QuickSproutのNeil Patelは、色の85%が製品購入の決定に影響すると主張しています。 そのため、多くの企業は、商品の販売パッケージの研究と作成に多額のお金を投資しています。 同じルールがサイトの販売にも有効です。正しい色を使用すれば、常に勝ちます。
色を使用する要素は?
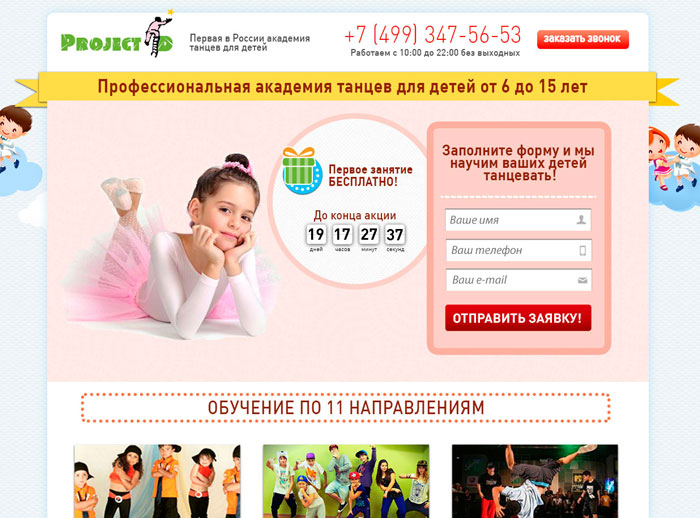
色はどこにでもあるので、最初にどの色域を使用するかを決定する必要があります。 子供向けのウェブサイトを作成している場合は、ロゴ、電話番号、メニュー、ヘッダーに緑黄赤を使用してください。 あなたの仕事は、親にポジティブな感情を引き起こすことです。そのため、より明るく飽和した色を使用することが推奨されます。

適切な配色を選択するには、次の原則に従う必要があります。
- テーマに適した色。
- ターゲットオーディエンスに適した色。
- 時間に応じて正しい色。
- 各ターゲットアクションに適切な色。
専門家が仕事で色を使用する方法に関する重要なヒントを以下に示します。
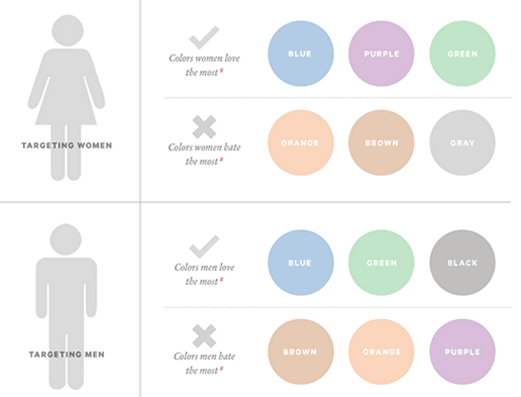
1.女性は灰色、オレンジ、茶色が好きではありません。 青、紫、緑が大好きです。
女性と男性の色の好みの間には大きな違いがあります。 Nit Patelは、性別ごとにどの色が好ましいかを明らかにしました。

彼の調査では、女性の35%が青が自分の好きな色であると言ってから、紫(23%)と緑(14%)になります。 女性の33%は、オレンジと茶色が最も愛されていない色であると認め、最も愛されていない女性に加えて、灰色(17%)も原因であると認めました。
この調査の結果は、WomensDay Webサイトで非常に明確に確認されており、ホームページで青と紫を使用しています。

女性がピンクを愛するというパラダイムがあります。 しかし、これはそうではありません。 お気に入りの色としてピンクを選んだ女性はごくわずかです。 したがって、eコマースサイトでは、青、紫、緑の挿入物を使用することをお勧めします。 これにより、サイトが女性にとって魅力的になり、コンバージョンが増加します。
2.男性は紫、オレンジ、茶色が好きではありません。 彼らはより近い青、緑、黒です。
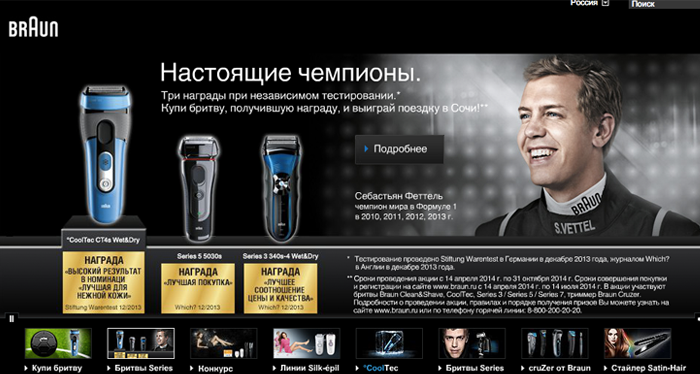
男性向けの商品を販売している場合は、サイトの原色として紫、オレンジ、茶色を使用しないでください。 これにより、潜在的な購入者が追い払われる可能性があります。 男性の観客の伝統的な色は青と黒です。 男らしさに関連するのはこれらの色です。

