 免責事項: Witgetプロジェクトは、独自の変換変換ツールサービスを開発しています。 私たちは、インターネットマーケティングとユーザビリティのトピックに関する、より成功した同志の経験を見つけて要約しようとしています。 SiteTunersブログの資料に基づいて準備された着陸を作成する際の7つの最も一般的な間違いのリストを示します。 この記事には、チームからの例とヒントが補足されています。
免責事項: Witgetプロジェクトは、独自の変換変換ツールサービスを開発しています。 私たちは、インターネットマーケティングとユーザビリティのトピックに関する、より成功した同志の経験を見つけて要約しようとしています。 SiteTunersブログの資料に基づいて準備された着陸を作成する際の7つの最も一般的な間違いのリストを示します。 この記事には、チームからの例とヒントが補足されています。
着陸はしばしば不当に無視されます。 統計によれば、着陸の最適化よりもトラフィックの最適化に平均で83倍多くのお金が費やされています。 ただし、トラフィックは戦いの半分であり、主なことはウェブサイトの訪問者を購入者に変えることです。 着陸は利益を大きく左右する可能性があるため、これらのページの最適化を無視しないでください。
しかし、ランディングページの最適化を無視していなくても、マーケティング担当者の目で見ている可能性が高いでしょう。 非常に小さな企業だけが顧客と直接コミュニケーションをとる機会を持っているため、ほとんどの場合、最適化戦略全体は訪問者の目標と欲求に関するあなたの仮定に基づいています。 マーケティング担当者は、自分のページをコンバージョン率の高いリンク先ページの標準として提示できますが、実際には訪問者にとっては混乱する迷路になります。 以下は、ページを最適化する方法に関する7つの簡単なヒントです。
1. 行動を促すフレーズが不明確(行動を促すフレーズ)
ユーザーの最初の考え:ここで何をすべきですか?
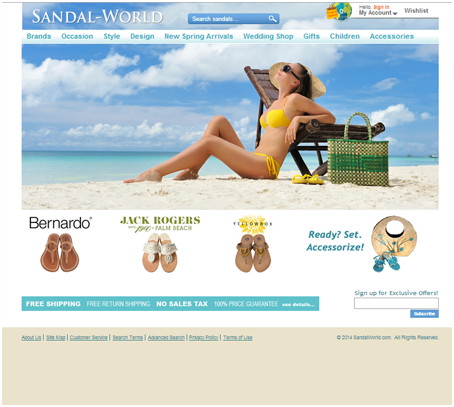
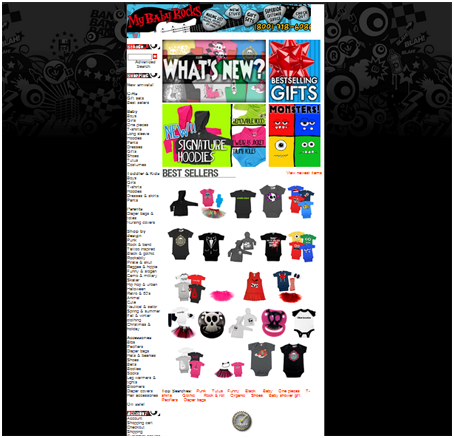
Sandal Worldのホームページでは、重要な画像はどれもユーザーを明確で簡潔なアクションに導きません。

ユーザーは、次の2つの理由でページで迷子になる可能性があります。
a)行動を促すフレーズがない;
b)注目を集めて戦い、メインラインをノックオフする要素が多すぎる。
問題:ランディングページの作成について何かを言う人は誰でも、すべてのランディングページの主な問題は、大きくて目に見える唯一の[購入]ボタンがないことです。 持っていない場合、要素のタイトル、色、サイズを含むすべてのゲームは時間の無駄です。 これは当たり前のことだと言う人もいますが、5〜6回の着陸を試みてみてください。これがどれほど一般的かを理解できます。
解決策:行動を促すフレーズはページの最も目立つ部分で、最初の画面に配置する必要があります。 ソーシャルネットワークの巨大なバナーやボタンなど、メインラインをサポートしないグラフィック要素を削除します。
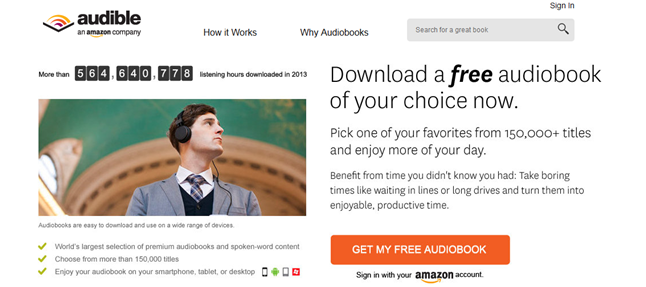
可聴例。 明確なメッセージ、数字のプレッシャー、大きなボタン。

