それでは、SpriteKitとは正確には何ですか?
SpriteKitは、Appleデバイス向けのゲームを作成するために最適化された2Dエンジンです。 これは、人気のあるBox 2D物理エンジンに基づいています。 開発者がAppleデバイス専用に作成したため、他のエンジンよりも大幅に優れています。
SpriteKitでは、OpenGlはグラフィックスの最適化と描画の全役割を担います。すべて低レベルで行われるため、より高いレベルの問題の解決と大規模な2Dゲームの作成に集中できます。 SpriteKitでゲームを作成するには、 Objective-c言語が使用されますが、 iOS 8と新しいSwift言語のリリースにより、ゲームを作成することもできます。
私自身で、何らかの方法でSwiftで書くのがさらに簡単であることを付け加えたいと思います。ですから、もし始めたばかりで、どの言語を選ぶべきかを考えているなら、 Swiftを選ぶことをお勧めします。
以下に、SpriteKitのゲームプレイを示すビデオを提供しました。興味をお持ちの方は大歓迎です。
開始する
それでは始めましょう、Xcodeを開きます。
アプリケーションテンプレートを選択するように求められたら、新しいプロジェクトを作成し、ゲームの種類を選択します。

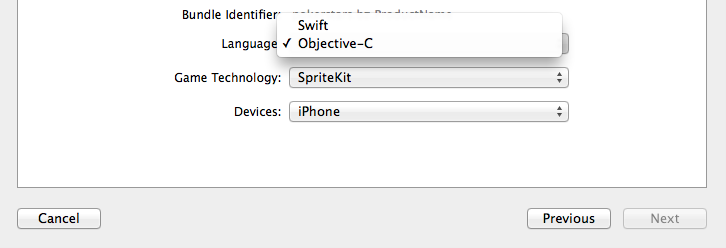
次に、データを入力した後、言語を選択するように求められます:言語はObjective-cまたは完全に新しいSwiftです。
いずれかを選択できます。この記事では、両方に例を示します。
次に、 Game Tehnologyの下でSpriteKitを選択します。
また、書く対象のデバイスを選択することを忘れないでください。この場合、それはIphoneです。

そこで、プロジェクトを作成しました。左側には、 Objective-Cのファイルがあります。
Objective-c 

Swiftの場合 :
スイフト 

既にお気付きのように、 Swiftを使用したプロジェクトにはファイルが半分しかありません。
左側に表示されます:
| 1) AppDelegateはプロジェクトのデリゲートです。
2) GameViewController-プロジェクトのコントローラー。 3) GameSceneは、ゲームのメインシーンです。 4) GameScene.sksはシーンのビジュアルコンストラクターであり、 iOS 8のリリースで追加され、いくつかの要素を視覚的に追加するのに役立ちます。 |
いくつかのファイルを見て、中に何があるか見てみましょう。
Gameviewcontroller
GameViewController-彼はシーンの作成と初期化を担当しています。 シーンの表示に使用されるすべての初期設定は、ここで行う必要があります。
一般に、 GameViewControllerで発生するすべては、両方の言語で同じです。
最初に、メソッドまたは関数viewDidLoadが呼び出されます。
このメソッドまたは関数では、シーンとその表示用のパラメーターを作成して設定します。
Objective-c
- (void)viewDidLoad { [super viewDidLoad]; // Configure the view. SKView * skView = (SKView *)self.view; // SKView View. skView.showsFPS = YES; // skView.showsNodeCount = YES; // Node ( ). /* Sprite Kit applies additional optimizations to improve rendering performance */ skView.ignoresSiblingOrder = YES;// // Create and configure the scene. GameScene *scene = [GameScene unarchiveFromFile:@"GameScene"]; // . scene.scaleMode = SKSceneScaleModeAspectFill; // ScaleMode Scene SKSceneScaleModeAspectFill. // Present the scene. // presentScene, skView [skView presentScene:scene]; }
スイフト
override func viewDidLoad() { super.viewDidLoad() // if let scene = GameScene.unarchiveFromFile("GameScene") as? GameScene // GameScene { // Configure the view. let skView = self.view as SKView // SKView UIView skView.showsFPS = true // skView.showsNodeCount = true // Node ( ). /* Sprite Kit applies additional optimizations to improve rendering performance */ skView.ignoresSiblingOrder = true // /* Set the scale mode to scale to fit the window */ scene.scaleMode = .AspectFill // ScaleMode Scene AspectFill. // presentScene, skView skView.presentScene(scene) } }
最初に、 SKView型のオブジェクトへのポインターまたは定数がこのメソッドまたは関数で作成され、現在のビューがそれに割り当てられます。
SKViewはUIViewの子孫であり、シーンを表示するのに役立ちます。
次に、 SKViewの基本的なプロパティを設定します。
| showFPS-このプロパティは、シーンのリフレッシュレートを表示します。
showsNodeCount-ノード(シーン内のオブジェクト)の数を示します。 ignoressSiblingOrder-追加の最適化を適用して、レンダリングのパフォーマンスを改善します。 リストされているものに加えて、 SKViewには他にも多くの便利なプロパティがあります。 |
次は、シーンのオブジェクトであるGameSceneの作成です。 Swiftの場合、 Viewの構成前に既に作成されています 。
デフォルトでは、シーンオブジェクトはメソッドまたは関数呼び出しで初期化されます。
Objective-c
+ (instancetype)unarchiveFromFile:(NSString *)file { /* Retrieve scene file path from the application bundle */ NSString *nodePath = [[NSBundle mainBundle] pathForResource:file ofType:@"sks"]; /* Unarchive the file to an SKScene object */ NSData *data = [NSData dataWithContentsOfFile:nodePath options:NSDataReadingMappedIfSafe error:nil]; NSKeyedUnarchiver *arch = [[NSKeyedUnarchiver alloc] initForReadingWithData:data]; [arch setClass:self forClassName:@"SKScene"]; SKScene *scene = [arch decodeObjectForKey:NSKeyedArchiveRootObjectKey]; [arch finishDecoding]; return scene; }
スイフト
class func unarchiveFromFile(file : NSString) -> SKNode? { let path = NSBundle.mainBundle().pathForResource(file, ofType: "sks") var sceneData = NSData.dataWithContentsOfFile(path, options: .DataReadingMappedIfSafe, error: nil) var archiver = NSKeyedUnarchiver(forReadingWithData: sceneData) archiver.setClass(self.classForKeyedUnarchiver(), forClassName: "SKScene") let scene = archiver.decodeObjectForKey(NSKeyedArchiveRootObjectKey) as GameScene archiver.finishDecoding() return scene }
呼び出されたときに何が起こるか、ビジュアルコンストラクターGameScene.sksのファイルを見つけて解凍し、その後のシーンの初期化のためにタイプSKSceneのオブジェクトを返します。
シーンのオブジェクトにはプロパティがあることに注意してください:
名前からわかるように、 scaleModeは、このプロパティが画面全体にシーンを引き伸ばします。このプロパティを試してください!
SKViewをカスタマイズし、シーンのオブジェクトを作成したら 、表示できるようになりました。 これは非常に簡単に行われ、 SKViewクラスの関数またはメソッドを呼び出します。
Objective-c
スイフト
そして、シーンのオブジェクトをパラメーターとして渡します。これで、コンパイルが完了し、シーンの準備が整いました。 |
以下に、完全なGameViewControllerコードを提供しました 。

Objective-c
#import "GameViewController.h" #import "GameScene.h" @implementation SKScene (Unarchive) + (instancetype)unarchiveFromFile:(NSString *)file { /* Retrieve scene file path from the application bundle */ NSString *nodePath = [[NSBundle mainBundle] pathForResource:file ofType:@"sks"]; /* Unarchive the file to an SKScene object */ NSData *data = [NSData dataWithContentsOfFile:nodePath options:NSDataReadingMappedIfSafe error:nil]; NSKeyedUnarchiver *arch = [[NSKeyedUnarchiver alloc] initForReadingWithData:data]; [arch setClass:self forClassName:@"SKScene"]; SKScene *scene = [arch decodeObjectForKey:NSKeyedArchiveRootObjectKey]; [arch finishDecoding]; return scene; } @end @implementation GameViewController - (void)viewDidLoad { [super viewDidLoad]; // Configure the view. SKView * skView = (SKView *)self.view; // skView.showsFPS = YES; skView.showsNodeCount = YES; /* Sprite Kit applies additional optimizations to improve rendering performance */ skView.ignoresSiblingOrder = YES; // Create and configure the scene. GameScene *scene = [GameScene unarchiveFromFile:@"GameScene"]; scene.scaleMode = SKSceneScaleModeAspectFill; // Present the scene. [skView presentScene:scene]; } - (BOOL)shouldAutorotate { return YES; } - (NSUInteger)supportedInterfaceOrientations { if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) { return UIInterfaceOrientationMaskAllButUpsideDown; } else { return UIInterfaceOrientationMaskAll; } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Release any cached data, images, etc that aren't in use. } @end
スイフト
import UIKit import SpriteKit extension SKNode { class func unarchiveFromFile(file : NSString) -> SKNode? { let path = NSBundle.mainBundle().pathForResource(file, ofType: "sks") var sceneData = NSData.dataWithContentsOfFile(path, options: .DataReadingMappedIfSafe, error: nil) var archiver = NSKeyedUnarchiver(forReadingWithData: sceneData) archiver.setClass(self.classForKeyedUnarchiver(), forClassName: "SKScene") let scene = archiver.decodeObjectForKey(NSKeyedArchiveRootObjectKey) as GameScene archiver.finishDecoding() return scene } } class GameViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() if let scene = GameScene.unarchiveFromFile("GameScene") as? GameScene { // Configure the view. let skView = self.view as SKView skView.showsFPS = true skView.showsNodeCount = true /* Sprite Kit applies additional optimizations to improve rendering performance */ skView.ignoresSiblingOrder = true /* Set the scale mode to scale to fit the window */ scene.scaleMode = .AspectFill skView.presentScene(scene) } } override func shouldAutorotate() -> Bool { return true } override func supportedInterfaceOrientations() -> Int { if UIDevice.currentDevice().userInterfaceIdiom == .Phone { return Int(UIInterfaceOrientationMask.AllButUpsideDown.toRaw()) } else { return Int(UIInterfaceOrientationMask.All.toRaw()) } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Release any cached data, images, etc that aren't in use. } }
ゲームシーン
さて、シーンをセットアップした後、それは敵対心の準備ができており、ここで私の友人はすべての楽しみが始まります!
既にお気づきのように、デフォルトでは、すでにオブジェクトが追加されているシーンを開始します。
GameSceneのすべてを削除して、以下のコードと一致するようにします。
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { } @end
スイフト
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { } }
プロジェクトをコンパイルすると、以下が表示されます。

空白の灰色の画面が表示され、Nodeオブジェクトの数とシーンのリフレッシュレートしか表示されないので、 GameSceneのコードを停止して分析します。
シーンがどのように機能するかを理解するには、まずその主要なメソッドまたは機能を理解する必要があります。以下に主要なものまたは機能を示します。残りは.hファイルで確認できます。
主なプロパティ:
| 1) サイズ - シーンのサイズを決定します。
2) scaleMode- シーンの表示を定義します。 3) backgroundColor- シーンの色を定義します。デフォルトでは灰色です(上で気付いたように)。 4) anchorPoint- シーンの開始点を定義します。 5) view-元のビュー。 6) physicsWorld- これは、シーンの物理(重力、速度)を担当する非常に重要なプロパティです。詳細については後で説明します。 |
基本的なメソッドまたは関数
| 1) didMoveToView: - シーンが表示された後に呼び出されます。
2) willMoveFromView: - シーンが削除された後に呼び出されます。 3) didChangeSize: - シーンのサイズを変更するときに呼び出されます。 4) convertPointToView: - 座標変換に 役立ちます 5) convertPointFromView: - 座標の変換に 役立ちます 6) initWithSize: - シーンが初期化されるときに呼び出されます。 |
私たちのシーンの主なイベント
| イベントは、ゲームの基本的なロジックを記述するために必要であり、私が書いた順番どおりに呼び出されます!
1) 更新: - ここでは、ゲームの基本的なロジックが実装されています。 2) didEvaluateActions- アクションの計算に 役立ち ます-アクション。 3) didSimulatePhysics- 物理的なイベントの計算に使用します。 4) didApplyConstriants- 制限の計算に使用します。 5) didFinishUpdate- 上記のすべてのイベントが完了した後に呼び出されます。 |
友人たち、シーンの基本的なメソッドや関数、プロパティ、イベントを見てきたので、コードを少し変更できます。 シーンの色を変更してみましょう。このため、 backgroundColorプロパティに切り替えて、シーンをオレンジでペイントします。 上で見たように、シーンを初期化するときは、 initWithSize:メソッドまたは関数を最初に呼び出し、シーンが既に表示された後、 didMoveToView:を呼び出します。 この場合、シーンはメソッドまたは関数unarchiveFromFileを呼び出すことで初期化されるため、初期化メソッドを書き換えることはできません。 したがって、 didMoveToView:で初期設定を定義する必要があります。
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { [self SceneSetting]; // SceneSetting } -(void)SceneSetting { self.backgroundColor = [SKColor orangeColor]; // } @end
スイフト
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { SceneSetting() // SceneSetting } func SceneSetting() { self.backgroundColor = SKColor.orangeColor() // } }
上記の例からわかるように、 didMoveToViewメソッドまたは関数が最初に呼び出され、その後SceneSettingメソッドまたは関数が呼び出され(それ)、その後、シーンの色が変わります。 色が変更されると、 以前と同じようにUIColorオブジェクトにアクセスせず、 SKColorを使用します。本質的にはUIColorを定義する ので 、このように書くことができ、エラーにはなりません。 おそらく、別のメソッドまたは関数で設定を行った理由を尋ねるでしょう。 これは利便性のために行ったもので、大規模なプロジェクトではナビゲートするのが非常に困難な場合があり、最初からすべてを慎重に行うと非常に便利になります。
そのため、下の画像に表示されているものをご覧ください。

私たちのステージでは何も起きていないので、友達に直しましょう!
