1現在の実装
アーティストはすべての作業をフォトショップで行い、プログラマーに渡します。 プログラマーは、テクスチャまたはアトラスを引き出し、ジグソーパズルを使用して個々の要素をステージフラッシュドライブに配置し、すべてのテキストフィールド、効果をペンに追加し、これらのすべての要素をユーティリティのおかげで受け取った座標で処方します。 結果は非常に長くて苦痛な作業であり、これもプログラマーによって行われると考えると、これがADです。
1.1現在の問題
プログラマーは:
- プロジェクトのすべてのテクスチャを長く苦痛に駆り立てる
- すべての要素を配置する
- クラスのインスタンスを作成し、それらに必要なプロパティを設定します
- テキストの色、サイズを選択
- 効果を選択します
- 300万回実行して確認する
私は何かが変わるときについて話していません。
2ソリューション
- シーンのすべての要素のすべての設定とパラメーター+テクスチャを使用してpsdからJsonを開始するスクリプト。
- サテンに入れる
- ヒープ内のすべてを収集するクライアント(フラッシュ)のエンジン。
2.1制限
- エクスポート前のpsdの準備、つまり、すべてのレイヤーとオブジェクトの効果の結合。 つまり ボタンとその上にフレアレイヤーがある場合、これらのレイヤーを組み合わせる必要があります。
- すべてのpsdソースは、フラッシュ上のプロジェクト拡張機能を使用する必要があります
- すべてのレイヤーをラスタライズする必要があります(さらに修正することもできます)
2.2必要なもの
- Adobe Photoshop CC
- Adobe ExtendScript Toolkit CS5
- TexturePackerGUI
- Intel ideja +(スターリング)
- JS && ASの少しの知識
3 psdの準備
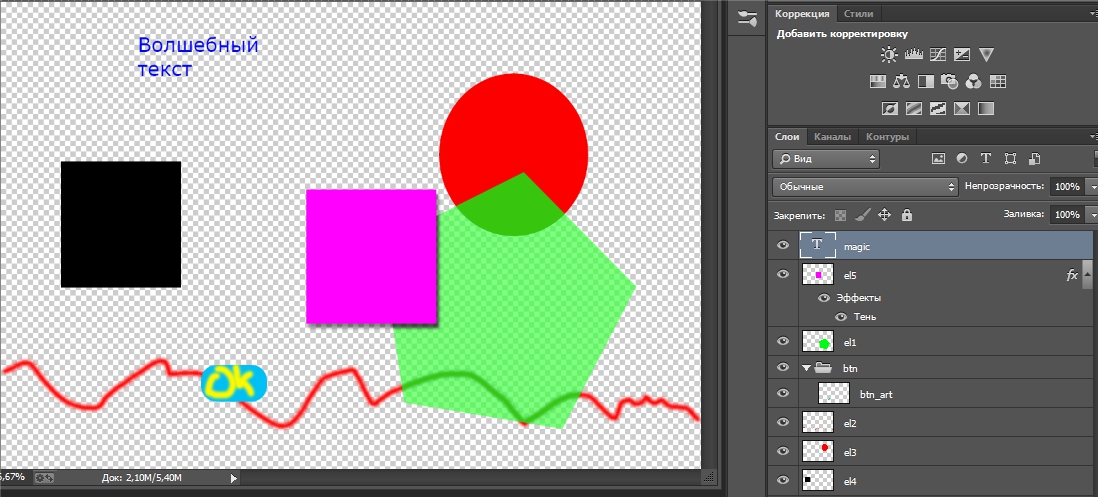
*個々のレイヤーがシーン上の1つの要素であることを考慮します。
これは、psdスタブの外観です。

