背景:私はVKをWeb開発で公開しているため、毎日Web開発に関する多くの資料を扱っています。 一度(3か月前)、
「Web開発者に役立つ30の便利なサービス」をハブに公開するというアイデアが浮かびました。 その投稿はほぼ100,000回の視聴を記録し、コミュニティにとって有益であったことを嬉しく思います。 それ以来、開発者とデザイナーの両方に役立つ30以上の新しいサービスを蓄積してきました。 この投稿でそれらのベストを集めました。 注意、カットの下にたくさんの写真!
1. Learn Angular -AngularJSの無料オンラインチュートリアル。
2. Siteliner-サイトのseo分析のためのツール。 重複したコンテンツ、壊れたリンクなどを検索します。
3. HTML Template Generator-定型文をまだ使用していない怠け者の開発者により適しています。 このサービスを使用すると、ドキュメントの基本的なHTMLマークアップを生成できます。必要なメタタグ、スクリプト、またはバンドル全体(Twitter Bootstrapなど)を追加します。
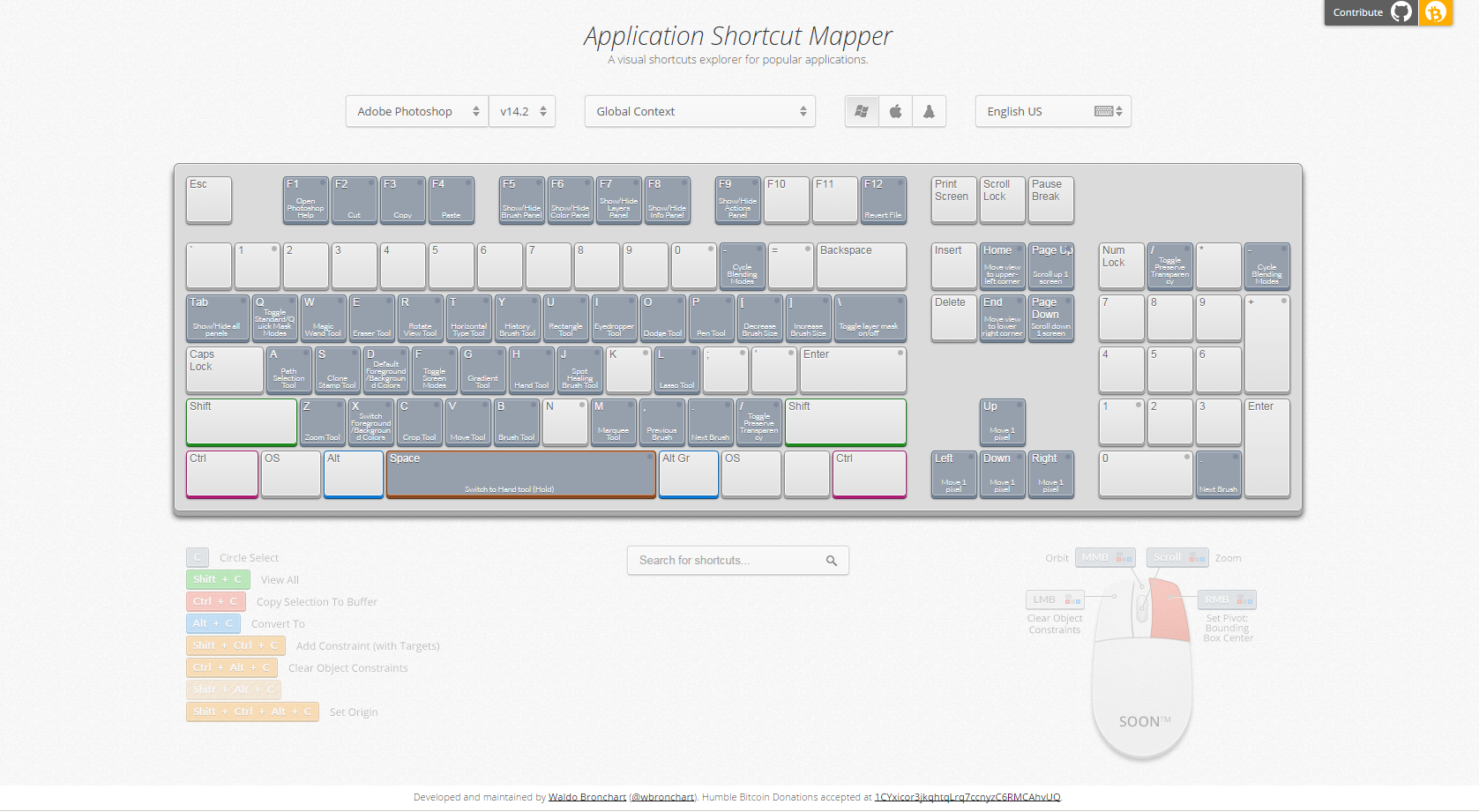
4. ショートカットマッパー -プログラムAdobe Photoshop / Adobe Lightroom、Autodesk 3dsMax / Autodesk Maya、Blender、さらに最近ではSublime Text 2のホットキーの組み合わせを更新できます。
5. Bounce.JSは、CSS3アニメーションをすばやく作成および編集するためのサービスおよびJSライブラリです。
