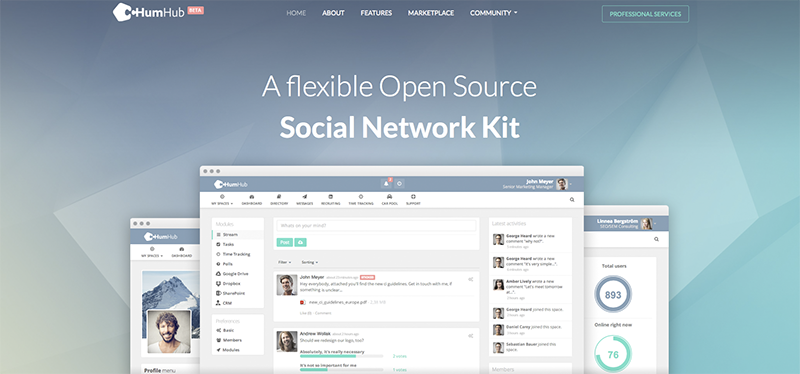
フムブ

Yiiで構築されたオープンなソーシャルネットワークは、 ディアスポラの価値ある類似物です。 開発者は一般的に、これは簡単で生産的なチームワークのためのツールを提供するフレームワークであると言います。 柔軟なモジュラーシステムと多数のプラグイン:メモ、タスクマネージャー、カレンダー、投票、郵送など。HumHubも非常に美しいです。 クールでモダンなインターフェース、非同期性、ツールチップ、その他の詳細。
インパルス

洗練された物理学による見事なJSアニメーション。 このライブラリは、モバイルインターフェイス向けに調整されています。 例では、 iOS、Android、およびWPでおなじみの多くのクールなエフェクトが表示されます。 もう何を書けばいいのかわからない、本当に見る必要がある。 また、コードの観点から見ると、すべてが「アニメーションライブラリ」の典型です。
ピウィク

Yandex MetricsまたはGoogle Analyticsの代替として実際に使用できる強力なオープンソース分析ツール。 有益なグラフ、多くのメトリック、多数のパラメーター、目標、その他のニーズ。 このサービスのインストールは非常に簡単です。ほとんどの一般的なCMSにはプラグインがあります。 このシステムには独自の市場と広範なコミュニティがあります。 Piwikは、Wikimedia、Forbes、T-mobile、Sharpなどの大規模プロジェクトで使用されています。
Jsfmt

人気のあるストリーミング音楽サービスRdioの開発チームによる、小さくて便利なツール。 Jsfmtを使用すると、JSファイルを検索、フォーマット、および一括変更することができます。
# reduce underscore.js `source.js`. jsfmt --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js # , . jsfmt --write=true --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js # 'source.js' node. jsfmt --rewrite="x % y -> ((x % y) + y) % y" source.js | node
また、コードをスタイルガイドに準拠しているかどうかを確認するには、 JSCSに勝るものはありません。
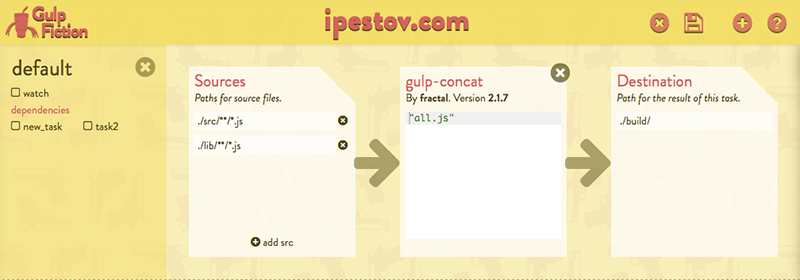
ガルプフィクション

gulpファイルを生成するための便利なオンラインサービス。 タスクの名前、ソースファイルと最終ファイルのパスを指定し、もちろんプラグイン自体を選択します。これはリアルタイムで検索されます。
ミトロ

