 この記事では、支払いフォームの変換を増やすことについて説明します。 ところで、最大90%のサイトが、そこに提示された結論を無視しています。 以下の推奨事項を考慮すると、支払いのコンバージョンを数十パーセント増やすことができます。 支払いフォームの使いやすさに関する調査では 、多くのユーザーがクレジットカード情報を入力するまでセキュリティについて考えなかったことが示されました。 さらに、別の興味深い観察が行われました。調査の参加者の中には、支払いフォームの個々の部分について「信頼できる」と「信頼できない」との意見を表明したものもありました。
この記事では、支払いフォームの変換を増やすことについて説明します。 ところで、最大90%のサイトが、そこに提示された結論を無視しています。 以下の推奨事項を考慮すると、支払いのコンバージョンを数十パーセント増やすことができます。 支払いフォームの使いやすさに関する調査では 、多くのユーザーがクレジットカード情報を入力するまでセキュリティについて考えなかったことが示されました。 さらに、別の興味深い観察が行われました。調査の参加者の中には、支払いフォームの個々の部分について「信頼できる」と「信頼できない」との意見を表明したものもありました。
たとえば、セキュリティおよびセキュリティアイコン、テキスト、またはその他のセキュリティ強化機能を備えた支払いフォームの一部はより信頼性が高いと認識され、2つ目は視覚的な兆候がないため信頼性が低下しました-これらのフィールドは同じフォームの一部であり、同じページ。 技術的な観点からは、もちろん、HTTPSページのすべてのフィールドは等しく暗号化されているため、これらの形式に違いはありません。 しかし、ほとんどの人はこれに気づいていないため、すべてのロジックに反して、支払いフォームの一部をより安全に、他の一部を安全ではないと考えています。
この記事は、 Web-payment.ru交換機を監視する支払いシステムについて、サイトの編集者によってHabr向けに準備されました。
Philip Kaplanは最近、この記事のヒントの一部を使用して、自分のサイトでのコンバージョン率を60%高めることができると主張するブログ投稿を投稿しました。 彼がそれをどのように行ったかを詳しく見て、他に何が改善できるか考えてみましょう。
フィリップはDistroKidサービスを開発しました。有料版の年間料金は19.99ドルです。 このサービスにより、ミュージシャンは自分の音楽をiTunes、Spotify、その他の主要なオンライン音楽会場で公開できます。 ユーザーの75%がクレジットカードの詳細を入力することを望まなかった。 ただし、下記の推奨事項を実施した後、平均コンバージョン率は25%から40%に増加しました(つまり、コンバージョンは60%増加しました)。