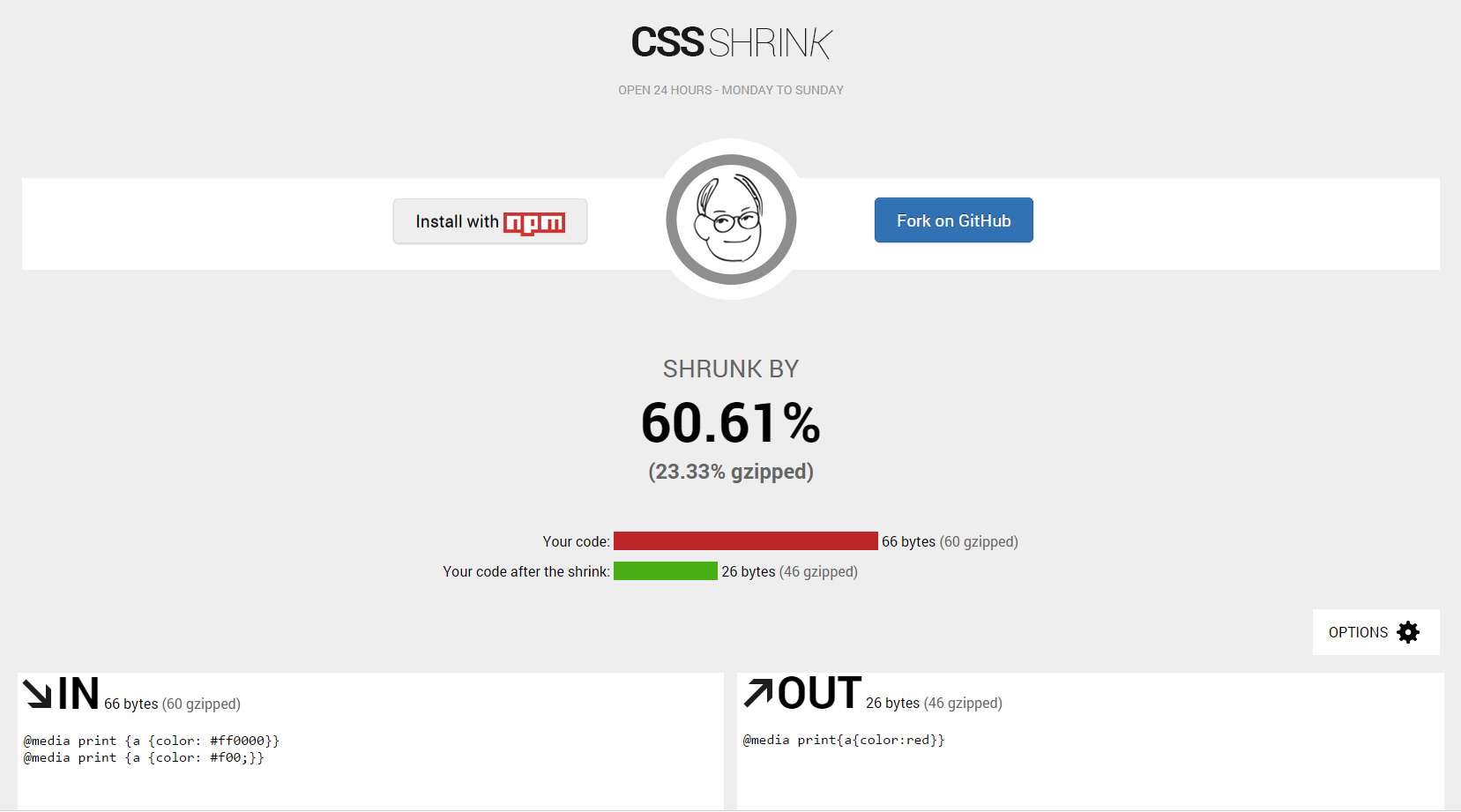
6. CSS Shrink -CSSコードのオンライン圧縮。 ところで、圧縮だけでなく、見苦しいフォーマットのコードを挿入して、美しい出力を得ることができます。
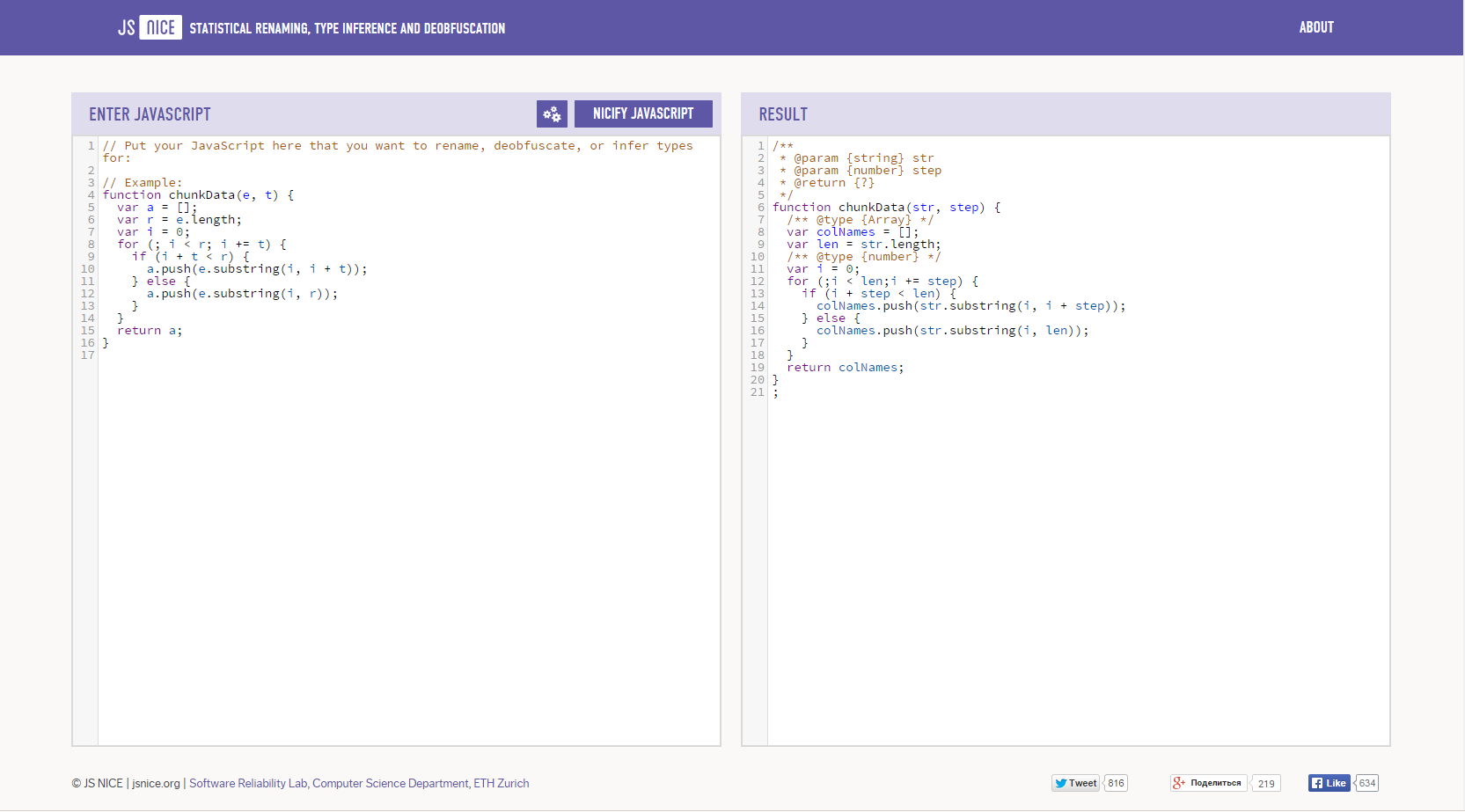
7. JS Nice -JSスクリプトの難読化解除と基本的なドキュメント。 理解できないコードを貼り付け、サービスはそれを分析して通常の形式に戻します-インデントを追加し、コンテキストに応じて変数に意味のある名前を付けようとし、変数とそのタイプを示すコメントを追加します。