3.ユーザー間の信頼を獲得する場合は、青を使用します。
青は最も一般的な色です。 当然のことながら、結局のところ、男性と女性の両方にとって最も好まれているのは彼です。 以下に、青の色が引き起こす他のいくつかの関連付けを示します。
- それは信頼、平和、秩序の色です。
- 青は、米国の主要なコーポレートカラー(Intel、Dell、HP、IBMなど)です。
- 穏やかで落ち着いた感覚を呼び起こします。
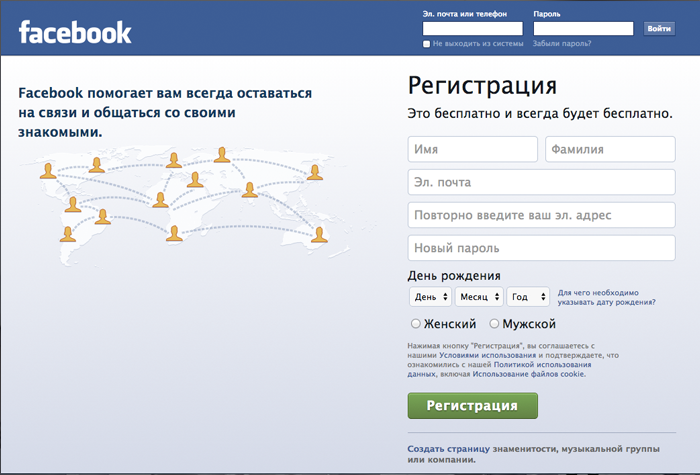
科学界の大多数は、青色が自信と平和をもたらすと信じています。 そして、世界最大のソーシャルネットワークがメインネットワークとして正確に青を使用している理由は驚くことではありません。

PayPalもこの色を好みます。 この配色は、ユーザーからの信頼を集めるのに役立ちます。 PayPalが赤またはオレンジを原色として使用した場合、それらはおそらく世界であまり人気がなかっただろう。

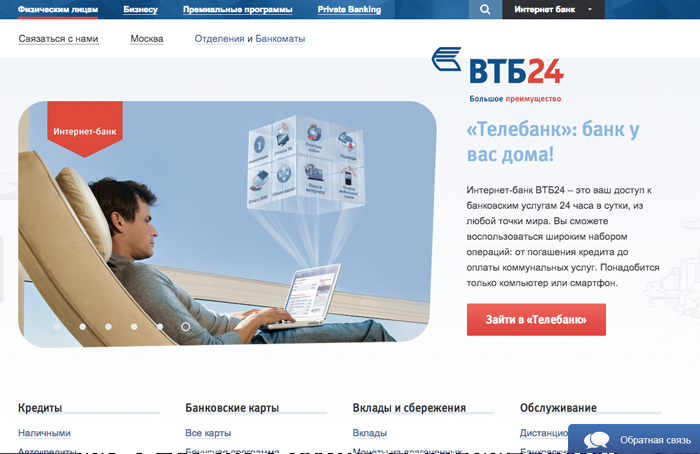
青色は、銀行やクレジット会社でよく使用されます。 したがって、たとえば、VTB24はそれを原色として使用します。

青は非常に一般的な色であるという事実にもかかわらず、栄養と食物に関連するサイトの設計に青を使用することは決して推奨されません。 進化論では、青は毒に関連していることが示唆されています。 したがって、グルメ製品を販売している場合は、決して青を使用しないでください。
4.黄色-警告の色。
黄色は、警告標識、信号機、道路標識に使用されます。

