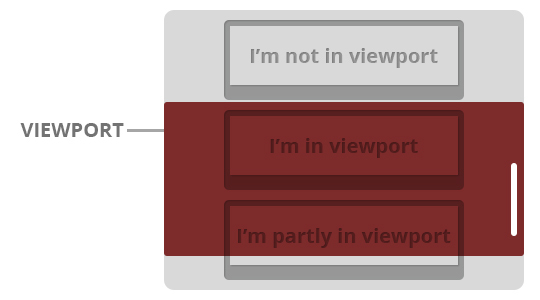
フロントエンドプロジェクトの自動テンプレート  jQuery.viewportまたは画面上のアイテムの検索方法
jQuery.viewportまたは画面上のアイテムの検索方法

- データセットとは何ですか? jQueryなしでデータ属性を介して要素にデータをバインドします。
 Javascriptチュートリアルのベストプラクティス、パート1
Javascriptチュートリアルのベストプラクティス、パート1  最初のjQueryプラグインの作成方法: パート1 、 パート2
最初のjQueryプラグインの作成方法: パート1 、 パート2 
 Remy Sharpコーディングライブ、約束の実装
Remy Sharpコーディングライブ、約束の実装  Mary Roseは、Front-Trends 2014でライブラリを使用せずにゲームをゼロから作成します
Mary Roseは、Front-Trends 2014でライブラリを使用せずにゲームをゼロから作成します  インタビューで出てくるいくつかのJavaScriptタスク
インタビューで出てくるいくつかのJavaScriptタスク  AngularJSのアプリケーション開発者の間で最もよくある10の間違い
AngularJSのアプリケーション開発者の間で最もよくある10の間違い  2014年にウェブから消えたJavaScript
2014年にウェブから消えたJavaScript  Browserifyを使用してJavascript APIをWebページに含める
Browserifyを使用してJavascript APIをWebページに含める  AngularJSアプリケーションのユニットテストの概要
AngularJSアプリケーションのユニットテストの概要  JavaScriptの完全なジェネレーターガイド(ES6)
JavaScriptの完全なジェネレーターガイド(ES6)  強力な機能を追加する軽量ES6機能
強力な機能を追加する軽量ES6機能  6to5-ソースマップを使用したES6コードからES5で読み取り可能なコードコンバーター
6to5-ソースマップを使用したES6コードからES5で読み取り可能なコードコンバーター  ECMAScript 6 Promises(2/2):API
ECMAScript 6 Promises(2/2):API  Meteor.jsを正しく学習する
Meteor.jsを正しく学習する  1行のコードでJavaScriptの詳細を学ぶ
1行のコードでJavaScriptの詳細を学ぶ  Polyfill.js -CSSポリフィルの作成を容易にするライブラリ
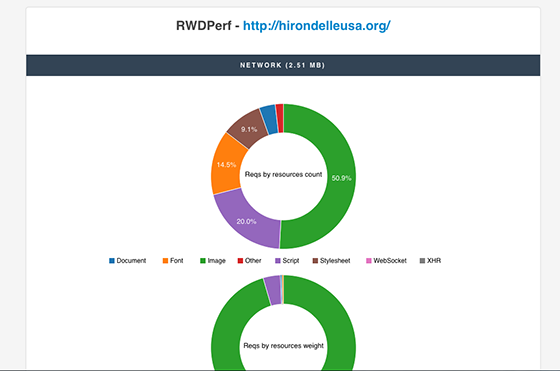
Polyfill.js -CSSポリフィルの作成を容易にするライブラリ  RWDPerf-レスポンシブサイトのパフォーマンステスト
RWDPerf-レスポンシブサイトのパフォーマンステスト

 Flyer.js -iFrame、フレーム、ウィンドウ間のメッセージ
Flyer.js -iFrame、フレーム、ウィンドウ間のメッセージ  悪夢 -Phantomjsの高レベル使用
悪夢 -Phantomjsの高レベル使用  $ .noUiSlider -jQuery範囲スライダー
$ .noUiSlider -jQuery範囲スライダー

 Sweet Alert -Javascriptの「アラート」の美しい代替品
Sweet Alert -Javascriptの「アラート」の美しい代替品  Raterater -Font Awesomeアイコンを使用した星評価用のクエリプラグイン
Raterater -Font Awesomeアイコンを使用した星評価用のクエリプラグイン 
 TurnDownForWhatJS-任意のWebサイトをディスコに変えるブックマークレット
TurnDownForWhatJS-任意のWebサイトをディスコに変えるブックマークレット
 ニュース
ニュース
 「Habrahabr」はギークタイムを表します
「Habrahabr」はギークタイムを表します - WHATWG HTML Living Standardにはブラウザサポート情報が含まれています
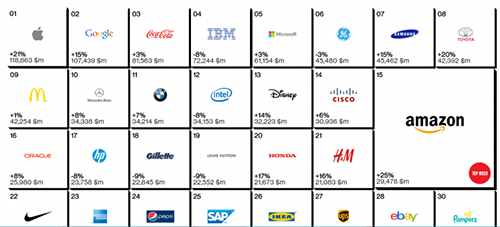
- Appleは再び最も高価なブランドです。 2014年の企業統計

