Windows 95とPentium IIの時代には、コンピューターが遅くなればなるほど(オペレーティングシステムの動作をよりよく理解できるように)、ウィンドウ要素が描画される順番を肉眼で見ることができるというジョークがあり、イベントが処理されました。 現在、このような目的のためのDirectX用の個別のツールがあります-各フレームの各ピクセルがどのように描画されるか、DirectXエンジンが実行する操作、使用するリソース、迅速かつ正確にすべてが機能する方法を理解できるグラフィカルデバッガーです。 そのようなツールの1つ-今日検討するCrytekのRenderDoc 。 また、例として、上記の新しいGoogle Chromeレンダラーを見てみましょう。

まず、なぜRenderDocについて話しているのですか? 同様のツールが多数あります。
- ピックス
- Intelグラフィックパフォーマンスアナライザー
- AMD GPU PerfStudio 2
- NVIDIA Nsight開発プラットフォーム
- Visual Studioグラフィックス診断ツール
それらはすべて非常に優れています。 しかし:
- PIX-すでに時代遅れで、最新のOSでは開発も動作もしません
- Intel \ AMD \ Nvidiaのツール-「これらのユーティリティはビデオカードでDirectXがいかに素晴らしくクールで高速かを確認できる」という精神で作られていますが、一部のアプリケーション、それらのルーチンデバッグタスクはあまり便利ではありません
- Visual Studio-他人の分析ではなく、そのソフトウェアの開発専用に調整
RenderDocについては、次のとおりです。
- オープンソース 、積極的に開発中
- WindowsおよびDirectX11の最新バージョンで強化
- 3D開発の専門家からの製品-すべての付随するストラップでCryEngineエンジンを作成した会社
- 開発とデバッグへの実用的なアプローチで飽和している-それをより良く説明する方法がわからないが、たとえば、「うーん、この呼び出しでこの情報をそのような形で見るのがいいだろう」と思うと、突然判明するRenderDocは、この特定の呼び出しで正しい形式で、この情報を正確に表示します。 この器具はCrytekの手で磨かれ、磨かれていることがわかります。
- 一般的に、私が気づいた唯一の製品は、グラフィックスがまったくない親から起動されたChrome子プロセスでグラフィックスレンダリングをデバッグすることです。 ランチャーは多くのゲームで使用されている最も単純なもののように思えますが、デバッガーでランチャーをサポートする必要があるのはRenderDocだけです。
したがって、 RenderDocをダウンロードしてインストールします。 開始すると、メインウィンドウが表示されます。 [ツール]メニューの[オプション]を開き、一時ファイル(ダンプ)を追加するフォルダーを指定します。

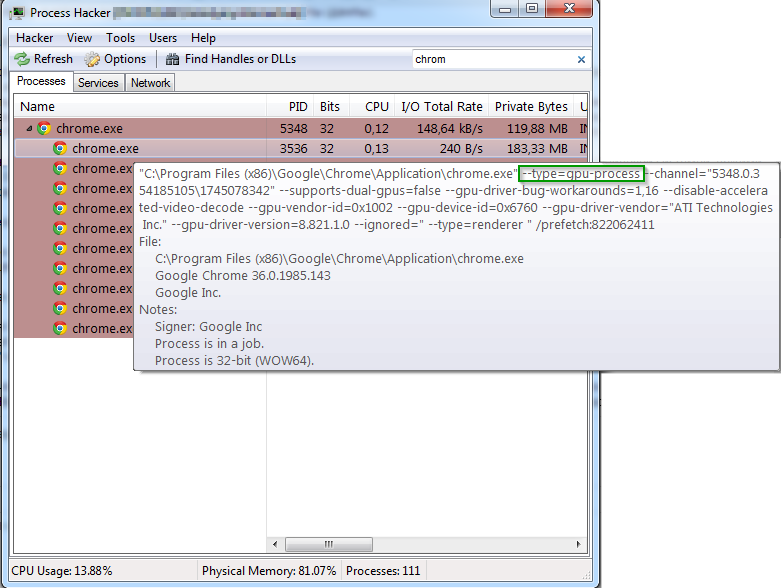
ここで、RenderDocデバッガーでデバッグするアプリケーションを実行する必要があります。 これを行うには、「 Capture Executable 」タブで、作業フォルダーであるChromeへのパスを入力します。 ここには興味深い点がいくつかあります。 Chromeのグラフィックスは別の子プロセスで描画されます。ProcessHackerを実行し、実行中のすべてのchrome.exe プロセスの中から、コマンドラインパラメーターにフラグ--type = gpu-processが含まれるプロセスを見つけることで判断できます。