さもなければ、ここで何をしているのでしょう!
SKNode
さて、あなたが見ることができるように、友人は私たちのシーンの色を変更し、おそらくあなたは疑問に思った、それだけですか? このためにここに行きましたか?
友人たち、残念ながら私たちのシーンが持っているすべての力をあなたに示すことはできません。このために、もう1つの非常に重要なポイントであるSKNodeを研究する必要があります。
SKNodeは不可欠な要素です。 SpriteKitでは、それがメインとみなされ、他のすべての要素はそこから継承されます。
私たちのシーンでさえ、本質的には相続人であり、すべてのプロパティを持っています。
SKNodeのプロパティ、メソッド、または関数を見てみましょう。
物件
| 1) フレーム - ノードの形状を定義します。
2) 位置 - ノードの位置を定義します。 3) zPosition - Z軸に対するNodeの位置を決定します。 4) zRotation- オイラー角のノードの回転を決定します。 5) xScale - x軸に沿ったノードのスケールを決定します。 6) yScale - y軸に沿ったノードのスケールを決定します。 7) 速度 - ノードの速度を決定します。 8) alpha - Nodeのアルファコンポーネントを定義します。 9) 一時停止 - ノードがアクション(アクション)を実行しない場合、はいを返します。 10) hidden-ノードが非表示の場合はYesを返します。 11) isUserInteractionEnabled- ノードがタッチを受け入れるとYesを返します。 12) parent- 親ノードを返します(nilを返す場合、それ自体が親ノードです) 13) children- ノードのすべての子孫を返します。 14) name-ノードの名前を定義します。 (非常に重要な財産) 15) シーン - ノードが現在配置されているシーン。 16) physicsBody- ノードの物理的ボディ(後で詳しく説明する非常に重要なプロパティ) 17) userData- 有用な情報をノードに書き込むことができる場所を定義します。 18) reachConstraints - IK(Inverse Kinematics ) -Action アクションの自由度を定義します。 19) 制約 - 制約 のリストを定義します。 |
メソッドまたは関数
| 1) setScale- スケールを設定します(XとYに 均等 に)
2) addChild- 子孫を追加します(1つのノードを別のノードに追加します)。 3) insertChild- 子を 削除し ます。 4) removeChildrenInArray- リストから子孫を削除します。 5) removeAllChildren- すべての子孫を削除します。 6) removeFromParent- 親ノードを削除します。 7) childNodeWithName- 名前で子を返します。 8) enumerateChildNodesWithName- すべての子孫を特定の名前で再計算します。 9) inParentHierarchy - NodeがHierarchyのメンバーである場合はYesを 返します 10) runAction- アクションを実行します。 11) runAction-完了 - アクションの実行-アクション;完了後、完了ブロックを呼び出します。 12) runAction-withKey- アクションの実行-指定されたキーを持つアクション。 13) hasAction- ノードがアクションを実行する場合はYesを返します-アクション 14) actionForKey - Action- 指定されたキーを持つアクションを返します。 15) removeActionForKey - Remove Action- 指定されたキーを持つアクション。 16) removeAllActions- すべてのアクション-ノードのアクションを削除します。 17) containsPoint- ポイントがノード内にある場合はYesを返します/ 18) nodeAtPoint- このポイントにあるSKNodeタイプのオブジェクトを返します。 19) nodesAtPoint- このポイントにあるSKNodeタイプのオブジェクトのリストを返します。 20) convertPoint-fromNode- 座標系の座標を変換して返します。 21) convertPoint-toNode- 座標系ではなく座標を変換して返します。 22) intersectionsNode- ノードが別のノードの境界と交差する場合はYesを返します 23) CalculateAccumulatedFrame- 子孫を含む境界の座標を返します。 24) locationInNode- タッチしたノードの座標を返します。 25) previousLocationInNode-前 にタッチしたノードの座標を返します。 |
ほぼ完成です。友人たちはもう少し我慢してくれます。 ご覧のとおり、 SKNodeは構造がそれほど複雑ではありません!
とにかく、 SpriteKit自体は複雑ではなく、少しの忍耐が必要なだけです。
続けましょう、いくつかの基本的なオブジェクトはSKNodeから継承されています。それらを簡単に見てみましょう。
1) SKSpriteNode- これは標準のスプライトです。
2) SKShapeNode- これは複合スプライトです-ほとんどすべての形式を取ることができるオブジェクトです。
3) SKFieldNode- これらは、他の物体に物理的な力の影響を与えるフィールドです。
4) SKEmitterNode- これは特別なノード(パーティクル)です。これらは特別なパーティクルであり、そこからクールなエフェクトを作成できます。
5) SKLabelNode- これは、さまざまなオプションでテキストを表示するノードです。
6) SKEffectNode- これは、子孫に特殊効果を追加するノードです。
7) SKLightNode- これはNodeであり、シーンに光と影を追加し、iOS 8のリリースで登場しました。
8) SKVideoNode- これは、シーンにビデオを表示できるノードです。
9) SKCropNode- これは、特定の形状のオブジェクトのテクスチャを変更できるノードです。
10) SK3DNode- 名前が 示すように 、これは3Dオブジェクトを追加できるノードです。
上記の要素はすべて最も使用されるオブジェクトであり、 SpriteKitでゲームを作成するための基盤として機能します 。
Nodeをライブで見ることができる時が来ました。 エンジン自体とその巨大な機能について少し理解できるように、この記事を少し理論的な資料から始めました。 次に、それらの一部の機能の例を見てみましょう。順番に進んでSKSpriteNodeから始めましょう。
ビジュアルノードレビュー
レビューを開始する前に、方向をブロックし、シーンscaleModeのプロパティを変更します。これは何のためですか?
利便性のために、倒立した画面でプロセス全体を表示する方が便利です。画面を際限なく回転させるのに飽きることはありません。
ViewControllerを見つけて、これらのプロパティを変更しましょう。
Objective-c
scene.scaleMode = SKSceneScaleModeResizeFill;
- (NSUInteger)supportedInterfaceOrientations { return UIInterfaceOrientationMaskLandscape; }
スイフト
scene.scaleMode = .ResizeFill
override func supportedInterfaceOrientations() -> Int { return Int(UIInterfaceOrientationMask.Landscape.toRaw()) }
SKSpriteNode
SKSpriteNodeは、テクスチャ(グラフィックイメージ)を表示する標準のスプライトです。
それを近くで見てみましょう、下の画像には3つのオブジェクト(スプライト)があります:
青い正方形、ボードスプライト、および背景スプライト。
SKSpriteNode型の3つのオブジェクトを具体的に作成したので、作成の違いを確認できます。

開始するには、Xcodeを開いてプロジェクトに新しいフォルダーを作成し、 SpriteKitImageという名前を付けます(好きな名前を付けることができます)
次に、 ここから画像を含むアーカイブをダウンロードし、それを解凍して、作成したばかりのフォルダにこれらの画像を追加します。
作成プロセスを説明するすべてのコードは以下にあります。ここでいくつかのポイントを説明します。
最初のスプライトの名前はBackgroundSpriteです 。作成する前に、タイプSKTextureのオブジェクトを作成し、画像の名前をパラメーターとして渡します。 なぜこのオブジェクトが必要なのですか?
テクスチャは、スプライト自体を作成する前でも画像を操作するのに非常に便利です。テクスチャを使用すると、リソースを経済的に管理でき、同じオブジェクトを複数のスプライトで使用できます。
次に、サイズと位置を設定します。 位置に関するいくつかの単語、 SKSpriteNodeでは、オブジェクトの中央からカウントします 。つまり、そのようなスプライトを100pxシフトしたと言うとき、これは中心点を100pxシフトしたことを意味します。
サイズと位置を設定した後、 anchorPointプロパティを変更します。 変更する必要はありません。画像を全画面に合わせやすくするために変更しました。 これで理解できます!
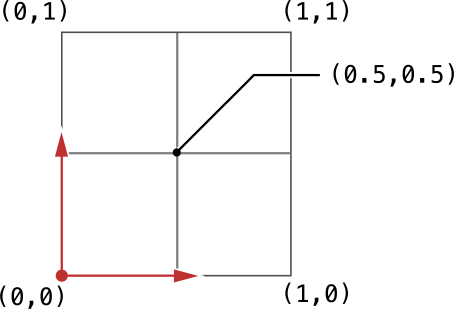
既にご存じのとおり、 anchorPointは参照ポイントであり、上で書いたように、Spriteの位置は中央のポイントによって決定されるため、 anchorPointはそれを変更します。 よりよく理解するために、下の写真を見てみましょう。

ご覧のように、デカルト座標が画像に描かれています。 デフォルトでは、 SKSpriteNodeオブジェクトのanchorPointは ( 0.5、0.5 ) 、つまり中央にあります。 この例では、このプロパティを変更して(0、0)に設定します。もう一度画像を見ると、この点が左下隅にあることがわかります。つまり、開始点は中央ではなく下からです。左へ。 そして今、もし彼らがそのようなスプライトを100px動かしたと言うなら、それは私たちがその最も低い左端の点を100pxだけシフトしたことを意味します。
次に、名前を割り当てます。これも非常に重要なプロパティです。これまでにアクションが発生していないため、この場合は記述する必要はありませんでした。
なぜ名前が必要なのですか? それによって、オブジェクトを見つけ、定義し、区別します。 名前を選ぶときは注意してください! 。
必要なプロパティを設定したら、シーンに戻り、そのメソッドまたは関数を呼び出します。
| addChild- 子孫を追加(1つのノードを別のノードに追加)して 、オブジェクトをシーンに追加します。 |
上で書いたように、私たちのシーンはSKNodeの継承者でもあるため、あるノードを別のノードに追加します。
たとえば、あるスプライトを別のスプライトに追加する場合、このメソッドまたは関数は同じように機能します。
SimpleSpriteという名前の2番目のSpriteは、作成時に、Colorとsizeの2つのパラメーターを渡します。
上記で書いたように、色としてUIColor型のオブジェクトを渡します。SKColorを渡すことができますが、これはエラーにはなりません。
もう1つのポイントはzPositionです。zPosition -Z軸に対するNodeの位置を決定します。
デフォルトでは、このプロパティは0です。 何らかの理由でオブジェクトを作成したときに、2番目のオブジェクトであるSimpleSpriteというオブジェクトが残りの部分の下にありました。明らかに初期化の特性のため、このスプライトにzPositionプロパティを1に割り当てました。
別の非常に重要な点: 同じ平面上にないノードは相互作用できません!
つまり、1つのzPositionが0で、もう1つが1の場合、それらは接触しません!
ImageSpriteという名前の3番目のSpriteは、初期化中に、パラメーターとして画像の名前を渡しました。
もちろん、このメソッドは、タイプSKTextureのオブジェクトを作成した最初のメソッドとは異なりますが、通常の初期化に非常に適しています。
Objective-c
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { [self SceneSetting]; [self SKSpriteNodeDemo]; // } -(void)SceneSetting { self.backgroundColor = [SKColor orangeColor]; } -(void)SKSpriteNodeDemo { // SKTexture . . SKTexture *Texture = [SKTexture textureWithImageNamed:@"desert_BG"]; // SKSpriteNode . SKTexture, . SKSpriteNode *BackgroundSprite = [SKSpriteNode spriteNodeWithTexture:Texture]; BackgroundSprite.size = CGSizeMake(640, 320); // . BackgroundSprite.position = CGPointMake(0, 0); // . BackgroundSprite.anchorPoint = CGPointMake(0, 0); // . BackgroundSprite.name = @"BackgroundSprite";// . [self addChild:BackgroundSprite];// . // SKSpriteNode . . SKSpriteNode *SimpleSprite = [SKSpriteNode spriteNodeWithColor:[UIColor blueColor] size:CGSizeMake(50, 50)]; SimpleSprite.position = CGPointMake(200, 150);// . SimpleSprite.zPosition = 1;// Z. SimpleSprite.name = @"SimpleSprite";// . [self addChild:SimpleSprite];// . // SKSpriteNode . . SKSpriteNode *ImageSprite = [SKSpriteNode spriteNodeWithImageNamed:@"DerevoOpora"]; ImageSprite.position = CGPointMake(250, 50);// . ImageSprite.size = CGSizeMake(100, 15);// . ImageSprite.name = @"ImageSprite";// . [self addChild:ImageSprite];// . } @end
Swift
Swift
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { SceneSetting() SKSpriteNodeDemo() // . } func SceneSetting() { self.backgroundColor = SKColor.orangeColor() } func SKSpriteNodeDemo() { // Texture SKTexture. var Texture = SKTexture(imageNamed: "desert_BG") // BackgroundSprite SKSpriteNode. // SKTexture . var BackgroundSprite = SKSpriteNode(texture: Texture) BackgroundSprite.size = CGSizeMake(640, 320) // . BackgroundSprite.position = CGPointMake(0, 0) // . BackgroundSprite.anchorPoint = CGPointMake(0, 0) // . BackgroundSprite.name = "BackgroundSprite" // . self.addChild(BackgroundSprite) // . // SimpleSprite SKSpriteNode. // . var SimpleSprite = SKSpriteNode(color: UIColor.blueColor(), size: CGSizeMake(50, 50)) SimpleSprite.position = CGPointMake(200, 150) // . SimpleSprite.zPosition = 1; // Z. SimpleSprite.name = "SimpleSprite" // . self.addChild(SimpleSprite) // . // ImageSprite SKSpriteNode. // . var ImageSprite = SKSpriteNode(imageNamed: "DerevoOpora") ImageSprite.position = CGPointMake(250, 50) // . ImageSprite.size = CGSizeMake(100, 15) // . ImageSprite.name = "ImageSprite" // . self.addChild(ImageSprite) // . } }
, SKSpriteNode , , Node — SKShapeNode .
