私の現在の職業では、私はWeb開発者であり、したがって、ゲームではHTML、JavaScript、CSSのみを使用したいと考えていました。 フラッシュもキャンバスもありません。 筋金入りのように聞こえますが、実際には、HTML + CSS3は非常に強力で柔軟な視覚化ツールであり、JavaScriptでゲームコードを書くのは楽しいことです。 さらに、ゲームがネットワークマルチプレイヤーであり、さらにインタラクティブであることを望んでいました。ドラフト、カードゲーム、ターンベースの戦略はありません。すべてがアクションと動きにあるべきです。
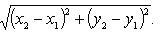
結果は次のとおりです。
記事では、おもちゃのプロトタイプを作成するときに生じた一連のメモを残します。これは、「より簡単で迅速な方法」アプローチをより重視したものです。 このエキサイティングなビジネスの初心者にとって、ある種のヘルプとしてこの記事が役立つと思います。
ゲームプレイ
ゲームの目的は、バグのコロニーを成長させ、すべての敵ユニットを破壊することです。 カブトムシは競技場をランダムに走り回り、プレイヤーの仕事は、さまざまな食べ物の形でボーナスを見つけ、攻撃されたユニットを助けることです。
ゲームのボーナス:
cupcake -15xpと入力すると5xpを与え、甲虫が増殖する
apple -50hpを回復します。甲虫が完全に健康な場合、15hp余分に追加されます
コショウ -攻撃力が5dm増加
どんぐり -2xpを与え、最も近い敵に投げ、ヒットすると3倍のダメージを与えます
ベニテングタケ -1xpを与え、ヒットが1/2のダメージを与え、犠牲者を遅くすると、毒のあるショットを生成する
2人から4人までプレイできます。 また、異なるブラウザタブからサーバーに接続して、再生することもできます。
ここでプレイしてみてください 。
githubのソース。
ゲームでアーカイブします。
グラフィックス
HTMLとCSSは、インタラクティブゲームに必要なグラフィックスのレンダリングに関しては、パフォーマンスの点では確かにそれほど高速ではありません。 しかし、おもちゃのプロトタイプを作成することが目標であれば、このオプションは機能します。 最終的に、ゲームのメインシーンをレンダリングするという形の「狭い瞬間」は、すばやくすばやくキャンバスに転送できます。
2Dゲームでグラフィックを操作するには、スプライトの移動、回転、スケーリングの操作が必要です。
位置を設定してスプライトを移動します。絶対および左と上を変更します

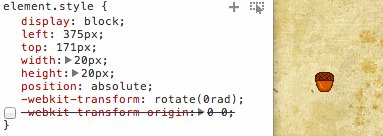
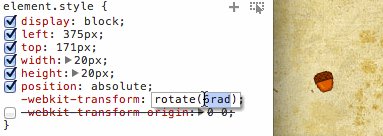
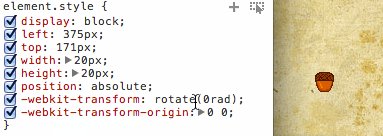
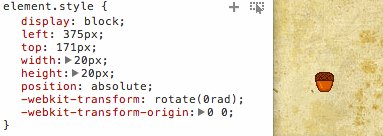
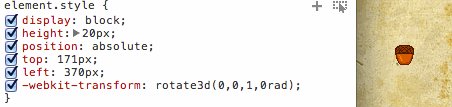
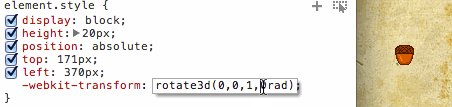
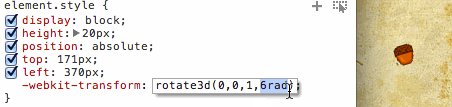
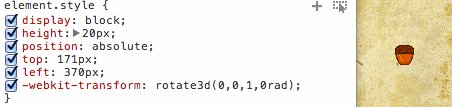
スプライトを回転するには、 transform:rotateを使用します。 また、 transform:originを使用すると、回転軸を指定できます(デフォルトでは、スプライトの中心にあります)。

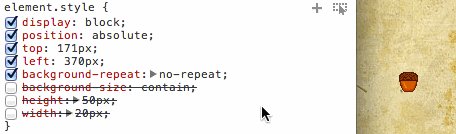
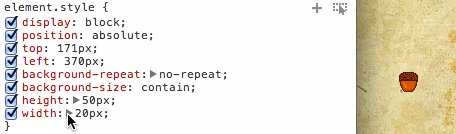
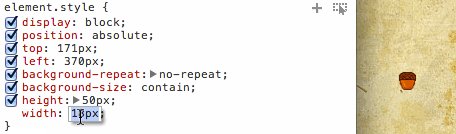
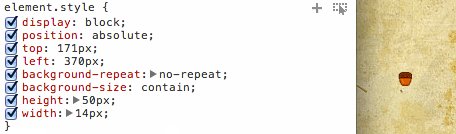
