 製品カードまたは製品情報ページは、オンラインストアのWebサイトで非常に重要なツールです。ここで、訪問者が最終的な購入決定を下します。 何らかの理由で、eコマースセグメントの多くがこれらのページに十分な注意を払っていません。 しかし、オンライン取引の分野で製品の第一印象が形成されるのはこのページです。 効果的でウェブサイトのコンバージョンを増やす製品ページを作成する方法は? この質問に単音節の答えを出すことは不可能ですが、 トミーウォーカーが取り上げた効果的な製品ページの成功例を検討することは有用かもしれません。 Nikeは製品についてどのように報告していますか? しかし、これを行う方法は価値がありませんか? 以下は、Nike.com製品の優れたページと他社の失敗したページの詳細な分析です。
製品カードまたは製品情報ページは、オンラインストアのWebサイトで非常に重要なツールです。ここで、訪問者が最終的な購入決定を下します。 何らかの理由で、eコマースセグメントの多くがこれらのページに十分な注意を払っていません。 しかし、オンライン取引の分野で製品の第一印象が形成されるのはこのページです。 効果的でウェブサイトのコンバージョンを増やす製品ページを作成する方法は? この質問に単音節の答えを出すことは不可能ですが、 トミーウォーカーが取り上げた効果的な製品ページの成功例を検討することは有用かもしれません。 Nikeは製品についてどのように報告していますか? しかし、これを行う方法は価値がありませんか? 以下は、Nike.com製品の優れたページと他社の失敗したページの詳細な分析です。
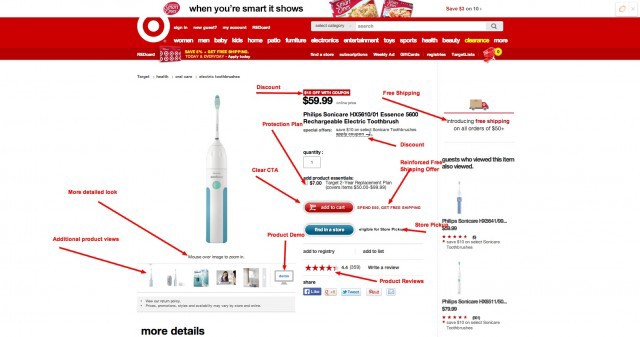
製品情報ページを作成するとき、目標は顧客にこの製品またはその製品を購入するよう説得することであるという事実を見失うことは非常に簡単です。 代わりに、99%のオンラインショッピングサイトで、ページのデザインは次のように見えるようです。

つまり、このページのすべてが正しいようです:割引、製品の大きな写真、レビュー、推奨製品...しかし、このページで購入する動機はありますか? ほとんどない。
画面の反対側にいる人が「本当に必要だ、すぐにバスケットに入れます!」と言うのがあなたの仕事である場合、ユーザーが購入を決定するよう促すすべてのささいなことを考慮する必要があります。
説得力があるように見えるためには多くの側面を覚えておく必要がありますが、この記事ではまず、効果的な製品情報ページの視覚的なコンポーネントについて検討します。
第一印象を忘れられないものにしましょう
はじめに、私はあなたに知ってほしい:研究は、 脳がわずか0.013秒(13ミリ秒)で画像を処理し、視覚情報がテキストより60,000倍速く処理されることを示しました。

ソース
しかし、単語の意味を0.003秒(脳が必要とするとき)で理解し、サイトの第一印象が0.05秒(50ミリ秒)で形成されるという事実はどうでしょうか?
この時間がどれほど信じられないほど短いかを想像すると、50ミリ秒の間、ハチは羽を10回羽ばたかせます。
さあ、商品でページを調べて、正直に自分自身に答えてください。本当にやる気になりますか?
電動歯ブラシのような目立たない製品であっても、それが販売されているページが少なくとも説得力のあるものになれば、より魅力的に見えます。

視覚要素はユーザーエクスペリエンスの形成に重要な役割を果たし、サイトでの購入プロセスに影響を与えるため、お気に入りのオンラインストアの1つが視覚(およびその他の)要素をどのように使用するかを検討したいと思います。 また、一連の研究を分析して、製品情報ページでより説得力のあるものになります。
Nike.com製品の解析
Nike.comは、ユーザーエクスペリエンスの面で最高の1つとして認められており、カンヌジュリー、Webby、Digiday&London Internationalなど、多くの賞を受賞しています。

競争の範囲を理解するために、NikeはFab、Target、WarbyParker、Gucci、Sephora、およびユーザーとの対話も非常に良いレベルにある他の多くのサイトを超えていることに注意してください。 それが、Nike.comの製品情報ページが本当に検討に値する理由です。
このサイトは非常に明確で理解しやすい構造になっており、ポジティブな第一印象を与え、製品に注目を集めています。