Mitroは優れたパスワードマネージャーであり、ブラウザーの拡張機能です。 プロジェクトは完全に無料で動作します(クライアントとサーバー)。 Webからのすべてのパスワードを記憶し、パスワード自体を転送することなく、同僚、フリーランサーにサービスへの一時的なアクセスを許可します。 ユーザーフレンドリーなインターフェースを備えた、安全でシンプルで多用途の製品。 「Stackoverflow、Google Ventures、Essence、Fitocracy、Architizetに信頼されています。」
ImageOptim CLI
このユーティリティは、3つのプログラムImageOptim 、 ImageAlpha 、およびJPEGminiの最適化を一度に自動化します。 ただし、マイナス点が1つあります。これらのツールはすべてMac用に作成されているため、ImageOptim CLIはWindowsおよびLinuxでは動作しません。 テスト結果から判断すると、これはほとんど議論の余地のない勝者であり、 Kraken.ioに劣る場合もあります。 しかし、最適化の違いは平均して数パーセントです。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- ウェブサイトの速度最適化の初心者向けガイド
- 出版社は本当に「モバイルファースト」を考えるべきですか?
- サービスとしてのポリフィル
- Unicode範囲
- HTML5 Canvasを使用した高性能マップインタラクション
- より良いマップインタラクションのための空間データ構造
- レスポンシブ画像の組み込みブラウザサポート
- ラジコンWebデザイン
- theguardian.comでのSassコード品質の改善
- CSSパフォーマンスツーリング
- TrelloでCSSを構築する方法を改善する
- CSS監査:コードの確認
- SMILを使用したSVGアニメーションの紹介
- SVG光源フィルターの概要
- 5典型的なJavaScriptインタビュー演習
- JavaScriptを使用してスタイルシートにルールを追加する
- 速度指標:別の方法でページの読み込み時間を測定する
- より良い製品、より強力なチーム、より幸せなクライアントのためのプロトタイピング
Habrの発言と表示:
- lamermanによる 「YandexプロダクションでのGoの体験」
- printfによる「小さなビデオゲームに関する投稿」
- Badooの 「カンファレンスDevConf 2014のビデオレポート」
- 「後方互換性サポートを備えたAPIを適切に開発する方法。」 Yandex Workshop» 忘れられた
- ヴィンテージによるコード作成の原則
- pofigizmによる 「Googleによるポリマー実装のWebコンポーネント」
- 「最小限の労力でWebブラウザでビデオチャットを行います」
- 「1ページに複数のWebカメラからのビデオ出力」 by abaddon65
- 「チーム開発のためのAngularJS太字スタイルガイド: パート1 、 パート2 」 uoziod
- 「JavaScriptのトランスデューサ。 パート1 、 パート2 」
「Kefir.jsはJavaScriptの関数型リアクティブプログラミング(FRP)の新しいライブラリです」 Pozadi氏 - 「Laravel 5の新機能は? „ キュビストから
- jrrによる「Arr.js:標準配列のイベント」
- Fyodorov2000による「大画面時代のインターフェースの設計」
最後に:
- XSSの可能性は、PHPプログラマーの数に反比例します。 (本「JavaScriptでのシュルレアリスム」 )

- H2Oは、おそらくNginxの2倍の速度のHTTPサーバーです。
- Awesome-svg -SVGのあらゆる種類のクールなもののコレクション。
- Express Admin -Node.js用のMySQL、MariaDB、SQLite、PostgreSQL管理パネル。
- Tuktukは、シンプルで強力なRWDフレームワークです。
- Z.js-コンテンツをバイナリコードに変換し、それによりコンテンツを非表示にします。
- PathFinding.js-ゲーム形式でパスを検索します。
- Bumpkitは、Web Audio APIのライブラリです。
- Multi-Screen.js-全画面スライドショーを作成するためのjQueryプラグイン。
- ソブリンは、独自のAnsibleベースのクラウドです。
- WP非同期タスク-TechCrunchからのプラグイン同期( 詳細 )。
- Anbuは、Laravel PHPフレームワークのプロファイラーです。
- PHP Webshells- 「一般的なphp webshells」。
- PapaParseはNode.js用の強力なCSVパーサーです。
- Lowdb -Node用のフラットJSONファイルデータベース。
- Strider-CD- 「オープンソースの継続的統合および展開サーバー」。
- Pyston -DropboxチームのJIT for Python。
- プロファイリング-Pythonでのインタラクティブなプロファイリング。
- Textract-テキストおよびさまざまなドキュメントを抽出します。
- 言語学者-Ruby「言語学者」。
- Dockerの練習は、インタラクティブなDockerチュートリアルです。
- PolymerThemes-ポリマーの無料テーマとテンプレート。
- React Components - Reactコンポーネントのディレクトリ。
- Shout-自己ホスト型Web IRCクライアント

前のコレクション(問題28)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。