8. Webデザイナーのチェックリスト-Webデザイナーに配信するプロジェクトを準備するためのチェックリスト。 レイアウト内のファイルとレイヤーの命名、タイポグラフィの準備、ファイル構造など、多くの側面に触れます。
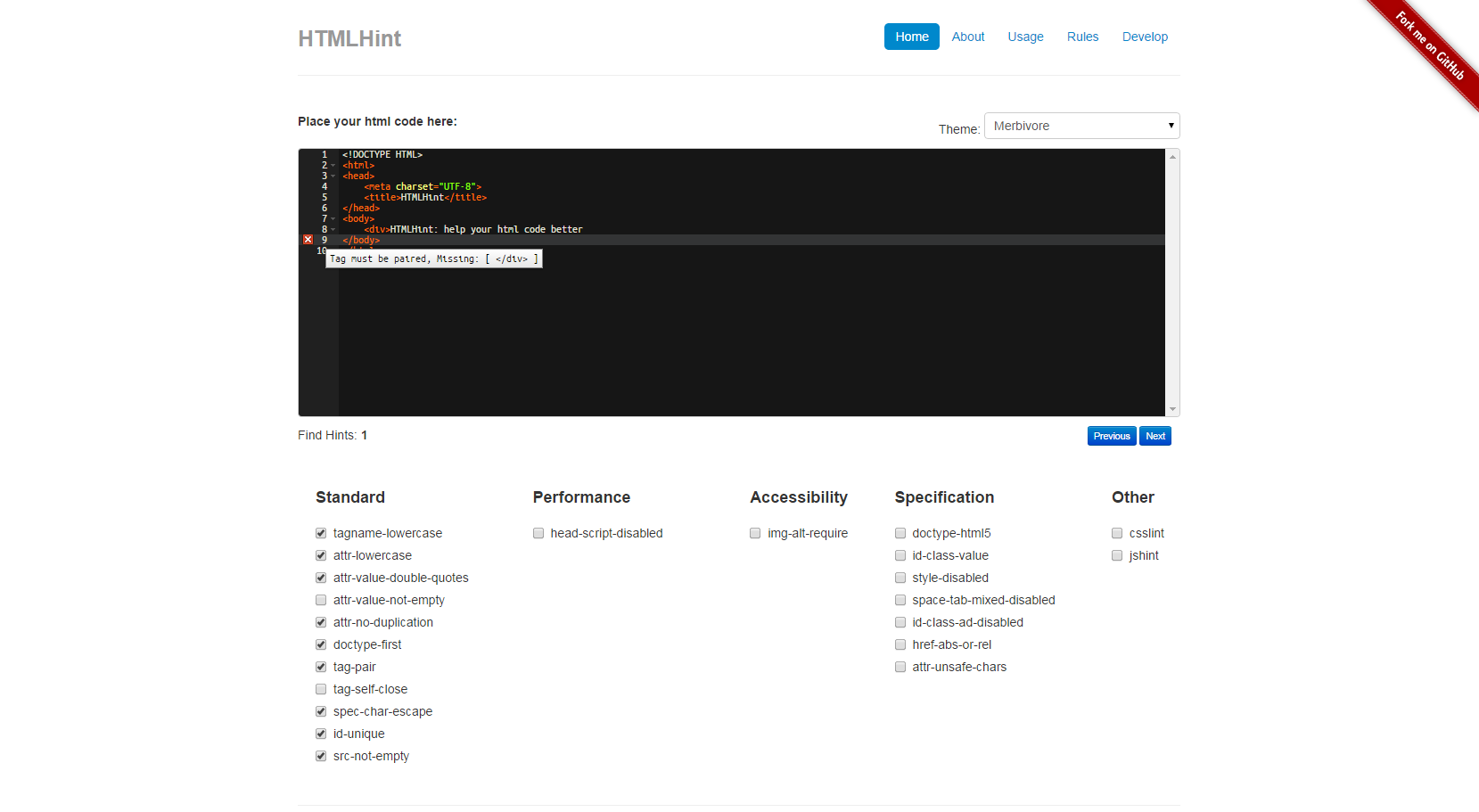
9. HTMLヒント -JSヒントに似ています。 指定されたパラメーターに準拠しているかどうかマークアップを確認します。
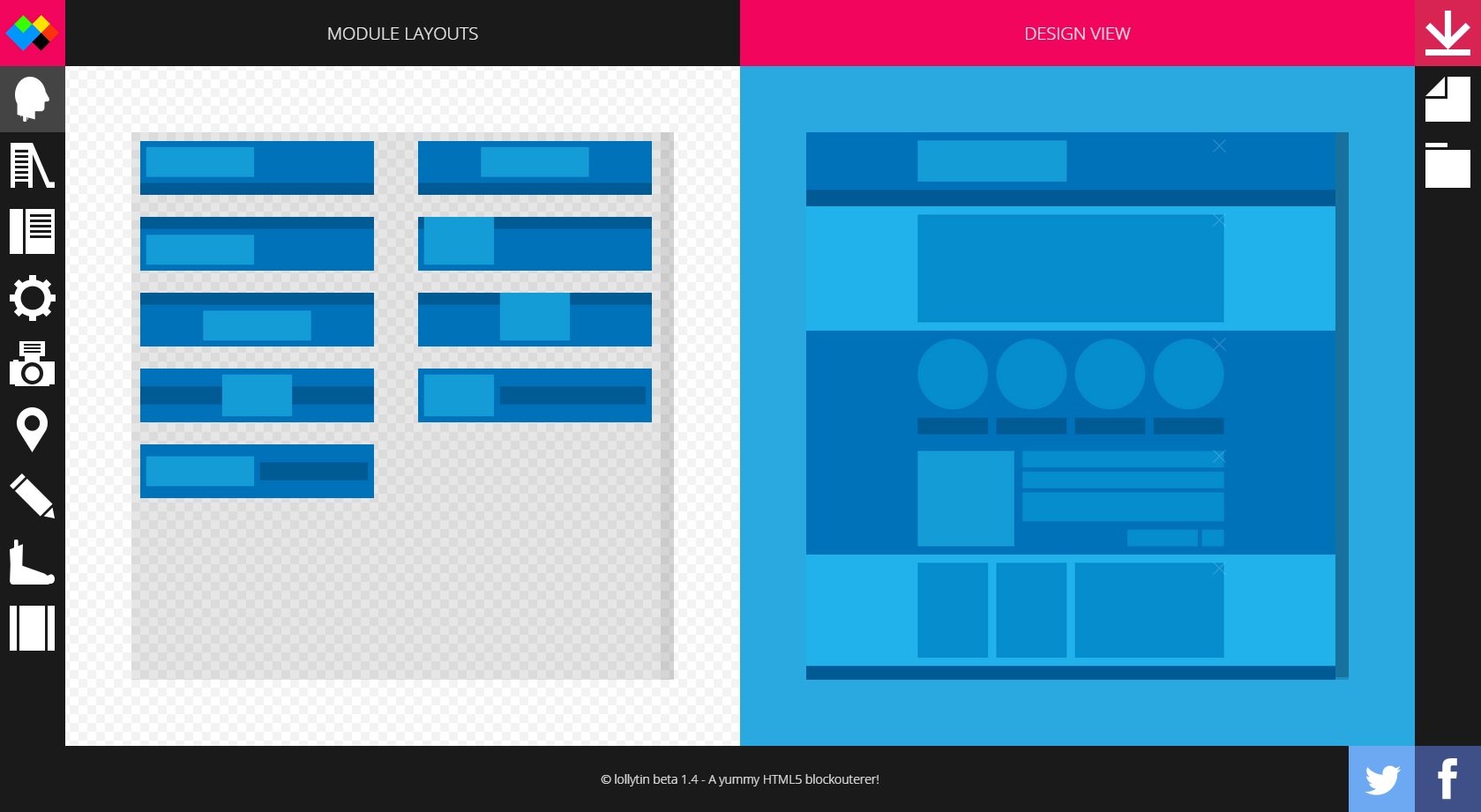
10. Lollytin-視覚的なページレイアウトデザイナー。 ブートストラップ3を使用します。
11. CSS Colors-単語として使用できるCSSカラーの美しくデザインされたリスト、たとえばcolor: blue
。
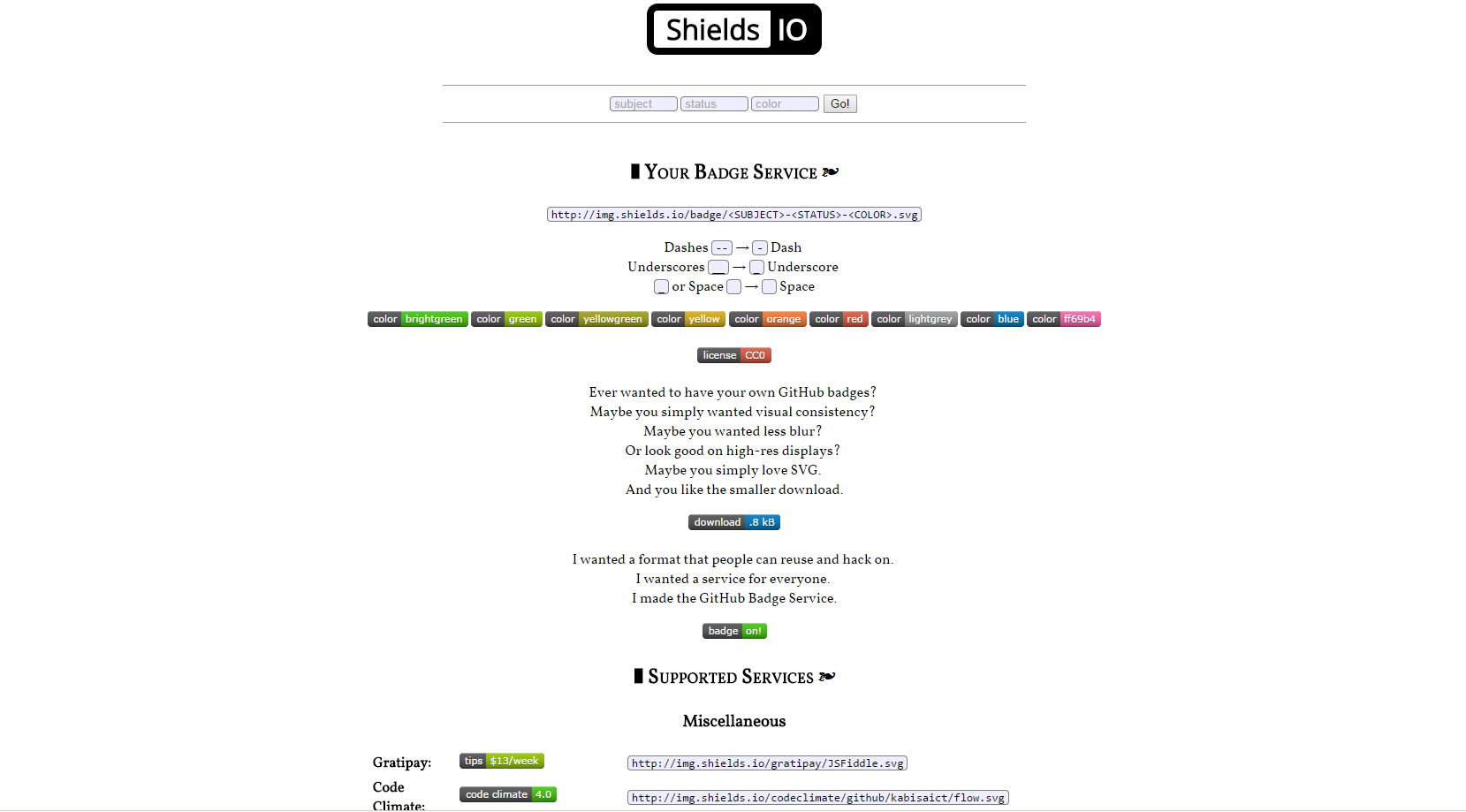