このサイトで私が本当に感謝しているのは、トップナビゲーションバーです。このナビゲーションバーを使用して、サイトのすべての主要セクションに目を通すことができ、各要素が適切な場所にあります。 ナビゲーションは、必要なときにいつでもサービスで利用できます。また、不要な場合はカルスしません。
これにより、製品に集中できます。これは、製品情報ページから必要なものです。
そして、このページのすべての何よりも、私はそれが好きです。目的の色の使用のおかげで、最初にあなたの視線は行動を促すフレーズに残り、次にレビューに(同じ色が使用されているという事実のために)残っています。 これは、実際のフィッツの法則の明確な実証です 。
ビューがページの主要な要素に沿ってスライドすると、次のような追加情報が表示されます。
- フィードバックフォームの下の製品の詳細な説明。
- 「バスケットに追加」ボタンの下の「靴を選択」。
- ...このセクションでは、サイズ、ペアの数、さらに「後で保存」機能を選択する可能性もあります。
- 商品の説明と行動を促すフレーズの間の他の色の同じモデル。
- メイン画像の横にある追加の製品写真。
つまり、このページは必要なものに焦点を当てるのに役立ちます。上記のセクションでは、できるだけ早く購入を決定するために必要な追加情報を提供します(サイト訪問者に購入を促す他の方法については、記事の最初と2番目の部分を読んで競合他社を使用して製品を購入するようにWebサイトの訪問者を説得する方法? )。 あなたの目がページを見ている間、商品はすべて新しい側面から明らかにされます。 そして、これはすべて10匹のハチの羽です。
あなたが最後までスクロールして追加情報やその他の情報を見つける人の20%の1人である場合、サイトの作成者はあなたの好奇心を満たすように注意を払っています。

遠ければ遠いほど良いですか? ただし、このページを、作成者がページの上部にできるだけ多くの情報を配置しようとしているページと比較してみてください。

第一印象はどうですか?
非常に高品質の製品写真のみをアップロードする価値があるのはなぜですか
これについて上司やクライアントと議論している場合、大きくて高解像度の画像は魅力的に見えるだけではないことを保証させてください。 それらにより、製品を物理的に感じるかのように、すべての細部を考慮することができます。
同じことが写真を拡大する機能にも当てはまります。 ズーム機能を備えたサイトをたくさん見ましたが、まったく役に立ちませんでした。
しかし、Nikeがどのように機能するかを以下で確認してください。彼らは写真を拡大するだけでなく、製品の説明セクションで説明したすべてを証明します。

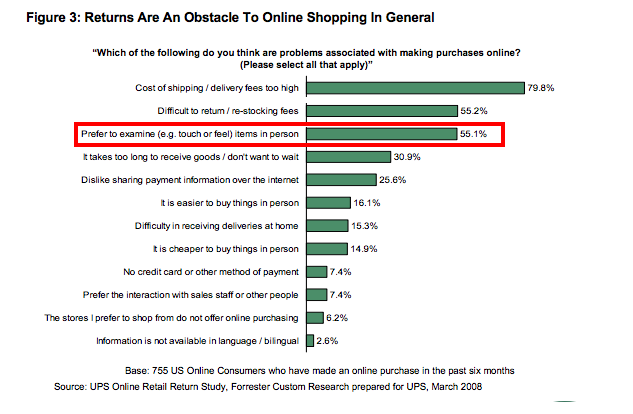
気付いていないだけですが、Forrester&UPSの調査を見てみてください。3番目の段落では、商品を見たことがないためオンラインで商品を購入していないことがわかります。

この論文によれば、触覚的相互作用(および単なる触覚の幻想)は、製品を購入したいという欲求を大幅に高め、この製品の所有感を高めることができます。そのため、詳細な写真とズーム機能は、ユーザーが購入を動機付ける強力な販売ツールになります。
私の経験では、多くのオンラインストアは、写真を美的な要素としてのみ使用し、写真がどれだけ大きな「見た目や感覚」に影響を与えるかを論じています。
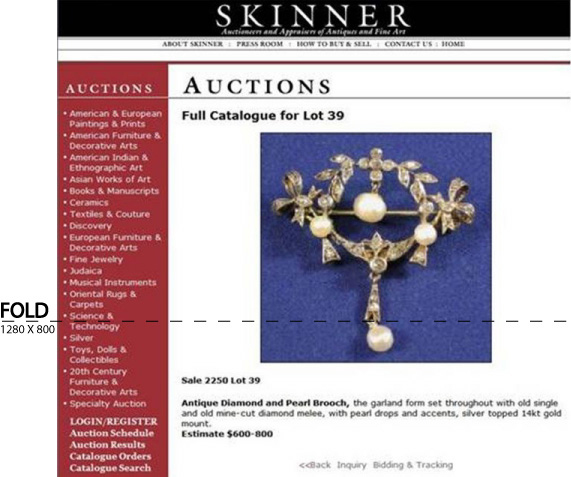
ある記事のWhichTestWonの同僚であるJustin Rondoは、画像のサイズを大きくすると変換が増加する場合がいくつかあると主張しました。 SkinnerAuctionの場合、オークションに参加した(特定の製品の入札を引き上げた)人の数が63%増加しました!

