
 ウェブ開発
ウェブ開発
 コード作成の原則
コード作成の原則  静的サイト:チューニングと最適化
静的サイト:チューニングと最適化  入力-プログラミング用の新しいフォント
入力-プログラミング用の新しいフォント

 GoogleのPolymer実装のWebコンポーネント
GoogleのPolymer実装のWebコンポーネント - HTML5はほぼW3Cの推奨事項です
 StackOverflowが新機能を導入:JS / HTML / CSSローンチスニペット
StackOverflowが新機能を導入:JS / HTML / CSSローンチスニペット

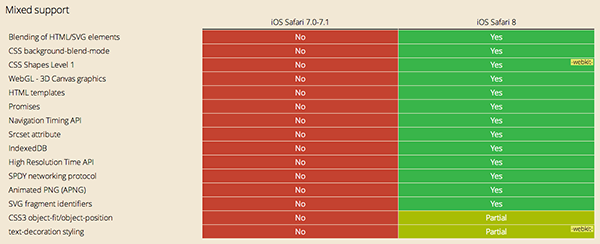
 iOS 8のWeb開発者向けのイノベーションの詳細なレビュー:WebGL、CSSシェイプ、IndexedDB、Navigation / Timing APIなど
iOS 8のWeb開発者向けのイノベーションの詳細なレビュー:WebGL、CSSシェイプ、IndexedDB、Navigation / Timing APIなど

 これまでよりもベータ版 -Dribbble API v1リリース
これまでよりもベータ版 -Dribbble API v1リリース  SMILを使用したSVGアニメーションの概要
SMILを使用したSVGアニメーションの概要  スクロール後にビューポートの上部に固定されるコンテンツ(Scroll-Then-Fix Contentコンセプト)
スクロール後にビューポートの上部に固定されるコンテンツ(Scroll-Then-Fix Contentコンセプト)  ブートストラップと 基盤:どのフレームワークが優れていますか?
ブートストラップと 基盤:どのフレームワークが優れていますか?  誰にとってもモーダルウィンドウを改善する
誰にとってもモーダルウィンドウを改善する  pageres-さまざまな解像度のサイトのスクリーンショットの生成
pageres-さまざまな解像度のサイトのスクリーンショットの生成  SVG光源を見て
SVG光源を見て  モバイルChromeのデータリスト要素のサポート
モバイルChromeのデータリスト要素のサポート  Chrome DevToolsタイムラインを使用したイベントの理解と測定
Chrome DevToolsタイムラインを使用したイベントの理解と測定  FlexboxとJavaScriptを使用したランダム画像
FlexboxとJavaScriptを使用したランダム画像  HTML5とHTML4の違いは何ですか? 詳細をすべて記載したW3Cのドキュメントを更新
HTML5とHTML4の違いは何ですか? 詳細をすべて記載したW3Cのドキュメントを更新  Chromeの開発者向けツールのヒントとコツ
Chromeの開発者向けツールのヒントとコツ
 CSS
CSS
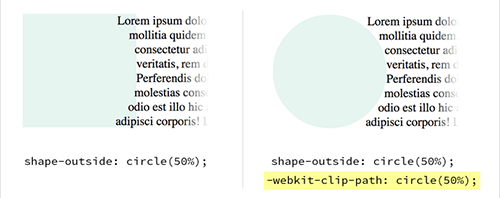
 CSS Shapesを使い始めましょう。 html5rocksの詳細な記事
CSS Shapesを使い始めましょう。 html5rocksの詳細な記事

 SafariとOperaはChromeの例に従って、CSS Shapesサポートを導入します
SafariとOperaはChromeの例に従って、CSS Shapesサポートを導入します  CCSS(コンポーネントCSS)ビュー
CCSS(コンポーネントCSS)ビュー  TrelloでCSSを整理する
TrelloでCSSを整理する  CSS監査:コードインベントリ
CSS監査:コードインベントリ  オフキャンバスの効果
オフキャンバスの効果  単一のdivを使用してCSSを使用して描画する
単一のdivを使用してCSSを使用して描画する  フロントエンドのスタイルガイドについて学ぶ
フロントエンドのスタイルガイドについて学ぶ  純粋なCSSで選択するスタイリングの別のソリューション
純粋なCSSで選択するスタイリングの別のソリューション  Susyを使用したWebレイアウトの作成
Susyを使用したWebレイアウトの作成  Font AwesomeおよびIcoMoonを使用したアイコンフォントの概要
Font AwesomeおよびIcoMoonを使用したアイコンフォントの概要  Sass Revolutionへの参加
Sass Revolutionへの参加  CSS Performance Tooling 、Addy Osmaniによるプレゼンテーション