黄色は幸福の色であることが知られているため、奇妙に思えます。 Business Insiderのレポートでは、「ブランドは黄色を使用して興味深く友好的であることを示しています」。この仮説によると、黄色は遊び心を呼び起こします。 しかし、ほとんどの場合、黄色は脳の中心部の興奮を刺激し、遊び心は単に純粋な喜びではなく、感情が高まった状態の結果です。
色の心理学は、記憶と経験に密接に関連しています。 したがって、黄色のシャツを着て、黄色の壁のある家に住んでいて、黄色いアーチのあるファーストフードセンターを食べた場合、黄色はあなたの人生の思い出深い出来事との関係のためにあなたを喜びにさせることができます。
黄色は不安感を引き起こす可能性がありますので、顧客の損失につながる可能性があるため、黄色を少量使用するようにしてください。
5.緑は装飾に最適です。
緑は自然、きれいな生態、環境に関連しています。 サイトのテーマが自然(建設、空調など)に関連している場合は、緑色を使用して、ユーザーに清潔さと使いやすさをアピールすることをお勧めします。
緑は、ボタンで使用する最も一般的な色です。 そのため、顧客獲得戦略で知られるSpringSledは、設計にグリーンを使用しています。 したがって、緑色は行動を促すには完璧な色です。

緑の使用は、サイトにプラスの影響を与え、環境問題に困惑している人々の評判を改善します。
6.オレンジは楽しいです。
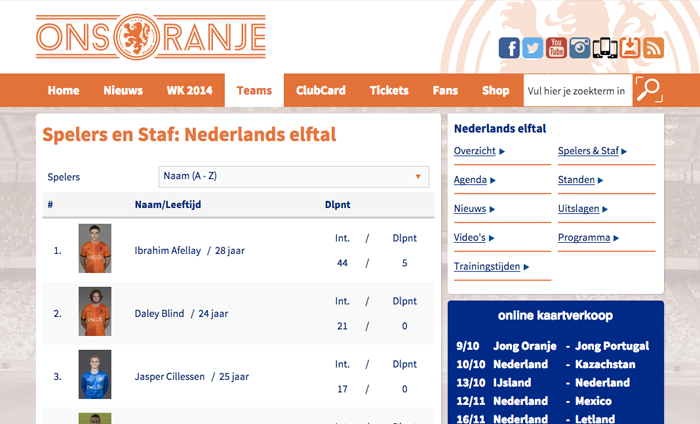
オレンジ色のプラス面は、陽気な気分を呼び起こすために使用できることです。 いくつかの報告によると、オレンジは身体活動、競争、自信を刺激するのに役立ちます。 オレンジがスポーツチーム(オランダのチームなど)や子供用品で積極的に使用されているのはそのためでしょう。

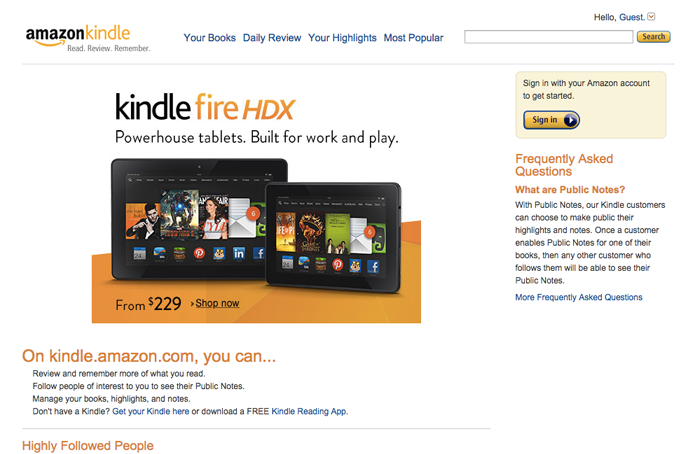
Amazonはオレンジを使用してKindleページをデザインします。 オレンジは関連性を示し、メッセージをより目立たせて効果的にします。