SKShapeNode
SKShapeNode-これは複合スプライトです-ほとんどすべての形式をとることができるオブジェクトです。つまり、円、正方形、三角形、楕円など、 ほぼすべての幾何学的形状を使用できます。ここではフォーム全体が複合であるため
、SKSpriteNodeよりも構築が少し複雑です。しかし、複雑なフォームの構築には不可欠であり、管理なしでは非常に困難です。
申し分なく、ビジネスに取り掛かりましょう!

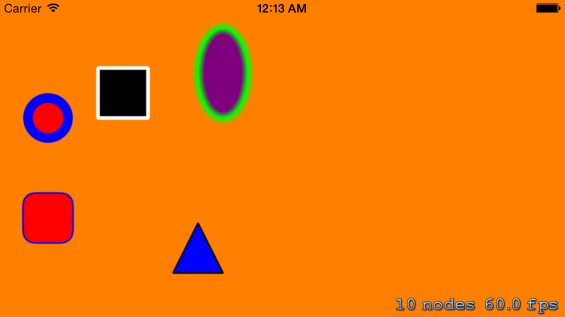
上記の図が実装されているメソッドまたは関数を見てみましょう。完全なコードは以下にあります。
そのため、便宜上、以前のメソッドまたは機能をコメントアウトしました。したがって、以前のオブジェクトが表示されなくても心配しないでください。
Objective-c
Objective-c
-(void)SKShapeNodeDemo { // SKShapeNode . . SKShapeNode *Circle = [SKShapeNode shapeNodeWithCircleOfRadius:20]; Circle.position = CGPointMake(50, 200); // . Circle.lineWidth = 10; // . Circle.strokeColor = [SKColor blueColor]; // . Circle.fillColor = [SKColor redColor]; // . Circle.name = @"Circle"; // . [self addChild:Circle]; // . // SKShapeNode . (CGRectMake). SKShapeNode *Quad = [SKShapeNode shapeNodeWithRect:CGRectMake(0, 0, 50, 50)]; Quad.position = CGPointMake(100, 200); // . Quad.lineWidth = 4; // . Quad.strokeColor = [SKColor whiteColor]; // . Quad.fillColor = [SKColor blackColor]; // . Quad.name = @"Quad"; // . [self addChild:Quad]; // . // SKShapeNode . (CGRectMake). // . SKShapeNode *Ellips = [SKShapeNode shapeNodeWithEllipseInRect:CGRectMake(0, 0, 50, 90)]; Ellips.position = CGPointMake(200, 200); // . Ellips.lineWidth = 2; // . Ellips.strokeColor = [SKColor greenColor]; // . Ellips.fillColor = [SKColor purpleColor]; // . Ellips.glowWidth = 5; // . Ellips.name = @"Ellips"; // . [self addChild:Ellips]; // . // UIBezierPath. (CGRectMake), // . UIBezierPath *RoundedRectPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:12]; // SKShapeNode . . // , CGPath. SKShapeNode *RoundedRect = [ SKShapeNode shapeNodeWithPath:RoundedRectPath.CGPath centered:YES]; RoundedRect.position = CGPointMake(50, 100); // . RoundedRect.lineWidth = 2; // . RoundedRect.strokeColor = [SKColor blueColor]; // . RoundedRect.fillColor = [SKColor redColor]; // . RoundedRect.name = @"RoundedRect"; // . [self addChild:RoundedRect]; // . UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; // UIBezierPath. [TrianglePath moveToPoint:CGPointMake(0, 0)]; // . [TrianglePath addLineToPoint:CGPointMake(-25, -50)]; // . [TrianglePath addLineToPoint:CGPointMake(25, -50)]; // . [TrianglePath addLineToPoint:CGPointMake(0, 0)]; // . // SKShapeNode . . // , CGPath. SKShapeNode *Triangle = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath centered:YES]; Triangle.position = CGPointMake(200, 70); // . Triangle.lineWidth = 2; // . Triangle.strokeColor = [SKColor blackColor]; // . Triangle.fillColor = [SKColor blueColor]; // . Triangle.name = @"Triangle"; // . [self addChild:Triangle]; // . }
スイフト
スイフト
func SKShapeNodeDemo() { // Circle SKShapeNode. . var Circle = SKShapeNode(circleOfRadius: 20) Circle.position = CGPointMake(50, 200) // . Circle.lineWidth = 10 // . Circle.strokeColor = SKColor.blueColor() // . Circle.fillColor = SKColor.redColor() // . Circle.name = "Circle" // . self.addChild(Circle) // . // Quad SKShapeNode. // (CGRectMake). var Quad = SKShapeNode(rect: CGRectMake(0, 0, 50, 50)) Quad.position = CGPointMake(100, 200) // . Quad.lineWidth = 4 // . Quad.strokeColor = SKColor.whiteColor() // . Quad.fillColor = SKColor.blackColor() // . Quad.name = "Quad" // . self.addChild(Quad) // . // Ellips SKShapeNode. // . var Ellips = SKShapeNode(ellipseInRect: CGRectMake(0, 0, 50, 90)) Ellips.position = CGPointMake(200, 200) // . Ellips.lineWidth = 2 // . Ellips.strokeColor = SKColor.greenColor() // . Ellips.fillColor = SKColor.purpleColor() // . Ellips.glowWidth = 5 // . Ellips.name = "Ellips" // . self.addChild(Ellips) // . // RoundedRectPath UIBezierPath. // (CGRectMake), . var RoundedRectPath = UIBezierPath(roundedRect: CGRectMake(0, 0, 50, 50), cornerRadius: 12) // RoundedRect SKShapeNode. // . // , CGPath. var RoundedRect = SKShapeNode(path: RoundedRectPath.CGPath, centered:true) RoundedRect.position = CGPointMake(50, 100) // . RoundedRect.lineWidth = 2 // . RoundedRect.strokeColor = SKColor.blueColor() // . RoundedRect.fillColor = SKColor.redColor() // . RoundedRect.name = "RoundedRect" // . self.addChild(RoundedRect) // . var TrianglePath = UIBezierPath() // UIBezierPath. TrianglePath.moveToPoint(CGPointMake(0, 0)) // . TrianglePath.addLineToPoint(CGPointMake(-25, -50)) // . TrianglePath.addLineToPoint(CGPointMake(25, -50)) // . TrianglePath.addLineToPoint(CGPointMake(0, 0)) // . // Triangle SKShapeNode. // . // , CGPath. var Triangle = SKShapeNode(path: TrianglePath.CGPath, centered: true) Triangle.position = CGPointMake(200, 70) // . Triangle.lineWidth = 2 // . Triangle.strokeColor = SKColor.blackColor() // . Triangle.fillColor = SKColor.blueColor() // . Triangle.name = "Triangle" // . self.addChild(Triangle) // . }
でSKShapeNode:初期化するいくつかの方法があり、それらは2つのグループに分けることができる
標準的な初期化またはオブジェクトの使用初期UIBezierPathを。
それらを個別に検討しましょう!
標準初期化
• 初期化が簡単なオブジェクトは、最初のグループに分類されます。これはどういう意味ですか?これらは、たとえば、フォームが既に作成されている初期化時のオブジェクトであり、パラメータを設定するだけです。これで理解できます!
サークル
| , Circle . , shapeNodeWithCircleOfRadius circleOfRadius (-) .
Objective-c
Swift
, , . , , . lineWidth , (), , . : strokeColor fillColor . • strokeColor — ( ). • fillColor — . , .
, , . |
クワッド
Objective-c
Swift
// SKShapeNode . (CGRectMake). SKShapeNode *Quad = [SKShapeNode shapeNodeWithRect:CGRectMake(0, 0, 50, 50)]; Quad.position = CGPointMake(100, 200); // . Quad.lineWidth = 4; // . Quad.strokeColor = [SKColor whiteColor]; // . Quad.fillColor = [SKColor blackColor]; // . Quad.name = @"Quad"; // . [self addChild:Quad]; // .
Swift
// Quad SKShapeNode. // (CGRectMake). var Quad = SKShapeNode(rect: CGRectMake(0, 0, 50, 50)) Quad.position = CGPointMake(100, 200) // . Quad.lineWidth = 4 // . Quad.strokeColor = SKColor.whiteColor() // . Quad.fillColor = SKColor.blackColor() // . Quad.name = "Quad" // . self.addChild(Quad) // .
Quad , , . , (CGRectMake).
, , : . : x — X, y — Y. . |
エリプス
Objective-c
Swift
// SKShapeNode . (CGRectMake). // . SKShapeNode *Ellips = [SKShapeNode shapeNodeWithEllipseInRect:CGRectMake(0, 0, 50, 90)]; Ellips.position = CGPointMake(200, 200); // . Ellips.lineWidth = 2; // . Ellips.strokeColor = [SKColor greenColor]; // . Ellips.fillColor = [SKColor purpleColor]; // . Ellips.glowWidth = 5; // . Ellips.name = @"Ellips"; // . [self addChild:Ellips]; // .
Swift
// Ellips SKShapeNode. // . var Ellips = SKShapeNode(ellipseInRect: CGRectMake(0, 0, 50, 90)) Ellips.position = CGPointMake(200, 200) // . Ellips.lineWidth = 2 // . Ellips.strokeColor = SKColor.greenColor() // . Ellips.fillColor = SKColor.purpleColor() // . Ellips.glowWidth = 5 // . Ellips.name = "Ellips" // . self.addChild(Ellips) // .
| Ellips , . , . shapeNodeWithEllipseInRect ellipseInRect . (CGRectMake) , .
, , glowWidth • glowWidth — , , . |
さて、最初のグループから、簡単な初期化のいくつかのメソッドまたは関数を見ました。もちろん、すべてをリストすることはできません。自分でそれを理解する方がより興味深いと思います。
UIBezierPathオブジェクトを使用した初期化
• 2番目のグループには、UIBezierPathオブジェクトを使用して初期化が実行されるオブジェクトが含まれます。
これはどういう意味ですか?これまで、形状がわかっているオブジェクトを検討しており、パラメーターを渡すだけで済みましたが、たとえば三角形を作成したい場合はどうでしょうか?そのような初期化メソッドはありません!このような場合、UIBezierPath型のオブジェクトが必要です。
このオブジェクトを使用して、任意のフォームを作成し、SKShapeNodeに渡すと表示されます。
丸みを帯びた
Objective-c
Swift
// UIBezierPath. (CGRectMake), // . UIBezierPath *RoundedRectPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:12]; // SKShapeNode . . // , CGPath. SKShapeNode *RoundedRect = [ SKShapeNode shapeNodeWithPath:RoundedRectPath.CGPath centered:YES]; RoundedRect.position = CGPointMake(50, 100); // . RoundedRect.lineWidth = 2; // . RoundedRect.strokeColor = [SKColor blueColor]; // . RoundedRect.fillColor = [SKColor redColor]; // . RoundedRect.name = @"RoundedRect"; // . [self addChild:RoundedRect]; // .
Swift
// RoundedRectPath UIBezierPath. // (CGRectMake), . var RoundedRectPath = UIBezierPath(roundedRect: CGRectMake(0, 0, 50, 50), cornerRadius: 12) // RoundedRect SKShapeNode. // . // , CGPath. var RoundedRect = SKShapeNode(path: RoundedRectPath.CGPath, centered:true) RoundedRect.position = CGPointMake(50, 100) // . RoundedRect.lineWidth = 2 // . RoundedRect.strokeColor = SKColor.blueColor() // . RoundedRect.fillColor = SKColor.redColor() // . RoundedRect.name = "RoundedRect" // . self.addChild(RoundedRect) // .
| , RoundedRect .
, UIBezierPath , : (CGRectMake) . , () . UIBezierPath , SKShapeNode , . UIBezierPath , centered . , CGPath , ; , ! , — centered , ! , . , . |
トライアングル
Objective-c
Swift
UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; // UIBezierPath. [TrianglePath moveToPoint:CGPointMake(0, 0)]; // . [TrianglePath addLineToPoint:CGPointMake(-25, -50)]; // . [TrianglePath addLineToPoint:CGPointMake(25, -50)]; // . [TrianglePath addLineToPoint:CGPointMake(0, 0)]; // . // SKShapeNode . . // , CGPath. SKShapeNode *Triangle = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath centered:YES]; Triangle.position = CGPointMake(200, 70); // . Triangle.lineWidth = 2; // . Triangle.strokeColor = [SKColor blackColor]; // . Triangle.fillColor = [SKColor blueColor]; // . Triangle.name = @"Triangle"; // . [self addChild:Triangle]; // .