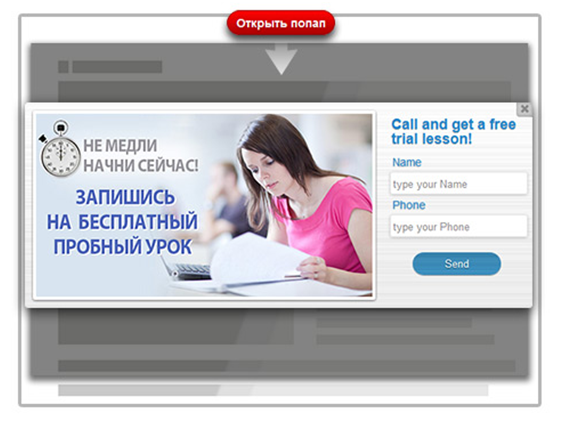
行動を促すフレーズを追加したいが、アプリケーションフォームでプログラマを最終決定する機会がない場合は、プログラミングが不要な市販のツールを使用できます。
たとえば、 Witget.comからのボタンとポップアップの束。 サイトのボタンをクリックすると、アプリケーションフォームが開きます。

2. 選択肢が多すぎる
ユーザーの印象:そして、ここをクリックしてください!?
着陸に失敗した例。 PunkBabyClothes.netのホームページにはいくつかの製品が表示されていますが、これらすべてのグラフィックは次に何をする必要があるかについての情報を提供しません。

問題:グラフィック要素、ボタン、およびリンクでバスティングすると、訪問者は間違いなく混乱します。 クライアントが必要な情報を見つけられないことを恐れて、メインページにすべてを表示したいという願望は、オンラインストアの所有者の主な間違いです。 豊富な品揃えでサイト訪問者を怖がらせることはできません。 ジャムのある有名な実験では、チェーン店への訪問者の一部が3つのジャムを試すことを提案し、試飲後の購入数を測定しました。 別のグループの被験者には、10種類を超えるジャムを試してもらい、購入へのコンバージョンも測定しました。 購入数はどこより多かったと思いますか? 最初のグループでは、数回の購入がありましたが、選択は少数の製品に限定されていました。
解決策:製品をメインページに配置したり、品揃えの巨大なリストを表示したりして、製品をより見やすくしようとしないでください。 メインページの使命は広告ではなく、訪問者にサイトの美しく、明確で明確な地図を提供することです。各オプションには簡単にアクセスでき、商品へのアクセスが表示されます。 ホームは、会社の信頼(会社、レビュー、連絡先、プロモーション、利点について)を作成し、ナビゲーションを便利にするためにも必要です。
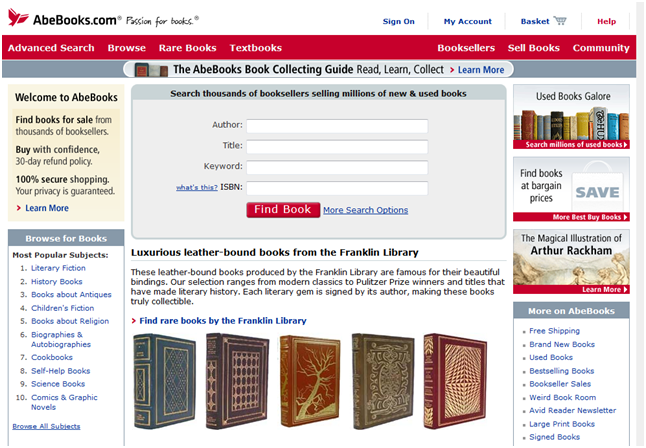
成功したAbeBooks.comのランディングページの例。 メインページでのナビゲーションの成功-検索、すべてのセクションの名前、人気のある特別オファー。

3. リクエストが多すぎる
ユーザーエクスペリエンス:すべてはいつ終了しますか?
多くの場合、マーケティング担当者は情報の早すぎる収集によって罪を犯します-そのようなユーザーは、迷惑な強迫観念を考慮することができます。
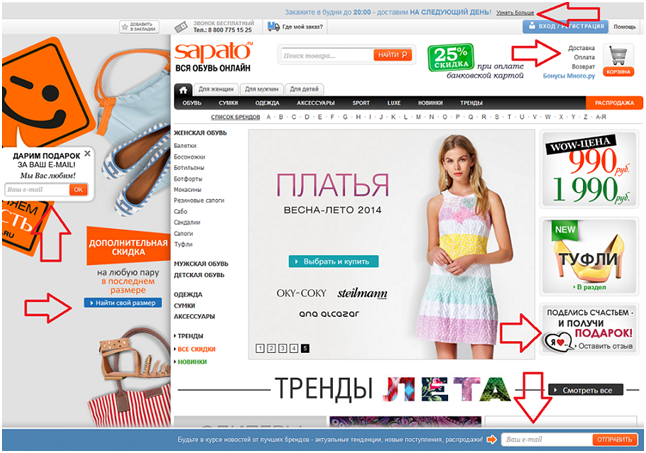
着陸に失敗した例:Sapatoの Webサイトには、記入用のフォーム、行動を促すフレーズ、グラフィック要素が豊富にあります。