スケーリングするには、適切な値をbackground-sizeに設定する前に、widthプロパティとheightプロパティを使用してスプライトのサイズを変更します。

ハードウェアアクセラレーション
パフォーマンスを改善し、アニメーションをスムーズにするために、ブラウザにGPUを使用してアニメーションをレンダリングさせることができます。 これを行うには、3次元オブジェクトと同様にスプライトを使用します。 次に、translate3d、rotate3d、scale3dを使用して、移動、回転、スケーリングの操作を行います。



これらの操作はすべて、「ペイント」で描画されたいくつかのスプライトからゲーム内のグラフィックを収集するのに十分でした。
物理学
ゲームオブジェクトのレンダリングに加えて、相互の相互作用も確立する必要があります。
bugsarenaでは、インタラクション全体がスプライトの衝突を処理しています。
すべてを可能な限り簡単にすることが計画されているので、私たちは学校の数学に限定します。
おそらくゲームで最も頻繁に行われる数学的操作の1つは、2点間の距離を見つけることです。 本質的に、タスクは三角形の斜辺を見つけることに要約されます。

次の式を取得します。

これで、この単純な式のおかげで、オブジェクトまでの距離の検索、最も近くて最も離れたオブジェクトの検索、特定の半径内のオブジェクトの検索、円の形のオブジェクトの衝突の検出など、多くの操作を実行できます。
ゲームのすべてのオブジェクトは、サイズが20x20のかなり小さなスプライトに描画されます。形状を無視して、直径20の円に内接するかのように衝突を計算できます。

さらにいくつかの注意事項:
- 角度値を指定するには、度ではなくラジアンを使用します。 Mathからのすべての角度値がそれらに返されます。 完全な革命は2 * PIラジアンに等しいことを思い出させてください
- ベクトルの概念を使用して、方向を持つ数量を指定します。 スプライトの位置でさえ、ベクトルで記述できます。 独自のベクタークラスを作成するか、この記事やその他の記事で説明されているクラスを使用できます。
たとえば、ベクトルは大きさと方向を持っているため、オブジェクトの速度を設定します。 この場合、速度を2倍にするには、ベクトルに2を掛けるだけで、反対方向に速度を変えるには、ベクトルを反転します(-1を掛けます)。
- ゲームに複雑な物理学が必要な場合は、 box2d-jsに目を向けることができます。 このライブラリを使用すると、さまざまな形状、重力、質量、慣性、摩擦、およびニュートン物理学のその他の利点のオブジェクトでゲームワールドを作成できます。
ベクトルクラスの例
// function Vec (x_, y_) { if (typeof x_ == 'object') { this.setV(x_); return; } this.x= typeof x_ == 'number' ? x_ : 0; this.y= typeof y_ == 'number' ? y_ : 0; } Vec.prototype = { // 0 setZero: function() { this.x = 0.0; this.y = 0.0; }, // x y set: function(x_, y_) {this.x=x_; this.y=y_;}, // setV: function(v) { this.x=vx; this.y=vy; }, // negative: function(){ return new Vec(-this.x, -this.y); }, // copy: function(){ return new Vec(this.x,this.y); }, // add: function(v) { this.x += vx; this.y += vy; return this; }, // mubtract: function(v) { this.x -= vx; this.y -= vy; return this; }, // multiply: function(a) { this.x *= a; this.y *= a; return this; }, // div: function(a) { this.x /= a; this.y /= a; return this; }, // length: function() { return Math.sqrt(this.x * this.x + this.y * this.y); }, // ( = 1) normalize: function() { var length = this.length(); if (length < Number.MIN_VALUE) { return 0.0; } var invLength = 1.0 / length; this.x *= invLength; this.y *= invLength; return length; }, // angle: function () { var x = this.x; var y = this.y; if (x == 0) { return (y > 0) ? (3 * Math.PI) / 2 : Math.PI / 2; } var result = Math.atan(y/x); result += Math.PI/2; if (x < 0) result = result - Math.PI; return result; }, // ( ) distanceTo: function (v) { return Math.sqrt((vx - this.x) * (vx - this.x) + (vy - this.y) * (vy - this.y)); }, // x,y x,y vectorTo: function (v) { return new Vec(vx - this.x, vy - this.y); }, // rotate: function (angle) { var length = this.length(); this.x = Math.sin(angle) * length; this.y = Math.cos(angle) * (-length); return this; } };
使用された開発パターン
簡単に言うと、ゲームロジックは次のように説明できます。オブジェクトの配列を持つゲームワールドを記述する「ゲーム」クラスのオブジェクトがあります。これは「ゲームオブジェクト」クラスの世代です。これらはすべてゲームワールドのオブジェクトです。 ゲームの各ゲームフレームは、すべてのゲームオブジェクトを通過し、各メソッドステップを呼び出します。 各オブジェクトのstepメソッドは、このフレームに対して何をすべきかを記述します(移動、衝突の処理、破棄など)。OOPを実装するために、ゲームは、ミックスインと静的プロパティをサポートするように修正されたJohn ResigのSimple JavaScript Inheritanceの Classオブジェクトを使用します。
おそらく、ゲームで新しいオブジェクトを作成するための最も成功したパターンの1つは、 ファクトリメソッドの使用です。 一番下の行は、newへの呼び出しを介してオブジェクトを直接作成するのではなく、これを行うメソッドを使用するということです。 ファクトリメソッドを使用すると、新しいオブジェクトをゲームワールドに接続する手間が省けます。
たとえば、Blockクラスのオブジェクトを作成し、ゲームワールドに含めて、所定の場所に配置します。
game.create('Block', {x: 100, y: 150});
メソッドコードを作成します。