Swift
var TrianglePath = UIBezierPath() // UIBezierPath. TrianglePath.moveToPoint(CGPointMake(0, 0)) // . TrianglePath.addLineToPoint(CGPointMake(-25, -50)) // . TrianglePath.addLineToPoint(CGPointMake(25, -50)) // . TrianglePath.addLineToPoint(CGPointMake(0, 0)) // . // Triangle SKShapeNode. // . // , CGPath. var Triangle = SKShapeNode(path: TrianglePath.CGPath, centered: true) Triangle.position = CGPointMake(200, 70) // . Triangle.lineWidth = 2 // . Triangle.strokeColor = SKColor.blackColor() // . Triangle.fillColor = SKColor.blueColor() // . Triangle.name = "Triangle" // . self.addChild(Triangle) // .
| Triangle . UIBezierPath . . , UIBezierPath , TrianglePath .
, . ! , , , . moveToPoint UIBezierPath . (), , , addLineToPoint . , , , ( ). . TrianglePath . SKShapeNode Triangle , «» ! |
• インターネットにはUIBezierPathのようなオブジェクトに関する情報がたくさんありますので、見つけて読むことをお勧めします。
なぜ中心パラメーターが必要なのかを説明することを約束しました。SKShapeNodeのようなオブジェクトの基本構造を理解できるようにするために、これを行ったことはありません。そのため、中央のパラメーターが正の値をとる場合、タイプSKShapeNodeのオブジェクトの位置は中央からカウントされます。タイプSKSpriteNodeのオブジェクトの位置について説明したとき、それらの位置は中央からカウントされることを思い出してください。したがって、中央パラメータが正の場合、このオブジェクトの位置は中央から計算されます。
これは、SKShapeNodeタイプの単純なオブジェクトの位置がどのように計算されるかという非常に関連性のある質問を招きますなぜなら、すべてのオブジェクトが中央の初期化パラメーターで作成されるわけではないからですか?

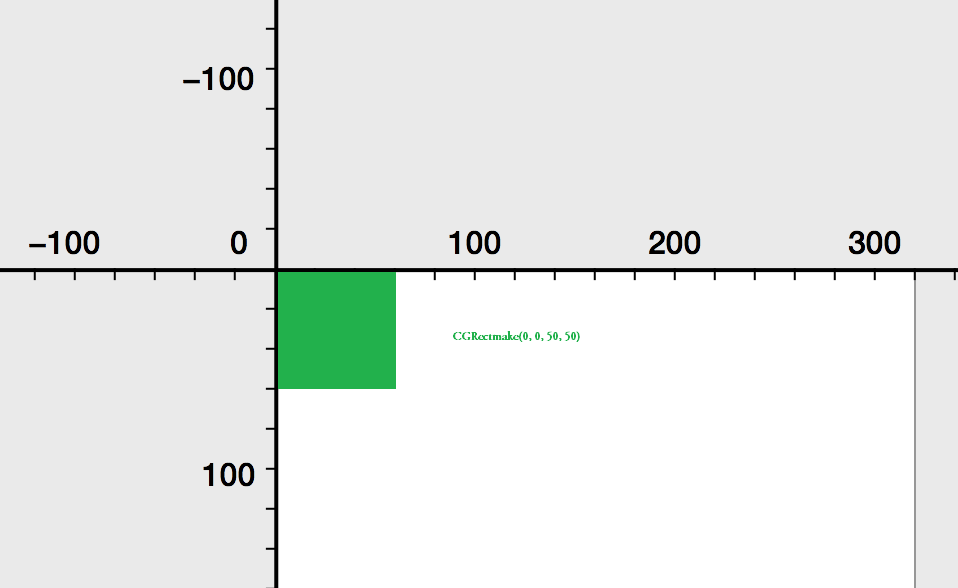
例として、以前にQuadという名前で見たオブジェクトを見てみましょう。 (CGRectMake)という名前の関数をパラメーターとして渡すことから始まる初期化を調べました。前に書いたように、この関数は位置とサイズを返します。
CGRectMake(0, 0, 50, 50).
その中で、最初の2つのパラメーターは、その原点位置(x、y)、および残りの幅と長さをそれぞれ決定します。
幅と長さが明確な場合、原点は少し濁っています。実際、タイプSKShapeNodeのオブジェクトは、位置が中央からカウントされるタイプSKSpriteNodeのオブジェクトとは少し異なる位置計算システムを使用します。上記の画像を見てみましょう。したがって、オブジェクトをQuadという名前で初期化するときに、CGRectMake(0、0、50、50)関数をパラメーターとして渡しました。画像でわかるように、原点は(0、0)です。画像から、位置は左上隅から始まることがわかります。
では、原点を変更して、以前の関数を転送しますが、座標は異なります。
CGRectMake(-25, -25, 50, 50).

そして、私たちは何を見ますか?初期化時の正方形には、中央から基準位置の開始点があります。
つまり、オブジェクトにはSKSpriteNodeオブジェクトと同じ参照システムがあり、位置が中央からカウントされます。
• originは、タイプSKSpriteNodeのオブジェクトで以前見たものと少し似たアンカーの役割を果たします。
質問があるかもしれませんが、なぜ原点座標を(-25、-25)に指定したのですか?
•実際には、正方形のサイズは(50、50)です。つまり、その中間点は(50/2、50/2)、つまり幅と長さの半分です!
最初の画像では、SKShapeNode型のオブジェクトが表示されています開始点は(0、0)であるため、その位置は左上隅から決定されますが、
(-25、-25)だけ移動すると、開始点は中央になり、位置は中央でカウントされます。
•そのようなスプライトを100ピクセル移動したと言われたら、その中間点を100ピクセル移動したことを意味します。SKShapeNode
が好きだったと思います。ご覧のとおり、難しいことは何もありませんが、いくつかの点を理解していなくても怖くないので、物理学のデモンストレーション中にすべてを理解できます。簡単なヒント:このSpriteオブジェクトをよりよく理解するには、UIBezierPathでよりよく勉強し、常に練習してください!
Objective-c
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { [self SceneSetting]; //[self SKSpriteNodeDemo]; [self SKShapeNodeDemo]; } -(void)SceneSetting { self.backgroundColor = [SKColor orangeColor]; } -(void)SKSpriteNodeDemo { SKTexture *Texture = [SKTexture textureWithImageNamed:@"desert_BG"]; SKSpriteNode *BackgroundSprite = [SKSpriteNode spriteNodeWithTexture:Texture]; BackgroundSprite.size = CGSizeMake(640, 320); BackgroundSprite.position = CGPointMake(0, 0); BackgroundSprite.anchorPoint = CGPointMake(0, 0); BackgroundSprite.name = @"BackgroundSprite"; [self addChild:BackgroundSprite]; SKSpriteNode *SimpleSprite = [SKSpriteNode spriteNodeWithColor:[UIColor blueColor] size:CGSizeMake(50, 50)]; SimpleSprite.position = CGPointMake(200, 150); SimpleSprite.zPosition = 1; SimpleSprite.name = @"SimpleSprite"; [self addChild:SimpleSprite]; SKSpriteNode *ImageSprite = [SKSpriteNode spriteNodeWithImageNamed:@"DerevoOpora"]; ImageSprite.position = CGPointMake(250, 50); ImageSprite.size = CGSizeMake(100, 15); ImageSprite.name = @"ImageSprite"; [self addChild:ImageSprite]; } -(void)SKShapeNodeDemo { SKShapeNode *Circle = [SKShapeNode shapeNodeWithCircleOfRadius:20]; Circle.position = CGPointMake(50, 200); Circle.lineWidth = 10; Circle.strokeColor = [SKColor blueColor]; Circle.fillColor = [SKColor redColor]; Circle.name = @"Circle"; [self addChild:Circle]; SKShapeNode *Quad = [SKShapeNode shapeNodeWithRect:CGRectMake(0, 0, 50, 50)]; Quad.position = CGPointMake(100, 200); Quad.lineWidth = 4; Quad.strokeColor = [SKColor whiteColor]; Quad.fillColor = [SKColor blackColor]; Quad.name = @"Quad"; [self addChild:Quad]; SKShapeNode *Ellips = [SKShapeNode shapeNodeWithEllipseInRect:CGRectMake(0, 0, 50, 90)]; Ellips.position = CGPointMake(200, 200); Ellips.lineWidth = 2; Ellips.strokeColor = [SKColor greenColor]; Ellips.fillColor = [SKColor purpleColor]; Ellips.glowWidth = 5; Ellips.name = @"Ellips"; [self addChild:Ellips]; UIBezierPath *RoundedRectPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:12]; SKShapeNode *RoundedRect = [ SKShapeNode shapeNodeWithPath:RoundedRectPath.CGPath centered:YES]; RoundedRect.position = CGPointMake(50, 100); RoundedRect.lineWidth = 2; RoundedRect.strokeColor = [SKColor blueColor]; RoundedRect.fillColor = [SKColor redColor]; RoundedRect.name = @"RoundedRect"; [self addChild:RoundedRect]; UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; [TrianglePath moveToPoint:CGPointMake(0, 0)]; [TrianglePath addLineToPoint:CGPointMake(-25, -50)]; [TrianglePath addLineToPoint:CGPointMake(25, -50)]; [TrianglePath addLineToPoint:CGPointMake(0, 0)]; SKShapeNode *Triangle = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath centered:YES]; Triangle.position = CGPointMake(200, 70); Triangle.lineWidth = 2; Triangle.strokeColor = [SKColor blackColor]; Triangle.fillColor = [SKColor blueColor]; Triangle.name = @"Triangle"; [self addChild:Triangle]; } @end
スイフト
スイフト
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { SceneSetting() //SKSpriteNodeDemo() SKShapeNodeDemo() } func SceneSetting() { self.backgroundColor = SKColor.orangeColor() } func SKSpriteNodeDemo() { var Texture = SKTexture(imageNamed: "desert_BG") var BackgroundSprite = SKSpriteNode(texture: Texture) BackgroundSprite.size = CGSizeMake(640, 320) BackgroundSprite.position = CGPointMake(0, 0) BackgroundSprite.anchorPoint = CGPointMake(0, 0) BackgroundSprite.name = "BackgroundSprite" self.addChild(BackgroundSprite) var SimpleSprite = SKSpriteNode(color: UIColor.blueColor(), size: CGSizeMake(50, 50)) SimpleSprite.position = CGPointMake(200, 150) SimpleSprite.zPosition = 1; SimpleSprite.name = "SimpleSprite" self.addChild(SimpleSprite) var ImageSprite = SKSpriteNode(imageNamed: "DerevoOpora") ImageSprite.position = CGPointMake(250, 50) ImageSprite.size = CGSizeMake(100, 15) ImageSprite.name = "ImageSprite" self.addChild(ImageSprite) } func SKShapeNodeDemo() { var Circle = SKShapeNode(circleOfRadius: 20) Circle.position = CGPointMake(50, 200) Circle.lineWidth = 10 Circle.strokeColor = SKColor.blueColor() Circle.fillColor = SKColor.redColor() Circle.name = "Circle" self.addChild(Circle) var Quad = SKShapeNode(rect: CGRectMake(0, 0, 50, 50)) Quad.position = CGPointMake(100, 200) Quad.lineWidth = 4 Quad.strokeColor = SKColor.whiteColor() Quad.fillColor = SKColor.blackColor() Quad.name = "Quad" self.addChild(Quad) var Ellips = SKShapeNode(ellipseInRect: CGRectMake(0, 0, 50, 90)) Ellips.position = CGPointMake(200, 200) Ellips.lineWidth = 2 Ellips.strokeColor = SKColor.greenColor() Ellips.fillColor = SKColor.purpleColor() Ellips.glowWidth = 5 Ellips.name = "Ellips" self.addChild(Ellips) var RoundedRectPath = UIBezierPath(roundedRect: CGRectMake(0, 0, 50, 50), cornerRadius: 12) var RoundedRect = SKShapeNode(path: RoundedRectPath.CGPath, centered:true) RoundedRect.position = CGPointMake(50, 100) RoundedRect.lineWidth = 2 RoundedRect.strokeColor = SKColor.blueColor() RoundedRect.fillColor = SKColor.redColor() RoundedRect.name = "RoundedRect" self.addChild(RoundedRect) var TrianglePath = UIBezierPath() TrianglePath.moveToPoint(CGPointMake(0, 0)) TrianglePath.addLineToPoint(CGPointMake(-25, -50)) TrianglePath.addLineToPoint(CGPointMake(25, -50)) TrianglePath.addLineToPoint(CGPointMake(0, 0)) var Triangle = SKShapeNode(path: TrianglePath.CGPath, centered: true) Triangle.position = CGPointMake(200, 70) Triangle.lineWidth = 2 Triangle.strokeColor = SKColor.blackColor() Triangle.fillColor = SKColor.blueColor() Triangle.name = "Triangle" self.addChild(Triangle) } }
SKLabelNode
SKLabelNode-これは、シーンにテキストを表示できるスプライトです。さらに、テキストは
、フォントサイズ、フォントの色、フォント名の パラメーターで表示できます。
フォントの配置を垂直と水平の両方に調整します。ただし、今ではすべてを自分で見ることができます。

Objective-c
目的c
-(void)SKLabelNodeDemo { // SKLabelNode . . SKLabelNode *First = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"]; First.position = CGPointMake(280, 200); // . First.fontSize = 25; // . First.fontColor = [SKColor whiteColor]; // . First.color = [SKColor blueColor]; // ( colorBlendFactor). First.colorBlendFactor = 0.5; // colorBlendFactor (0.0 - 1.0) First.text = @"Habra Habr!"; // . First.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeCenter; // . First.name = @"First"; // [self addChild:First]; // . // SKLabelNode . . SKLabelNode *Second = [SKLabelNode labelNodeWithText:@"----"]; Second.fontName = @"Chalkboard SE Bold"; // . Second.fontColor = [SKColor blackColor]; // . Second.position = CGPointMake(280, 50); // . Second.fontSize = 20; // . Second.name = @"Second"; // [self addChild:Second]; // . }
スイフト
スイフト
func SKLabelNodeDemo() { // First SKLabelNode. . var First = SKLabelNode(fontNamed: "Chalkduster") First.position = CGPointMake(280, 200) // . First.fontSize = 25; // . First.fontColor = SKColor.whiteColor() // . First.color = SKColor.blueColor() // ( colorBlendFactor). First.colorBlendFactor = 0.5 // colorBlendFactor (0.0 - 1.0) First.text = "Habra Habr!" // . First.horizontalAlignmentMode = SKLabelHorizontalAlignmentMode.Center // . First.name = "First" // self.addChild(First) // . // Second SKLabelNode. . var Second = SKLabelNode(text: "----") Second.fontName = "Chalkboard SE Bold" // . Second.fontColor = SKColor.blackColor() // . Second.position = CGPointMake(280, 50) // . Second.fontSize = 20 // . Second.name = "Second" // self.addChild(Second) // . }
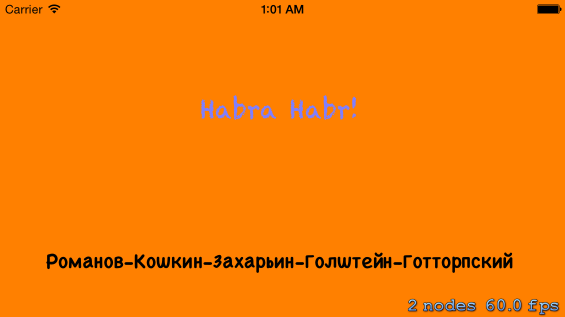
上の画像では、2つのスプライトが表示されています。作成方法を見て始めましょう。First
という名前の最初のスプライト。初期化されると、フォントの名前をパラメーターとして渡します。SKLabelNodeタイプのスプライトは、ほぼすべての主要なフォントをサポートしています。この場合、Chalkdusterという名前のフォントを渡します。次に、すべての基本プロパティを構成します。
| • fontSize — . .