3.1 jsxスクリプトの作成
Adobe ExtendScript Toolkitを開き、ターゲットを変更します。

そのようなタブがない場合は、Photoshopを更新することをお勧めします。 キットにAdobe Application Managerを含むビルドが見つかるまで、これに苦労しました。
3.1.1スクリプト
基本の基礎:
#target photoshop // app.bringToFront(); //
次に、標準のjsは機能しないため、libを接続してJSONを操作する必要があります。
lib自体はかなり大きいため、個別に配置します。 簡単に転送するために1つのドキュメントを作成するため、内部のすべてをスクリプトドキュメントにコピーする必要があります。
jam_lib
作業している型を識別するために必要な定数
var TYPE_SPRITE = "sprite"; var TYPE_TEXT = "text"; var TYPE_COLLECTION = "collection";
スクリプトの主な変数
var arts = app.activeDocument.artLayers// var sets = app.activeDocument.layerSets;// var respont = new Object();//. var arr = new Array();//. var u = 0;// . var width_document = app.activeDocument.width.value; var heigth_document = app.activeDocument.height.value;
次に、開始と言い、結果をJSON形式で保存する場所を選択するように依頼します(そこにテクスチャが追加されます)。
alert("!"); var defaultInFolder = new Folder ("C:\\"); var jsonFilter ="JSON Text Files:*.json,All Files:*.*"; var inFile = defaultInFolder.saveDlg ("Open JSON text file:", jsonFilter);
選択したパスの有効性を確認し、スクリプトを実行します。
if(inFile) main();
主な機能は、実行エントリポイントです。
function main() { for(var j=0; j<arts.length; j++) {// respont[u] = setLayers(arts[j]); // . u+=1; } for(var i = 0;i<sets.length;i++)// { respont[u] = setSets(sets[i]); // . u+=1; } for(var i = 0;i<arr.length;i++)// { visible(false);// visibleElement(arr[i],true);// saveLayer (arr[i]);// } visible(true);// jamUtils.writeJsonFile (inFile, respont, 4);// . alert ("!"); }
シートグループ解析関数
function setSets(set) { var res = new Object(); res["type"] = TYPE_COLLECTION; res["name"] = set.name; for(var j=0; j<set.artLayers.length ; j++) { res[j] = setLayers(set.artLayers[j]); // } return res; }
シート自体の解析。
function setLayers(el) { var res= new Object(); var x; var y; x = el.bounds[0].value; y = el.bounds[1].value; res["x"] = x; res["y"] = y; res["alpha"] = Math.round(el.opacity)/100;// 0-1 res["name"] = el.name.replace(/\s+/g, '');// try{// var textItem = el.textItem res["type"] = TYPE_TEXT;// , , res["color"] = textItem.color.rgb.hexValue; res["font"] = textItem.font; res["size"] = Math.round(textItem.size.value); res["contents"] = textItem.contents; res["width"] = Math.round(textItem.width.value); res["height"] = Math.round(textItem.height.value); }catch(e) { res["type"] = TYPE_SPRITE; } arr.push(el); return res; }
テクスチャ保存解析自体は次のようになります。
function saveLayer(layer) { try{ var textItem = layer.textItem // , return; }catch(e){ } activeDocument.activeLayer = layer; var o = layer.opacity; // var xx = (layer.bounds[0].value); var yy = (layer.bounds[1].value); var ww = (layer.bounds[2].value); var hh = (layer.bounds[3].value); var shape = [ [xx, yy], [ww,yy], [ww,hh], [xx,hh] ]; app.activeDocument.selection.select(shape);// app.activeDocument.selection.translate(new UnitValue(-xx,"px"),new UnitValue(-yy,"px"));// 0 0 app.activeDocument.selection.deselect();// app.activeDocument.resizeCanvas(new UnitValue(ww-xx, "px"), new UnitValue(hh-yy, "px"), AnchorPosition.TOPLEFT);// activeDocument.activeLayer.opacity = 100;// 100 var saveFile= File(inFile.path+"/"+layer.name.replace(/\s+/g, '')+".png"); SavePNG(saveFile);// activeDocument.activeLayer.opacity = o;// app.activeDocument.resizeCanvas(new UnitValue(width_document, "px"), new UnitValue(heigth_document, "px"), AnchorPosition.TOPLEFT);// app.activeDocument. activeLayer.translate(new UnitValue(xx,"px"),new UnitValue(yy,"px"));// } function SavePNG(saveFile){ var pngOpts = new ExportOptionsSaveForWeb; pngOpts.format = SaveDocumentType.PNG pngOpts.PNG8 = false; pngOpts.transparency = true; pngOpts.interlaced = false; pngOpts.quality = 100; activeDocument.exportDocument(new File(saveFile),ExportType.SAVEFORWEB,pngOpts); }
そして2ポンド。 レイヤーを表示します。
function visibleElement(sprite,flag) { sprite.visible = flag; } function visible(flag) { for(var i = 0;i<arr.length;i++) { arr[i].visible = flag; } }
3.2結果
エディターでF5を押し、パスを指定して「完了」メッセージを待つと、画面上でスクリプトがどのように動作するかを確認できます(すべてが常に変化します)。
結果は、起動時に示されたディレクトリで確認できます。

JSONファイル自体:
{ "0": { "x": 205, "y": 53, "alpha": 1, "name": "magic", "type": "text", "color": "0006FC", "font": "Verdana", "size": 30, "contents": " ", "width": 417, "height": 180 }, "1": { "x": 458, "y": 281, "alpha": 1, "name": "el5", "type": "sprite" }, ... "6": { "type": "collection", "name": "btn", "0": { "x": 300, "y": 537, "alpha": 1, "name": "btn_art", "type": "sprite" } } }
次に、テクスチャの通常のアトラスを収集します。これはTexturePackerGUIを使用して行います(Sparrow / Starling形式を指定することを忘れないでください)
急いで組み立てたエンジンを投入します。 結果自体は、コンパイルのN秒後に表示されます。

この記事はかなり大きいことが判明したため、スクリプトコード全体をソース(スターリングミニエンジン、アセット、フォトショップスクリプト)に入れることにしました。 で利用可能: https : //www.dropbox.com/s/8jurdz2ze4qzz18/pr.zip