create: function (objectName, params) { // Game.classes // Game.classes var object = new Game.classes[objectName](params); // object.id = ++this.idx; // object.game = this; // this.objects[object.id] = object; // // if (object.isColliding) this.collidingObjects[object.id] = object; // // birth, object.birth(); // return object; },
ゲームカードの作成
そのため、ゲームがすでに作成されている場合、複数のゲームカードでゲームを多様化したいと考えています。 コードを使用してすべてのゲームオブジェクトを作成する(メソッドの後にメソッドを呼び出す)ことは非常に骨が折れ、愛されています。 独自のマップエディターを作成するには、多くの時間がかかります。 ただし、簡単な方法があります。テキストエディタまたはIDEを使用して、次のアプローチを視覚的に作成できます。
!function () { var WIDTH = 20; var HEIGHT = 12; var B = 'Block'; var P = 'Bonus'; var MAP = [ , , , , , , , , , , , , , , , , , , , , , B, , B, , B, B, B, , B, , , , B, , , , B, B, B, , B, , B, , B, , , , B, , , , B, , , , B, , B, , B, B, B, , B, B, B, , B, , , , B, , , , B, , B, , B, , B, , B, , , , B, , , , B, , , , B, , B, , B, , B, , B, B, B, , B, B, B, , B, B, B, , B, B, B, , , , , , , , , , , , , , , , , , , , , , B, , B, , B, B, B, , B, B, B, , B, B, B, , , , , , B, , B, , B, , B, , B, , B, , B, , B, , , , , , B, B, B, , B, B, B, , B, B, , , B, B, , , , , , , B, , B, , B, , B, , B, , B, , B, , B, , , , , , B, , B, , B, , B, , B, B, B, , B, , B, , P, , , ]; Game.maps['Hello'] = Game.Map.extend({ build: function () { var blockSize = 20; for (var i = 0; i < HEIGHT; i++) { for (var j = 0; j < WIDTH; j++) { var index = WIDTH * i + j; if (MAP[index]) this.game.create(MAP[index], {x: blockSize * j, y: blockSize * i}); } } } }) }();
結果:

ネットワークコード
ネットワークコードはsocket.ioライブラリを使用するWebソケットを使用して記述され、ゲームサーバーはnodejsで記述されます。
対話型ネットワークゲームの簡単な実装を作成し、TCPプロトコルのみを使用できるという条件で、これは依然としてタスクです。
