この記事は、友人であるSly Lambのパートナーによって作成され、Windows Phone用のモバイルアプリケーションの適応と開発における実際の経験について説明しています。こんにちは 私の名前はAlexey Perezhoginです。ロシア市場でWindows Phoneがリリースされて以来、Microsoftプラットフォーム用のアプリケーションを開発しているSly Lambスタジオの責任者です。
この投稿は、近年最も頻繁に行われているプロジェクト、 つまり「Julia Vysotskaya's Recipes」アプリケーションの例を使用したWindows Phone向けのiOSアプリケーションの適応に特化しています。
アプリケーションについての紹介
ジュリアヴィソツカヤのレシピは、ロシア語でのWindows Phone向けの最初のアプリケーションであり、1,500のレシピのほとんどについてビデオによる指示があります。 アプリケーションでは、タグを使用するか、材料/調理の種類を正確に示すことで、適切な料理をすばやく見つけることができます。 選択した製品の買い物リストを作成し、家族/友人と共有します。 お気に入りの料理のリストを作成し、ソーシャルネットワークで共有します。
ソースデータ
私たちのタスクは、デザインの適応を考慮して、iOSバージョンの主な機能を維持したWPアプリケーションを開発することでした。 これが、開始したときのiOSアプリの画面の外観です。


作業を開始する前 の iOS アプリケーション 画面のスクリーンショット
夏には、Microsoftスタイルのデザインとはまったく異なります。つまり、やるべきことがあります。
そのようなプロジェクトでは、主にWindows Phoneユーザーにとって珍しいシナリオが含まれていることが多く、元のプラットフォームで設計エラーが見つかることが多いため、ナビゲーションスキームなど、ゼロから考える必要があります。 私たちの場合、同様の処理が行われましたが、最悪の場合ではありません。
ユーザースクリプトとナビゲーション
したがって、iOSアプリケーションで最初に行うことは、画面上の既存のユーザーの行動シナリオを解析することです。 主なアプリケーションシナリオは、推奨ブロックからの料理の選択と、パラメーターによる料理の検索です。 追加のシナリオ-料理ごとに製品のリストを作成し、「お気に入り」の料理の選択を作成する機能、その他の機能-サービス(設定/レビューなど)およびソーシャル(レシピを共有)。
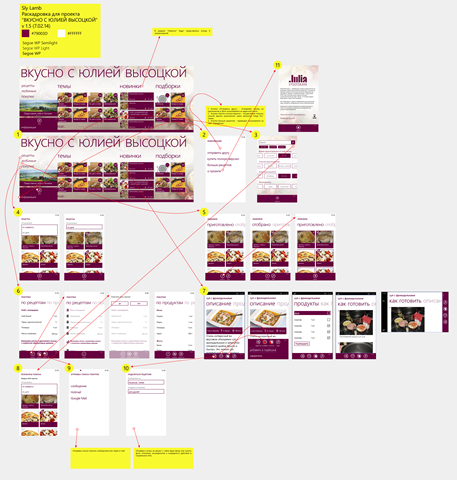
iOSアプリケーションには当初、単一のビジュアルマップがありませんでした(ビジュアルマップは、すべての画面とそれらの間の遷移を含むアプリケーション図です)。したがって、スクリーンショットに基づいて独自に準備しました。 下の地図では、メインナビゲーションブロックが明確に表示されています。画面からではなく、そこからさらに進んでいきます。

iOS アプリケーションの ビジュアルマップ
Windows Phoneのビジュアルカードとホーム画面<
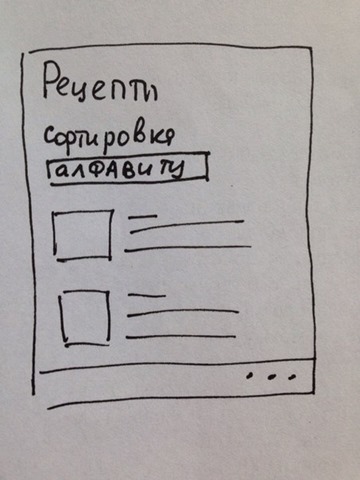
既存のアプリケーションのナビゲーションダイアグラムをコンパイルした後、WPアプリケーションのビジュアルマップをコンパイルし、すぐにiOSから非定型のインターフェイス要素を選択して、Windows Phoneユーザー向けの通常のインターフェイス要素に置き換えます。 最初は、すべてが簡単かつ図式的に手で描かれます-各画面は別々のシートに基本的な要素があります。 明らかに、これにより、かなりの時間を費やすことなく最初からページを作成し、フォームに気を取られることなく変更を加えることができます。