• fontColor — . • color — ( colorBlendFactor). • colorBlendFactor — . color . (0.0 — 1.0). • text — . • horizontalAlignmentMode — . , . |
これらのプロパティを設定した後、シーンにオブジェクトを追加します。上の画像で結果を確認できます。
2番目のオブジェクトの名前はSecondです。初期化されると、表示するテキストをパラメーターとして渡し、その後、他のすべてのプロパティを構成します。基本的なプロパティは以前のスプライトとほとんど同じであるため、すでに知っているので、時間を無駄にせずに先に進みます。
Objective-c
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { [self SceneSetting]; //[self SKSpriteNodeDemo]; //[self SKShapeNodeDemo]; [self SKLabelNodeDemo]; } -(void)SceneSetting { self.backgroundColor = [SKColor orangeColor]; } -(void)SKSpriteNodeDemo { SKTexture *Texture = [SKTexture textureWithImageNamed:@"desert_BG"]; SKSpriteNode *BackgroundSprite = [SKSpriteNode spriteNodeWithTexture:Texture]; BackgroundSprite.size = CGSizeMake(640, 320); BackgroundSprite.position = CGPointMake(0, 0); BackgroundSprite.anchorPoint = CGPointMake(0, 0); BackgroundSprite.name = @"BackgroundSprite"; [self addChild:BackgroundSprite]; SKSpriteNode *SimpleSprite = [SKSpriteNode spriteNodeWithColor:[UIColor blueColor] size:CGSizeMake(50, 50)]; SimpleSprite.position = CGPointMake(200, 150); SimpleSprite.zPosition = 1; SimpleSprite.name = @"SimpleSprite"; [self addChild:SimpleSprite]; SKSpriteNode *ImageSprite = [SKSpriteNode spriteNodeWithImageNamed:@"DerevoOpora"]; ImageSprite.position = CGPointMake(250, 50); ImageSprite.size = CGSizeMake(100, 15); ImageSprite.name = @"ImageSprite"; [self addChild:ImageSprite]; } -(void)SKShapeNodeDemo { SKShapeNode *Circle = [SKShapeNode shapeNodeWithCircleOfRadius:20]; Circle.position = CGPointMake(50, 200); Circle.lineWidth = 10; Circle.strokeColor = [SKColor blueColor]; Circle.fillColor = [SKColor redColor]; Circle.name = @"Circle"; [self addChild:Circle]; SKShapeNode *Quad = [SKShapeNode shapeNodeWithRect:CGRectMake(0, 0, 50, 50)]; Quad.position = CGPointMake(100, 200); Quad.lineWidth = 4; Quad.strokeColor = [SKColor whiteColor]; Quad.fillColor = [SKColor blackColor]; Quad.name = @"Quad"; [self addChild:Quad]; SKShapeNode *Ellips = [SKShapeNode shapeNodeWithEllipseInRect:CGRectMake(0, 0, 50, 90)]; Ellips.position = CGPointMake(200, 200); Ellips.lineWidth = 2; Ellips.strokeColor = [SKColor greenColor]; Ellips.fillColor = [SKColor purpleColor]; Ellips.glowWidth = 5; Ellips.name = @"Ellips"; [self addChild:Ellips]; UIBezierPath *RoundedRectPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:12]; SKShapeNode *RoundedRect = [ SKShapeNode shapeNodeWithPath:RoundedRectPath.CGPath centered:YES]; RoundedRect.position = CGPointMake(50, 100); RoundedRect.lineWidth = 2; RoundedRect.strokeColor = [SKColor blueColor]; RoundedRect.fillColor = [SKColor redColor]; RoundedRect.name = @"RoundedRect"; [self addChild:RoundedRect]; UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; [TrianglePath moveToPoint:CGPointMake(0,0)]; [TrianglePath addLineToPoint:CGPointMake(-25, -50)]; [TrianglePath addLineToPoint:CGPointMake(25, -50)]; [TrianglePath addLineToPoint:CGPointMake(0, 0)]; SKShapeNode *Triangle = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath centered:YES]; Triangle.position = CGPointMake(200, 70); Triangle.lineWidth = 2; Triangle.strokeColor = [SKColor blackColor]; Triangle.fillColor = [SKColor blueColor]; Triangle.name = @"Triangle"; [self addChild:Triangle]; } -(void)SKLabelNodeDemo { SKLabelNode *First = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"]; First.position = CGPointMake(280, 200); First.fontSize = 25; First.fontColor = [SKColor whiteColor]; First.color = [SKColor blueColor]; First.colorBlendFactor = 0.5; First.text = @"Habra Habr!"; First.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeCenter; [self addChild:First]; SKLabelNode *Second = [SKLabelNode labelNodeWithText:@"----"]; Second.fontName = @"Chalkboard SE Bold"; Second.fontColor = [SKColor blackColor]; Second.position = CGPointMake(280, 50); Second.fontSize = 20; [self addChild:Second]; } @end
スイフト
スイフト
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { SceneSetting() //SKSpriteNodeDemo() //SKShapeNodeDemo() SKLabelNodeDemo() } func SceneSetting() { self.backgroundColor = SKColor.orangeColor() } func SKSpriteNodeDemo() { var Texture = SKTexture(imageNamed: "desert_BG") var BackgroundSprite = SKSpriteNode(texture: Texture) BackgroundSprite.size = CGSizeMake(640, 320) BackgroundSprite.position = CGPointMake(0, 0) BackgroundSprite.anchorPoint = CGPointMake(0, 0) BackgroundSprite.name = "BackgroundSprite" self.addChild(BackgroundSprite) var SimpleSprite = SKSpriteNode(color: UIColor.blueColor(), size: CGSizeMake(50, 50)) SimpleSprite.position = CGPointMake(200, 150) SimpleSprite.zPosition = 1; SimpleSprite.name = "SimpleSprite" self.addChild(SimpleSprite) var ImageSprite = SKSpriteNode(imageNamed: "DerevoOpora") ImageSprite.position = CGPointMake(250, 50) ImageSprite.size = CGSizeMake(100, 15) ImageSprite.name = "ImageSprite" self.addChild(ImageSprite) } func SKShapeNodeDemo() { var Circle = SKShapeNode(circleOfRadius: 20) Circle.position = CGPointMake(50, 200) Circle.lineWidth = 10 Circle.strokeColor = SKColor.blueColor() Circle.fillColor = SKColor.redColor() Circle.name = "Circle" self.addChild(Circle) var Quad = SKShapeNode(rect: CGRectMake(0, 0, 50, 50)) Quad.position = CGPointMake(100, 200) Quad.lineWidth = 4 Quad.strokeColor = SKColor.whiteColor() Quad.fillColor = SKColor.blackColor() Quad.name = "Quad" self.addChild(Quad) var Ellips = SKShapeNode(ellipseInRect: CGRectMake(0, 0, 50, 90)) Ellips.position = CGPointMake(200, 200) Ellips.lineWidth = 2 Ellips.strokeColor = SKColor.greenColor() Ellips.fillColor = SKColor.purpleColor() Ellips.glowWidth = 5 Ellips.name = "Ellips" self.addChild(Ellips) var RoundedRectPath = UIBezierPath(roundedRect: CGRectMake(0, 0, 50, 50), cornerRadius: 12) var RoundedRect = SKShapeNode(path: RoundedRectPath.CGPath, centered:true) RoundedRect.position = CGPointMake(50, 100) RoundedRect.lineWidth = 2 RoundedRect.strokeColor = SKColor.blueColor() RoundedRect.fillColor = SKColor.redColor() RoundedRect.name = "RoundedRect" self.addChild(RoundedRect) var TrianglePath = UIBezierPath() TrianglePath.moveToPoint(CGPointMake(0, 0)) TrianglePath.addLineToPoint(CGPointMake(-25, -50)) TrianglePath.addLineToPoint(CGPointMake(25, -50)) TrianglePath.addLineToPoint(CGPointMake(0, 0)) var Triangle = SKShapeNode(path: TrianglePath.CGPath, centered: true) Triangle.position = CGPointMake(200, 70) Triangle.lineWidth = 2 Triangle.strokeColor = SKColor.blackColor() Triangle.fillColor = SKColor.blueColor() Triangle.name = "Triangle" self.addChild(Triangle) } func SKLabelNodeDemo() { var First = SKLabelNode(fontNamed: "Chalkduster") First.position = CGPointMake(280, 200) First.fontSize = 25; First.fontColor = SKColor.whiteColor() First.color = SKColor.blueColor() First.colorBlendFactor = 0.5 First.text = "Habra Habr!" First.horizontalAlignmentMode = SKLabelHorizontalAlignmentMode.Center self.addChild(First) var Second = SKLabelNode(text: "----") Second.fontName = "Chalkboard SE Bold" Second.fontColor = SKColor.blackColor() Second.position = CGPointMake(280, 50) Second.fontSize = 20 self.addChild(Second) } }
ご覧のとおり、SKLabelNodeは非常に使いやすく、非常にシンプルですらあります!
| 3 . . , , , : (, , , ).
? |
!
! , — . — . , ! , ! «» . SKPhysicsBody
SKPhysicsBody
SKPhysicsBody-これは基本的にオブジェクトの本体です。それは私たちのオブジェクトのすべての基本的な物理的特性を担っている、それがそれらに物理的形態を与えている、それが摩擦、弾性、抵抗、質量、速度、重力 などの特性を担っているのはそれです。
彼についてもっと詳しく知りましょう。もちろん、彼のプロパティ、メソッド、または関数から始めましょう。
物件
| 1) dynamic — No, .
2) usesPreciseCollisionDetection — NO. YES, , , , . 3) allowsRotation — NO. YES ! 4) pinned — NO, YES , , . 5) resting — YES, . 6) friction — , . . 7) charge — . . 8) restitution — ( , ) ( 0.1 — 1.0). 0.2. 9) linearDamping — . ( 0.1 — 1.0). 0.1. 10) angularDamping — . ( 0.1 — 1.0). 0.1. 11) density — . 0.1. 12) mass — . 13) area — . 14) affectedByGravity — YES, NO . 15) fieldBitMask — , 16) categoryBitMask — , . 17) collisionBitMask — , . 18) contactTestBitMask — , 19) joints — , . (Joint — , ) 20) node — Node . 21) velocity — . 22) angularVelocity — . |
| 1) bodyWithCircleOfRadius — r — .
2) bodyWithCircleOfRadius — r — center — , . 3) bodyWithRectangleOfSize — s — . 4) bodyWithRectangleOfSize — s — center — , . 5) bodyWithPolygonFromPath — path — . 6) bodyWithEdgeFromPoint — p1 — p2 — , . 7) bodyWithEdgeChainFromPath — path — , — . 8) bodyWithEdgeLoopFromPath — path — , . 9) bodyWithEdgeLoopFromRect — rect — , . 10) bodyWithTexture — texture — size — . 11) bodyWithTexture — texture — alphaThreshold — size — , alphaThreshold. 12) bodyWithBodies — bodies — . |
| 1) applyForce — force — .