 MicrosoftがSkypeインターフェースを変更しました:チャットは完全に異なります
MicrosoftがSkypeインターフェースを変更しました:チャットは完全に異なります  Imgurはgifvへの切り替えを提案しています:gifとして、より簡単に
Imgurはgifvへの切り替えを提案しています:gifとして、より簡単に - Googleは教育機関で安全な検索を実装しました
- アクティブなスマートフォンとタブレットの数は世界の人口を超えました
- Facebookが190億ドルのWhatsApp契約を締結
- マーク・ザッカーバーグは、WhatsAppを収益化する方法をまだ考案していないことを認めました
- シマンテックは2社に分割
- HPスプリット
- マイクロソフトは昨年、Samsung Androidデバイスで10億ドルを稼ぎました。
- AdobeはCreative Cloudモバイルアプリケーションの機能を大幅に拡張しました
- HTC二重露出プレゼンテーション-HTC Desire Eye and Re Camera
- HTC吸入ペリスコープチューブまたはREカメラのみ
- Business Insider:YahooがTumblrをYouTubeライバルに変えました
 FacebookがEthan Marcotte bukk.it GIFライブラリを30億ドルで購入
FacebookがEthan Marcotte bukk.it GIFライブラリを30億ドルで購入
ブラウザ
- 159修正されたChrome 38 Webブラウザーリリース
- Chrome / Chromium 38および39ベータ
- Androidデバイスの45%に深刻な脆弱性を持つブラウザーがあります
 JSジェネレーターやWebアニメーション管理など、開発者向けの新機能を備えたChrome 39ベータ版
JSジェネレーターやWebアニメーション管理など、開発者向けの新機能を備えたChrome 39ベータ版  知っておくべき7つの新しいGoogle Chrome機能
知っておくべき7つの新しいGoogle Chrome機能  Windows 10でのIEでのHTTP / 2サポートについて(およびSPDYをサポートしない理由)
Windows 10でのIEでのHTTP / 2サポートについて(およびSPDYをサポートしない理由)  Firefox開発者向けのChristian Heilmannのヒント:Shift + F2を押します-「csscoverage start」と入力してサイトを閲覧します。 ツールバーを閉じて、使用されなかったCSSセレクターを確認します。
Firefox開発者向けのChristian Heilmannのヒント:Shift + F2を押します-「csscoverage start」と入力してサイトを閲覧します。 ツールバーを閉じて、使用されなかったCSSセレクターを確認します。
興味深いデザインと機能を備えたサイト
- プレゼンスサイト
- 音楽グループのサイト
- Googleは映画「Interstellar」のプロモーションサイトを作成しました
 ニンジン - ニンジンのウェブサイト
ニンジン - ニンジンのウェブサイト  最小限のポートフォリオ設計の美しさ
最小限のポートフォリオ設計の美しさ  andy - wolf.at-非標準のアニメーション効果とナビゲーションへの興味深いアプローチを備えたサイト
andy - wolf.at-非標準のアニメーション効果とナビゲーションへの興味深いアプローチを備えたサイト  Destiny Planet View -Googleテクノロジーの力を活用したDestinyユニバースサイト
Destiny Planet View -Googleテクノロジーの力を活用したDestinyユニバースサイト  kikk.be-テーマ別デザインのウェブサイト
kikk.be-テーマ別デザインのウェブサイト
 設計
設計
 ハンバーガーのアイコン
ハンバーガーのアイコン  サイトのモバイルバージョンまたはレスポンシブデザイン?
サイトのモバイルバージョンまたはレスポンシブデザイン? - ジョナサン・アイブは怠け者と窃盗の競争相手を非難します
- ヴォーグ誌とジョニ・クインセのインタビュー:Apple、Cars、Personal Lifeについて
- Instagramをメモ帳と鉛筆に変える価値があるのはなぜですか
- インターネットが貧弱なデザインに貢献する理由とその対処方法
- 明らかなデザインが常に勝つ
- Avitoの再設計:ロシアの発表のメインサイトを再考する方法
- おしゃれなCDカバーデザイン
 Squarespace 7の印象的なデモンストレーション。
Squarespace 7の印象的なデモンストレーション。  テキストと ビジュアルコンテンツ:両方のスペースがない
テキストと ビジュアルコンテンツ:両方のスペースがない  ユーザーが検索フィールドを空白のままにすると...
ユーザーが検索フィールドを空白のままにすると...  ノルウェーの紙幣の再設計
ノルウェーの紙幣の再設計  古いグラフィックデザイナーから若いグラフィックデザイナーへの手紙