CSS Performance Tooling 、Addy Osmaniによるプレゼンテーション  前回のベルリンCSSconf会議のスライドのセレクション
前回のベルリンCSSconf会議のスライドのセレクション
 Javascript
Javascript
 JavaScriptのシュールレアリズム。 NodeJS開発のヒント
JavaScriptのシュールレアリズム。 NodeJS開発のヒント  グラフィック開発チームProcessingは、公式JavaScriptライブラリp5.jsを導入しました
グラフィック開発チームProcessingは、公式JavaScriptライブラリp5.jsを導入しました  impress.jsによるプレゼンテーション-シンプルでエレガント
impress.jsによるプレゼンテーション-シンプルでエレガント  Kefir.js-JavaScriptの関数型リアクティブプログラミング(FRP)の新しいライブラリ
Kefir.js-JavaScriptの関数型リアクティブプログラミング(FRP)の新しいライブラリ - Javascriptのデバッグ-コンソール
 インタビューで解決できる5つの典型的なJavaScriptタスク
インタビューで解決できる5つの典型的なJavaScriptタスク  初心者向けjQuery-データ型とセレクター
初心者向けjQuery-データ型とセレクター  Facebook Reactの紹介
Facebook Reactの紹介  新しいJavaScriptイベント処理テンプレート
新しいJavaScriptイベント処理テンプレート  Node.jsベストプラクティス
Node.jsベストプラクティス  jQueryのベストプラクティス
jQueryのベストプラクティス  WinJS Everywhere -WinJS 3.0リリース
WinJS Everywhere -WinJS 3.0リリース  JavaScriptでの文字列置換の使用
JavaScriptでの文字列置換の使用  アダプティブで無限にスケーラブルなJSアニメーション
アダプティブで無限にスケーラブルなJSアニメーション  AngularJS:一度に1ステップ
AngularJS:一度に1ステップ  melchior.js-モジュールローダー
melchior.js-モジュールローダー  Fitter Happier Text-テキストを含む要素をSVGに変換し、コンテナーの幅全体を占めるスクリプト
Fitter Happier Text-テキストを含む要素をSVGに変換し、コンテナーの幅全体を占めるスクリプト  Paths.js-幾何学的形状のSVGパス生成
Paths.js-幾何学的形状のSVGパス生成  jQuery.localizationTool.js-単一ページのサイトを簡単かつ迅速にローカライズするためのライブラリ
jQuery.localizationTool.js-単一ページのサイトを簡単かつ迅速にローカライズするためのライブラリ  パネル -オフキャンバスjQueryプラグイン
パネル -オフキャンバスjQueryプラグイン  Berlin JSConfカンファレンスのスライドのセレクション
Berlin JSConfカンファレンスのスライドのセレクション
 Webツール
Webツール
 SVGCircus-アニメーションプリローダー
SVGCircus-アニメーションプリローダー  オンラインサイトガイドジェネレーター
オンラインサイトガイドジェネレーター  GitHut -GitHubのインタラクティブ言語情報
GitHut -GitHubのインタラクティブ言語情報
 ニュース
ニュース
- Mail.Ru Groupは、UCPファンドからVKontakteの48%を購入し、ソーシャルネットワークを完全に制御しました。
- マイクロソフト、Minecraft開発者の購入を25億ドルで確認
- Alibabaは史上最大のIPOを保有し、218億ドルを調達
- Google 2.0:ラリーペイジは、非常に効率的な空港と都市を作るという同社の計画について話しました。
- GoogleとDropboxは、Simply Secureをセットアップしてオープンセキュリティテクノロジーを開発します
- Facebook、Dropbox、GitHub、Google、Twitterは、オープンソースプロジェクトを改善するためのグループを作成します
- Windows 9プレゼンテーションが9月30日に開催
- Googleは最初の超安価なAndroid Oneスマートフォンを明らかにしました
