
ボン・ジョルノ、先輩!
古代のゲームであるDice 5を再リリースし、iOSの開発という珍しい世界で実際に生活を始めました。
標準の美しいiOSのコントロールとフォントに3次元オブジェクトを課す多くのモードで役立つ情報を共有したいと思います。
デザートとして、Apple Storeでゲームを承認し、Apple Review Teamの従業員を覗くプロセスについて説明します。 突然、だれが便利になりますか?
記事には外国語がたくさんあります。なぜなら、私は州下院からの禁止後にそれらを使用するために急いでいるからです。
コード例
3次元グラフィックスの透明なレイヤーを作成し、クラシックUIViewに適用する必要があります。
選択したUIViewControllereで、viewDidLoad関数の本体にコードを貼り付けます
#import "PlayViewController.h" @interface PlayViewController () { GLKView *glkView; EAGLContext *context; } - (void)viewDidLoad { [super viewDidLoad]; // // , OpenGL ES1 ES2 context = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES1]; if (!context) { NSLog(@"Unable to create OpenGL context"); exit(1); } [EAGLContext setCurrentContext:context]; glkView = [[GLKView alloc] initWithFrame:self.view.frame ]; glkView.context = context; // // CAEAGLLayer *v = (CAEAGLLayer *)glkView.layer; v.opaque = NO; v.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys: kEAGLColorFormatRGBA8, kEAGLDrawablePropertyColorFormat, nil]; // UIView glkView // [self.view addSubview:glkView]; // , // glkView.userInteractionEnabled = NO; }
その後、ループで3次元のささいなことを描き、ボタンとラベルの上を転がします。 オブジェクトを表示する前に毎回、画面をクリアすることを忘れないでください。
glViewport(0, 0, Width, Height); glClearColor(0.0f, 0.0f, 0.0f, 0.0f); // , glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
シンプルだが重要な手順。
アンチエイリアスに内部バッファを使用し始めるまで、すべてはiOSおよびOpenGL ESのドキュメントに従って動作します。
透明な影は不要な色になりますが、これは間違いです。 おそらくiOS 8ではこれは修正されるでしょう。
転記
ボルシェビキが言ったように、夏はゲームのデッドシーズンです。 Appleの従業員は2日でプログラムを承認しました。 自分で判断して、木曜日に確認のための申請書を投稿し、土曜日にオーケーが来ました。 同時に、Apple Review Teamは金曜日の夜に5台のデバイスで正直にゲームを開始しました。 彼らが私たちをテストするのであれば、なぜテストしてみませんか?
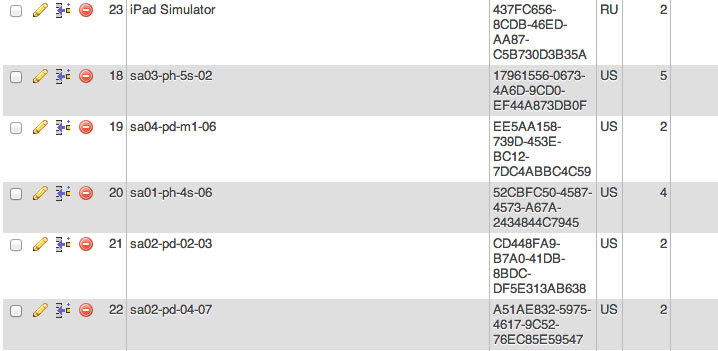
Appleデバイスのリストはこちら

よく見てみると、レビューチームは2つのiPad、iPad Mini、iPhone 4S、およびiPhone 5SでDice 5アプリを立ち上げました。
起動時間から判断すると、これはAppleで自動的に行われ、午前中に従業員は確認のために新しいアプリケーションに関する通知を受け取ります。
今日の記録保持者の表は次のとおりです。その中には2人の行商人しかいません。

みなさん、ありがとうございました。素敵な週末を。