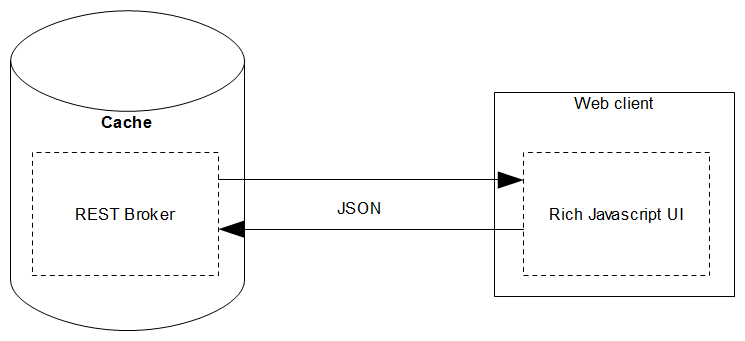
簡単にするために、このようなアプリケーションのスキームは次のとおりです。

図からわかるように、JSON形式を使用するRESTブローカーを使用してデータが交換されます。 したがって、CachéはJSON形式のデータを受信するためにのみ使用され、Javascript UIライブラリによって処理されます。 これにより、サーバーのビジネスロジックとユーザーインターフェイスを完全に分離できます。 必要に応じて、ユーザーインターフェイスを静的なHTMLページに配置して、アプリケーションのパフォーマンスを向上させることができます。 このアプローチは、インターフェースの設計にも大きな利点をもたらします。インターフェース開発者は、Cachéを知る必要はなく、サーバーから取得したJSONデータのみが必要です。
このアプローチの最も単純な実装に移りましょう。 これを行うには、最も単純なRESTブローカーを作成します。 新しいクラスを作成し、それを%CSP.RESTから継承します 。
クラスUser.DataGateway Extends%CSP.REST
{
XData UrlMap
{
< ルート >
< Route Url = "/ get" Method = "GET" Call = "GetData" />
</ ルート >
}
ClassMethod GetData() As%ステータス
{
「こんにちは」と 書く
$$$を終了OK
}
}
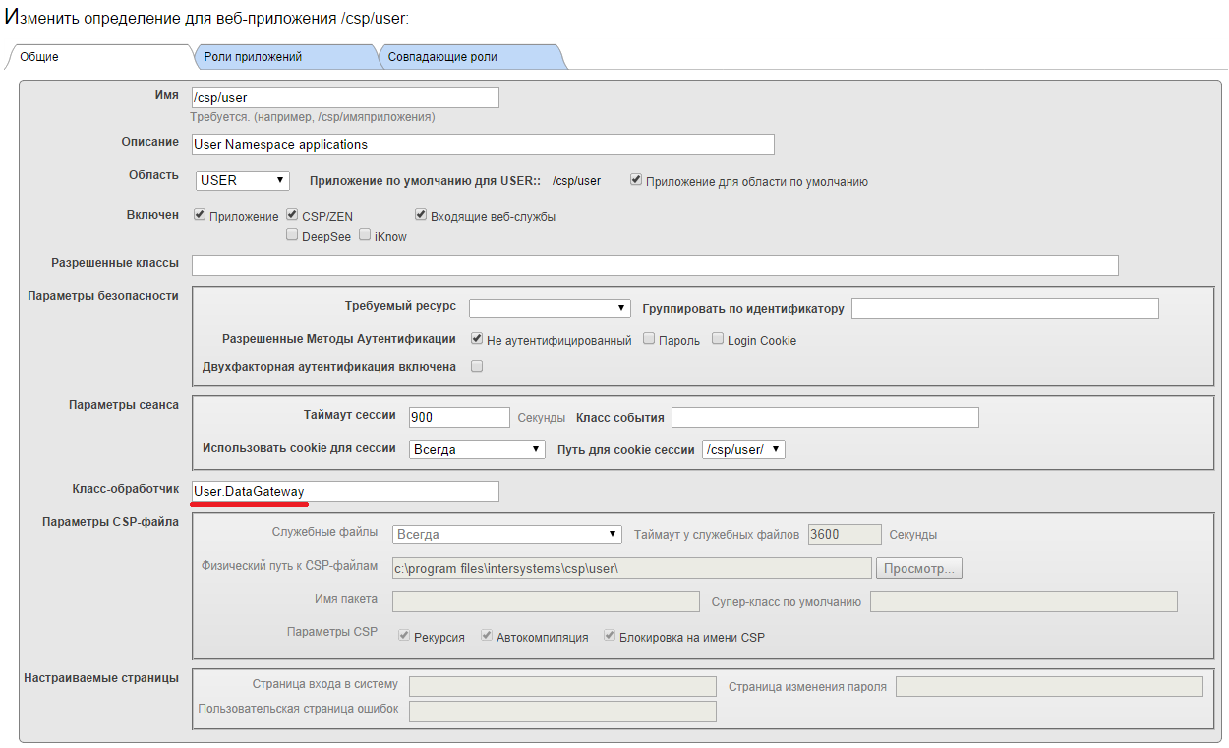
ブローカーが機能するには、Webアプリケーションを構成する必要があります。 管理ポータルで、[システム管理]> [セキュリティ]> [アプリケーション]> [Webアプリケーション]に移動し、アプリケーション(この例では「/ csp / user」)を変更します。 ハンドラクラスフィールドで、新しく作成されたUser.DataGatewayクラスを指定します。

すべてが正しく構成されている場合、アドレスhttp:// localhost:57772 / csp / user / getに移動すると、テキスト「hello」が表示されます。 次に、メソッドを変更して、クラスの任意の静的メソッドを参照できるようにします。 これを行うには、関数$ CLASSMETHODを使用します。
ClassMethod GetData() As%ステータス
{
//クロスドメインリクエストが機能する例が必要です
%responseを行い ます。 SetHeader ( "Access-Control-Allow-Origin" 、 "*" )
//クラス名とメソッド名を取得します
クラス = %requestを 設定し ます。 Get ( "クラス" 、 "" )
if ( class '= "" ) {
set method = %request 。 Get ( "メソッド" 、 "" )
if ( method '= "" ) {
{
//クラスメソッドを実行します
do $ CLASSMETHOD ( クラス 、 メソッド )
} catch err {
errを 書き ます。 AsSystemError ()
}
}
}
$$$を終了OK
}
RESTブローカーの動作をテストするには、組織を記述する単純なクラスを作成します。
クラスUser.GridDemo Extends%Persistent
{
プロパティ コード As%String ;
プロパティ NameFull As%String ;
プロパティ NameShort As%String ;
ClassMethod InitDemoData()
{