最初の「レイアウト」-手で
非定型画面の中で、最初の画面はメイン画面です。 彼にとって、ナビゲーションバーが下部にある従来のiOSメニューの代わりに、メインセクションタブと料理の写真を配置してパノラマを使用することにしました。 その後、ホームは光沢のある雑誌やショーケースの表紙のように見え始めました。これがまさに私たちが達成したことです。 これは重要です。メイン画面の本質は、優先度情報を提供するだけでなく(これについては説明していません)、ユーザーをアプリケーションの奥深くに「誘い込む」ためです。 私たちはこれを達成します。とりわけ、明るい写真が捉えられます。
また、最初のバージョンから実際の画像と料理の名前を使用することもお勧めします-奇妙なことに、これは彼らがそれについて書いているのと同じくらい頻繁に無視されており、これはまだ設計時に役立ちます
色
ビジュアルマップで作業しているときに、アプリケーションの配色を開発するという疑問が生じました。 お客様が選択した色に基づいて、ホームページのさまざまなオプションを提案しました。 この段階では、写真素材を使用しないことが重要です。 背景のないページ(「設定」など)があり、アプリケーションは常に見栄えが良いはずです。 以下の例では、明らかな理由で拒否されたオプションを見ることができます(もちろん、白い文字、およびその他の組み合わせ/背景オプションとページレイアウトがありました)。

メインの失敗したバージョン
その結果、色は快適であることが判明しましたが、ナビゲーション要素にグラデーションやその他のノイズがないため、アプリケーションは真にデジタルに見えます。

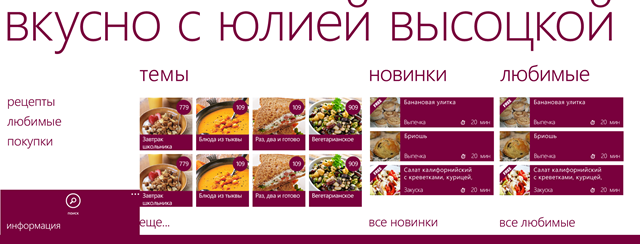
バックアップなしのホーム画面

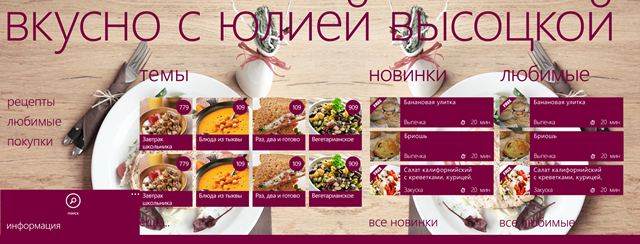
テストパッド付きのホーム画面
その他の画面
メインシナリオが適切に処理および処理され、メインシナリオのUI代替要素が選択され、主要な色が選択された後、マイクロソフトのモダンユーザーインターフェイスガイドラインに従って残りの画面を直接描画しました。
メインを変更した後、主にパノラマのセクションを複製し、同時に要素のリストを完全に含む中間画面を追加する必要があったことが重要です。 セクションのすべての要素をすぐにパノラマに配置するのではなく、新しい画面を作成する理由はいくつかあります。 それらの1つ-一部の画面では、ソートなどの追加のページコンテンツ修飾子が可能です(このバージョンではない場合、機能を拡張するとき、そのようなニーズが発生する可能性があり、これを提供する必要があります); このような要素は画面を騒がしくし、メインページでユーザーの注意をそらします。 もう1つの理由-水平スクロールがある場合、垂直スクロールで深いリストを作成しないでください-これは、多数の要素でUXとパフォーマンスに悪影響を及ぼします。
これにより、現在および後続のレイアウトをより便利にするために、上部にモジュラーグリッドが重ねられた非メイン画面の1つの作業バージョンがこのようになります。

モジュラーグリッドを備えた作業画面
これは、顧客による承認前の一般的なスキームの外観です。

アプリケーションビジュアルマップ
その他のプラットフォーム機能とマイルストーン
すべての画面でこのような詳細なビジュアルマップを作成した後、プラットフォームとの相互作用に関する追加要件を作成します-たとえば、アプリケーションだけでなく特定のレシピのタイルもサポートする3つのサイズ(小/標準/幅)のタイル。 これにより、ユーザーはデスクトップからワンタッチで選択したレシピにアクセスできます。

ライブタイルアプリ
その後、画面をページに分割する段階と、これらの画面をさまざまな解像度とその後の調整で実際の携帯電話に強制的に「合わせる」段階があります。 多くの場合、これらは非常に小さな調整ですが、場合によってはいくつかの要素をやり直す必要があります。
そして、考えられるすべてのユーザーケースを処理し、iOSスタイルの珍しいデザインとのやり取りの問題を解決し、配色を調整し、共通の視覚マップを作成し、プラットフォームの特徴的な機能のアプリケーションでの役割を考え出した後、直接アプリケーション開発に進みます。 しかし、これはまったく異なる話です。
あなたの経験、同僚を知ることは興味深いです-あなたはすでにあなたのアプリケーションをWindows Phoneに適合させましたか? あなたの会社の設計適応の段階の違いは何ですか?