以前Bootstrap Accessibility Pluginなどの製品で注目していたPayPalの専門家は、今回、ビデオコンテンツの可用性の問題に取り組み、追加の依存関係やサードパーティプラグインなしでHTML5内でのみ解決することを決定しました。 プロジェクトには次の目標が設定されました。
- ビデオ、コントロール、字幕の埋め込みに最新のHTML5テクノロジーを使用します。
- コードの重みを最小限に抑えます(5 kB CSSおよび18 kB JS)。
- 非ビジュアル画面アクセスプログラムに完全なキーボード制御とアクセシビリティを提供します。
- 字幕サポートを提供します(WebVTTを使用)。

一般的に、ビデオコンテナーのサポートは、Internet Explorer 8がそれらの1つでない限り、すべての最新のブラウザーで適切に処理されます。一般的に、埋め込みビデオの標準実装でも既に基本的なアクセシビリティがあり、 字幕を添付することもできますが、完成度に制限はありません。 。
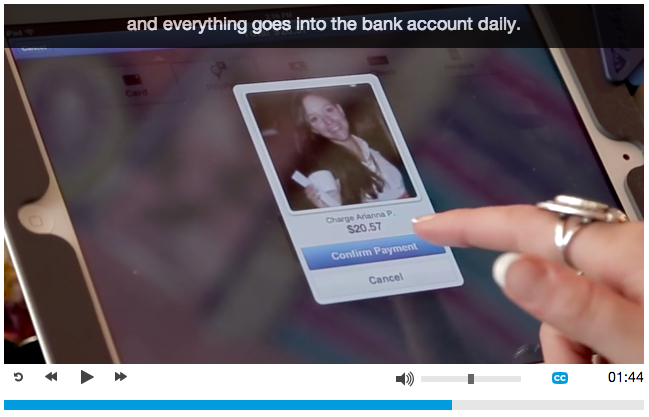
最初は、通常のビデオコンテナが使用されます。これにより、モバイルブラウザまたはJavaScriptが無効になっている状況でも基本機能を維持できます。カスタム実装の代わりに、標準のHTML5プレーヤーが表示されるだけです。 JavaScriptが有効になっている最新のPCブラウザーでユーザーがログインした場合、プレーヤーは、変更されたコントロール、デザインおよび字幕サポート(ある場合)を備えたカスタマイズされたインターフェースを提供します。
再起動、開始/一時停止、および巻き戻し制御はボタン制御を介して実装され、サウンドと字幕はチェックボックスタイプの制御を介してオン/オフになります。ここでは2つの状態にアクセントを付ける必要があり、ボリューム制御は特定の範囲の入力を介して実装されます。
ここでプレイヤーのライブを見ることができます 。
開発者は、最新バージョンのPCブラウザーでのWebVTTサポートに関するいくつかの矛盾に注意しています。 Chromeは多少まともに動作しますが、Internet Explorer 11、Safari 7、およびFirefox 31には字幕に関する問題がありますが、Safari 6およびFirefox 30ではそのような問題はありませんでした。 奇妙なことではありませんが、字幕のサポートに関して、モバイルブラウザはより適切に動作し、AndroidおよびiOSではこの機能は問題なく機能します。
個人的には、ホットキーまたは少なくともコントロールのaccesskey属性に対して開発者がまだ提供していない弱点を指摘します。これにより、非ビジュアルスクリーンアクセスプログラムのユーザーに対するプレーヤーのアクセシビリティが大幅に向上します。 ほとんどの場合、それらの相互作用はオーディオチャンネルを介しているため、再生中のビデオの音により、目的のコントロールを大声で見つけられなくなる可能性がありますが、ホットキーの存在は、ボタンやフラグに事前に焦点を合わせる必要なく、つまり実際には目が見えない状態でプレーヤーを制御するのに役立ちます。
さらに、英語以外のサイトでプレーヤーを使用する場合は、コントロールのテキストラベルをローカライズすることを忘れないでください。
アクセシブルなHTML5ビデオプレーヤーライセンスでは、最大の無料使用が許可され 、 GitHubでそれを知ることができます 。