
オプションエントリー
IOSアプリケーション開発者は、自分の作品ではなくサードパーティの注文で収入を得ます。 iPadで不思議な仕事をしているナイスガイの名前を作成したら、遅かれ早かれあなたはあなたの友人の友人からオファーを受け取るでしょう。
いくつかアドバイスをさせてください。
あなたの意見では、2週間以上働いている場合は、拒否してください。
1週間の場合-5000ドルに同意します。
2日間の場合-1000ドル。
別のルール-顧客との知り合いの輪が近ければ近いほど、手数料が高くなります。 親しい友人と-100%のデポジット。
私を信じてください、この場合、ごみプロジェクトの数は急激に減少し、あなたへの敬意は急激に増加します。
こんにちは! iOSで何かを書いてください。
いくつかアドバイスをさせてください。
あなたの意見では、2週間以上働いている場合は、拒否してください。
1週間の場合-5000ドルに同意します。
2日間の場合-1000ドル。
別のルール-顧客との知り合いの輪が近ければ近いほど、手数料が高くなります。 親しい友人と-100%のデポジット。
私を信じてください、この場合、ごみプロジェクトの数は急激に減少し、あなたへの敬意は急激に増加します。
ある善良な人は、格言のコレクションであるiOS用の電子書籍を作りたかったのです。 フレーズはランダムに飛び出し、データはコンマ区切り値の形式で提供されます 。 フラッシュドライブと口頭TKで、彼は友人プログラマーのところに来ました。 プログラマーはおおよその作業量を見積もった
- データをsqliteに変換します。
- 3つのUIView (左、右、中央)を取得します。
- 各UIViewに 、 UITextViewとUILabel を追加します。
- 押しているタッチを処理します左右の格言をスクロールし始めます。
- ボタンを追加-ランダムな格言を表示します。
- ブックマークを追加します。
- 1,000ドルをゲット
プログラマーは2日間働きました。
しかし、 TKにはもう1つの条件がありました-格言のランダムな選択では、 サイコロが画面上を転がるはずです。 最も一般的な6つの顔。
プログラマはキューブ以外のすべての作業を迅速に行いました。 格言はスナッフボックスから地獄のように現れ、ページは生きているようにひっくり返った。 キューブが残っています。
プログラマーのうめき声
-OpenGL、プログラマーは切望していた。 GLKViewの初期化とテクスチャの読み取り専用の150行のコード。 シェーダーを台無しにした場合は、 Wolfenstein 2048を完了することをお勧めします 。 OpenGLなしで単純な3次元立方体を描くことは本当に不可能ですか? 通常のUIImageView ?..を使用します
それができたことがわかった。
それができたことがわかった。
OpenGLを使用せずに3次元キューブを描画する方法
通常のゲームでは、 UIImageView * pは独自の関数とフィールドのセットを使用して
- p.center = CGPoint(x、y)のように、ポイント(x、y)に移動します。
- スケーリング、例えばp.transform = CGAffineTransformMakeScale(sx、sy);
- 回転、たとえばp.transform = CGAffineTransformMakeRotate(alpha) ;
ただし、 UIImageView 2D変換行列に直接アクセスできます
UIImageView *p = [dice objectAtIndex:i]; CGAffineTransform diceTransform = CGAffineTransformMake(a, b, c, d, tx, ty); p.transform = diceTransform;
CGAffineTransform 2次元変換行列には6つのパラメーターがあります
struct CGAffineTransform { CGFloat a, b, c, d; CGFloat tx, ty; };
画像内の任意のポイントは、式に従って変換されます
CGPointApplyAffineTransform(CGPoint point, CGAffineTransform t) { CGPoint p; px = a * point.x + c * point.y + tx; py = b * point.x + d * point.y + ty; return p; }
たとえば、角度angleだけ画像を回転させるには、変換行列は次の形式を取ります
t' = [ cos(angle) sin(angle) -sin(angle) cos(angle) 0 0 ]
picture-imageをベクトル(tx、ty)に移動するには、変換行列は次の形式を取ります
t' = [ 1 0 0 1 tx ty ]
などなど。
したがって、計算された係数を持つ変換行列を適用することにより、任意の三角形を特定の三角形に変換できます。
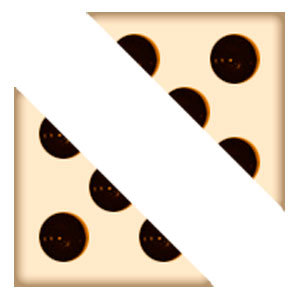
立方体の面を考慮してください。 正方形の画像は2つの三角形に分割する必要があります。 空のピクセルを透明にします。 イメージをdice_1.pngおよびdice_2.pngファイルに保存します

プロジェクトでは、指定された画像を使用して2つの変数を作成します。
UIImageView *p1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dice_1"] ]; UIImageView *p2 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dice_2"] ];
キューブアニメーションのプロセスでは、顔を表示する問題が発生します。これにより、画面に2つの三角形を表示するタスクが減少します。
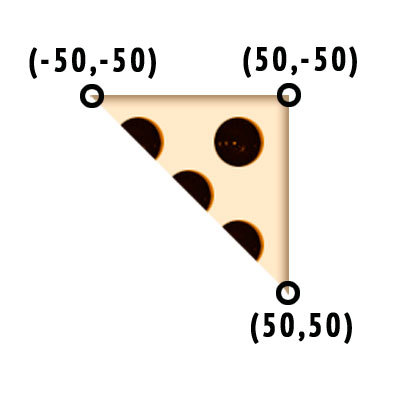
上三角を考える

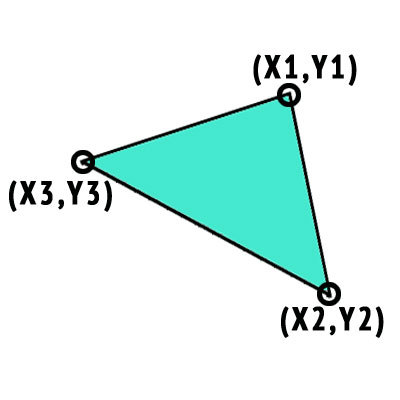
画面上で、点(x1、y1)、(x2、y2)、(x3、y3)に頂点を持つ任意の形の三角形に変換する必要があります

したがって、6つの未知数を持つ6つの線形方程式があります。
単純な変換の結果、6つの未知数a、b、c、d、tx、tyの解が得られます。
float ddt = 1.0/xsize; float a = ddt*(x3-x2); float b = ddt*(y3-y2); float c= ddt*(x2-x1); float d= ddt*(y2-y1); float tx = 0.5*(x1+x3); float ty = 0.5*(y1+y3);
ここで、 xsizeは元の画像のピクセル単位の線形サイズです。 たとえば、 100 x 100の画像の場合、 xsize = 100です。
問題は解決しました。
ショートビデオ
アルゴリズムを示すアプリケーションビデオ。
キューブは、6 * 2 = 12個の三角形を使用して表示されます。
そして、これは、平滑化されたキューブ用の古い古典的なゲームに組み込まれたアルゴリズムのバージョンです。
各キューブは、18 * 2 + 4 = 40の三角形(滑らかなエッジと頂点)を使用して表示されます。
キューブは、6 * 2 = 12個の三角形を使用して表示されます。
そして、これは、平滑化されたキューブ用の古い古典的なゲームに組み込まれたアルゴリズムのバージョンです。
各キューブは、18 * 2 + 4 = 40の三角形(滑らかなエッジと頂点)を使用して表示されます。