この記事はループ内の3です。 ここには始まりと継続があります。
5〜6個以上のコントロールを含むGUIアプリケーションを構築する場合、親コントロール内での正しい配置と配置の制御の問題が発生します。
この問題を解決するには、いくつかのアプローチがあります。 Silverlightは、WPFからレイアウトを使用するオプションを継承しました(レイアウトと呼ばれることもあり、さらに悪い場合もあります)。 レイアウトシステムの柔軟性により、コンポーネントのサイズを配置および制御するための絶対的な方法と相対的な方法の両方を組み合わせて、コントロールの派手な組み合わせを作成できます。
Silverlight2の現在のベータバージョンには、ほぼすべてのタスクを解決できる3つのレイアウトコンポーネントが含まれています。
-キャンバス
-スタック
-グリッド
コンテナにコントロールを配置すると、多くの場合、追加のプロパティ(添付プロパティ)が追加され、その配置をより柔軟に構成できるようになります。
小さな余談:一部の用語(添付プロパティ、レイアウトなどを含む)の正しい翻訳がわかりません。 そのため、私はロシア語の類似物を取り上げました。これは私にとって最も適切だと思われ、最初の使用時には英語版を示します。 誰かがより良いオプションを提供する場合-私は非常に感謝します。
キャンバス
原則として、おそらく最も簡単なレイアウトマネージャーです。 子コンポーネントの内部での絶対配置を許可し、左上隅の座標をピクセル単位で設定します。 また、「Z-index」内のオブジェクトの順序を変更することもできます。つまり、「何が何の上にあるか」を判断できます。
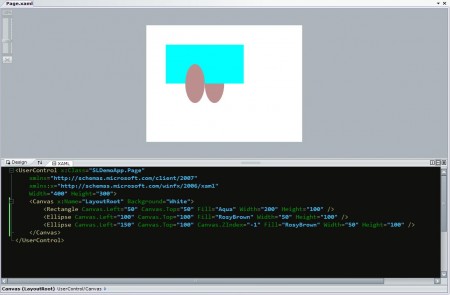
この場合の簡単な例を次に示します。
<UserControl x:Class = "SLDemoApp.Page"
xmlns = "http://schemas.microsoft.com/client/2007"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
幅= "400"高さ= "300">
<Canvas x:Name = "LayoutRoot" Background = "White">
<Rectangle Canvas.Left = "50" Canvas.Top = "50" Fill = "Aqua"幅= "200"高さ= "100" />
<Ellipse Canvas.Left = "100" Canvas.Top = "100" Fill = "RosyBrown"幅= "50"高さ= "100" />
<Ellipse Canvas.Left = "150" Canvas.Top = "100" Canvas.ZIndex = "-1" Fill = "RosyBrown"幅= "50"高さ= "100" />
</キャンバス>
</ UserControl>

キャンバスに3つのコントロールを配置しました。 長方形と2つの楕円、およびそれらの追加プロパティCanvas.LeftとCanvas.Topは、親コントロールを基準にした左境界線と上境界線の座標を指定します。 3番目の楕円では、Canvas.ZIndexプロパティを-1に設定します。これにより、「兄弟」とは異なり、長方形の「下」にあることになります。
スタックパネル
StackPanelは、同じタイプの多数の要素を自動的に配置するのに非常に便利です。 彼は、あなたが名前から簡単に理解できるように(そしてさらに簡単に-写真から)、子供をきちんとした縦列または横列に置くことに従事しています。 原則として、一つの小さな例は千語に値するので、それ以上苦労することなく、私はそれをもたらします。 これがコードです。
<UserControl x:Class = "SLDemoApp.Page"
xmlns = "http://schemas.microsoft.com/client/2007"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
幅= "200"高さ= "300">
<StackPanel x:名前= "LayoutRoot"背景= "白">
<Button Margin = "5" Content = "Button1" />
<Button Margin = "5" Content = "Button2" />
<Button Margin = "5" Content = "Button3" />
<Button Margin = "5" Content = "Button4" />
</ StackPanel>
</ UserControl>
対応するレイアウトは次のとおりです。