- Appleは新しいiPhoneの記録的な注文を報告しました
- YandexはYandex.Musicで推奨システムを開始しました
- Vkontakteは、Yandex、Mail.ru、Gmailメールのハッキングにより200,000以上のアカウントをブロックしました
- Amazonの3つの新しいタブレットと2つの電子書籍
- Facebookは自己削除メッセージを表示する場合があります
- マイクロソフトは、iOS、Android、Windowsのモバイルデバイス用のキーボードを導入しました
ブラウザ
 Beta Opera 25:ブックマークと新しい高速パネル
Beta Opera 25:ブックマークと新しい高速パネル - Firefox開発者ツールからのChromeおよびSafariでのデバッグ
- CosmosモバイルWebブラウザーが導入され、SMSを介して通信チャネルを整理できるようになりました
 Chrome for Androidには、入力中に質問への回答を表示する機能が隠されています。
Chrome for Androidには、入力中に質問への回答を表示する機能が隠されています。  寸法 -ゲージを追加するためのChrome拡張機能
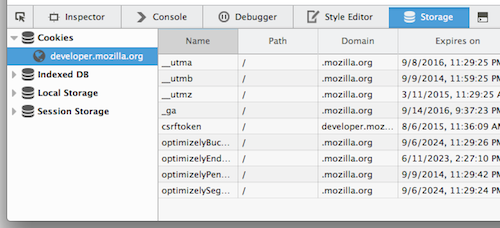
寸法 -ゲージを追加するためのChrome拡張機能  Firefox開発ツールの新しいイノベーション:WebIDE、ストレージインスペクター、jQueryイベント、iframeスイッチャーなど
Firefox開発ツールの新しいイノベーション:WebIDE、ストレージインスペクター、jQueryイベント、iframeスイッチャーなど

 設計
設計
- デザイナー兼イラストレーターのアンナ・アレクサンドロワとのインタビュー
- Turbodesign:デザイナーが生産的に働くための8つのヒント
- Webデザインのハンバーガーアイコン
- 今週の誤解:ロゴは一銭もかからない
- Adobe Illustratorでカーニングを使用する
- Designerは、数値に基づいて抽象オブジェクトを作成しました。
- マットペインティングのスタイルで信じられないほどの作品
 イラストレーター、デイブ・ペリージョ、別名モンティゴグとのインタビュー
イラストレーター、デイブ・ペリージョ、別名モンティゴグとのインタビュー  オーディエンスの0.33%の最適化
オーディエンスの0.33%の最適化  Apple WatchはJony Iveがタイポグラフィを真剣に受け止めていることを示しています
Apple WatchはJony Iveがタイポグラフィを真剣に受け止めていることを示しています  Tiiny iOSアプリストーリー
Tiiny iOSアプリストーリー  非常に悪いダッシュボードの法則
非常に悪いダッシュボードの法則  効率的なナビゲーションのシンプルさ、パート3:インタラクティブなデザイン
効率的なナビゲーションのシンプルさ、パート3:インタラクティブなデザイン  モバイルナビゲーションの基本的な行動パターンの5つの例
モバイルナビゲーションの基本的な行動パターンの5つの例  BriefBOX-デザイナーのための短い実用的なヒント
BriefBOX-デザイナーのための短い実用的なヒント  どうやらフラットなデザインは一時的なトレンドに過ぎません。
どうやらフラットなデザインは一時的なトレンドに過ぎません。  Webデザインでのテクスチャの使用
Webデザインでのテクスチャの使用  ビジュアルストーリーを使用して素晴らしいUXを作成する方法
ビジュアルストーリーを使用して素晴らしいUXを作成する方法  3つの古いUXパターン(およびそれらの修正方法)
3つの古いUXパターン(およびそれらの修正方法)  レッスン:Adobe Edge Animateのインタラクティブなインフォグラフィックの作成
レッスン:Adobe Edge Animateのインタラクティブなインフォグラフィックの作成  プロトタイピングツール:FireworksからIllustratorへの移行
プロトタイピングツール:FireworksからIllustratorへの移行  2014年に避けるべき9つのフォント
2014年に避けるべき9つのフォント  TVロゴアイコンのキャラクターデザイン
TVロゴアイコンのキャラクターデザイン  IOS 8の設計コンセプト
IOS 8の設計コンセプト  Adobe Edge Animateを使用してインタラクティブなインフォグラフィックを作成する