現在、彼らはそのようなゲームに高速UDPプロトコルを使用していますが、残念ながらsocket.ioからは利用できませんが、強い要望があればWebRTCの方向を見ることができます。 ゲームがぎくしゃくせずにスムーズに実行され、すべてのクライアントで同期されることが重要です。 サーバーはシンプルで、クライアントメッセージの送信のみを処理します。これは、サーバーのアクションのみがゲームの進行に影響するためです。 彼はゲームオブジェクトの状態の転送を処理せず、ゲームの状態を除き、ゲームの世界については何も知りません-プレイヤーは待機しています/ゲームは進行中です
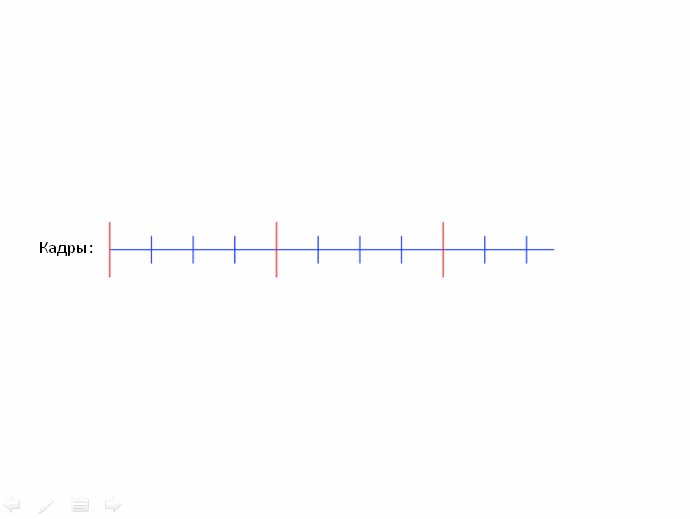
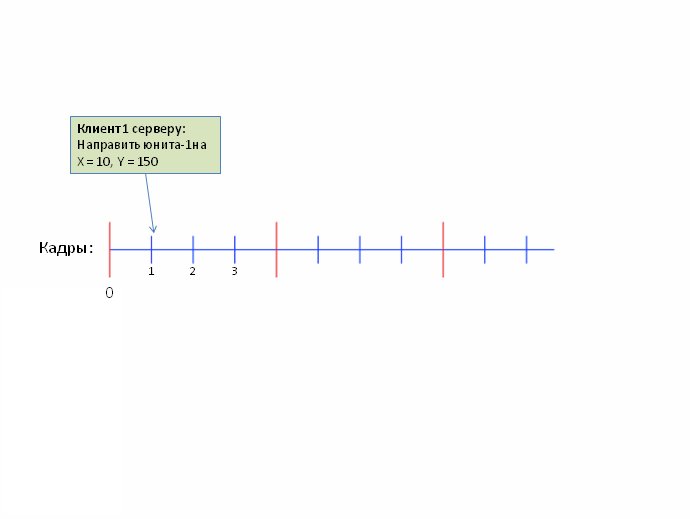
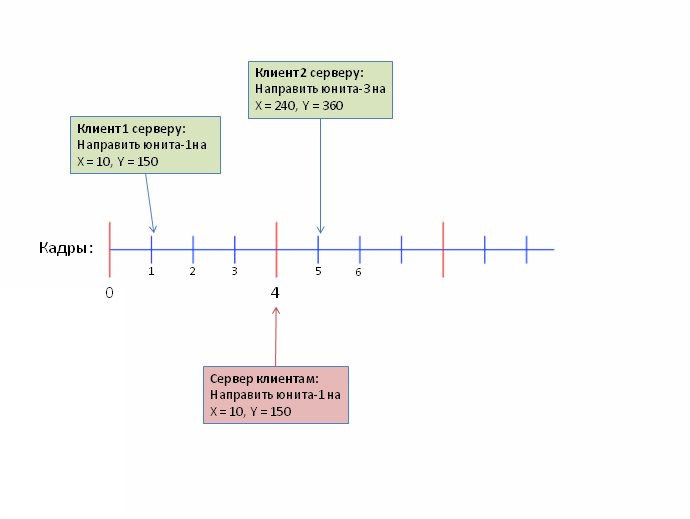
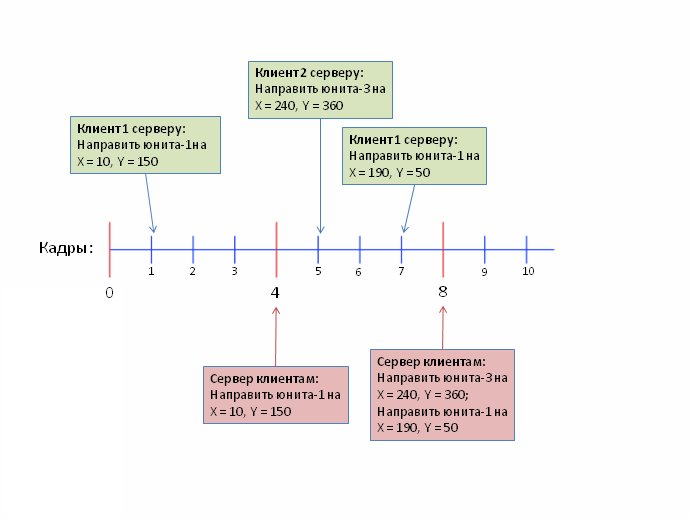
ゲームの一時テープ全体をフレームに分割できます。 クライアントは自分のアクションに関するメッセージをサーバーに送信し、サーバーはこれらのメッセージを蓄積し、一定数のフレームが蓄積された後に顧客に送信します。 これは、非常に高速化されたターンベースの戦略の一種のバリエーションのようなものです。すべてのプレイヤーには、移動するために数フレームしか与えられません(サーバーにメッセージを送信)。 これらのフレームの有効期限が切れると、サーバーはクライアントに前の移動のすべてのアクションを送信し、すぐにプレイを開始します。 同時に、プレイヤーは新しい動きをすることができます。

このアプローチは単純であり、クライアントはサーバーからのアクションがトリガーされるアカウントを常に認識し、このフレームが発生するまでゲームを安全に続行できるという点で優れています。 サーバーは、クライアントがアイドル状態にならないように、このキーフレームの開始前にクライアントのアクションを送信する必要があります。 このアプローチの欠点は、プレイヤーのアクションに対する非常に迅速な反応ではなく、一部のアクティブな射手はプレイするのが難しいでしょう。
疑問に思うかもしれません-顧客のアクションのみを送信する場合、ランダム性に基づいてオブジェクトの動作を同期する方法は? 実際、さまざまなボーナスは完全にランダムな場所に表示されますが、すべての顧客にとっては同じ場所である必要があります。 カブトムシは非常にランダムに走り、走る方向を絶えず変化させます。さらに、この「カオス」はすべて同じでなければならず、すべて同じシナリオに従う必要があります。 この動作の同期に関する問題は、ランダム変数がどこで使用されても、Math.randomを使用するのではなく、独自の疑似乱数ジェネレーター(PRNG)を使用することで解決できます。 要点は-ゲームを開始する前に、サーバーは乱数を生成し、参加した各クライアントにそれを渡します。 この番号を使用して、ウェッジはPRNGを初期化します。PRNGは、すべてのクライアントで同じ擬似乱数のシーケンスを生成します。 このようなPRNGの最も単純な実装は、Miller Park Generatorです。
Jsの実装:
var ParkMillerGenerator = function (initializer) { this.a = 16807; this.m = 2147483647; this.val = initializer || Math.round(2147483647 / 3); } ParkMillerGenerator.prototype = { next: function () { this.val = (this.a * this.val) % this.m; return (this.val / 1000000) % 1; } }
使用法:
var initializer = 333; // , var gen = new ParkMillerGenerator(initializer); // gen.next(); // 0.5967310000000001 gen.next(); // 0.46109599999999773 gen.next(); // 0.07891199999994569;