13. バッジサービス -githubスタイルでsvg-iconsを生成します。
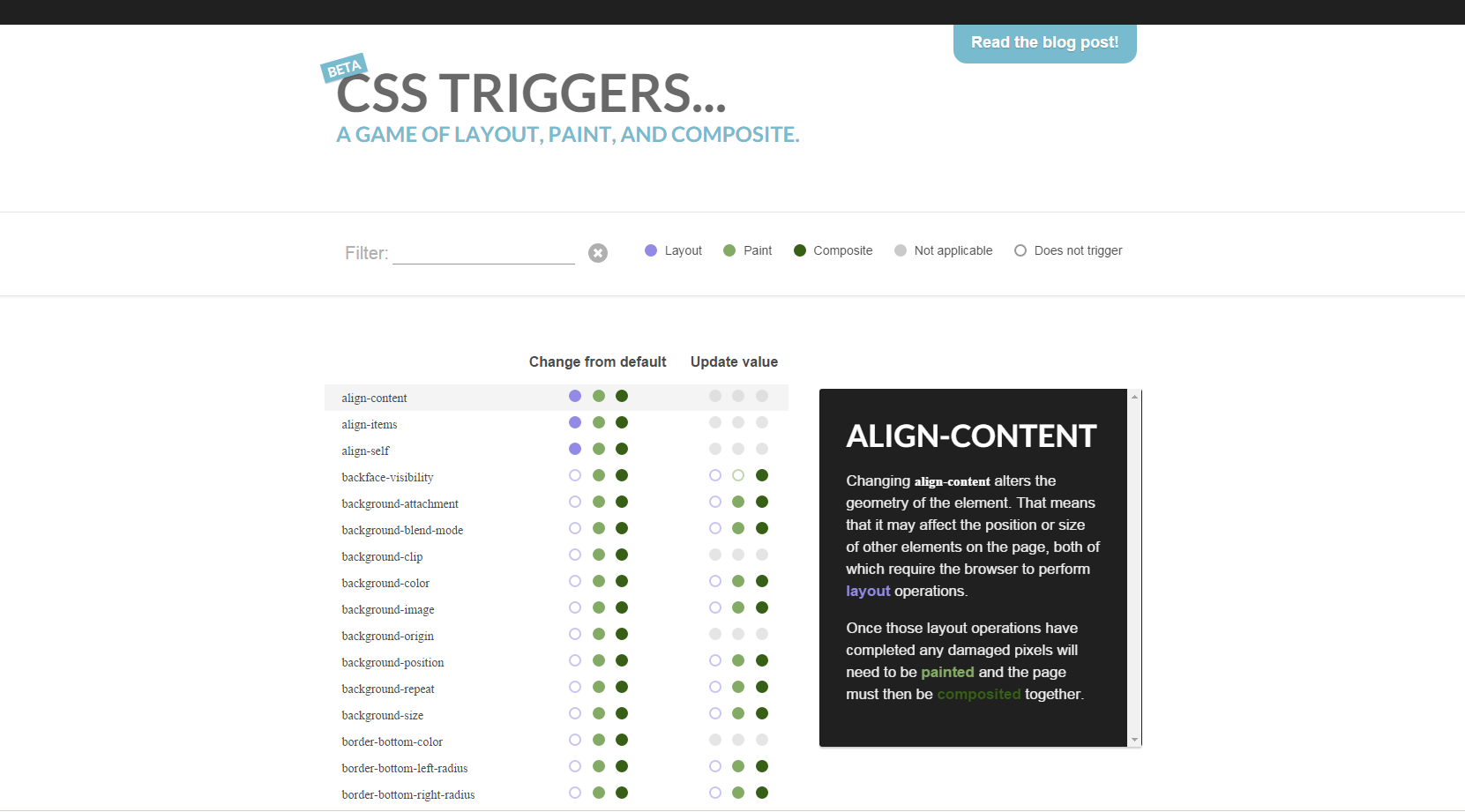
14. CSSトリガー -すべてのCSSプロパティに関する詳細情報:それらが何をするか、ページのレンダリングにどのように影響するかなど
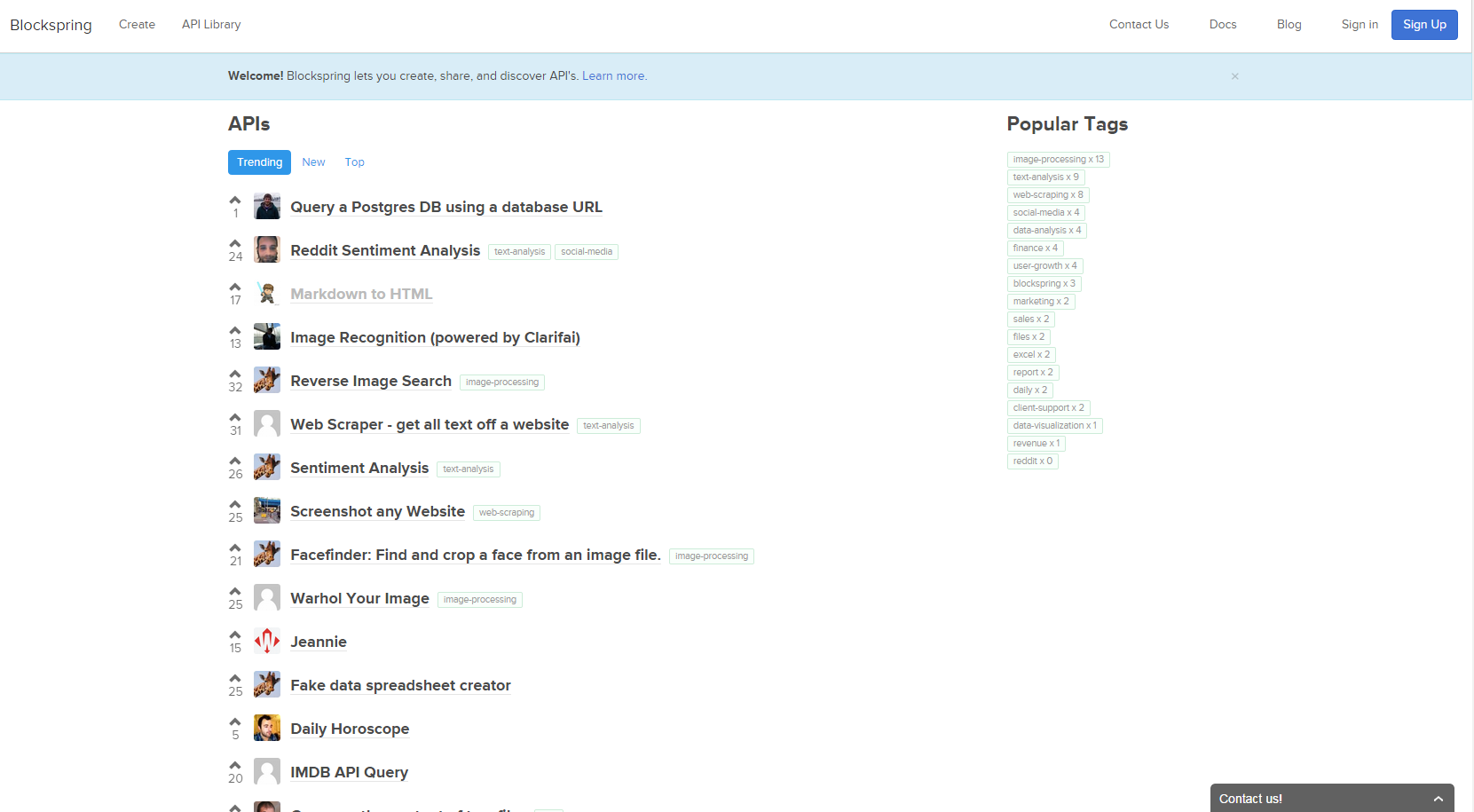
15. Blockspring-データベースへのデータストレージを必要としない独自のAPIの作成、および他のユーザーが既に作成したAPIのコレクション。
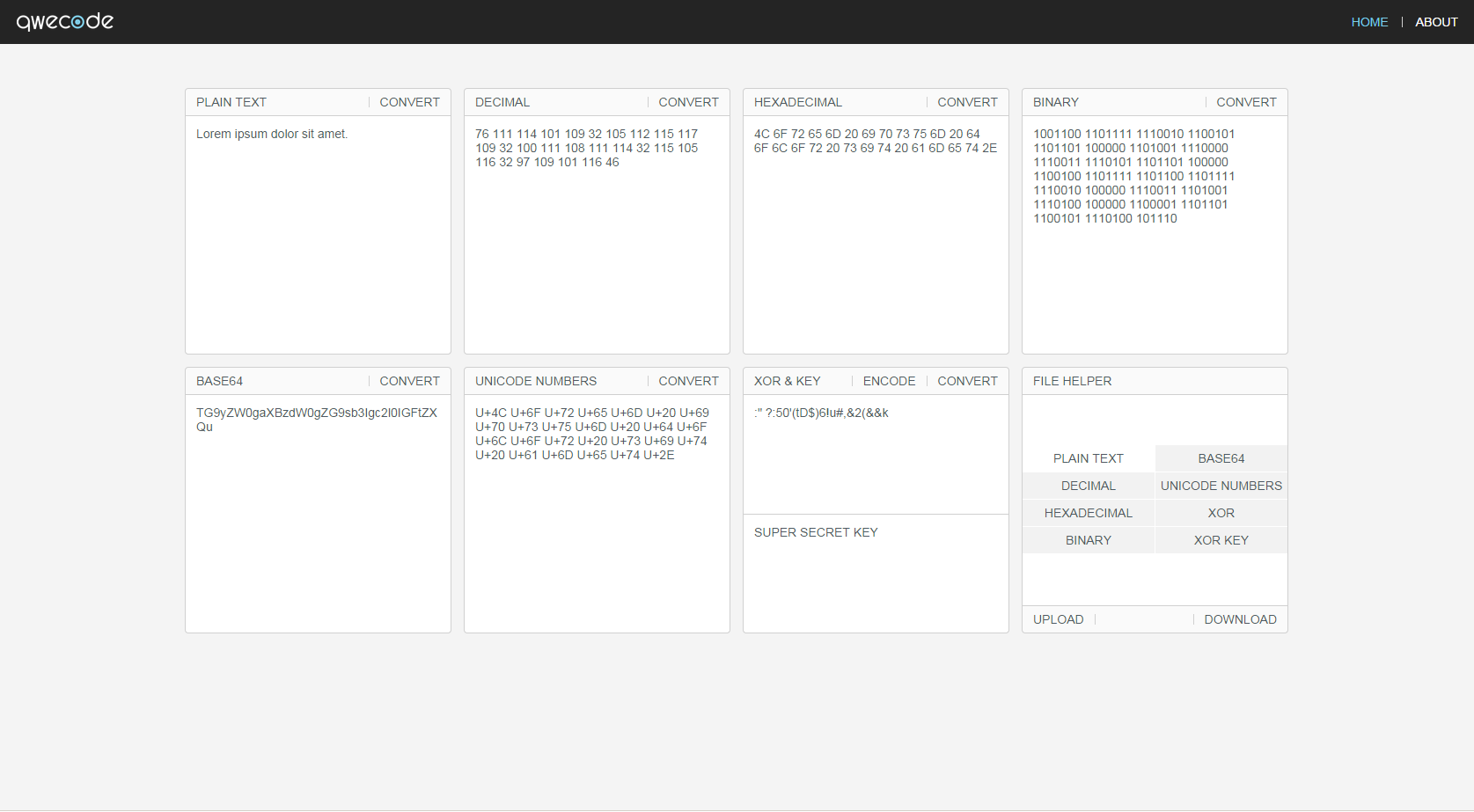
16. Qwecode-さまざまな形式の文字列のエンコード/デコード:BASE64、バイナリ、Unicode番号など。
