まえがき
最近、AppleはiOSアプリケーションの開発におけるかなり重要な変更を一般に紹介し、新しいプログラミング言語Swiftを発表しました。 私は決断を下しました。この言語を段階的に勉強し、記事で私が見つけたものすべてについて話します。 これは、このトピックに関する多くの投稿の最初の投稿に過ぎませんが、私と一緒に言語を学ぶことを決めてください。
投稿にあるコード例の多くは、後で変更される可能性が非常に高いです。 これは、私のプログラミングスタイルがアイデアをテストしてリファクタリングを行うために今書くことと、私にとって(他の多くの人にとって)Swiftがまったく新しいプログラミング言語であるためです。 そのため、おそらく新しいことを学ぶとすぐに、これらのレッスンのコースが変わります。
そこで、かなり単純なアプリケーションから始めます。 また、コードの仕組みについても説明します。 準備はいい? 行こう...
UPD:記事はXcode 6 Beta 5の変更に従って書かれています
基本
Swiftは、変数宣言の前に型名を使用する変数宣言標準の使用を排除し、代わりに、JavaScriptのように
var
キーワードが宣言に使用されます。
たとえば、この行はObjective-Cです
NSString *myString = @"This is my string.";
Swiftではこれに置き換えられます
var myString = "This is my string."
let
キーワードは、定数を宣言するために使用されます。
let kSomeConstant = 40
この場合、
kSomeConstant
暗黙的に整数として定義されます。 タイプを指定する場合は、次のようにできます。
let kSomeConstant: Int = 40
Clean Codeについて少し
配列と辞書の両方は
[]
を使用して説明され
[]
var colorsArray = ["Blue", "Red", "Green", "Yellow"] var colorsDictionary = ["PrimaryColor":"Green", "SecondaryColor":"Red"]
これだけではありませんが、これらの基本は教科書をさらに読むために十分重要だと思います。 それでは、
Hello, World!
に
Hello, World!
ましょう
Hello, World!
Hello World!
まず最初に、始めようと想像できる最も単純なアプリケーション、
Hello, World!
このアプリケーションでは、「Hello、World!」というフレーズをコンソールに出力します。 これを行うには、開発者アカウントが必要なダウンロード用のインストール済みのXcode IDEが必要です。 アカウントをお持ちの場合は、公式XCode 6ベータ4 Webサイトからお気軽にダウンロードしてください。以下の説明を読む前にこれを行うことをお勧めします。

これで、IDEのコピーがインストールされました。 「Hello、World!」をコンソールに出力しましょうこの例は、最も簡単に記述できるアプリケーションを示すだけでなく、重要なこととして、開発環境が正しく構成されていることも示しています。
Xcodeで、「Single View Application」アプリケーションテンプレートを使用してプロジェクトを作成します。

アプリケーション言語として必ずSwiftを選択してください。

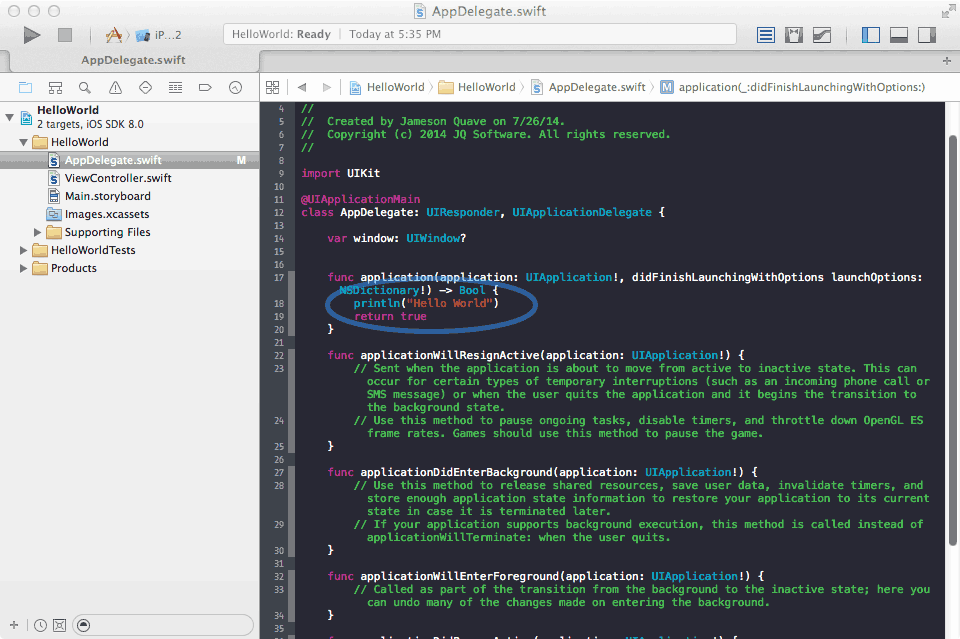
これで、プロジェクト階層にAppDelegate.swiftファイルが見つかります。 内部で、次の行を見つけます。
"// Override point for customization after application launch."
この行を驚くべきコードに置き換えます。
println("Hello World")

