
長い間疑問に思っていましたが、特にHabréでnode.jsでオンラインゲームを書くのは、めったにありません。
結局のところ、ノードが登場したときにノードによって賞賛されたもの、このプラットフォームがどれだけ良い(または悪い)であったか、そして新しいものはあまり追加されていませんでした。
ゲームへのそのようなアプローチが失敗する運命にあるかどうか、そしてその理由を確認することにしました。 結果が私を勇気づけたとすぐに言います!
開発プロセス中に遭遇した猫の詳細と問題の下。
簡単な背景
サイバネティックスの4年生として、プログラミング教師から、STEPと他のいくつかの企業が共同で開催するコンテストに参加するという提案を受けました。 Golden Byteコンテストは数年間開催されており、ゲームの分野で自分自身をテストする絶好の機会だと思いました。 開発者(通常はphp、js、htmlなど)としてWebスタジオで1.5年の経験があったため、私は長い間ためらわないことに決め、「 ゲームデザイン 」のノミネートに応募しました。 幸いなことに、私の友人と私(アマチュアアーティスト)は、ブラウザーゲームの概念について(考えて)いくつかのアイデアを持っていました。
行こう!
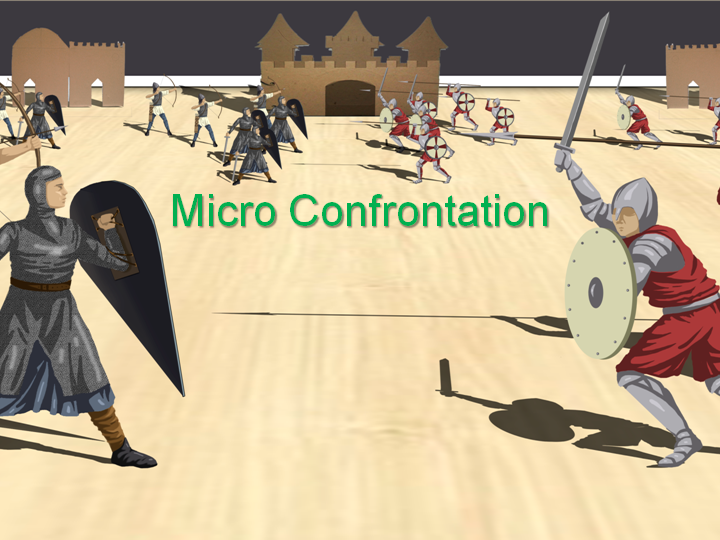
一言で言えばゲームの本質。
ブラウザの時間キラー。 プラスチックの兵士の2つのチームがコンピューターテーブルの周りを走り回り、お互いを破壊し、テーブルの所有をめぐって戦います。 チームは一定数のキルを入力することで勝ちます。 管理:WASD +マウス。
設計文書は数日で完成し、審査員によって送信および承認されました。 この時点で、サーバー部分のベースとなるプラットフォーム、クライアント、一般にメインアーキテクチャを既に決定しています。 決定は、Node.js(サーバー)、js + html5(クライアント)を支持して行われました。 マップ上のデータ、アイテム、利用可能なユニットはxml形式で保存され、サーバー上にあります。
コードを見たときにユニットのアウトラインが描かれました。


ここでのゲームの機能と背景は、適切ではないと思います。
ロジック
そのため、いくつかの実装上の問題に直面しましたが、ノードとのビジネスがまだなかったため、状況に適応する必要がありました。
クライアント/サーバー通信の方法として、Webソケット、接続されたsocket.io、いくつかのシャーマニズム、ダンス、そして出来事を選択しました。接続があります。 最初のスケッチの動きと同期は、1パイントで不器用に描かれた絵で行われました(明確にするため)。

データはJSON形式で飛行します。
バックグラウンドで行われているプロセスは、このようなものでした。
- ユーザーはサイトにアクセスし、カードに関する主要なデータ、必要なすべてのサービス情報、最初のパケットを受け取ります。
- ユーザーにはメイン画面が表示されます。 -必要な画像をダウンロードします(プリロード)。
- ユーザーは、socket.ioを匿名でサーバーに接続し、セッションにログインします。
- ユーザーは、どちらの側でプレーするかを選択します-要求が送信され、マークが側に置かれます。
- ユーザーは、プレイするキャラクターを選択します-リクエストが送信され、キャラクターに関するメモが配置されます。
- プレイヤーは、マップの設定に基づいて、リスポーンポイントに配置されます。
- サーバーとのデータ交換プロセスは、ゲーム自体から始まります(以下のアルゴリズム)。
アクション同期アルゴリズムは、次のように考案されました。
- サーバーには50ミリ秒の間隔があり、接続されているすべてのユーザーに、プレーヤーの位置とアクションに関する必要な情報が送信されます(プレーヤーのオブジェクトのリストが送信されます)。
- ユーザーにはメッセージのキャッチイベントがあり、キャッチすると、どのパッケージが到着したか、メイン/最初/システムなどを確認します。
- 応答として、現在のユーザーアクションを含むパケットがユーザーから飛びます。 押されたキーのみが飛んで、すべての計算がサーバー上で行われます(そこに行くこと、自分自身を見つける場所など)。
そして円で。
描画
描画のフィールドとして、キャンバスを使用しました。 人気のあるライブラリを少し見てみると、私はまだ競争のためではなく、自分のためにそれをもっとしていると思いました。 しかし、特に私にとって新しい分野では、自転車を書く方がはるかに楽しいので、独自の小さなレンダリングエンジンを書くことにしました。
さて、予想どおり、setInterval、requestAnimationFrame、およびジオメトリと初等代数に残っていたすべての知識が使用されました。
背景をレンダリングした後、ユーザーに表示される画面のアクティブな領域が選択され、描画されるオブジェクトの領域の差が差し引かれます。 この境界では、コアがレンダリングされます。 サーバーでは、画面からの距離(高さ)に応じてすべてが定期的にソートされるため、遠くに立っている兵士の写真が画面の近くに立っている兵士と重ならないようになっています。
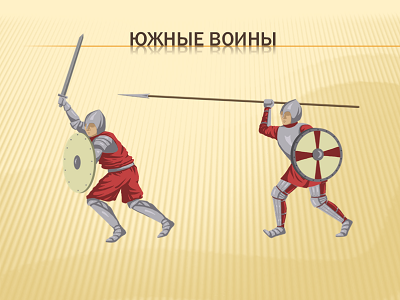
この時点で、ユニットをレンダリングするための既製のスプライトセットがすでにありました。 エンジンにスプライトアニメーションレンダリングメソッドを追加した結果、次の結果が得られました。

