
WinJSライブラリのFlipViewコントロールを使用して画像ギャラリーを作成する方法を見てみましょう。 WindowsおよびWindows Phoneのユニバーサルアプリケーションの一部として、オンラインストアに写真のギャラリーと製品カードのコレクションを作成し、WebでのWinJSライブラリの使用も検討します。
シンプルなギャラリーを作成する

FlipViewコントロールには、itemDataSourceとitemTemplateの2つの主要なプロパティがあります。 itemDataSourceプロパティは、IListDataSourceインターフェイス( WinJS.Binding.Listリストなど)に対応するデータソースを参照し、itemTemplateプロパティはデータテンプレート( WinJS.Binding.Template (またはテンプレート関数)のインスタンス)を参照します。
FlipViewを作成するには、3つの簡単な手順に従う必要があります。
- FlipViewコントロールを作成します。
- データソースを追加します。
- 表示するテンプレートを定義します。
FlipViewを作成
FlipViewを作成するには、data-win-control属性を使用してdivブロックをページに追加し、値WinJS.UI.FlipViewを割り当てる必要があります。
<div data-win-control="WinJS.UI.FlipView"></div>
FlipViewコントロールへのデータの追加
FlipViewコントロールにデータを追加するには、 IListDataSourceデータソースを作成する必要があります。 WinJS.Binding.Listオブジェクトを使用し、必要に応じて独自のデータソースを作成できます 。 例として、通常の配列に基づいてWinJS.Binding.Listオブジェクトを使用してデータソースを作成する方法を見てみましょう。
var dataList = new WinJS.Binding.List([ { type: "item", title: "", picture: "images/1.jpg" }, { type: "item", title: "", picture: "images/2.jpg" }, { type: "item", title: "", picture: "images/3.jpg" }, … ]); // dataList WinJS.Namespace.define("DataExample", { itemList: dataList });
データリストをFlipViewコントロールに関連付けるには、itemDataSourceプロパティを使用します。
var flipView = document.getElementById("basicFlipView").winControl; flipView.itemDataSource = DataExample.itemList.dataSource;
注意してください:
データバインディングは、HTMLコードで宣言的に実行できます。 これを行うには、 data-win-options属性内で、FlipViewコントロールのdivブロックでitemDataSourceプロパティをDataExample.itemDataList.dataSourceに設定します 。
<div id="basicFlipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource : DataExample.itemList.dataSource }"></div>
データを表示するためのテンプレートを作成する
次に、データを正しく表示するには、 WinJS.Binding.Templateテンプレートを指定する必要があります。 これを行うには、手動マークアップを使用してWinJS.Binding.Templateを定義する方法と、プログラムでこれを行う関数を実装する方法の2つがあります。 テンプレートを手動で作成する方法を見てみましょう。
divブロックを追加し、 data-win-control属性をWinJS.Binding.Templateに設定し、データセットのオブジェクトに対応するマークアップ要素を追加します。 データをマークアップ要素に関連付けるには、data-win-bind属性を使用します。
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template"> <div class="overlaidItemTemplate"> <img class="image" src="#" data-win-bind="src: picture; alt: title" /> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> </div> </div>
要素テンプレートを適用するには、 data-win-options属性内で、FlipViewコントロールのdivブロックでitemTemplateプロパティをItemTemplate(テンプレートID)に設定します 。
<div id="basicFlipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource : DataExample.itemList.dataSource, itemTemplate : ItemTemplate }"></div>
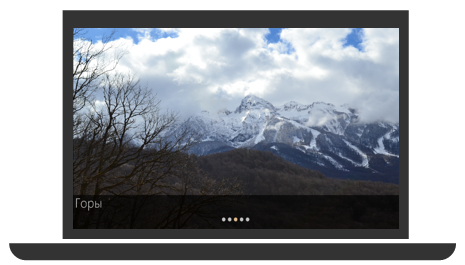
できた! 写真を表示するギャラリーを作成しました。