2) applyForce — force — point — . ( — ) 3) applyTorque — torque — . 4) applyImpulse — impulse — . 5) applyImpulse — impulse — point — . ( — ) 6) applyAngularImpulse — impulse — . 7) allContactedBodiesは - 身体と接触している物理的な体の配列を返します。 |
そのため、上記ではSKPhysicsBodyオブジェクトのすべてのメソッドまたは関数とプロパティが表示されます。あなたが見ることができるように、彼はそれらのいくつかを持っています。
上記の点のいくつかは、あなたには思えるかもしれないことを私はすぐに言わなければなりません:理解できないか理解するのは難しいです。何かを理解しなくても心配しないでください。さらに、私たちは数回を数回検討し、実験します!
さて、続けましょうが、始める前に何かしなければなりません!
| 私たちののViewControllerを見つけて、私たちに追加してみましょうSKViewこのプロパティ:
Objective-Cのの
スイフト
, . , ! |
, SceneSetting
| , . .
Objective-c
Swift |
身体の物理学は3つのカテゴリに分類できます
。1)動的-体の位置を変更できる身体。
2)静的-位置を変更できないボディ。
3)エッジ-一種の境界線。
ダイナミック
ダイナミックボディは、ステージ上で何かを動かしたり、一緒に押したりしたい場合に最適です。シェル、空飛ぶオブジェクト、すべてのアニメーションキャラクターなどがあります。それらは質量と体積を持ち、重力の影響を受け、基本的な物理的性質を帯びることがあります。
静的
静的ボディ。それらはすべて動的なものと同じものを持っていますが、主な違いは移動できないことです!ただし、他のオブジェクトは依然として衝突して相互作用することができます。たとえば、一部のサポートや壁に使用するのが最適です。それは多くのスペースを占有します。
EDGE
EDGEは本質的に物理的な身体ではなく、すべての相互作用が起こる境界です。それらには質量も体積もなく、移動できません!
EDGEは、オブジェクトの内部または見えない境界に中空部分を提供するために使用されます。

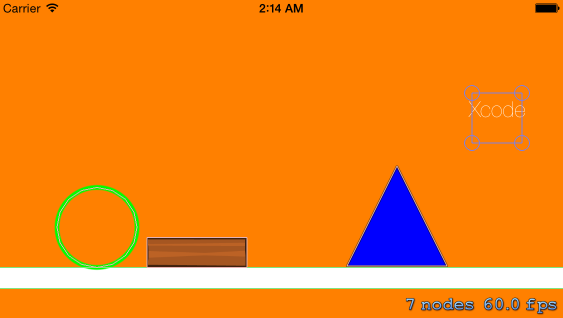
上の画像を見てみましょう。5つのオブジェクトが表示されます。異なるタイプのオブジェクトを選択して、それらの違いを確認できるようにしました。
さて、それらをもっと詳しく見てみましょう!
Objective-c
Objective-c
-(void)CreatePhysics { // SKShapeNode . (CGRectMake). SKShapeNode *RectanglePhysics = [SKShapeNode shapeNodeWithRect:CGRectMake(-580/2, -10, 580, 20)]; RectanglePhysics.position = CGPointMake(280, 40); // . RectanglePhysics.fillColor = [SKColor whiteColor]; // . RectanglePhysics.name = @"Rectangle"; // . RectanglePhysics.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:RectanglePhysics.frame.size]; // . RectanglePhysics.physicsBody.dynamic = NO; // . [self addChild:RectanglePhysics]; // . // SKShapeNode . . SKShapeNode *CirclePhysics = [SKShapeNode shapeNodeWithCircleOfRadius:40]; CirclePhysics.position = CGPointMake(100, 160); // . CirclePhysics.strokeColor = [SKColor greenColor]; // . CirclePhysics.lineWidth = 5; // . CirclePhysics.name = @"Circle"; // . CirclePhysics.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:40]; // . CirclePhysics.physicsBody.dynamic = YES; // . [self addChild:CirclePhysics]; // . // SKTexture . . SKTexture *Texture = [SKTexture textureWithImageNamed:@"DerevoOpora"]; // SKSpriteNode . SKTexture. SKSpriteNode *TexturePhysics = [SKSpriteNode spriteNodeWithTexture:Texture]; TexturePhysics.position = CGPointMake(200, 180); // . TexturePhysics.size = CGSizeMake(100, 30); // . TexturePhysics.name = @"TexturePhysics"; // . TexturePhysics.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:TexturePhysics.frame.size]; // . TexturePhysics.physicsBody.dynamic = YES; // // . [self addChild: TexturePhysics]; // . UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; // UIBezierPath. [TrianglePath moveToPoint:CGPointMake(0,0)]; // . [TrianglePath addLineToPoint:CGPointMake(-50, -100)]; // . [TrianglePath addLineToPoint:CGPointMake(50, -100)]; // . [TrianglePath addLineToPoint:CGPointMake(0, 0)]; // . // SKShapeNode . . // , CGPath. SKShapeNode *TrianglePhysics = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath ]; TrianglePhysics.position = CGPointMake(400, 190); // . TrianglePhysics.lineWidth = 2; // . TrianglePhysics.strokeColor = [SKColor blackColor]; // . TrianglePhysics.fillColor = [SKColor blueColor]; // . TrianglePhysics.name = @"Triangle"; // . TrianglePhysics.physicsBody = [SKPhysicsBody bodyWithPolygonFromPath:TrianglePath.CGPath]; // . TrianglePhysics.physicsBody.dynamic = YES; // . [self addChild:TrianglePhysics]; // . // SKLabelNode . . SKLabelNode *LabelPhysics = [SKLabelNode labelNodeWithText:@"Xcode"]; LabelPhysics.position = CGPointMake(500, 200); // . LabelPhysics.fontSize = 22; // . LabelPhysics.physicsBody = [SKPhysicsBody bodyWithEdgeLoopFromRect:CGRectMake(-25, -25, 50, 50)]; // . LabelPhysics.name = @"Label"; // . [self addChild:LabelPhysics]; // . }
スイフト
スイフト
func CreatePhysics() { // RectanglePhysics SKShapeNode. // (CGRectMake). var RectanglePhysics = SKShapeNode(rect: CGRectMake(-580/2, -10, 580, 20)) RectanglePhysics.position = CGPointMake(280, 40) // . RectanglePhysics.fillColor = SKColor.whiteColor() // . RectanglePhysics.name = "Rectangle" // . RectanglePhysics.physicsBody = SKPhysicsBody(rectangleOfSize: RectanglePhysics.frame.size) // . RectanglePhysics.physicsBody.dynamic = false // . self.addChild(RectanglePhysics) // . // CirclePhysics SKShapeNode. // . var CirclePhysics = SKShapeNode(circleOfRadius: 40) CirclePhysics.position = CGPointMake(100, 160) // . CirclePhysics.strokeColor = SKColor.greenColor() // . CirclePhysics.lineWidth = 5; // . CirclePhysics.name = "Circle" // . CirclePhysics.physicsBody = SKPhysicsBody(circleOfRadius: 40) // . CirclePhysics.physicsBody.dynamic = true // . self.addChild(CirclePhysics) // . // Texture SKTexture. let Texture = SKTexture(imageNamed: "DerevoOpora") // TexturePhysics SKSpriteNode. // SKTexture . var TexturePhysics = SKSpriteNode(texture: Texture) TexturePhysics.position = CGPointMake(200, 180) // . TexturePhysics.size = CGSizeMake(100, 30) // . TexturePhysics.name = "TexturePhysics" // . TexturePhysics.physicsBody = SKPhysicsBody(rectangleOfSize: TexturePhysics.frame.size) // . TexturePhysics.physicsBody.dynamic = true // . self.addChild(TexturePhysics) // . var TrianglePath = UIBezierPath() // UIBezierPath. TrianglePath.moveToPoint(CGPointMake(0, 0)) // . TrianglePath.addLineToPoint(CGPointMake(-50, -100)) // . TrianglePath.addLineToPoint(CGPointMake(50, -100)) // . TrianglePath.addLineToPoint(CGPointMake(0, 0)) // . // TrianglePhysics SKShapeNode. // // , CGPath. var TrianglePhysics = SKShapeNode(path: TrianglePath.CGPath) TrianglePhysics.position = CGPointMake(400, 190) // . TrianglePhysics.lineWidth = 2 // . TrianglePhysics.strokeColor = SKColor.blackColor() // . TrianglePhysics.fillColor = SKColor.blueColor() // . TrianglePhysics.name = "Triangle" // . TrianglePhysics.physicsBody = SKPhysicsBody(polygonFromPath: TrianglePath.CGPath) // . TrianglePhysics.physicsBody.dynamic = true // . self.addChild(TrianglePhysics) // . // LabelPhysics SKLabelNode. . var LabelPhysics = SKLabelNode(text: "Xcode") LabelPhysics.position = CGPointMake(500, 200) // . LabelPhysics.fontSize = 22; // . LabelPhysics.physicsBody = SKPhysicsBody(edgeLoopFromRect: CGRectMake(-25, -25, 50, 50)) // . LabelPhysics.name = "Label" // . self.addChild(LabelPhysics) // . }
RectanglePhysics
最初のオブジェクトの名前は RectanglePhysicsです。その基本的なプロパティが何をするか既に知っているので、私はそれらにこだわることなく、新しいプロパティに直接行きません。ご覧のとおり、最初はオブジェクトの physicsBodyプロパティを参照し、タイプ SKPhysicsBodyのオブジェクトを割り当てます。これは、スプライトに肉体を与えるために必要です。上で書いた SKPhysicsBodyの
メソッドまたは関数を注意深く調べた場合、プロパティとして渡すオブジェクトは、 bodyWithRectangleOfSizeメソッドまたは rectangleOfSize関数を呼び出すことで初期化されることがわかります。そして、それが初期化されると、スプライトのサイズを転送します。すでにその上に私たちの身体が構築されています。
言及する価値のある重要なポイントが1つあります。
スプライト自体ではなく、その肉体でタッチや接触が発生します!
この場合、スプライト自体よりも小さいボディサイズを指定すると、オブジェクトが物理ボディに含まれていない部分に触れると別のスプライトを貫通し、スプライトサイズよりも大きいボディサイズを指定すると、スプライトシェル自体は接触していないように見えます、および非表示の境界線。以下の画像では、これらのケースの例を示しました!
 |
身体を設定した後、別のプロパティを設定します。それはdynamicです。
上で書いたように、オブジェクトのダイナミズムの原因となっています。ここでは負の値を割り当てます。これは、オブジェクトが移動できなくなることを意味します。これは、サポートサーフェスとして理想的です。
サークル物理学
| CirclePhysics . . : SKPhysicsBody bodyWithCircleOfRadius circleOfRadius . dynamic , , . , , !
|
| . , .
, : , , ! , , ! |
TexturePhysics
| TexturePhysics . , . , , dynamic , ! |
TrianglePhysics
| , TrianglePhysics . , UIBezierPath . , SKPhysicsBody . polygonFromPath bodyWithPolygonFromPath . (-) ? UIBezierPath TrianglePath .
! |
LabelPhysics
| LabelPhysics . , SKPhysicsBody , bodyWithEdgeLoopFromRect edgeLoopFromRect . 彼らは何をしていますか? , (CGRectMake) (EDGE). . , showsPhysics , . , ! EDGE, , . . , . , ; EDGE.
|
いくつかの物理的特性の比較
そして、友人、あなた、そして私は私たちのオブジェクトのために物理的ボディを作成する方法を学びました。そして今、物理的特性を見る時です。以下のビデオでは、いくつかの物理的特性の比較を確認できます。最初に見たように、同じサイズで同じ高さの2つのボールが落ちます。落下すると、一方は跳ね返り、もう一方は跳ね返りません。同じサイズの2つの正方形も表示されます。それらは同じ高さから落ちますが、すでに傾斜した表面にあります。片方はスライドして転倒し、もう一方は逆にすぐに停止します。これはすべて、いくつかの物理的特性のデモンストレーションです。コードにまっすぐ進んでください!
それでは、コードを見てみましょう!