「実行」をクリックします。 読み込み中の空のアプリケーションと
Hello, World!
という単語が表示されます
Hello, World!
Xcodeウィンドウの下部にあるコンソールに印刷されます。 これは、iPhoneシミュレーターには表示されないことに注意してください。

おめでとうございます! 初めてのSwiftアプリを作成しました! 確かに、ボーナスや賞品は受け取られず、あなた自身の拍手のみが受け取られます。 さあ、もう少し深く掘り下げましょう...
テーブルビューの追加
このセクションでは、画面に素材を追加しようとします。 XcodeでMain.storyboardファイルを開き、「オブジェクトライブラリ」からアプリケーション
Table View
に
Table View
オブジェクトを転送し、
Table View
引き伸ばしてエッジと一致させます。 次に、上端をドラッグして高さを変更し、上部に小さなスペースを残します(これはステータスバーに必要です)。 アプリケーションを実行すると、シミュレーターに空のテーブルが表示されます。

次に、テーブルのデリゲートとデータソースを作成する必要があります。 これは、インターフェイスコンストラクターで行うのが最も簡単です。 コマンドキーを押し、
Table View
をクリックして、.storyboardファイルの階層内の
View Controller
オブジェクトにドラッグし、「データソース」を選択します。 オプション「delegate」で繰り返します。
注: 上記に関する質問を多数受け取りました。 多くの人が、テーブルビューを設定していないと報告しています。 そのため、コードでStoryboardオブジェクトを接続する方法を説明するビデオを録画しました。 表示するには、フルスクリーンモードに移動し、720pオプションを選択して、興味のあるすべてのものに気付くようにします。 これはXcodeインターフェイスとは少し異なりますが、機能的にはすべてが機能します。
次に、テーブルビューのプロトコルメソッドを詳しく見てみましょう。
UITableViewDataSource
と
UITableViewDelegate
使用しているため、クラス定義を変更する必要があります。
ファイルを開き、行を置き換えます
class ViewController: UIViewController {
次の
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
コマンドキーを押してこれらのプロトコルのいずれかをクリックすると、「必須」機能が表示されます。 テーブルビューには、少なくとも次の2つが必要です。
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!
次の2つの関数を追加して、
View Controller
クラスを変更します。
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int { return 10 } func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! { let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "MyTestCell") cell.textLabel.text = "Row #\(indexPath.row)" cell.detailTextLabel.text = "Subtitle #\(indexPath.row)" return cell }
最初のメソッドは、セクション内の行数を返します。 この例では、「マジック」番号は10ですが、原則として、アレイコントローラーの長さを使用する必要があります。 コードは意図的に単純化されています。
2番目の方法では、純粋な魔法が発生します。
Subtitle
セルスタイルを使用して、
UITableViewCell
(
cell
)クラスのインスタンスを作成します。 次に、このセルのテキスト値を
"Row #\(indexPath.row)"
ます。 Swiftでは、同様の方法で、変数の値は変換せずに文字列に埋め込まれます(したがって、
"Row #1"
、
"Row #2"
という形式の文字列を取得します)
詳細テキストラベル(
detailTextLabel
)は、この例で使用する
Subtitle
セルクラスを使用する場合にのみ使用できます。
アプリケーションを起動すると、セルの楽しいリストが表示され、ヘッダーと小見出しに行番号が表示されます。 これは、iOSでデータを表示する最も一般的な方法の1つであり、複数回使用すると便利であることがわかります。 コードの全文はgithubで見ることができます。
次の投稿では、iTunes Search APIを使用して、iTunes Store内のアルバムを検索および表示できるアプリケーションを作成する方法を検討します。
さらなる翻訳についての質問
親愛なるHabralyudi! この翻訳を読んだ場合、著者がサイクルの未来を決めるのを手伝ってください。
これを行うには、調査に参加する必要があります。