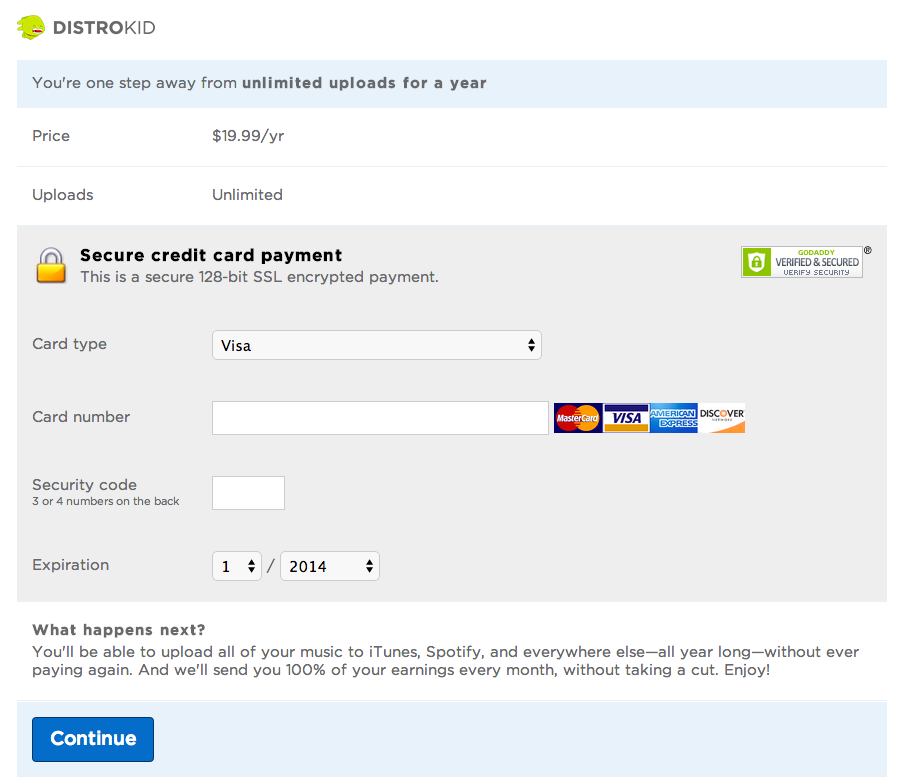
変更前の支払いフォームは次のとおりです。

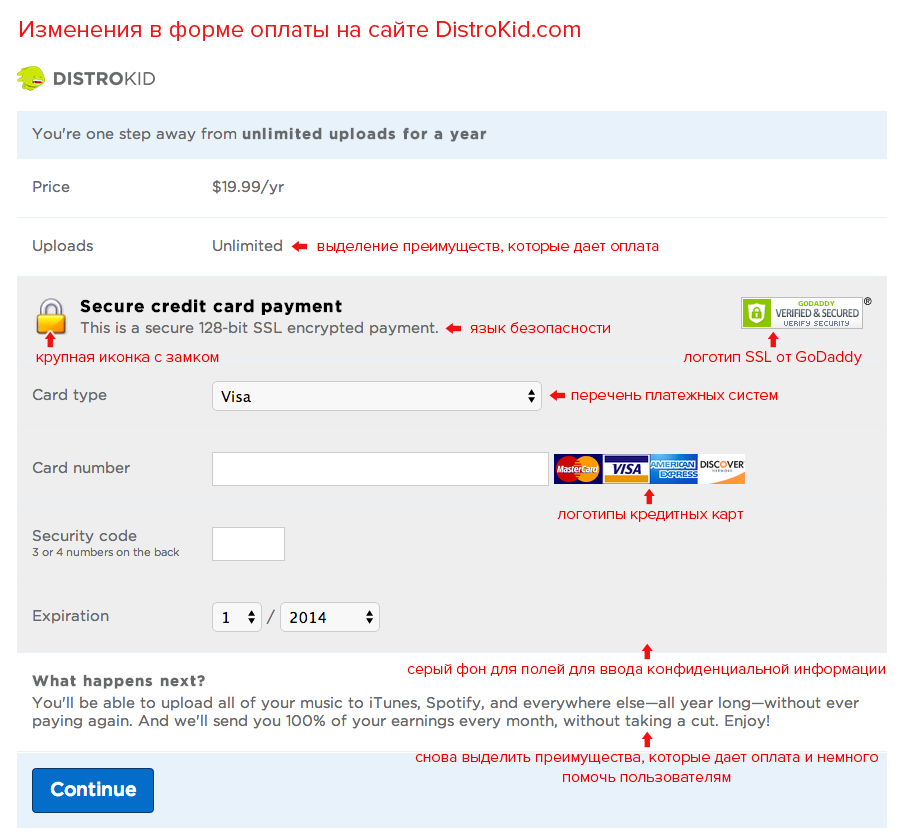
変更後:

変更点のリストと説明は次のとおりです。
- 「城」の大きな画像
ロック+「暗号化された」という言葉は、サービスがセキュリティを管理していることをユーザーに明確にします。
- 機密情報を入力するためのフィールドの背景が灰色
このような視覚的な動きにより、ユーザーは「フィールドで灰色の背景に印刷するものはすべて完全に安全です」と考えるようになります。 通常のフィールドのフォームの他の部分で同様のスタイルを使用すると、目的の結果が得られず、顧客の目で目的のフィールドの必要なレベルの保護を達成できないことに注意してください。 したがって、架空のシェルの効果を達成するために、ユーザーの間で疑念と疑念を喚起するクレジットカードフィールドを区別し、他とは異なり作成する必要があります。
- クレジットカードのロゴ。
信頼できる金融ブランドとサイトを関連付けることができます。
- GoDaddy Registrar SSLロゴは、フォームのすぐ横にあります。
この標識は、サイトに堅牢性を与え、再びそのセキュリティを強調します。 クレジットカードのフィールドの近くに安全標識を配置することにより、クライアントがフォームについて最初に考えたときのフォームのセキュリティをクライアントに思い出させます。 これは、問題のある顧客を納得させる戦略的に正しいソリューションです。 さらに、フィールドをサイトの上下ではなくフィールドの隣に配置することにより、SSLロゴがこれらのフィールドを参照していることを明確にします(ただし、技術的な側面からは問題ありません)。
- 支払いがもたらす利点を強調する。
1ページに3回、ユーザーがファイルを「無制限にダウンロード」できることが記載されています。 フィリップはこの考えを結婚代理店(およびポルノサイト)から受けました。 このように、彼らはユーザーに次のように伝えているようです。
- 支払いシステムのリストを含むドロップダウンリスト。
カードの種類を選択するための別のフィールドを追加することは、一見論理的なステップとは思えません。 しかし、これは一見しただけです。 同時に、この支払いシステムが最も一般的であるため、Visaはデフォルトですでに選択されています。 おそらく、ユーザーは「うわー! 私なしでフィールドはすでに完成しています。」 多くのユーザーにとって、これによりデータの入力にかかる時間が短縮されます。