FlipViewのスタイリング
WinJS.Binding.Templateテンプレートを使用してFlipViewコントロールをスタイル設定できます。また、ナビゲーションボタン用のCSSクラスの別個のセットがあります。
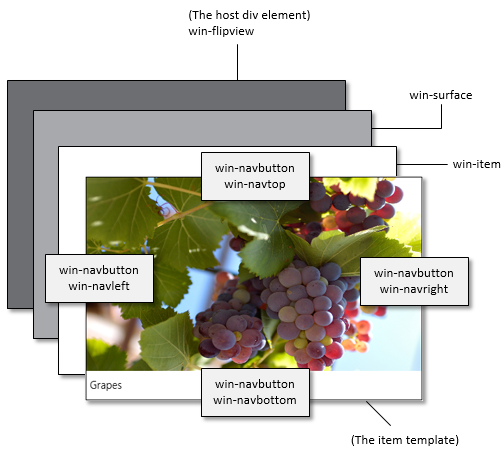
以下は、スタイルを適用できるFlipViewコントロールのコンポーネントの図です。

- .win-navbuttonすべてのナビゲーションボタンのスタイルを設定します。
- .win-navbottom下ナビゲーションボタンのスタイルを指定します。
- .win-navleft左ナビゲーションボタンのスタイルを指定します。
- .win-navrightナビゲーションボタンのスタイルを右側に設定します。
- .win-navtop上ナビゲーションボタンのスタイルを指定します。
たとえば、FlipViewコントロールの右ナビゲーションボタンのスタイルを設定するには、win-navright CSSクラスをオーバーライドする必要があります。
.win-flipview .win-navright { background-color: rgba(0,0,255, 0.8); width: 50px; height: 650px; margin-left: -50px; margin-top: -402px; margin-right: 10px; }

オンラインストアに製品を表示するギャラリーを作成する
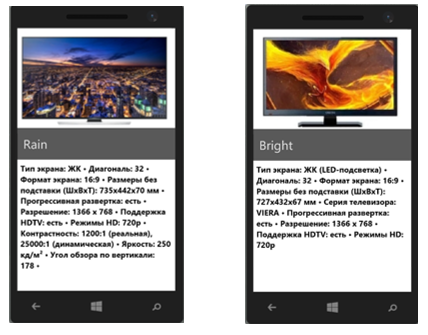
FlipViewコントロールに画像を追加する方法は既に学びました。 オンラインストアで製品を表示するギャラリーを作成する方法を見てみましょう。 とても簡単です。 データを含むリストがあり、各要素に4つのプロパティ(タイプ、画像、名前、説明)があるとします。 前のテンプレートからの主な変更は、CSSスタイルの定義に関連しています。
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template"> <div class="overlaidItemTemplate"> <div class="imageBackground" data-win-bind="style.backgroundImage: this Pic.funcwourl.picwourl" style="margin-right: 10px; margin-bottom: 67px;" ></div> <div class="imageBackgroundnew"><img data-win-bind="src: sticker Star.Converters.starpic;" /></div> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> <div class="ItemDescription" data-win-bind="innerText: description"></div> </div> </div>
便宜上、使用可能なスペースをいくつかの部分に分割します。このために、overlaidItemTemplateオブジェクトの表示モードをグリッド形式( Grid Layout )で定義します。
この例では、画面を2つの等しい部分に分割することを好みました。 一方には名前の付いた画像が表示され、もう一方には製品の説明が表示されます。 画面の下部にCSSスタイルを設定するために、.ItemDescriptionクラスを持つ要素を追加しました。
/*CSS */ .overlaidItemTemplate { display: -ms-grid; -ms-grid-columns: 1fr; -ms-grid-rows: 1fr 1fr; width: 100%; height: 100%; } /*CSS */ .overlaidItemTemplate .ItemDescription { color: black; font-family: 'Segoe UI Mono'; font-size: 15pt; padding-top: 8px; padding-left: 8px; -ms-grid-row-align: stretch; background-color: rgba(255, 255, 255, 0.4863); background-position-y: 50%; position: relative; z-index: 2; -ms-grid-row: 2; }
その結果、私はオンラインTVストアのレイアウトを得ました。