このプロセスを直接開始することはできないため、RenderDocで、子プロセス間(チェックボックスHook Into Childrenを含む)を含むDirectX関数の呼び出しを追跡することを示すメインのChromeプロセスを開始する必要があります。
デフォルトでは、Chromeの子プロセスはサンドボックス内で「ライブ」であり、Integrity Levelが低いため、ファイルシステム、他のプロセス、およびOS共有リソースと対話できません。 したがって、Chromeを実行するだけでは、RenderDocはグラフィックスが描画されるプロセスと対話できなくなります。 これにはハックがあります-Chromeは特別なフラグ--no-sandboxで起動する必要があります。これはChromeのサンドボックスを無効にします。
グラフィックの描画中に発生するすべてのことに興味があるため、さらに便利なチェックマークを追加します。 キャプチャするフレームをすぐに示すこともできます(これには、 フレームのキューキャプチャ#チェックマークがあります )。アプリケーションのPrintScreenボタンをクリックして、現在のフレームのダンプを作成できます。
その結果、Capture Executableタブは次のようになります。

[キャプチャ]ボタンをクリックすると、Chromeが起動します。

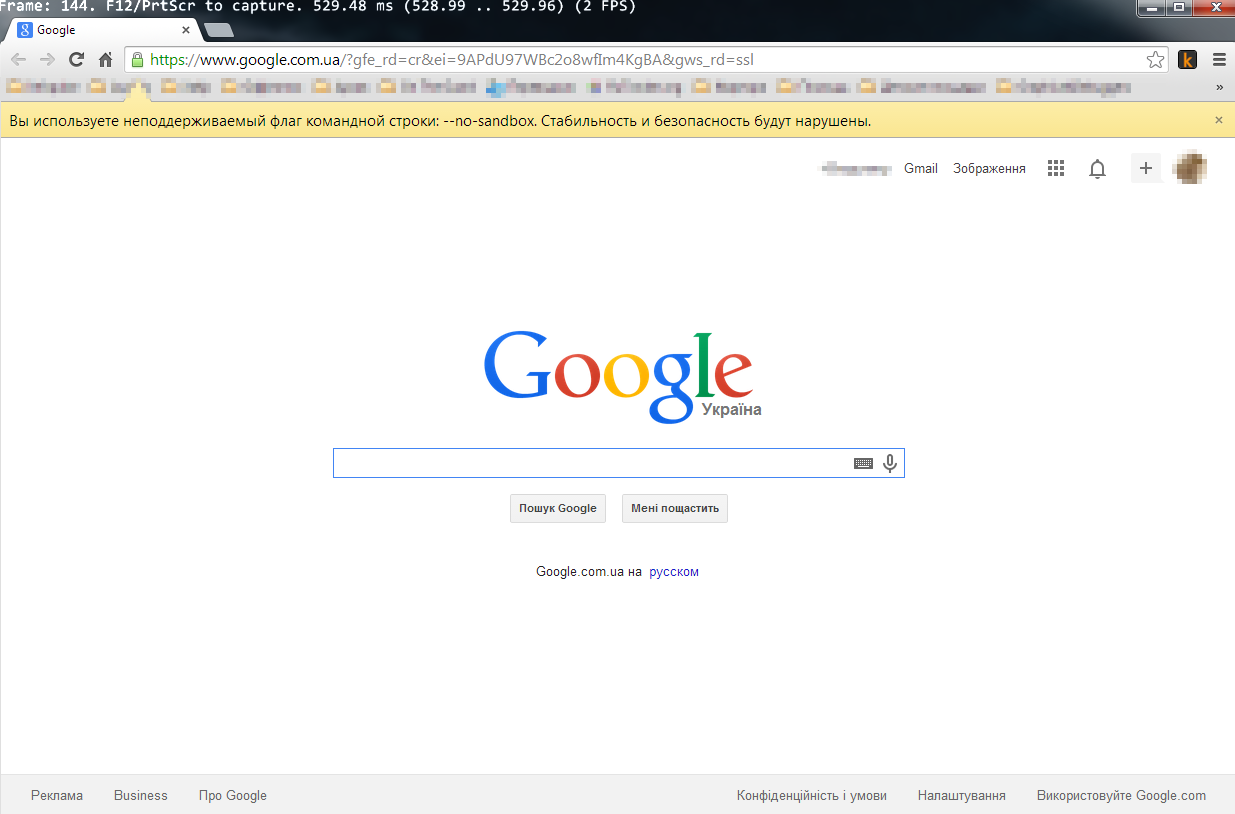
ウィンドウの上部には、少なくともいくつかのことを伝える何らかのデバッグ情報が表示されます。
- Chromeは実際にDirectX11を使用してウィンドウ(およびウィンドウ全体:タイトル、ツールバー、ページコンテンツ)を描画します
- RenderDocがChromeに正常に「フック」しました
これで、Chromeで何かを開き、PrintScreenをクリックできます。 撮影したスクリーンショットに関する碑文がChromeウィンドウの上部に表示されます。 すべて、Chromeを閉じることができ、設定で指定したフォルダーに拡張子がrdcのファイルが表示されます。 これがダンプです。 「 ファイル->ログを開く」で開くと、次のようなものが表示されます。