18. CSS Shortand Generator- background-color
特定のプロパティを1つの共通プロパティに収集します。
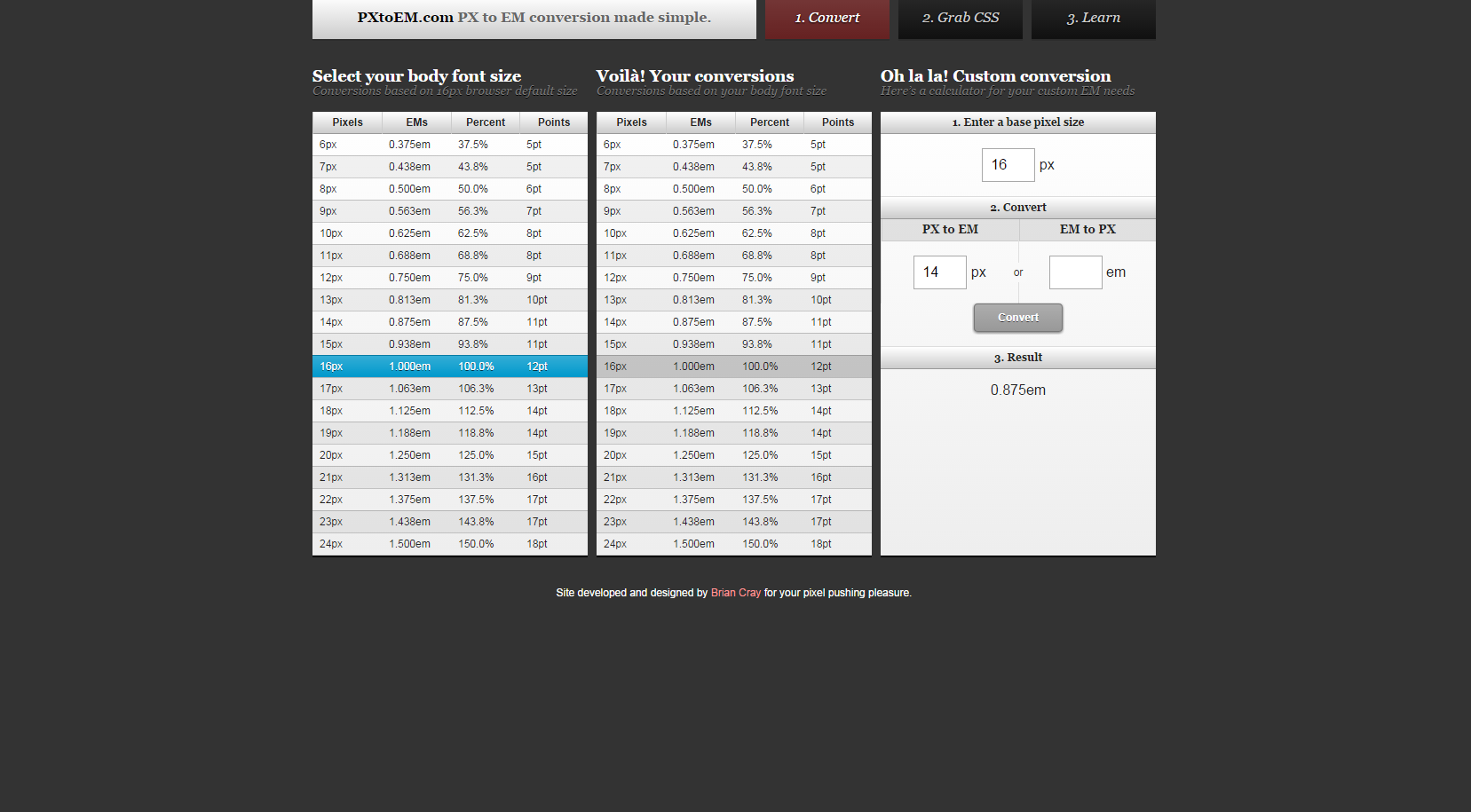
19. PXからEM -PXからEMまたはその逆への便利なコンバーター。
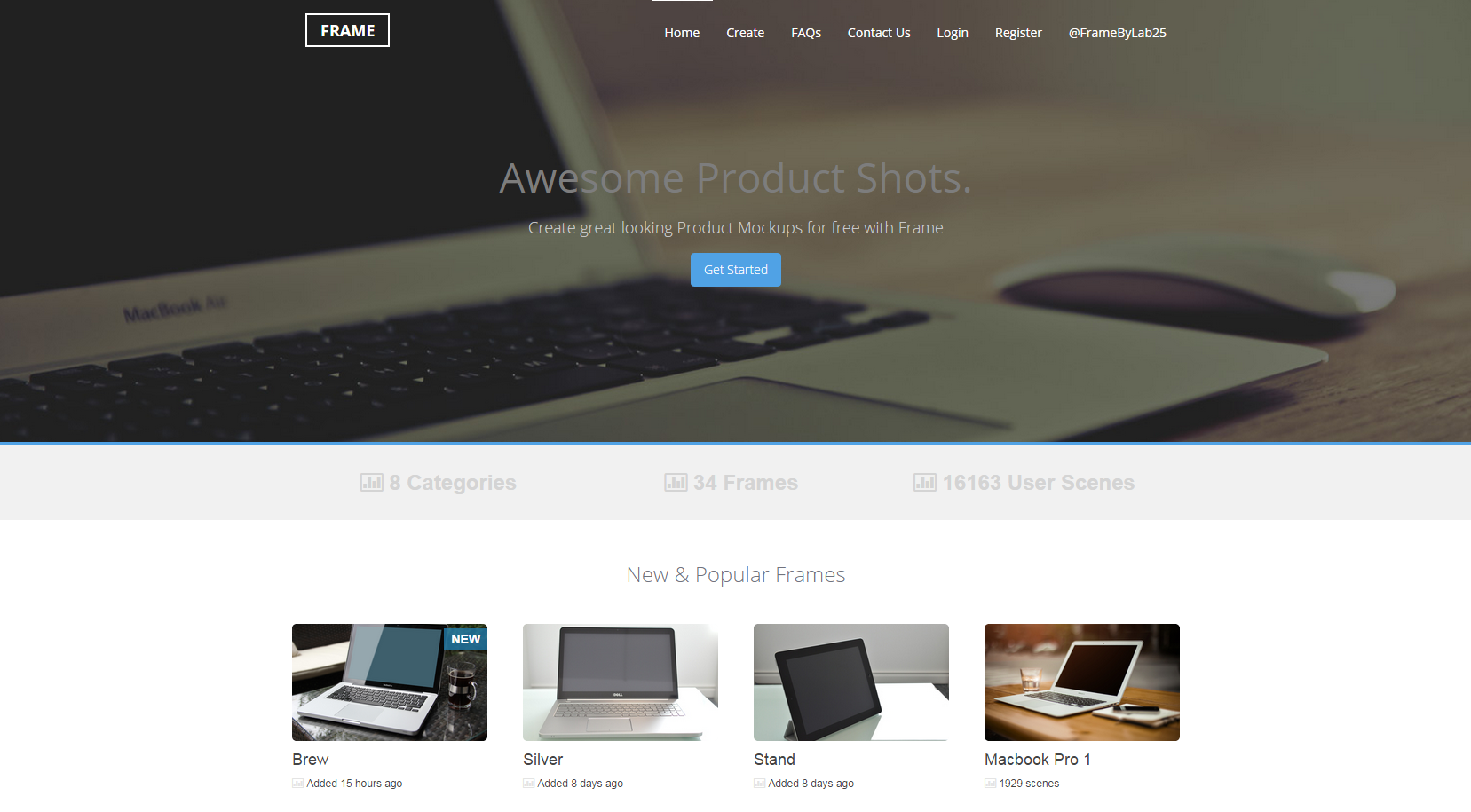
20. フレーム -デザイン/レイアウト/などを示すための既製のモックアップのセット。 モーションキャプチャを選択し、画像をアップロードして、作品の完成した写真を取得します。
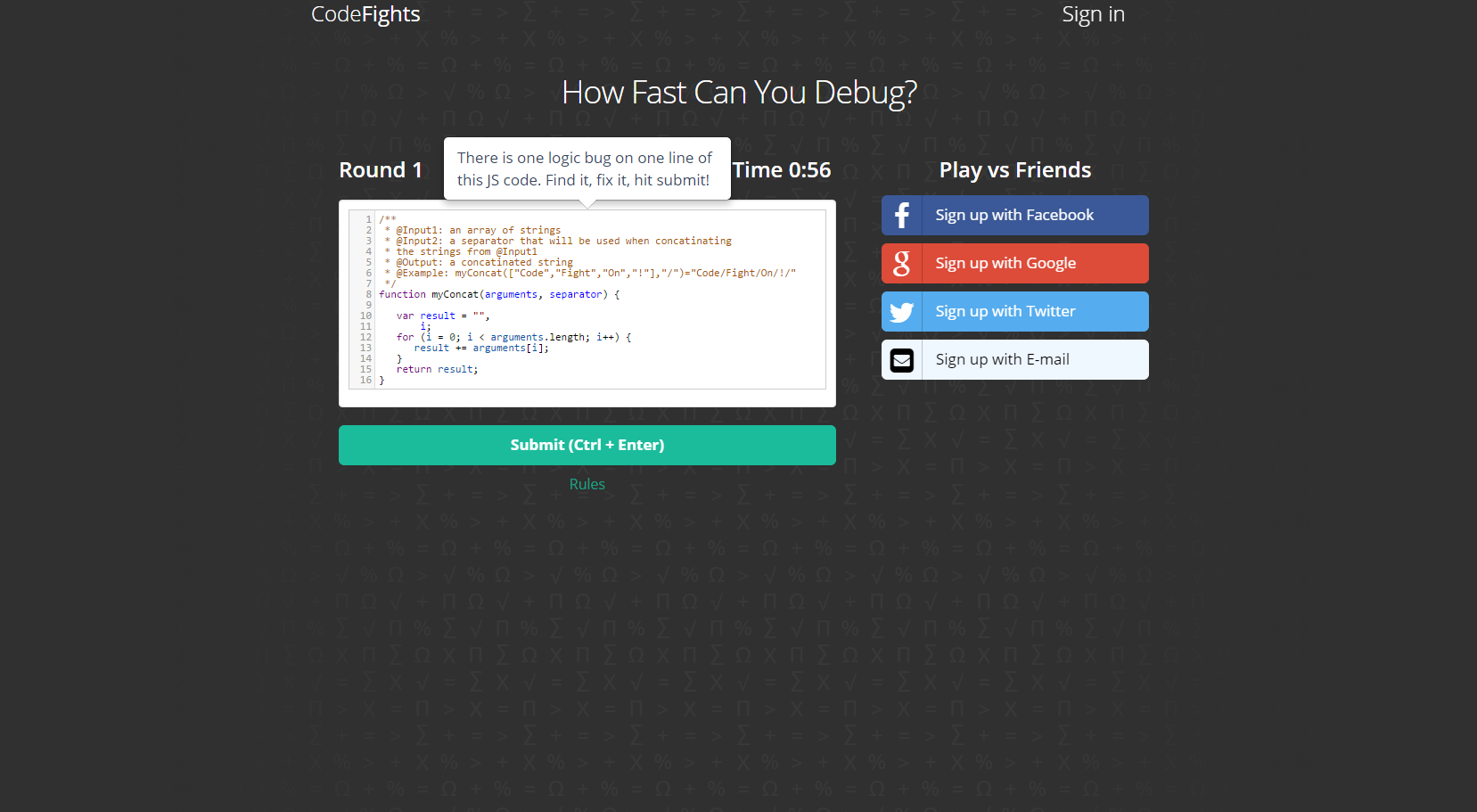