要素が垂直にスクロールするページを作成するには、値 'vertical'のorientationプロパティをdata-win-option属性に追加するだけです。
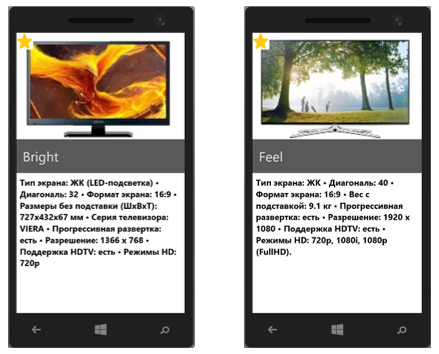
タスクを少し変更しましょう。 ここで、何らかの方法で製品をマークする必要があります。たとえば、新しいモデルを強調表示します。 これを行う方法を理解します。
- 新しいプロパティをデータ配列に追加します-isNewは、製品が「新規」かどうかに応じて値trueまたはfalseを取ります。
var dataArray = [ { type: "item", title: "Feel", picture: "images/Cliff.jpg", description: " ", isNew: true }, … { type: "item", title: "Grape", picture: "images/Grapes.jpg", description: " ", isNew: false }, ];
- WinJS.Binding.converterを使用して、コンバーターを作成します。コンバーターを使用して、画像の上にステッカーアイコンを追加します。
var converters = { convertToPic: WinJS.Binding.converter(function(showSticker) { if (showSticker) return '/images/star.png'; else return ""; }) }; WinJS.Namespace.define("Data", {"Converters": converters });
- テンプレートに画像を挿入
<div class="imageBackgroundnew"><img data-win-bind="src: isNew Data.Converters. convertToPic" /></div>

コンテキストコントロールの作成
Webサイトのページでは、現在の位置を表示して要素間を移動するために、FlipViewに似たコントロールがよく使用されます。 FlipViewで同じことを行う方法を見てみましょう。

FlipViewコントロールには、ギャラリー内の現在の位置の変化と要素の総数を知らせるメソッドとイベントがあります。 任意の要素に移動する機能を実現できるボタンを追加しましょう。 トグルボタンとFlipViewの同期は、 pageselectedおよびpagevisibilitychangedイベントを通じてサポートされています 。
ボタンをクリックしてページをめくるイベントを説明する必要があります。 一般的な計画は次のとおりです。
- ページコントロールを作成します。
- ページを切り替え、ボタンをクリックするイベントを追加するためのボタンの作成。
- ページ切り替えの開始を決定し、隣接ページへの移動が完了するまで後続の切り替えをブロックします。
- ページ切り替えイベントの説明。
- 作成したコントロールをDOMに追加します。
完全なFlipViewコントロールナビゲーション実装コードはこちらをご覧ください:
HTMLコード:
<div data-win-control="ContextControl"> <div class="contextControlScenario"> <div id="contextControl_ItemTemplate" data-win-control="WinJS.Binding.Template" style="display: none"> <div class="overlaidItemTemplate"> <img class="image" data-win-bind="src: picture; alt: title" /> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> </div> </div> <div> <div id="contextControl_FlipView" class="flipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource: DefaultData.bindingList.dataSource, itemTemplate: contextControl_ItemTemplate }"> </div> <div id="ContextContainer"></div> </div> </div> </div>
JavaScriptコード:
(function () { "use strict"; var myFlipview = null; var page = WinJS.UI.Pages.define("default.html", { processed: function (element, options) { myFlipview = document.getElementById("contextControl_FlipView").winControl; myFlipview.count().done(countRetrieved); } }); function countRetrieved(count) { // 1) var contextControl = document.createElement("div"); contextControl.className = "contextControl"; var isFlipping = false; // 2) radio FlipView «» var radioButtons = []; for (var i = 0; i < count; ++i) { // radio- var radioButton = document.createElement("input"); radioButton.setAttribute("type", "radio"); // radio radioButton.setAttribute("name", "flipperContextGroup"); // radioButton.setAttribute("value", i); // radioButton.setAttribute("aria-label", (i + 1) + " of " + count); // radioButton.onclick = radioButtonClicked; // radioButtons.push(radioButton); // contextControl.appendChild(radioButton); } // 3) , // FlipView if (count > 0) { radioButtons[myFlipview.currentPage].checked = true; } // 4) radio function radioButtonClicked(eventObject) { if (isFlipping) { var currentPage = myFlipview.currentPage; radioButtons[currentPage].checked = true; } else { var targetPage = eventObject.srcElement.getAttribute("value"); myFlipview.currentPage = parseInt(targetPage, 10); } } // 5) , // myFlipview.addEventListener("pagevisibilitychanged", function (eventObject) { if (eventObject.detail.visible === true) { isFlipping = true; } }, false); // 6) , myFlipview.addEventListener("pageselected", function () { // , «» isFlipping = false; // var currentPage = myFlipview.currentPage; radioButtons[currentPage].checked = true; }, false); // 7) DOM var contextContainer = document.getElementById("ContextContainer"); contextContainer.appendChild(contextControl); } })();
ラジオボタンを使用してトグルボタンのスタイルを設定することに注意してください。 きれいな丸いボタンを作成するには、CSSプロパティborder-radiusを設定し、エッジを丸くする割合を指定します(デフォルトでは、ラジオボタンは長方形です)
input[type="radio"] { margin: 10px 5px; width: 15px; height: 15px; padding: 0px; border-radius: 50%; }