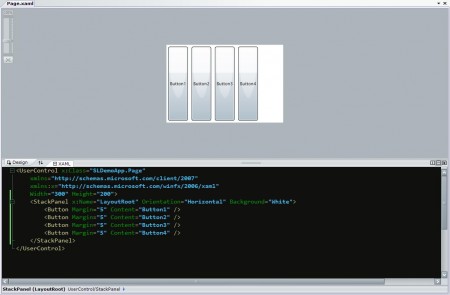
コントロールの水平配置の2番目のオプションを次に示します。
<UserControl x:Class = "SLDemoApp.Page"
xmlns = "http://schemas.microsoft.com/client/2007"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
幅= "300"高さ= "200">
<StackPanel x:Name = "LayoutRoot" Orientation = "Horizontal" Background = "White">
<Button Margin = "5" Content = "Button1" />
<Button Margin = "5" Content = "Button2" />
<Button Margin = "5" Content = "Button3" />
<Button Margin = "5" Content = "Button4" />
</ StackPanel>
</ UserControl>
これは見た目です。

これらの例で言及する価値があるのは、非常に便利なMarginプロパティです。これにより、レイアウトマネージャーに配置するときに要素を選択するインデントを設定できます。
グリッド
グリッドは、Silverlight 2でデフォルトで使用される3つの基本的なレイアウトマネージャーの中で最も複雑です。 一部はHTMLテーブルに似ており、一部はJavaのGridLayoutで、一部は何にも似ていません。 例を見ることから始めて、それを骨で分解してみましょう。
これがソースコードです。
<UserControl x:Class = "SLDemoApp.Page"
xmlns = "http://schemas.microsoft.com/client/2007"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
幅= "300"高さ= "300">
<Grid x:Name = "LayoutRoot" Background = "White" ShowGridLines = "True">
<Grid.RowDefinitions>
<RowDefinition Height = "20" />
<RowDefinition Height = "*" />
<RowDefinition Height = "25" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "100" />
<ColumnDefinition幅= "50" />
<ColumnDefinition Width = "*" />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column = "0" Grid.Row = "0" Fill = "Coral" RadiusX = "15" RadiusY = "15" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "DarkMagenta" Margin = "5" />
<Rectangle Grid.Column = "1" Grid.Row = "2" Grid.ColumnSpan = "2" Fill = "LightSkyBlue" />
</ Grid>
</ UserControl>
このようになります。

順番に行きましょう。
Trueに設定されたShowGridLinesプロパティは、アプリケーションの設計時に非常に役立ちます。これは、テーブルの行を表示し、ナビゲートしやすくするためです。 次に、このプロパティを無効にすることをお勧めします。ほとんどの場合、美しさが追加されないからです:)。
その後、将来のテーブルの行と列を記述する必要があります。 この目的のために、特別なセクション<Grid.RowDefinitions>と<Grid.ColumnDefinitions>が割り当てられ、それぞれ行と列を担当するレコードが含まれます。 例にあるように、その形式は非常に単純です。 主な属性は高さと幅です。 特定の数字が指定されている場合、これはピクセル単位の絶対サイズです。 「*」は「すべての空きスペースを占める」ことを意味します。 相対的なサイズを設定することもできますが、それについては別の時間に設定します。
テーブルの「レイアウト」の説明の後、要素を配置できます。 また、「バインド」属性も定義します。 Grid.Rowは、コントロールが配置される行、それぞれGrid.Column、列を設定します。
必要に応じて、Grid.ColumnSpanプロパティとGrid.RowSpanプロパティを使用して、複数のセルを「占有」できます。
要するに、Silverlightの主要なレイアウトコントロールについてです。 本当に柔軟で便利なUIを構築するには、もちろん、それらを組み合わせて組み合わせる必要があります。 しかし、次回は便利な例を使用してこれについて説明します。