オレンジは喜びと団結を意味します。 時々、オレンジは「安い」と解釈されます。 オレンジと豪華な色である黒を比較するだけで十分です。 したがって、商品を安価な価格セグメントで販売する場合、Webサイト要素を設計するときにこの色を使用することをお勧めします。
7.黒は高級感を加えます。
背景が暗いほど、ルクスは大きくなります。 Lifescriptの記事では、黒を「エレガントで洗練された、強い」と説明しています。 したがって、ほとんどのハイエンドデザイナーは、eコマースサイトに黒を使用します。 黒は「時代を超越した、クラシック」とも呼ばれます。 これは、高付加価値製品での黒の使用を説明するのに役立ちます。
黒も豪華な色と見なすことができます。 黒は、魅力、洗練、排他性でもあります。
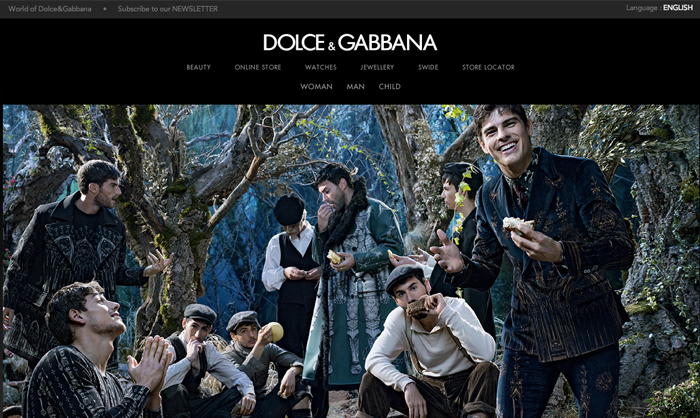
D&G Webサイトを開くと、すべてが適切に配置されます。

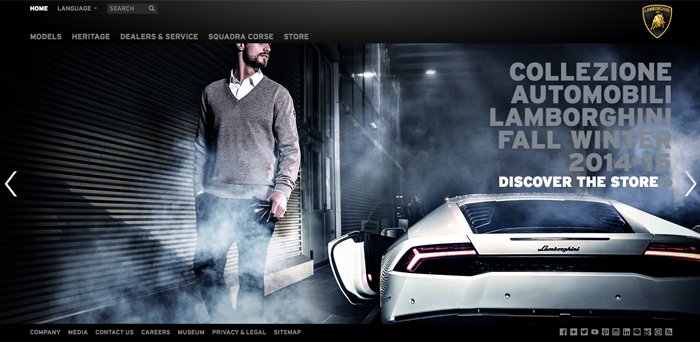
自動車メーカーは黒色を積極的に使用しています。 ランボルギーニのウェブサイトの例を次に示します。

高価な高級商品を販売する場合は、特別な優雅さと排他性を与えるために、サイトのデザインに必ず黒色を使用してください。
8.鮮やかな色を使用して行動を促します。
行動を促すフレーズの最も一般的な色は、赤、緑、オレンジ、黄色です。 黒、茶色、紫などの暗い色は、明るい色とは異なり、遷移率が低くなります。
ロシアのebayはポップアップに赤を使用します。

Aliexpressはメインボタンにオレンジを使用しています。

オレンジは「安い」と関連付けられていますが、ユーザーの注意を引きたい場合は、この色を使用します。
9.白を無視しないでください。
空白の豊富な使用は、強力な設計要素です。 たとえば、世界で最も人気のあるサイトを考えてみましょう。

現在、適切に設計されたほとんどのWebサイトは、白を使用して自由と軽さを生み出しています。
おわりに
適切な方向、適切なタイミング、適切な対象者、適切な目的で色を使用すると、非常に高い結果を得ることができます。 配色に自由度があればあるほど良いです。 サイトを改善するためのヒントを次に示します。
- 色をテストします 。 ある特定の色について考える必要はありません。 さまざまな色の組み合わせを確認して、ターゲットオーディエンスがより好きな色を見つけます。
- デザイナーを「カラーフレーム」に追い込まないでください 。 デザイナーと仕事をするとき、彼が1つの色を使用するための厳しい条件を置かないでください。
- 色をお楽しみに 。 あなたの目標はドリブルでクールに見えるデザインを作成することではないことを忘れないでください。 美しさは確かに良いですが、サイトの主な仕事は販売することです。 それを忘れないでください。
- 色のオーバーロードを避けます 。 1つのデザインで一度にすべての色を使用しようとしないでください。 これは悲しい結果につながる可能性があります。 色が多すぎると、混乱感が生じます。
この資料は、Kissmetricsブログの記事に基づいています。 LPCloudのページを販売するためのテンプレートの開発を手伝ってくれたのは彼でした。
また、色はサイトのコンバージョンにどのように影響しましたか?