21. CodeFights -JavaScript言語の知識のパズル。
22. Cheetyr -Photoshop、Illustrator、CSS、Git、Vimのチートシート。
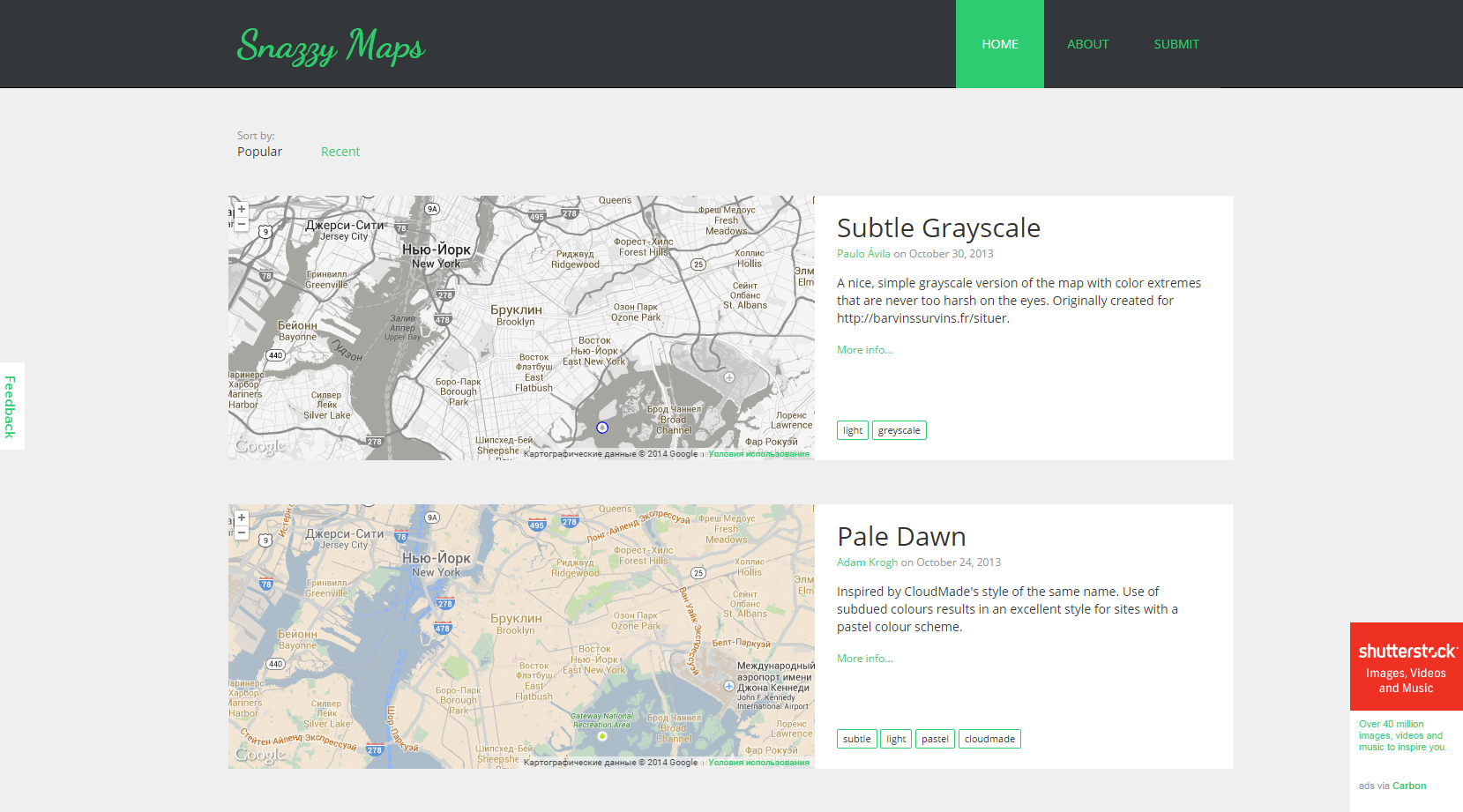
23. SnazzyMaps -Googleマップのさまざまな配色。
24. プレーンパターン -SVG画像からパターンを作成します。
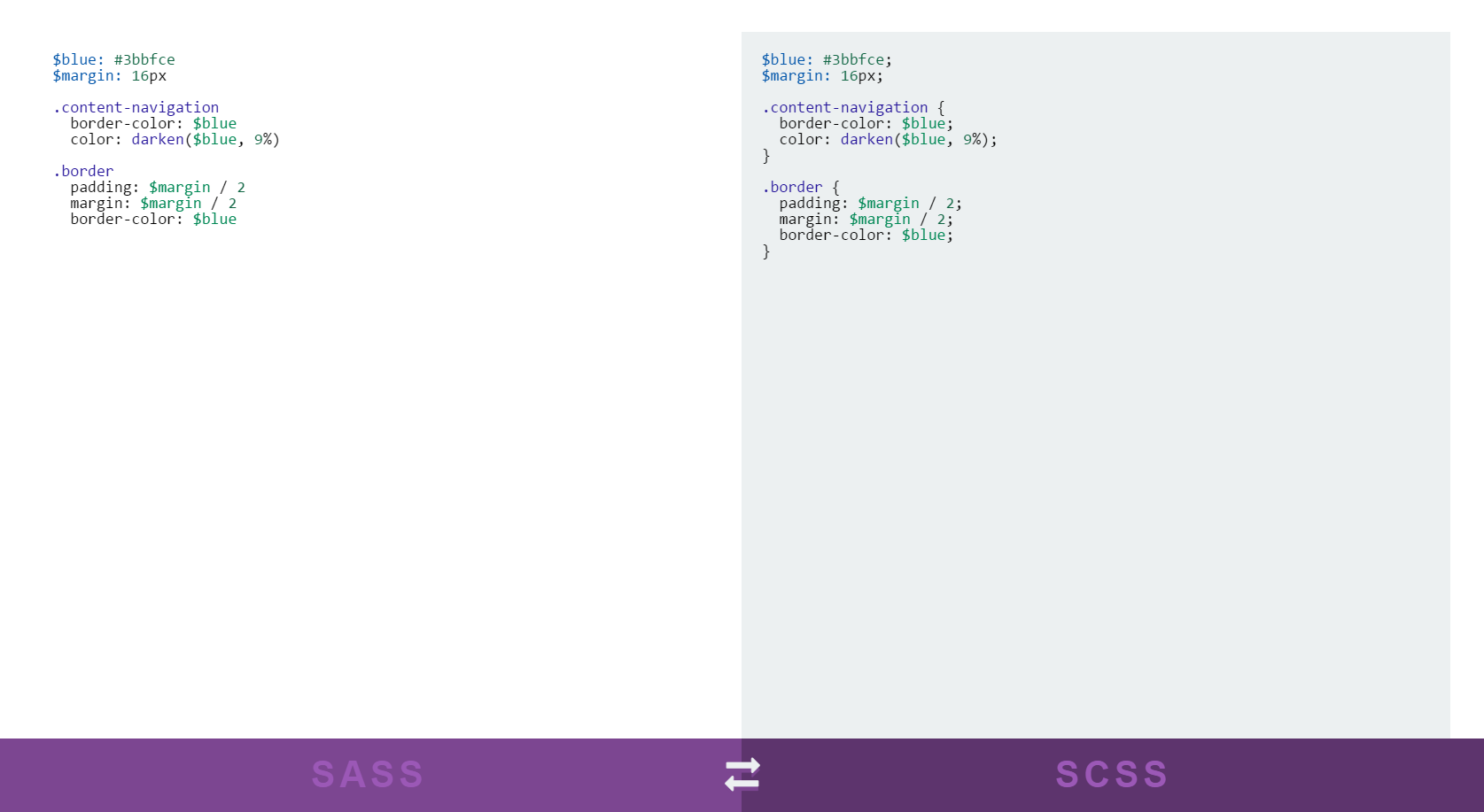
25. SassからScss -SassからScssへのコンバーター。
26. Gitter -githubとの統合が良好な便利なチャット。
27. フィボナッチは、フレックスボックスレイアウトのビジュアルデザイナーです。