ウィンドウの上部には「タイムライン」があります。これは、このフレームを描く段階がマークされているタイムラインです。 数十個まで表示できます(表示されない場合は、「タイムライン」ウィンドウの左上隅にあるプラス記号をクリックします)。 同じ手順は、ウィンドウの左側の「 イベントブラウザ 」パネルでマークされています。 「イベントブラウザ」でタイムラインまたはイベントをクリックすることにより、フレームの描画中にさまざまなポイントに移動できます。
イベントツリーのルートノードは「 フレーム#N 」と呼ばれ、アプリケーションでDirectXが初期化されたときのフレームを示します。 この後に、このフレームの描画が開始された瞬間を示す「 フレーム開始 」メタノードが続きます(DirectXメソッドへの実際の呼び出しはアタッチされていません)。 次に、「 Color Pass#1(1 Targets) 」、「 Draw(4) 」、および「 Present() 」の3つのノードが表示されます。 これから、クロムウィンドウのコンテンツの描画はすべていくつかの段階で行われることがわかります。
- まず、すべてが一種の中間テクスチャに描画されます(ステージ「 カラーパス#1(1ターゲット) 」)
- 次に、「 Draw(4) 」メソッドを呼び出すと、このテクスチャのコンテンツがスワップチェーンバックバッファに転送されます
- 最後に、 Presentメソッドにより、バックバッファーが画面に表示されます。
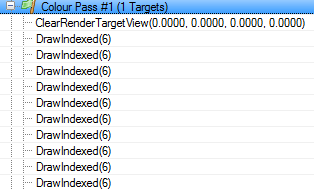
ご覧のとおり、ツリーの中間テクスチャに描画する段階を開くことができ、Chromeウィンドウの個々の要素を描画する瞬間を見ることができます。

最初に、テクスチャがクリアされます( ClearRenderTargetViewを呼び出します )。 この後に、「 DrawIndexed(6) 」と呼ばれる多くのステップが続きます。 6は、この段階で描画された領域の境界となるポイントの数です。 それらが6つあるという事実は、これらが長方形を構成する2つの三角形であるという考えを示唆しています。 ステージ「 DrawIndexed(6) 」のいずれか(最初ではなく最後ではない)を選択して、詳しく見てみましょう。
[ パイプラインの状態 ]タブから始めましょう