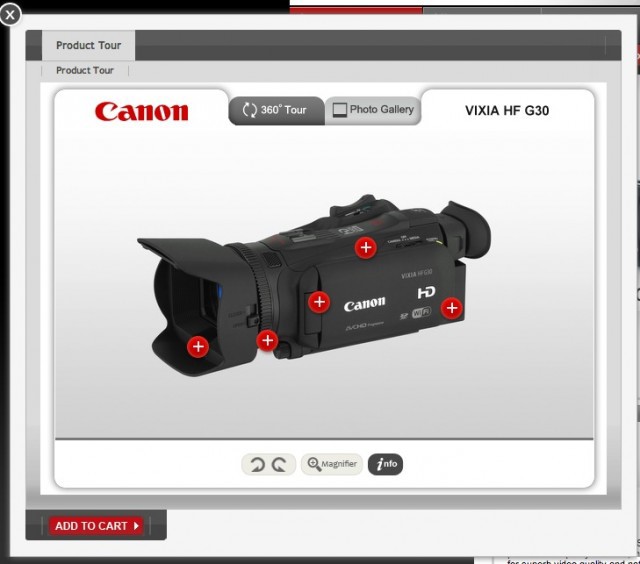
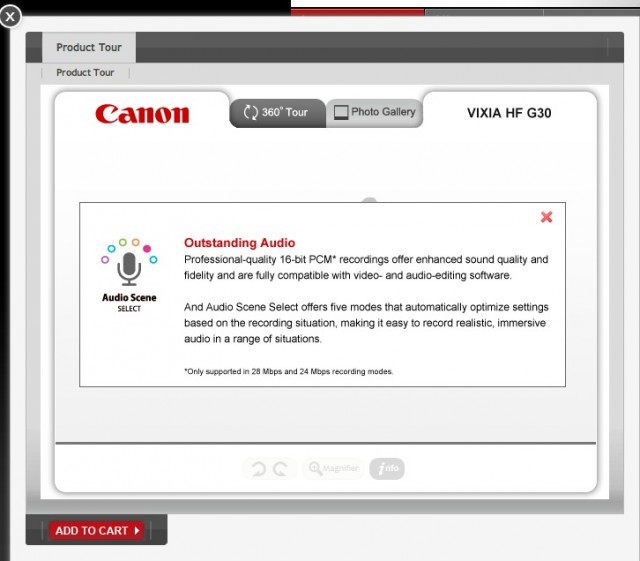
通常、これらの画像は「顕微鏡下」のように製品を表示するために使用されますが、Nikeの専門家は、Canonが製品を完全に示すように、クリック可能な要素を使用することを決定しました。オブジェクトは360度回転できます。

この例では、小さな「ターゲット」でマークされた各要素をクリックするとウィンドウが開き、各機能に関する詳細情報が表示されます。この要素をより詳しく理解することをお勧めします。

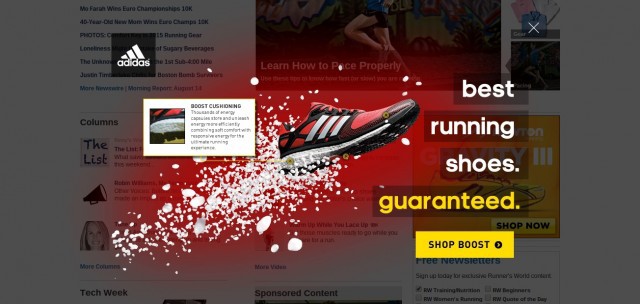
AdidasがRunnersworld.comのポップアップウィンドウで同様の操作を行ったことがわかったとき、私はうれしい驚きを覚えました。 彼らはなぜ彼らの製品ページでそれらを使用しないのだろうか?

B&HPhotoなどの一部の企業はさらに一歩前進しました。完全な3Dモデルを提供し、顧客があらゆる側面から製品を表示できるようにします。 3Dソフトウェアベンダーは、これによりコンバージョンが10〜20%増加したと主張するかもしれません 。
ニコンの写真の下にあるリンクをクリックして、自分自身で確認し、独自の結論を導き出します。


出所
画像がコンバージョン率にどのように影響するかについては多くの研究がありますが、製品情報ページの信頼性を高めるつもりであれば、それらを確実に考慮する必要があります。 たとえば、人間の思考の特徴に関する基本的な知識を使用してウェブサイト訪問者に購入を促す方法は、記事「 心理的手法を使用してコンバージョンを増やす10の方法 」の前半と後半にあります。
もちろん、提案された戦術は、製品ページをすぐに購入するように動機付けるのに役立つもののほんの一部にすぎません。 この記事の続きでは、多くの異なる製品イメージを使用する価値がある理由について明日お読みください。また、サイト上の製品の代替バージョンの検索を簡素化します。
ブログの投稿に従ってください!