Objective-c
Objective-c
-(void)PhysicsProperties { float RotateAngle = 10 * (2 * M_PI)/360; SKShapeNode *Opora1 = [SKShapeNode shapeNodeWithRect:CGRectMake(-150/2, -10, 150, 20)]; Opora1.position = CGPointMake(100, 200); Opora1.strokeColor = [SKColor greenColor]; Opora1.fillColor = [SKColor greenColor]; Opora1.name = @"Opora1"; Opora1.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora1.frame.size]; Opora1.physicsBody.dynamic = NO; Opora1.zRotation = -RotateAngle; [self addChild:Opora1]; SKShapeNode *Opora2 = [SKShapeNode shapeNodeWithRect:CGRectMake(-150/2, -10, 150, 20)]; Opora2.position = CGPointMake(468, 200); Opora2.strokeColor = [SKColor redColor]; Opora2.fillColor = [SKColor redColor]; Opora2.name = @"Opora2"; Opora2.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora2.frame.size]; Opora2.physicsBody.dynamic = NO; Opora2.zRotation = RotateAngle; [self addChild:Opora2]; SKShapeNode *Opora3 = [SKShapeNode shapeNodeWithRect:CGRectMake(-568/2, -10, 568, 20)]; Opora3.position = CGPointMake(568/2, 10); Opora3.strokeColor = [SKColor yellowColor]; Opora3.fillColor = [SKColor yellowColor]; Opora3.name = @"Opora3"; Opora3.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora3.frame.size]; Opora3.physicsBody.dynamic = NO; [self addChild:Opora3]; SKShapeNode *Circle1 = [SKShapeNode shapeNodeWithCircleOfRadius:15]; Circle1.position = CGPointMake(250, 280); Circle1.strokeColor = [SKColor whiteColor]; Circle1.fillColor = [SKColor blackColor]; Circle1.name = @"Circle1"; Circle1.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:15]; Circle1.physicsBody.restitution = 0; [self addChild:Circle1]; SKShapeNode *Circle2 = [SKShapeNode shapeNodeWithCircleOfRadius:15]; Circle2.position = CGPointMake(310, 280); Circle2.strokeColor = [SKColor whiteColor]; Circle2.fillColor = [SKColor purpleColor]; Circle2.name = @"Circle2"; Circle2.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:15]; Circle2.physicsBody.restitution = 0.7; [self addChild:Circle2]; SKShapeNode *Quad1 = [SKShapeNode shapeNodeWithRect:CGRectMake(-30/2, -30/2, 30, 30)]; Quad1.position = CGPointMake(50, 320); Quad1.strokeColor = [SKColor whiteColor]; Quad1.fillColor = [SKColor whiteColor]; Quad1.name = @"Quad1"; Quad1.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Quad1.frame.size]; Quad1.physicsBody.friction = 1; [self addChild:Quad1]; SKShapeNode *Quad2 = [SKShapeNode shapeNodeWithRect:CGRectMake(-30/2, -30/2, 30, 30)]; Quad2.position = CGPointMake(518, 320); Quad2.strokeColor = [SKColor blackColor]; Quad2.fillColor = [SKColor blackColor]; Quad2.name = @"Quad2"; Quad2.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Quad2.frame.size]; Quad2.physicsBody.friction = 0.1; [self addChild:Quad2]; }
スイフト
スイフト
func PhysicsProperties() { let RotateAngle = 10 * (2 * M_PI)/360 var Opora1 = SKShapeNode(rect: CGRectMake(-150/2, -10, 150, 20)) Opora1.position = CGPointMake(100, 200) Opora1.strokeColor = SKColor.greenColor() Opora1.fillColor = SKColor.greenColor() Opora1.name = "Opora1" Opora1.physicsBody = SKPhysicsBody(rectangleOfSize: Opora1.frame.size) Opora1.physicsBody.dynamic = false Opora1.zRotation = Float(-RotateAngle) self.addChild(Opora1) var Opora2 = SKShapeNode(rect: CGRectMake(-150/2, -10, 150, 20)) Opora2.position = CGPointMake(468, 200) Opora2.strokeColor = SKColor.redColor() Opora2.fillColor = SKColor.redColor() Opora2.name = "Opora2" Opora2.physicsBody = SKPhysicsBody(rectangleOfSize: Opora2.frame.size) Opora2.physicsBody.dynamic = false Opora2.zRotation = Float(RotateAngle) self.addChild(Opora2) var Opora3 = SKShapeNode(rect:CGRectMake (-568/2, -10, 568, 20)) Opora3.position = CGPointMake(568/2, 10) Opora3.strokeColor = SKColor.yellowColor() Opora3.fillColor = SKColor.yellowColor() Opora3.name = "Opora3" Opora3.physicsBody = SKPhysicsBody(rectangleOfSize: Opora3.frame.size) Opora3.physicsBody.dynamic = false self.addChild(Opora3) var Circle1 = SKShapeNode(circleOfRadius: 15) Circle1.position = CGPointMake(250, 280) Circle1.strokeColor = SKColor.whiteColor() Circle1.fillColor = SKColor.blackColor() Circle1.name = "Circle1" Circle1.physicsBody = SKPhysicsBody(circleOfRadius: 15) Circle1.physicsBody.restitution = 0 self.addChild(Circle1) var Circle2 = SKShapeNode(circleOfRadius: 15) Circle2.position = CGPointMake(310, 280) Circle2.strokeColor = SKColor.whiteColor() Circle2.fillColor = SKColor.purpleColor() Circle2.name = "Circle2" Circle2.physicsBody = SKPhysicsBody(circleOfRadius: 15) Circle2.physicsBody.restitution = 0.7 self.addChild(Circle2) var Quad1 = SKShapeNode(rect: CGRectMake (-30/2, -30/2, 30, 30)) Quad1.position = CGPointMake(50, 320) Quad1.strokeColor = SKColor.whiteColor() Quad1.fillColor = SKColor.whiteColor() Quad1.name = "Quad1" Quad1.physicsBody = SKPhysicsBody(rectangleOfSize: Quad1.frame.size) Quad1.physicsBody.friction = 1 self.addChild(Quad1) var Quad2 = SKShapeNode(rect: CGRectMake (-30/2, -30/2, 30, 30)) Quad2.position = CGPointMake(518, 320) Quad2.strokeColor = SKColor.blackColor() Quad2.fillColor = SKColor.blackColor() Quad2.name = "Quad2" Quad2.physicsBody = SKPhysicsBody(rectangleOfSize: Quad2.frame.size) Quad2.physicsBody.friction = 0.1 self.addChild(Quad2) }
初めに、私は型の2つのオブジェクトを作成SKShapeNode名前で、Opora1とOpora2を。ビデオでは、これらはそれぞれ緑と赤の傾斜したオブジェクトです。上で書いたzRotationプロパティを除いて、それらの作成に異常なものはありませんが、今のところ使用していません。覚えているとおり:
| zRotation-オイラーの角でノードの回転を決定します。 |
zRotationプロパティは、ラジアン単位で値を取ります!したがって、オブジェクトを特定の角度で回転させるには、まずこの角度をラジアンに変換する必要があります。これは非常に簡単に行われます:
Objective-c
RotateAngleというfloat型の変数を作成します
10, . 60 , :
zRotation :
|
Swift
let RotateAngle
Objective-c , float |
ご覧のとおり、オブジェクトを回転させるのに複雑なことはありません!
次に、一番下が黄色のOpora3という名前の別のオブジェクトを作成しますが、このオブジェクトを作成するのにも異常はないため、先に進みます。そして、さらに2つのオブジェクトがあります。名前はCircle1とCircle2の円です。それらの構造では、それらは互いに非常に似ていますが、物理的特性に違いがあります。それらの物理的な形式はまったく同じですが、プロパティは異なります。思い出すように
名前の反発を持つプロパティは以下を定義します。
| 復元 - 衝突で体が失うエネルギーの量(衝突で体が跳ねる量)
を決定します(0.1〜1.0の値を取ります)。デフォルトは0.2です。 |
したがって、Circle1という名前のオブジェクトでは値を「0」に設定し、Circle2という名前の別のオブジェクトでは値「1」に設定します。このプロパティの値を変更すると、他のオブジェクトとの衝突におけるオブジェクトの動作に影響します。ビデオで見ることができるように、2つのボールの1つが落下すると跳ね返り、もう1つのボールは動かない状態になります。これはすべて、このプロパティのアクションの結果です。
別の例では、Quad1およびQuad2という名前の2つの他のオブジェクトを観察できます。それらは形が正方形であり、摩擦という名前の物理的性質を除いてすべてで同じです。
| 摩擦 - ボディの表面の粗さを決定します。身体と接触する摩擦力の計算に使用されます。 |
1つのオブジェクトではその値は「1」、もう1つのオブジェクトでは「0.1」であり、その結果、1つの正方形は表面上でほとんどスリップせず、もう1つは表面全体をスリップして落下します。Objective-c
プロジェクトの完全なコード
Objective-c
#import "GameScene.h" @implementation GameScene -(void)didMoveToView:(SKView *)view { [self SceneSetting]; //[self SKSpriteNodeDemo]; //[self SKShapeNodeDemo]; //[self SKLabelNodeDemo]; //[self CreatePhysics]; [self PhysicsProperties]; } -(void)SceneSetting { self.backgroundColor = [SKColor orangeColor]; self.physicsWorld.gravity = CGVectorMake(0, -1); } -(void)PhysicsProperties { float RotateAngle = 10 * (2 * M_PI)/360; SKShapeNode *Opora1 = [SKShapeNode shapeNodeWithRect:CGRectMake(-150/2, -10, 150, 20)]; Opora1.position = CGPointMake(100, 200); Opora1.strokeColor = [SKColor greenColor]; Opora1.fillColor = [SKColor greenColor]; Opora1.name = @"Opora1"; Opora1.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora1.frame.size]; Opora1.physicsBody.dynamic = NO; Opora1.zRotation = -RotateAngle; [self addChild:Opora1]; SKShapeNode *Opora2 = [SKShapeNode shapeNodeWithRect:CGRectMake(-150/2, -10, 150, 20)]; Opora2.position = CGPointMake(468, 200); Opora2.strokeColor = [SKColor redColor]; Opora2.fillColor = [SKColor redColor]; Opora2.name = @"Opora2"; Opora2.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora2.frame.size]; Opora2.physicsBody.dynamic = NO; Opora2.zRotation = RotateAngle; [self addChild:Opora2]; SKShapeNode *Opora3 = [SKShapeNode shapeNodeWithRect:CGRectMake(-568/2, -10, 568, 20)]; Opora3.position = CGPointMake(568/2, 10); Opora3.strokeColor = [SKColor yellowColor]; Opora3.fillColor = [SKColor yellowColor]; Opora3.name = @"Opora3"; Opora3.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Opora3.frame.size]; Opora3.physicsBody.dynamic = NO; [self addChild:Opora3]; SKShapeNode *Circle1 = [SKShapeNode shapeNodeWithCircleOfRadius:15]; Circle1.position = CGPointMake(250, 280); Circle1.strokeColor = [SKColor whiteColor]; Circle1.fillColor = [SKColor blackColor]; Circle1.name = @"Circle1"; Circle1.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:15]; Circle1.physicsBody.restitution = 0; [self addChild:Circle1]; SKShapeNode *Circle2 = [SKShapeNode shapeNodeWithCircleOfRadius:15]; Circle2.position = CGPointMake(310, 280); Circle2.strokeColor = [SKColor whiteColor]; Circle2.fillColor = [SKColor purpleColor]; Circle2.name = @"Circle2"; Circle2.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:15]; Circle2.physicsBody.restitution = 0.7; [self addChild:Circle2]; SKShapeNode *Quad1 = [SKShapeNode shapeNodeWithRect:CGRectMake(-30/2, -30/2, 30, 30)]; Quad1.position = CGPointMake(50, 320); Quad1.strokeColor = [SKColor whiteColor]; Quad1.fillColor = [SKColor whiteColor]; Quad1.name = @"Quad1"; Quad1.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Quad1.frame.size]; Quad1.physicsBody.friction = 1; [self addChild:Quad1]; SKShapeNode *Quad2 = [SKShapeNode shapeNodeWithRect:CGRectMake(-30/2, -30/2, 30, 30)]; Quad2.position = CGPointMake(518, 320); Quad2.strokeColor = [SKColor blackColor]; Quad2.fillColor = [SKColor blackColor]; Quad2.name = @"Quad2"; Quad2.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:Quad2.frame.size]; Quad2.physicsBody.friction = 0.1; [self addChild:Quad2]; } -(void)CreatePhysics { SKShapeNode *RectanglePhysics = [SKShapeNode shapeNodeWithRect:CGRectMake(-580/2, -10, 580, 20)]; RectanglePhysics.position = CGPointMake(280, 40); RectanglePhysics.fillColor = [SKColor whiteColor]; RectanglePhysics.name = @"Rectangle"; RectanglePhysics.