Adobe Edge Animateを使用してインタラクティブなインフォグラフィックを作成する
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
 Apple Watch、ケースとストラップを含む完全なベクター
Apple Watch、ケースとストラップを含む完全なベクター  新しいApple製品の公式モックアップ
新しいApple製品の公式モックアップ  iPhone 6とiWatchを使用した2ダース半のモックアップ
iPhone 6とiWatchを使用した2ダース半のモックアップ  iPhone 6の5つの最高のベクトルモックアップ
iPhone 6の5つの最高のベクトルモックアップ  iOS8用のベクターUIキット
iOS8用のベクターUIキット  30以上のGUI:2014年夏の終わりに改訂
30以上のGUI:2014年夏の終わりに改訂  さびた金属写真テクスチャの背景のロゴのMocapas
さびた金属写真テクスチャの背景のロゴのMocapas - 手描きの無料ベクタークリップアート
 Vecteezyによるベクトルアイコン「レトロなファッションアイコン」のスタイリッシュなセット
Vecteezyによるベクトルアイコン「レトロなファッションアイコン」のスタイリッシュなセット  食品専用の輪郭ベクトルアイコンのセット。
食品専用の輪郭ベクトルアイコンのセット。  iOS 8アプリケーションJellycons(PNG、Sketch)用に設定されたアイコン
iOS 8アプリケーションJellycons(PNG、Sketch)用に設定されたアイコン  UltraIcons-輪郭ベクトルアイコンのセット
UltraIcons-輪郭ベクトルアイコンのセット  PNG /スケッチ形式のラウンドフラットデザインガレリコンアイコンのセット
PNG /スケッチ形式のラウンドフラットデザインガレリコンアイコンのセット  タイポグラフィの愛好家向け:QGからモンドリアンまでの3ダースの装飾フォント
タイポグラフィの愛好家向け:QGからモンドリアンまでの3ダースの装飾フォント  Luthier-AdriàGómezのserifフォント
Luthier-AdriàGómezのserifフォント  Voga-serifフォント
Voga-serifフォント
 デモ
デモ
 おもしろい
おもしろい
- Appleのプレゼンテーションの1週間後:
- iOS 10の革新的なトップ10
- iOS 8:イノベーションのレビュー
- Apple iPhone 6を最初に見てください:ジョニー、サークル!
- iPhone 6、初日-ロシアのアップルの新しいスマートフォン所有者の印象
- Codemonkey-子供向けの楽しい学習プログラミング
- 簡素化:プロジェクトの効率を改善する心理的トリック
- 世界最大のIT企業(Apple、Google、Facebook)の従業員の給与はいくらですか
- 住宅問題:Googleの従業員は会社のカリフォルニアオフィス近くの駐車場にどのように住んでいたか
- クラスを取得するのはデマです-Mail.RuによるVKontakteの購入に対するソーシャルネットワークの反応
- ドイツのHarkonnen Operationウイルスは12年間検出されずに動作しました-新しい記録ですか?
- Local Motorsは3Dプリンターで電気自動車を印刷しました
- セミエンプティセット -Gmail、Yandex、Mail.ruメールボックスのパスワードを使用したデータベース分析
- モノのインターネット用の新しいチップは、自律的かつユビキタスになります
- 正誤問題:Minecraftの作成者による6つの注目の声明
- 地球上で最も強力な10台のスーパーコンピューター
 Who is Who:スマートウォッチ
Who is Who:スマートウォッチ - Windows 9の機能を備えたインターネットで公開された新しいビデオ
 SF映画、シリーズ、ゲームに登場した宇宙船の視覚的比較
SF映画、シリーズ、ゲームに登場した宇宙船の視覚的比較
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
UPD:投票を追加しました-この問題のように、いくつかの資料にスクリーンショットを追加する価値がありますか、それとも余分で、スクロールに余分な距離を追加するだけですか?
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。