ご存知かもしれませんが、DirectX11は「 パイプライン 」の概念を使用します。これは、最終フレームを形成するために設計されたいくつかの順次操作のセットです。 パイプラインは、 Input Assemblerステージから始まります。ここでは、頂点、インデックス、および定数バッファーに必要なすべての入力データを提供します。これらは、何をどこで描画するかを計算するために将来必要になる場合があります。 以下は、さまざまなタイプのシェーダーで入力データを処理する段階と、最後のフェーズである出力マージです。ここでは、グラフィックスがコンパイルされ、出力されるべき場所に表示されます。
[ パイプラインの状態]ウィンドウで、パイプラインの任意のステージをクリックして、以下を確認できます。
- 入力ステージに来たもの(バッファー、シェーダー、テクスチャ)、このオブジェクトに関する一般情報
- 入力パラメータの右側にある緑色の矢印をクリックすると、より完全な情報を含むウィンドウを開くことができます。 バッファの場合、これはその完全なコンテンツ、テクスチャの場合はそのイメージ、シェーダーの場合はそのコンパイルされたバイトコードです。
- Input Assemblerステージでは、大きな「 Mesh 」ボタンをクリックして、このステージで描画される領域を構成するポイントの座標を確認することもできます。 ここでも、四角形を正確に描画していることを確認できます。
テクスチャウィンドウに移動すると、このフレームの描画に使用されるテクスチャを確認できます。

ツールバー「 PS Resources 」には、この段階で描画されるテクスチャが表示され、ツールバー「 OM Targets 」には、描画が行われるテクスチャが表示されます。 テクスチャウィンドウのままで、上または左から描画ステージをクリックできます。Chromeがウィンドウを256x256ピクセルのテクスチャで描画することがわかります。 彼はウィンドウの下部から開始し、サイドエッジを描画してから、ツールバーを使用してウィンドウのタイトルバーを描画します。 その後、Chromeはタブのコンテンツ(再び、256x256ピクセルの断片)の描画を開始します。 次に、コンテンツの「上」にあるオブジェクト(ビデオ、Flashバナー、ツールチップ)が描画されます。 最後の段階では、スクロールバーとそのスライダーが描画されます。 これで、テクスチャはバックバッファに描画する準備ができました。
RenderDocでできること
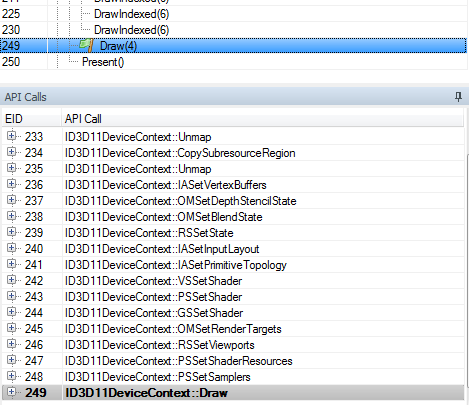
レンダリングの各段階で呼び出されるDirectXメソッドのAPIを表示する

信じられないほど便利なもの。 そして、メソッドの名前だけでなく、それらのパラメーターも見えることを考えると、これは一般に美しさです。
kolstokを表示する(コード内のthisまたはそのDirectXメソッドが呼び出された場所から)
確かに、このためには、プログラムをpdbファイルにスリップする必要があります(これは、自分がデバッグされたコードの作成者である場合にのみ必要です)。 プログラムのデバッグに非常に便利で、見知らぬ人の分析にはまったく役に立ちません。
シェーダーのディベース
頂点シェーダーの場合、目的の頂点を右クリックすると、 メッシュ出力ウィンドウでデバッグが開始されます。

ピクセルの場合-目的のピクセルを右クリックし、「 ピクセルコンテンツ 」ツールバーの「 このピクセルをデバッグ 」ボタンをクリックする必要があるテクスチャウィンドウ内

このような便利なRenderDocツールを次に示します。
グラフィックをデバッグしてください。