問題:リソースの所有者は、可能な限りあらゆる方法で訪問者の連絡先を取得し、ニュースセクション、シェアのあるセクションに誘い込み、購入から注意をそらします。
解決策:アクションを利用するために、連絡を残すために1コール、共有するために1コールを使用することをお勧めします。 人が登録されていない場合、ターゲットを絞ったアクションを実行することを禁止しないでください。 支払いは顧客情報よりも重要であることを理解してください。
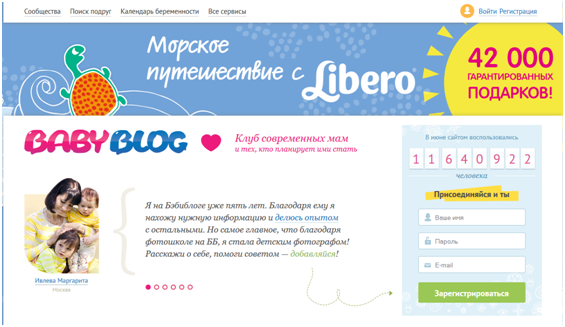
着陸が成功した例。 Babyblog.ruの Webサイトは非常に簡潔です 。1つの中央バナー、1つのフォームで行動を促すフレーズがありますが、邪魔になりません。

4. テキストで検索
ユーザーエクスペリエンス:これをすべて読んでくれると本当に思っているのかしら?
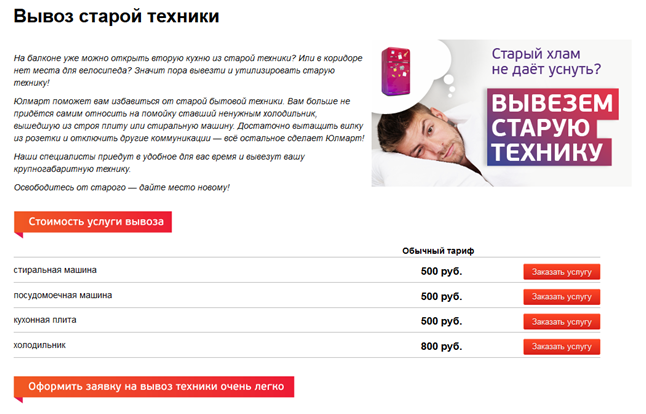
着陸に失敗した例。 Landing Ulmart 。ここで、クライアントにとって実用的な情報を含まない4段落のテキスト。 「古いものはあなたを目覚めさせます」-ほとんど古い技術ではありません-これが睡眠を妨げるものです。 主な問題は新しい機器や家具を置く場所がないため、バナーはクライアントの痛みを反映していませんでした。
「ピックアップサービスのコスト」は、訪問者を色、形、場所によって見当識を失い、その結果、ボタンのようにこの見出しをクリックしたくなるでしょう。

問題:面白くて有利なオファーを検索するとき、サイト訪問者はページを読むのではなくスキャンします-彼らは重要な情報を探して彼女の目を走り、彼らが選択するのを助ける行動を呼びかけます。 したがって、ページ上の主要なメッセージから気を散らす大量のテキストや要素は、すぐにタブを閉じるように強制します。
解決策 :ランディングページは1つの画面で構成され、重要な情報を提供する必要があります:提供されるもの、収益性の理由、期限、ページへのリンクまたは「Pay」ボタン、明るく記憶に残る画像(ビジュアル用)。
着陸成功の例 。 UlmartのLaconicランディングページ。1ページにすべての必要な情報をレポートし、訪問者が購入する必要がある製品へのリンクを提供します。

5. 約束
ユーザーエクスペリエンス:約束したことを教えてくれましたか?
訪問者は広告からサイトにアクセスし、そこであなたの提案を読んで興味を持っています。 ランディングページは、必ず拡張バージョンの広告と同じものを報告する必要があります。そうしないと、信頼レベルが低下し、購入の可能性が0に低下します。
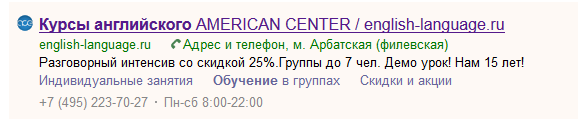
集中的な25%オフを提供するAmerican Center広告の例。

サイトにアクセスすると、センターのすべてのシェアを含むランディングページが表示されます。 25%の割引はありません。 この資料は2014年7月3日に作成され、メインオファーは6月30日より前に投稿されました。