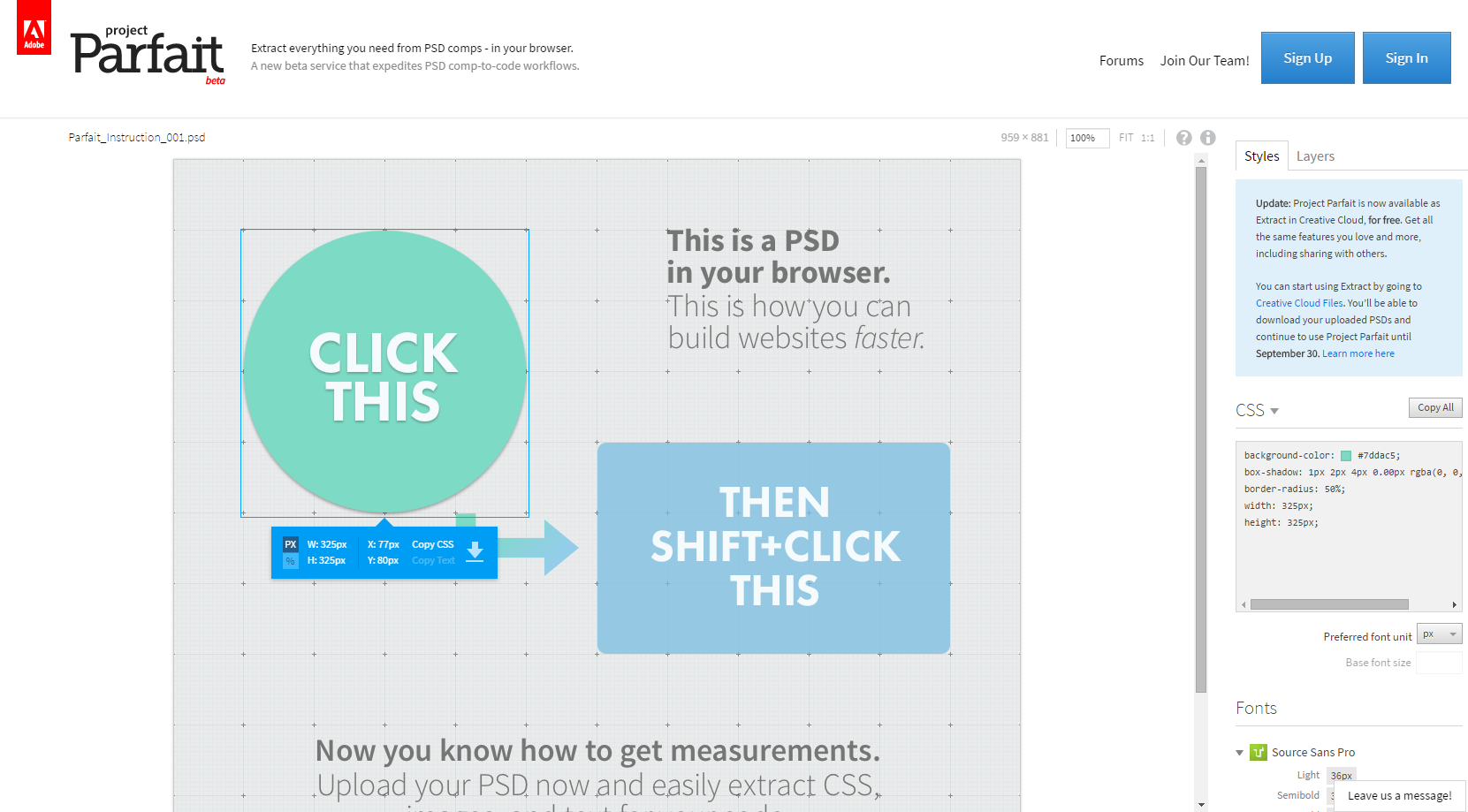
28. Project Parfait -.psd-layoutをすばやくスライスし、一般的にレイアウト全体を高速化するツール。 レイヤー間の距離、さまざまなレイヤーのサイズなどを調べることができます。
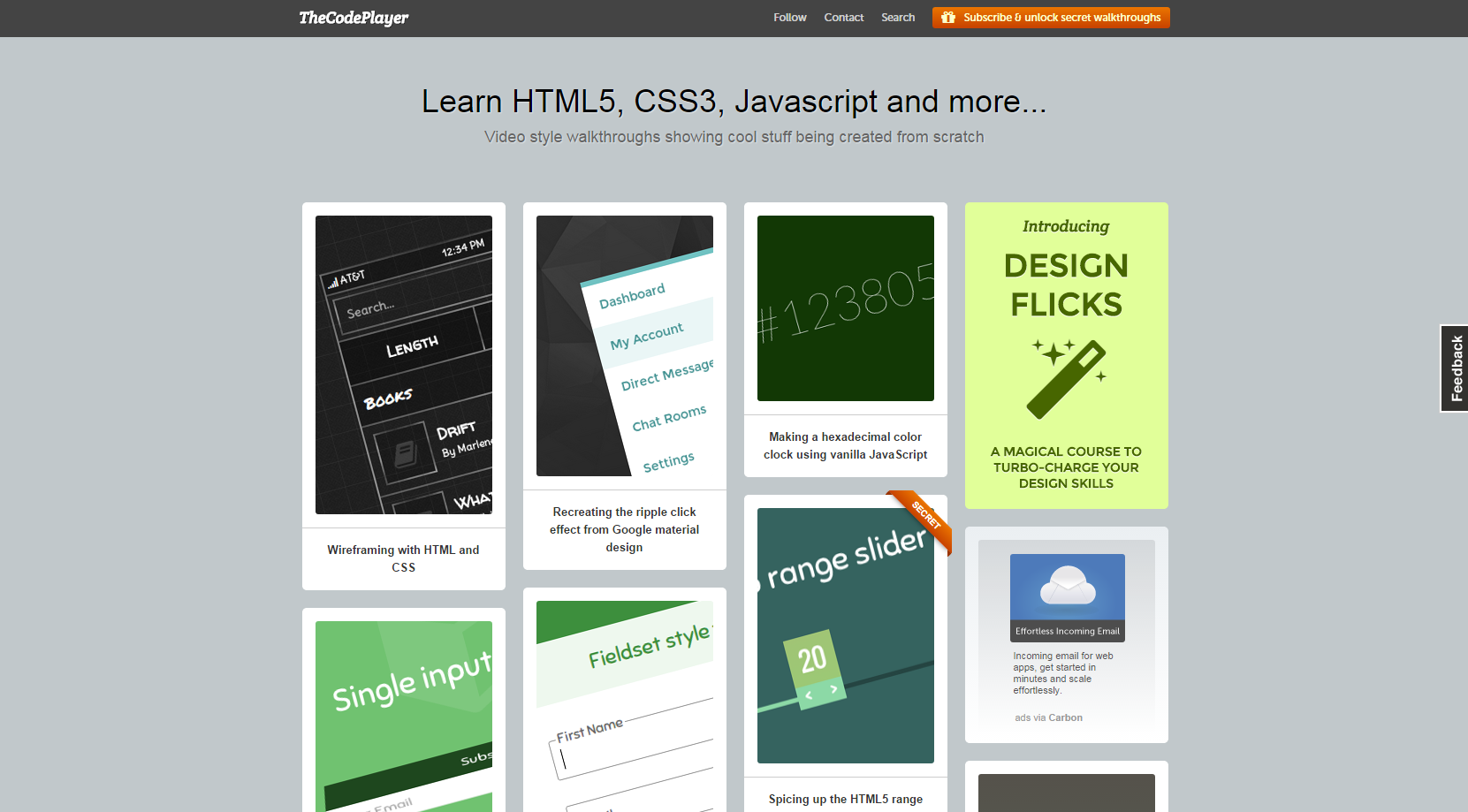
29. コードプレーヤー -HTML / CSS / JSのライブコーディング形式のオンラインチュートリアル。 レッスンを記録できます。
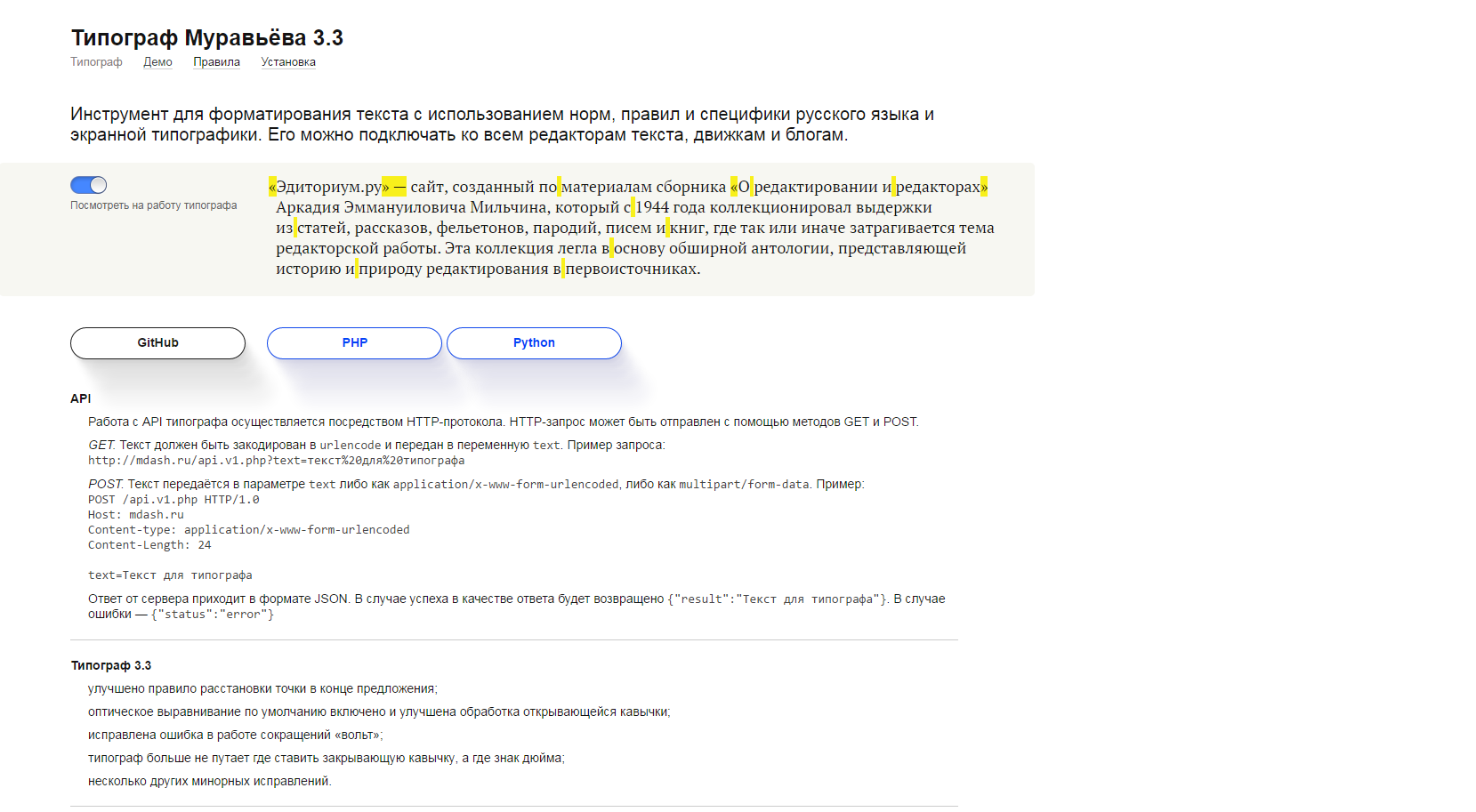
30. Muravyovタイポグラファー-PHP / Pythonライブラリとしても利用可能。 テキストを正しくフォーマットできます。