だから、現時点では準備ができていました:
- アニメーションによるユニットの描画
- 描画オブジェクト
- 不均一なテーブルの境界線(それらを超えて通過できない)
- 地図の動き
ユニットスプライトは3Dmaxでレンダリングされ、接着されました。 このように見えました(クリック可能):

そして、もちろん、アクション
弾頭は非常に簡単に実装されます。 フィールドを左クリックすると、キャラクターはその方向を向き、ヒットします。 マウスの右ボタン-マウスの方向の横にブロックします。 キャラクターには、速度/活力/疲労/ range_stroke / DMGなどを決定する特定の特性があります。
また、すべての計算はサーバー上で行われ、プレーヤーはキーを押した結果のみを受け取ります。
いくつかの背景情報/統計
1か月あたり5ユーロのVPSサーバー:
CPU 1200 Mhz、256 MB RAM、Debian OS。
3000から3000へのマッピング(1次元配列とその後の変換)。 サーバーの起動時に初期化され、900ミリ秒かかります。 2次元配列の場合、6500ミリ秒かかりました。
5Mbの顧客チャネル。 40接続(20〜20)。 データ交換が提供され、一定のFPSが30〜60の沈下なしで維持されました。

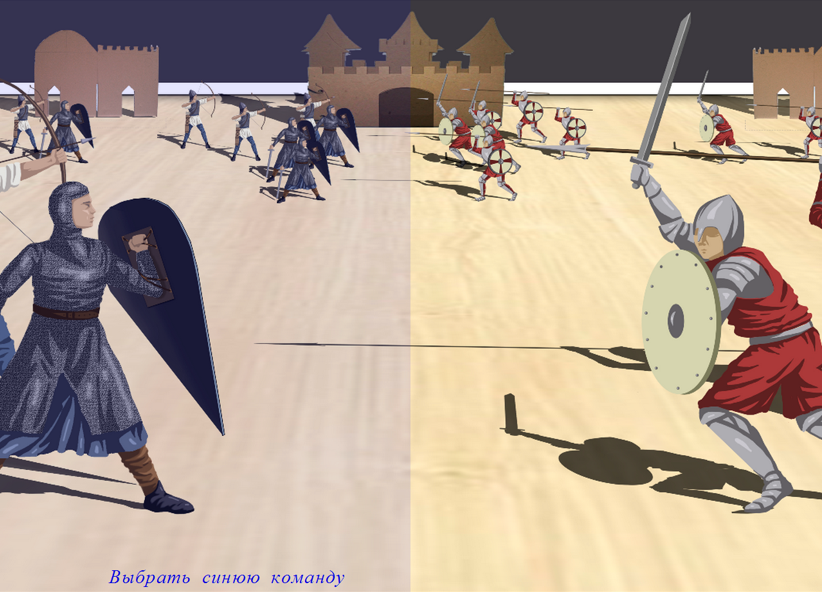
さらにいくつかの写真:
ホーム画面:

マウスホイールでスクロール:

青チームの勝利:

クロスブラウザーサポートは、Chrome、Mozilla、Opera、Explorer 10以降で提供されます。 一般的に、キャンバスとWebsocketをサポートするすべてのもの。
また、電話からログインした人向けに適合したバージョンもありました(インターフェースは未完成ですが、動作します)。

まとめ
すべての作業は、研究と作業の後、約1か月半の労働を要しました。
ゲームへのリンクは提供しません。貧弱なサーバーはhabra効果に耐えられず、ストレステストの準備はまだできていません。
私たちの街でのコンテストで、私の友人と私は2位になりました。これは、原則として私を怒らせず、ただ私を刺激しただけです。 私は自分のためにゲームを作りましたが、将来的にはスケジュールをやり直す可能性があり、パブリックドメインに入れることは可能ですが、それについて話すのは時期尚早です。
私の不器用なコードを見たい人のために、gitリポジトリを紹介します。 吐き出さないでください。もう半年前にやったことがありますが、すでにすべてが不器用であることがわかりました: https : //github.com/amikstrike/wn
ご清聴ありがとうございました!