解決策:トラフィックソースの広告は、それが約束された場所を正確に訪問者に導くはずです。 理想的には、広告提案1件-着陸1件の原則に従う必要があります。
6. 視覚刺激
ユーザーエクスペリエンス:どこを見るか?
問題:脳の半分が視覚情報の処理を担当しています。 だからこそ、私たちはその動きを無視することはできません。 行動を促すフレーズから訪問者をそらす動的な要素を使用すると、ビジネスに悪影響を及ぼします。
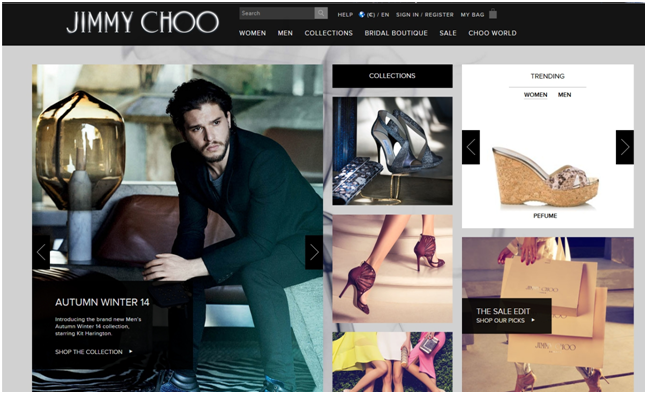
着陸に失敗した例。 もちろん、ファッションの世界では写真やコレクションを作ります。 ただし、 Jimmy Chooの場合のように、ランディングページには5つの画像ブロックと2つのスライダーがあります。 着陸すると、焦点がずれ、集中力が失われ、カオスから脱出したいという欲求が生じます。

解決策:バナーやスライダーを回転させないでください-それらは多くのスペースを占有するだけでなく、強力な注意散漫にもなります。 開始ページの即時初期化ポップアップも注意散漫をテストする必要があります。登録の数が失敗の数より少ないかどうかを確認してから、時間が変更されます。
以下に、さらに厄介な例を示します。
•ユーザーがページを読み込むとすぐにポップアップするチャットウィンドウ。
•画面の90%を占める人々の巨大な肖像画。
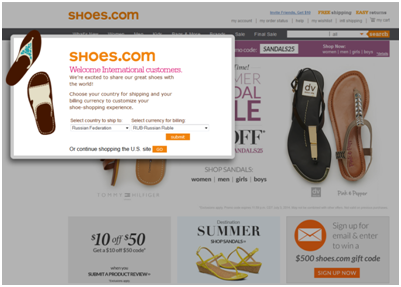
shoes.comの開始時のポップアップ

調査を実施したり、ポップアップウィンドウを使用して訪問者をターゲットアクションに誘導したい場合は、訪問者が入るときではなく、退出するときに表示することをお勧めします。
Meridian Travel&Tourism Webサイトのケアウィンドウポップアップ:

7. 信頼の欠如
ユーザーの印象:そして、なぜ私はあなたがだまされていないことを確認する必要がありますか?
Payless.comレビューの失敗例 。 レビューは星の形でのみ表示されます。 同時に、正確にすべてのロットには同じ数の星があります-4.5。これは、すべての人に対して星がデフォルトで単純に置かれることを示唆しています。 特定のモデルのレビューはありません。これと同じアスタリスクを付ける可能性もありません。

問題:十分な議論なしに、クライアントが会社に有利な選択をすることは困難です。 評価のあるレビューは、ブランドを信頼する正当な理由です。 ただし、ほとんどの企業はレビューを無視するか、決定ページではなくサイトの特別なセクションにレビューを投稿します。
解決策:信頼シンボルをランディングページとページの上部に直接配置し、専門的なデザインを守り、次の要素がページに表示されるようにします。
•グレードと最大グレード
•評価の数
•顧客プロファイルを含むテキストを確認する
•自分のレビューを投稿するためのブロック
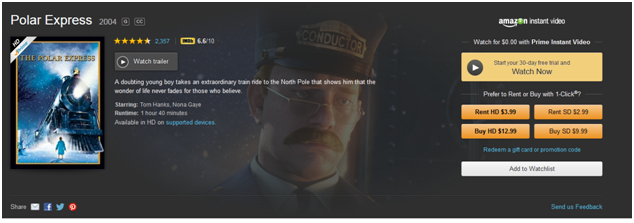
アマゾンからの着陸の成功例:

これらの単純なルールに従えば、着陸の転換は大幅な注入なしで増加します。
編集者- アンナ・チャシュチーナ 。
ご清聴ありがとうございました。 Habréのブログを購読し、 ウェブサイトの便利なブログ記事を読み、YouTubeチャンネルのビデオを見て、 Witget.comの会社の最新情報をフォローしてください 。