- パーソナライズされたメッセージ。
灰色の背景のフィールドの下での個人ユーザー通知の結論は、提案された利点を改善し、ユーザーの信頼を高めます。
技術的な観点から見ると、フィリップのサイトの保護と、支払いフィールドを視覚的に強化していない他の主要なオンラインストアの保護に違いはありません。 ただし、支払いページを設計するとき、ほとんどの顧客は、Webフォームの動作、脆弱性のチェック、またはSSLの原則を完全に認識していないことに留意する必要があります。 代わりに、買い手は直観に頼って結論を下します。あなたのサイトを信頼できるかどうか。

サイトでの全体的な信頼を高めるために、会社の物理的な住所と電話番号を目に見える場所に配置するとよいでしょう。 また、個人的には、このデータを保存するサイトで銀行カード情報を常に入力する必要はありません。データベースに保存せずに支払いアグリゲーターに直接支払いを処理するために必要なクレジットカード番号やその他の情報を送信することは小規模なサービスにとって適切なアプローチだと思います。 そして、もしあなたがそれをこのように配置したなら、クライアントもこれについて知らされるべきです。
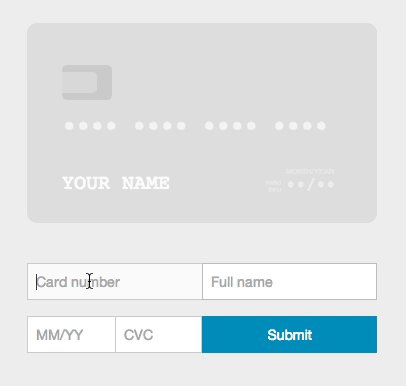
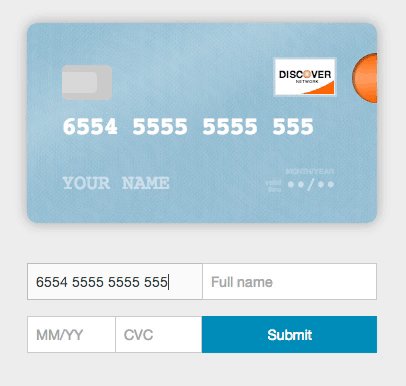
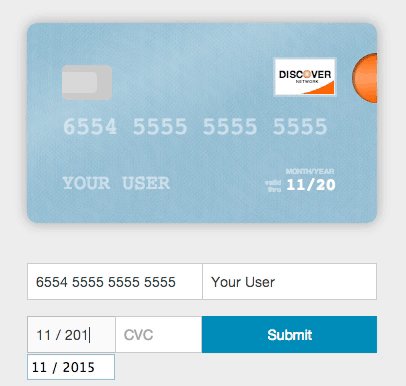
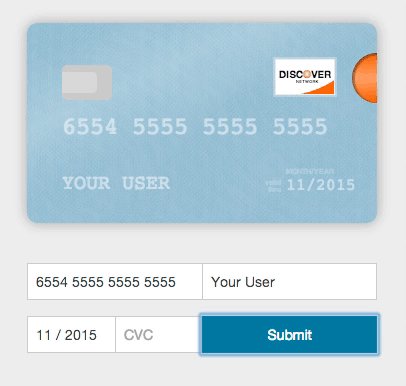
フォームフィールドに説明がない場合、ユーザーはどのフィールドから情報を受け取りたいかを常に理解しているとは限りません。 そのため、小さな説明と例をフィールドに追加する必要があります。 ユーザーは、イラストのヒント(たとえば、クレジットカードの有効期限が置かれている場所の視覚的表現)に特に満足しています。 Jesse Pollakのすばらしいスクリプトがこれに役立ちます。その仕組みを次に示します。

Githubのデモソース 。 機能のうち、すべてが画像を使用せずに純粋なhtml、css、jsで記述されていること、スクリプトは完全に無料で文書化されていることを区別できます。
結論として、これは先週、スタートアッププログラムで受け取った企業ブログのフレームワークの最初の投稿であり、Habr政権のおかげです。 HabrとWeb-payment.ruで購読してください 。支払いシステム、暗号通貨、開発などに関する興味深い投稿がたくさんあります。