負のインデントを使用すると、幅広い可能性が広がり、レイアウトをより普遍的にすることができます。 すべてを理解するために、ギャラリーのようなブロックで満たされた小さなコンテナを作成しましょう。

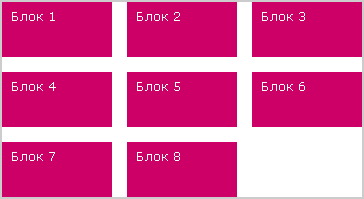
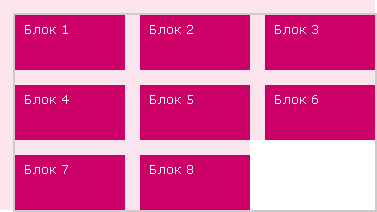
たとえば、私は最も困難な状況を選択しようとしました。 この場合、最初の行の上部のインデントだけでなく、最初の列の左側のインデントも無効にし、divコンテナーのブロックを3列にきれいに収める必要があります。
HTML:
<div>
-
<ul>
-
<li> 1</li>
-
<li> 2</li>
-
<li> 3</li>
-
<li> 4</li>
-
<li> 5</li>
-
<li> 6</li>
-
<li> 7</li>
-
<li> 8</li>
-
</ul>
-
</div>
CSS:
-
div {
-
border: 2px solid #CCC;
-
overflow: hidden;
-
width: 640px;
-
}
-
ul {
-
margin: -20px 0 0 -20px;
-
overflow: hidden;
-
padding: 0;
-
}
-
ul li {
-
background: #C06;
-
float: left;
-
height: 100px;
-
list-style: none;
-
margin: 20px 0 0 20px;
-
width: 200px;
-
}
-
*html ul {
-
width: 660px;
-
}
-
*html ul li {
-
display: inline;
-
}
問題は解決されたので、ここで主要なポイントに焦点を当てましょう。 中心点は、ulタグの負のマージンプロパティ、およびdivタグの非表示値を持つoverflowプロパティです。 彼らの助けを借りて、ulブロックをdivブロックに対して20pxだけ左上に移動し、オーバーフローの助けを借りて、不要なインデントを切り取ります。 これら2つのプロパティはメソッドの本質です。

しかし、常に1つまたは3つも存在するため、これはulタグのオーバーフロープロパティとIE 6.0ブラウザーの2つの個別のプロパティです。 最初のプロパティは、親ブロックのfloatプロパティの効果を中和するために使用されます。 IE 6.0では、IEが子ブロックに対して自分で計算できないため、ulブロックのwidthプロパティと、floatプロパティがブロックに適用されたときにインデントの2倍化を排除するdisplayプロパティを個別に使用しました。
提示された例はブラウザでテストされました:IE 6.0 +、Firefox 2.0、Opera 9.0、Safari 2.0+。 繰り返しになりますが、この手法は普遍的であり、必要に応じてさまざまなバリエーションであらゆる場所に適用できます。 実験して、経験を共有してください:)
例