nodejsアプリケーションからサービスを作成します
少し外れているかもしれませんが、役に立つメモもあります。 サーバーが作成されたら、継続的な運用のためのサービスとして戦闘マシンで実行するとよいでしょう。 Ubuntuを例としてこれをどのように行うかを説明します。
/etc/init.dに移動し、そこにサービスの名前でシェルスクリプトを作成します。バグサレナがあります。 「BEGIN INIT INFO」で始まるブロックは単なるコメントではありませんが、サービスの設定を削除しないでください。
#!/bin/sh ### BEGIN INIT INFO # Provides: bugsarena # Required-Start: $local_fs $remote_fs $network $syslog # Required-Stop: $local_fs $remote_fs $network $syslog # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Short-Description: starts the bugsarena servers # Description: starts the bugsarena servers ### END INIT INFO # ( ) NODE=/usr/bin/node DAEMON_SERVER=/home/me/projects/bugs-arena/server/server.js SERVER_PARAMS="name=Arena-Dogfight map=Dogfight port=8090" NAME=bugsarena DESC="bugsarena servers" # 3 - start, stop restart. # start() { # nodejs pid start-stop-daemon --start --make-pidfile --background --pidfile /var/run/$NAME-server.pid \ --exec $NODE -- $DAEMON_SERVER $SERVER_PARAMS } stop() { # nodejs echo -n "Stopping $DESC: " start-stop-daemon --stop --quiet --pidfile /var/run/$NAME-server.pid } case "$1" in start) start ;; stop) stop ;; restart) stop sleep 1 start ;; *) echo "Usage: $NAME {start|stop|restart}" >&2 exit 1 ;; esac exit 0
ファイルを実行可能にします。
sudo chmod +x bugsarena
これでコマンドを使用できます
サービスバグサレナスタートそして
サービスバグサレナストップサービスを開始および停止します。
システムの起動時にゲームサーバーを起動させることもできます
update-rc.d bugsarenaのデフォルト
XSSを忘れないでください!
最後に、ブラウザゲームに典型的な非常に単純な攻撃を思い出す必要があります。 divにプレイヤーのリストがあると想像してください。 そして、「<script> alert( 'Vasyaがゲームに参加します!')</ script>」という名前のプレイヤーがゲームに登場します。 彼の名前がプレーヤーのリストとともにdivに追加され、すべてのクライアントが迷惑なアラートメッセージを受け取ります。 そして、これらはまだ花です。 XSSの脆弱性により、任意のサイトから任意のスクリプトを安全にロードできます。 クライアントから送信されるデータのスクリーニングを忘れないでください。