set o = ##クラス ( User.GridDemo )。 %新規 ()
oを 設定し ます。 コード = "001"
oを 設定し ます。 NameFull = "組織1"
oを 設定し ます。 NameShort = "Org 1"
やる %保存 ()
set o = ##クラス ( User.GridDemo )。 %新規 ()
oを 設定し ます。 コード = "002"
oを 設定し ます。 NameFull = "組織2"
oを 設定し ます。 NameShort = "Org 2"
やる %保存 ()
「完了」と 書く
}
}
リンクhttp:// localhost:57772 / csp / user / getをたどっていると、Class = GridDemo&method = InitDemoDataになり 、「Done」が表示されます。 そこで、GridDemoクラスのInitDemoDataメソッドを呼び出しました。 次に、グリッドのjsonを形成するメソッドを追加しましょう(この場合、dhtmlxグリッドを使用する形式が考慮されます)。
ClassMethod GetGridData()
{
//すべてのデータを選択
set sql = ## class ( %SQL.Statement )。 %新規 ()
st = sqlを 設定し ます。 %準備 ( "select * from GridDemo" )
if ( st '= 1) {
「%Prepare failed」 、 $ System .Statusを書き込み ます。 DisplayError ( st )
やめる
}
rset = sqlを 設定し ます。 %実行 ()
if ( rset 。 %SQLCODE '= 0) {
「クエリエラー:」 、 rsetを 書き込み ます 。 %SQLCODE 、 "" 、 rset 。 %メッセージ
やめる
}
// jsonをビルドします
set json = "{" "rows" ":["
一方、 rset 。 %Next () {
set json = json _ "{" "id" ":" _ rset 。 Id _ "、" "data" ":["
json = json _ "" "" _ rsetを設定し ます。 コード _ "" "、" "" _ rset 。 NameFull _ "" ""
set json = json _ "]}、"
}
//最後にあるコンマがある場合は削除します
len = $ length ( json )を設定します
if ( $ extract ( json 、 len 、 len )= "、" ) set json = $ EXTRACT ( json 、1、 len -1)
set json = json _ "]}"
JSONを 書く
}
次に、 localhostで 57772 / csp / user / get?Class = GridDemo&method = GetGridDataデータをJSON形式で表示する必要があります。
{ "rows": [ { "id": 1, "data": [ "001","Organization One" ] },{ "id": 2, "data": [ "002","Organization Two" ] } ] }
この記事では、JSONの正しい構成だけでなく、セキュリティの問題も扱っていないことに注意してください。 これらの方法は、アプリケーションの設計とユーザーインターフェイスの構築へのアプローチの実例として提示されています。 つまり、データ指向のメソッドのみを呼び出し、各メソッドのユーザー権限を個別にチェックできるように、クラスメソッドへのアクセスを制限する必要があります。