古いグラフィックデザイナーから若いグラフィックデザイナーへの手紙  Photoshopは今でもデザイナーにとって最良の選択肢です
Photoshopは今でもデザイナーにとって最良の選択肢です  Webデザイナー向けソーシャルメディアの概要
Webデザイナー向けソーシャルメディアの概要  感情的なデザインとアニメーション
感情的なデザインとアニメーション  Webデザインでのカラーフィルターの創造的な使用例
Webデザインでのカラーフィルターの創造的な使用例  Photoshop CC 2014 V2の新機能
Photoshop CC 2014 V2の新機能  LinkedIn Redesign Concept
LinkedIn Redesign Concept  まだ存在しないデビッドベッカムチームマイアミMLSチームの設計
まだ存在しないデビッドベッカムチームマイアミMLSチームの設計  Adobe Photoshopでオールセインツデーのピクセル化されたカボチャアニメーションを作成する
Adobe Photoshopでオールセインツデーのピクセル化されたカボチャアニメーションを作成する  Adobe Photoshopで手作りの要素を使用してデジタルコラージュを作成する
Adobe Photoshopで手作りの要素を使用してデジタルコラージュを作成する  クイックレッスン:Photoshopで金属表面の画像を作成する方法
クイックレッスン:Photoshopで金属表面の画像を作成する方法  イアコポ・ブルーノによる優れたタイポグラフィのブックカバーデザイン
イアコポ・ブルーノによる優れたタイポグラフィのブックカバーデザイン  インスピレーションのためのベクトルと看板の肖像画
インスピレーションのためのベクトルと看板の肖像画
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
- スキンおよびテキスタイル用の無料のPhotoshopスタイル
- 無料のレトロなスタイルの背景とカードテンプレート
 電子書籍:UX設計プロセスおよびドキュメントのガイド
電子書籍:UX設計プロセスおよびドキュメントのガイド  AllTheFreeStock.com-ビデオと写真
AllTheFreeStock.com-ビデオと写真  JPGおよびPNG形式の水彩絵の具の汚れの画像を使用した写真テクスチャ
JPGおよびPNG形式の水彩絵の具の汚れの画像を使用した写真テクスチャ  PSD Mocap近日公開ページ
PSD Mocap近日公開ページ  素晴らしいUIキット
素晴らしいUIキット  ベクトルのアイコンの小さなセット。
ベクトルのアイコンの小さなセット。  地図アイコンで200以上のベクトルアウトラインアイコン。
地図アイコンで200以上のベクトルアウトラインアイコン。  AI、EPS、SVG、アイコンフォントのベクトルヘリウムアイコンのセット
AI、EPS、SVG、アイコンフォントのベクトルヘリウムアイコンのセット  eps形式のベクトル秋アイコン
eps形式のベクトル秋アイコン  フラットなデザインのアイコン付きの5セット
フラットなデザインのアイコン付きの5セット  ダウンロード可能な40以上の装飾フォント:WMC 5 Free Font PackからCoolhand Lukeまで
ダウンロード可能な40以上の装飾フォント:WMC 5 Free Font PackからCoolhand Lukeまで  5つの最新フォント:アルカ・ムジュラからビッグ・ジョン/スリム・ジョーまで
5つの最新フォント:アルカ・ムジュラからビッグ・ジョン/スリム・ジョーまで
 おもしろい
おもしろい
 医学のロボット
医学のロボット  未来の7つの実験的インターフェース
未来の7つの実験的インターフェース  ドイツ人は、通常のプリンターで柔軟なタッチディスプレイを印刷する方法を発明しました
ドイツ人は、通常のプリンターで柔軟なタッチディスプレイを印刷する方法を発明しました - 人気のあるサービスやサイトの上位10の中国の類似物
- Googleストリートビューの撮影がUAEの砂浜に移動しました
- Appleの共同設立者Steve Wozniakからの9つの賢明なヒント
- Life After Microsoft:フォーブスの8つの事実、スティーブバルマーについて
- Product HuntおよびHacker Newsを使用して30日間で30万回の視聴を獲得する方法-有名な衣装プロジェクトケース
- マーク・ザッカーバーグ、ツイッター、アップルウォッチについての伝説的な投資家マーク・アンドリッセンへのインタビュー
- Gartner:2015年の10の主要ITトレンド
- Quoraに関するディスカッション:従業員がFacebook、Microsoft、Googleを離れる理由
- テスラD:4輪駆動、自動操縦、3秒から100 km / h
- テスラモーターズ:会社の歴史からの未知の事実
- 研究:インターネットトロル-本物の水仙、サディスト、サイコパス

 フラミンゴパブロ
フラミンゴパブロ
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。