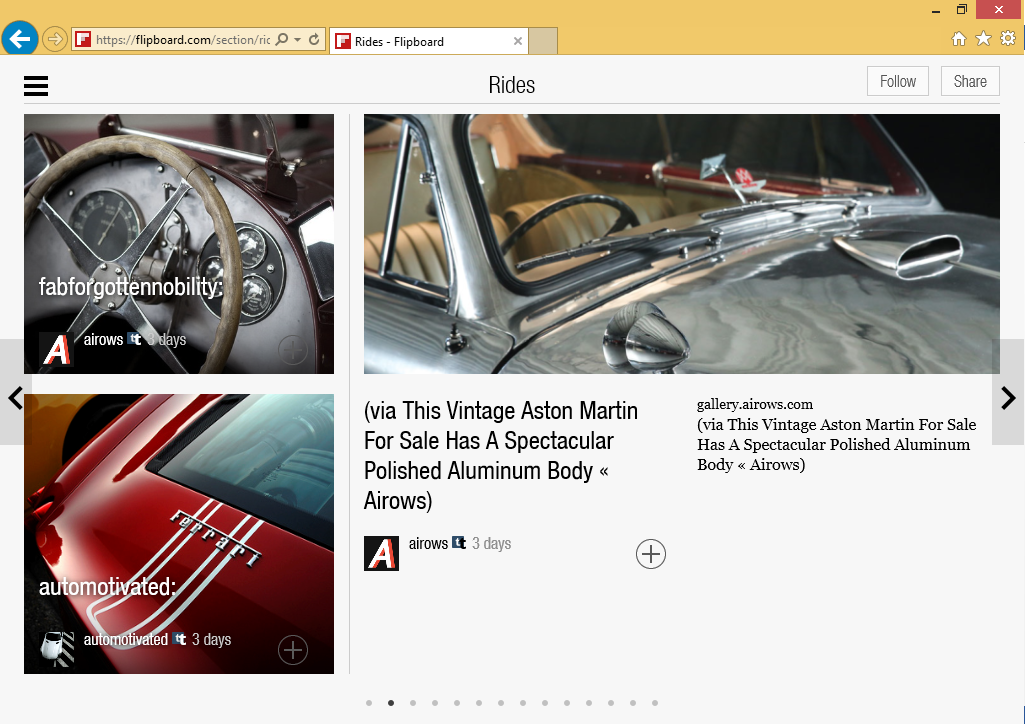
Web上のFlipView
WinJS は Webプロジェクトでオープンライブラリとして使用でき、Webページで使用できます。 このリンクをクリックするだけで、FlipViewコントロールがWeb上でどのように見えるかを確認できます。

動的テンプレートを使用した3番目の例を確認してください。 次のいずれかの記事で、このような機会を検討します。
追加リンク:
クイックスタートガイド:FlipViewコントロールの追加(HTML)
HTML FlipViewコントロールの例
Web開発者向けのMVAモバイル開発コース
ここからMicrosoft Visual Studioをダウンロードしてください