データを含むJSONを受け取った後は、ユーザーインターフェイスを使用してページを記述するだけです。 これを行うには、dhtmlxライブラリー(または、Sencha Ext JS、JQuery UIなど、送信JSONの形式を変更するだけ)を使用します。
<!DOCTYPE html> <html> <head> <title>Grid Demo</title> <link href="js/dhtmlxw/dhtmlx.css" rel="stylesheet"> <script src="js/dhtmlxw/dhtmlx.js"></script> <script src="js/jquery-1.10.2.min.js"></script> <script language='javascript'> var g = null; var l = null; $(document).ready(function (){ l = new dhtmlXLayoutObject(document.body, '1C'); g = l.cells("a").attachGrid(); l.cells("a").setText("Grid Demo"); g.setImagePath("/js/dhtmlxw/imgs/"); g.setHeader("Code,Full Name,Short name"); g.setColumnIds("Code,NameFull,NameShort"); g.attachHeader("#text_filter,#text_filter,#text_filter,#text_filter"); g.setInitWidths("120,*,200"); g.setColAlign("center,left,left,left"); g.setColTypes("ro,ro,ro,ro"); g.setColSorting('str,str,str,str'); g.init(); $.getJSON( "http://localhost:57772/csp/user/get?class=GridDemo&method=GetGridData&table=GridDemo", onDataLoaded); }); function onDataLoaded(data) { g.clearAll(); g.parse(data,'json'); } </script> </head> <body style="height:600px"> </body> </html>
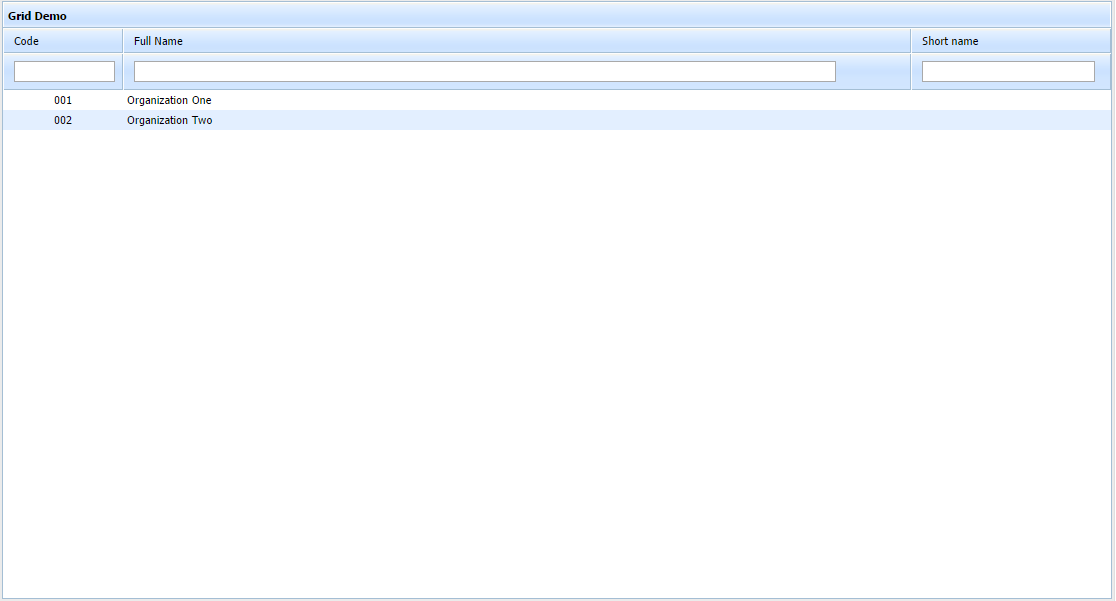
サーバーリクエストの場合、この例ではJQueryメソッド-getJSONを使用します。その後、onDataLoadedコールバックで、データがグリッドに転送されます。 すべてが正しく行われると、データグリッドが表示されます。

おわりに
この記事では、RESTテクノロジーを使用してCachéサーバーと対話する方法の1つを検討しました。 静的メソッドにアクセスするための汎用メカニズムが作成されました。 これを使用して、データを含むJSONが生成され、UIライブラリを使用してクライアントで処理されます。
この記事は検証していません。
- RESTを使用してクラスにアクセスするときのセキュリティ(ユーザー権利、Webメソッドの命名)。
- 正しいJSONの生成(zconvert、%ZEN.Auxiliary.jsonSQLProviderなど)。
- 高度なユーザーインターフェイス(レイアウト、タブ、ツリービューなど)の形成。
この記事で使用されている例は、 ここからダウンロードできます。