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:RectanglePhysics.frame.size]; RectanglePhysics.physicsBody.dynamic = NO; [self addChild:RectanglePhysics]; SKShapeNode *CirclePhysics = [SKShapeNode shapeNodeWithCircleOfRadius:40]; CirclePhysics.position = CGPointMake(100, 160); CirclePhysics.strokeColor = [SKColor greenColor]; CirclePhysics.lineWidth = 5; CirclePhysics.name = @"Circle"; CirclePhysics.physicsBody = [SKPhysicsBody bodyWithCircleOfRadius:40]; CirclePhysics.physicsBody.dynamic = YES; [self addChild:CirclePhysics]; SKTexture *Texture = [SKTexture textureWithImageNamed:@"DerevoOpora"]; SKSpriteNode *TexturePhysics = [SKSpriteNode spriteNodeWithTexture:Texture]; TexturePhysics.position = CGPointMake(200, 180); TexturePhysics.size = CGSizeMake(100, 30); TexturePhysics.name = @"TexturePhysics"; TexturePhysics.physicsBody = [SKPhysicsBody bodyWithRectangleOfSize:TexturePhysics.frame.size]; TexturePhysics.physicsBody.dynamic = YES; [self addChild: TexturePhysics]; UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; [TrianglePath moveToPoint:CGPointMake(0,0)]; [TrianglePath addLineToPoint:CGPointMake(-50, -100)]; [TrianglePath addLineToPoint:CGPointMake(50, -100)]; [TrianglePath addLineToPoint:CGPointMake(0, 0)]; SKShapeNode *TrianglePhysics = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath ]; TrianglePhysics.position = CGPointMake(400, 190); TrianglePhysics.lineWidth = 2; TrianglePhysics.strokeColor = [SKColor blackColor]; TrianglePhysics.fillColor = [SKColor blueColor]; TrianglePhysics.name = @"Triangle"; TrianglePhysics.physicsBody = [SKPhysicsBody bodyWithPolygonFromPath:TrianglePath.CGPath]; TrianglePhysics.physicsBody.dynamic = YES; [self addChild:TrianglePhysics]; SKLabelNode *LabelPhysics = [SKLabelNode labelNodeWithText:@"Xcode"]; LabelPhysics.position = CGPointMake(500, 200); LabelPhysics.fontSize = 22; LabelPhysics.physicsBody = [SKPhysicsBody bodyWithEdgeLoopFromRect:CGRectMake(-25, -25, 50, 50)]; LabelPhysics.name = @"Label"; [self addChild:LabelPhysics]; } -(void)SKSpriteNodeDemo { SKTexture *Texture = [SKTexture textureWithImageNamed:@"desert_BG"]; SKSpriteNode *BackgroundSprite = [SKSpriteNode spriteNodeWithTexture:Texture]; BackgroundSprite.size = CGSizeMake(640, 320); BackgroundSprite.position = CGPointMake(0, 0); BackgroundSprite.anchorPoint = CGPointMake(0, 0); BackgroundSprite.name = @"BackgroundSprite"; [self addChild:BackgroundSprite]; SKSpriteNode *SimpleSprite = [SKSpriteNode spriteNodeWithColor:[UIColor blueColor] size:CGSizeMake(50, 50)]; SimpleSprite.position = CGPointMake(200, 150); SimpleSprite.zPosition = 1; SimpleSprite.name = @"SimpleSprite"; [self addChild:SimpleSprite]; SKSpriteNode *ImageSprite = [SKSpriteNode spriteNodeWithImageNamed:@"DerevoOpora"]; ImageSprite.position = CGPointMake(250, 50); ImageSprite.size = CGSizeMake(100, 15); ImageSprite.name = @"ImageSprite"; [self addChild:ImageSprite]; } -(void)SKShapeNodeDemo { SKShapeNode *Circle = [SKShapeNode shapeNodeWithCircleOfRadius:20]; Circle.position = CGPointMake(50, 200); Circle.lineWidth = 10; Circle.strokeColor = [SKColor blueColor]; Circle.fillColor = [SKColor redColor]; Circle.name = @"Circle"; [self addChild:Circle]; SKShapeNode *Quad = [SKShapeNode shapeNodeWithRect:CGRectMake(0, 0, 50, 50)]; Quad.position = CGPointMake(100, 200); Quad.lineWidth = 4; Quad.strokeColor = [SKColor whiteColor]; Quad.fillColor = [SKColor blackColor]; Quad.name = @"Quad"; [self addChild:Quad]; SKShapeNode *Ellips = [SKShapeNode shapeNodeWithEllipseInRect:CGRectMake(0, 0, 50, 90)]; Ellips.position = CGPointMake(200, 200); Ellips.lineWidth = 2; Ellips.strokeColor = [SKColor greenColor]; Ellips.fillColor = [SKColor purpleColor]; Ellips.glowWidth = 5; Ellips.name = @"Ellips"; [self addChild:Ellips]; UIBezierPath *RoundedRectPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 50, 50) cornerRadius:12]; SKShapeNode *RoundedRect = [ SKShapeNode shapeNodeWithPath:RoundedRectPath.CGPath centered:YES]; RoundedRect.position = CGPointMake(50, 100); RoundedRect.lineWidth = 2; RoundedRect.strokeColor = [SKColor blueColor]; RoundedRect.fillColor = [SKColor redColor]; RoundedRect.name = @"RoundedRect"; [self addChild:RoundedRect]; UIBezierPath *TrianglePath = [UIBezierPath bezierPath]; [TrianglePath moveToPoint:CGPointMake(0,0)]; [TrianglePath addLineToPoint:CGPointMake(-25, -50)]; [TrianglePath addLineToPoint:CGPointMake(25, -50)]; [TrianglePath addLineToPoint:CGPointMake(0, 0)]; SKShapeNode *Triangle = [SKShapeNode shapeNodeWithPath:TrianglePath.CGPath centered:YES]; Triangle.position = CGPointMake(200, 70); Triangle.lineWidth = 2; Triangle.strokeColor = [SKColor blackColor]; Triangle.fillColor = [SKColor blueColor]; Triangle.name = @"Triangle"; [self addChild:Triangle]; } -(void)SKLabelNodeDemo { SKLabelNode *First = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"]; First.position = CGPointMake(280, 200); First.fontSize = 25; First.fontColor = [SKColor whiteColor]; First.color = [SKColor blueColor]; First.colorBlendFactor = 0.5; First.text = @"Habra Habr!"; First.horizontalAlignmentMode = SKLabelHorizontalAlignmentModeCenter; [self addChild:First]; SKLabelNode *Second = [SKLabelNode labelNodeWithText:@"----"]; Second.fontName = @"Chalkboard SE Bold"; Second.fontColor = [SKColor blackColor]; Second.position = CGPointMake(280, 50); Second.fontSize = 20; [self addChild:Second]; } @end
スイフト
スイフト
import SpriteKit class GameScene: SKScene { override func didMoveToView(view: SKView) { SceneSetting() //SKSpriteNodeDemo() //SKShapeNodeDemo() //SKLabelNodeDemo() //CreatePhysics() PhysicsProperties() } func SceneSetting() { self.backgroundColor = SKColor.orangeColor() self.physicsWorld.gravity = CGVectorMake(0, -1); } func PhysicsProperties() { let RotateAngle = 10 * (2 * M_PI)/360 var Opora1 = SKShapeNode(rect: CGRectMake(-150/2, -10, 150, 20)) Opora1.position = CGPointMake(100, 200) Opora1.strokeColor = SKColor.greenColor() Opora1.fillColor = SKColor.greenColor() Opora1.name = "Opora1" Opora1.physicsBody = SKPhysicsBody(rectangleOfSize: Opora1.frame.size) Opora1.physicsBody.dynamic = false Opora1.zRotation = Float(-RotateAngle) self.addChild(Opora1) var Opora2 = SKShapeNode(rect: CGRectMake(-150/2, -10, 150, 20)) Opora2.position = CGPointMake(468, 200) Opora2.strokeColor = SKColor.redColor() Opora2.fillColor = SKColor.redColor() Opora2.name = "Opora2" Opora2.physicsBody = SKPhysicsBody(rectangleOfSize: Opora2.frame.size) Opora2.physicsBody.dynamic = false Opora2.zRotation = Float(RotateAngle) self.addChild(Opora2) var Opora3 = SKShapeNode(rect:CGRectMake (-568/2, -10, 568, 20)) Opora3.position = CGPointMake(568/2, 10) Opora3.strokeColor = SKColor.yellowColor() Opora3.fillColor = SKColor.yellowColor() Opora3.name = "Opora3" Opora3.physicsBody = SKPhysicsBody(rectangleOfSize: Opora3.frame.size) Opora3.physicsBody.dynamic = false self.addChild(Opora3) var Circle1 = SKShapeNode(circleOfRadius: 15) Circle1.position = CGPointMake(250, 280) Circle1.strokeColor = SKColor.whiteColor() Circle1.fillColor = SKColor.blackColor() Circle1.name = "Circle1" Circle1.physicsBody = SKPhysicsBody(circleOfRadius: 15) Circle1.physicsBody.restitution = 0 self.addChild(Circle1) var Circle2 = SKShapeNode(circleOfRadius: 15) Circle2.position = CGPointMake(310, 280) Circle2.strokeColor = SKColor.whiteColor() Circle2.fillColor = SKColor.purpleColor() Circle2.name = "Circle2" Circle2.physicsBody = SKPhysicsBody(circleOfRadius: 15) Circle2.physicsBody.restitution = 0.7 self.addChild(Circle2) var Quad1 = SKShapeNode(rect: CGRectMake (-30/2, -30/2, 30, 30)) Quad1.position = CGPointMake(50, 320) Quad1.strokeColor = SKColor.whiteColor() Quad1.fillColor = SKColor.whiteColor() Quad1.name = "Quad1" Quad1.physicsBody = SKPhysicsBody(rectangleOfSize: Quad1.frame.size) Quad1.physicsBody.friction = 1 self.addChild(Quad1) var Quad2 = SKShapeNode(rect: CGRectMake (-30/2, -30/2, 30, 30)) Quad2.position = CGPointMake(518, 320) Quad2.strokeColor = SKColor.blackColor() Quad2.fillColor = SKColor.blackColor() Quad2.name = "Quad2" Quad2.physicsBody = SKPhysicsBody(rectangleOfSize: Quad2.frame.size) Quad2.physicsBody.friction = 0.1 self.addChild(Quad2) } func CreatePhysics() { var RectanglePhysics = SKShapeNode(rect: CGRectMake(-580/2, -10, 580, 20)) RectanglePhysics.position = CGPointMake(280, 40) RectanglePhysics.fillColor = SKColor.whiteColor() RectanglePhysics.name = "Rectangle" RectanglePhysics.physicsBody = SKPhysicsBody(rectangleOfSize: RectanglePhysics.frame.size) RectanglePhysics.physicsBody.dynamic = false self.addChild(RectanglePhysics) var CirclePhysics = SKShapeNode(circleOfRadius: 40) CirclePhysics.position = CGPointMake(100, 160) CirclePhysics.strokeColor = SKColor.greenColor() CirclePhysics.lineWidth = 5; CirclePhysics.name = "Circle" CirclePhysics.physicsBody = SKPhysicsBody(circleOfRadius: 40) CirclePhysics.physicsBody.dynamic = true self.addChild(CirclePhysics) let Texture = SKTexture(imageNamed: "DerevoOpora") var TexturePhysics = SKSpriteNode(texture: Texture) TexturePhysics.position = CGPointMake(200, 180) TexturePhysics.size = CGSizeMake(100, 30) TexturePhysics.name = "TexturePhysics" TexturePhysics.physicsBody = SKPhysicsBody(rectangleOfSize: TexturePhysics.frame.size) TexturePhysics.physicsBody.dynamic = true self.addChild(TexturePhysics) var TrianglePath = UIBezierPath() TrianglePath.moveToPoint(CGPointMake(0, 0)) TrianglePath.addLineToPoint(CGPointMake(-50, -100)) TrianglePath.addLineToPoint(CGPointMake(50, -100)) TrianglePath.addLineToPoint(CGPointMake(0, 0)) var TrianglePhysics = SKShapeNode(path: TrianglePath.CGPath) TrianglePhysics.position = CGPointMake(400, 190) TrianglePhysics.lineWidth = 2 TrianglePhysics.strokeColor = SKColor.blackColor() TrianglePhysics.fillColor = SKColor.blueColor() TrianglePhysics.name = "Triangle" TrianglePhysics.physicsBody = SKPhysicsBody(polygonFromPath: TrianglePath.CGPath) TrianglePhysics.physicsBody.dynamic = true self.addChild(TrianglePhysics) var LabelPhysics = SKLabelNode(text: "Xcode") LabelPhysics.position = CGPointMake(500, 200) LabelPhysics.fontSize = 22; LabelPhysics.physicsBody = SKPhysicsBody(edgeLoopFromRect: CGRectMake(-25, -25, 50, 50)) LabelPhysics.name = "Label" self.addChild(LabelPhysics) } func SKSpriteNodeDemo() { var Texture = SKTexture(imageNamed: "desert_BG") var BackgroundSprite = SKSpriteNode(texture: Texture) BackgroundSprite.size = CGSizeMake(640, 320) BackgroundSprite.position = CGPointMake(0, 0) BackgroundSprite.anchorPoint = CGPointMake(0, 0) BackgroundSprite.name = "BackgroundSprite" self.addChild(BackgroundSprite) var SimpleSprite = SKSpriteNode(color: UIColor.blueColor(), size: CGSizeMake(50, 50)) SimpleSprite.position = CGPointMake(200, 150) SimpleSprite.zPosition = 1; SimpleSprite.name = "SimpleSprite" self.addChild(SimpleSprite) var ImageSprite = SKSpriteNode(imageNamed: "DerevoOpora") ImageSprite.position = CGPointMake(250, 50) ImageSprite.size = CGSizeMake(100, 15) ImageSprite.name = "ImageSprite" self.addChild(ImageSprite) } func SKShapeNodeDemo() { var Circle = SKShapeNode(circleOfRadius: 20) Circle.position = CGPointMake(50, 200) Circle.lineWidth = 10 Circle.strokeColor = SKColor.blueColor() Circle.fillColor = SKColor.redColor() Circle.name = "Circle" self.addChild(Circle) var Quad = SKShapeNode(rect: CGRectMake(0, 0, 50, 50)) Quad.position = CGPointMake(100, 200) Quad.lineWidth = 4 Quad.strokeColor = SKColor.whiteColor() Quad.fillColor = SKColor.blackColor() Quad.name = "Quad" self.addChild(Quad) var Ellips = SKShapeNode(ellipseInRect: CGRectMake(0, 0, 50, 90)) Ellips.position = CGPointMake(200, 200) Ellips.lineWidth = 2 Ellips.strokeColor = SKColor.greenColor() Ellips.fillColor = SKColor.purpleColor() Ellips.glowWidth = 5 Ellips.name = "Ellips" self.addChild(Ellips) var RoundedRectPath = UIBezierPath(roundedRect: CGRectMake(0, 0, 50, 50), cornerRadius: 12) var RoundedRect = SKShapeNode(path: RoundedRectPath.CGPath, centered:true) RoundedRect.position = CGPointMake(50, 100) RoundedRect.lineWidth = 2 RoundedRect.strokeColor = SKColor.blueColor() RoundedRect.fillColor = SKColor.redColor() RoundedRect.name = "RoundedRect" self.addChild(RoundedRect) var TrianglePath = UIBezierPath() TrianglePath.moveToPoint(CGPointMake(0, 0)) TrianglePath.addLineToPoint(CGPointMake(-25, -50)) TrianglePath.addLineToPoint(CGPointMake(25, -50)) TrianglePath.addLineToPoint(CGPointMake(0, 0)) var Triangle = SKShapeNode(path: TrianglePath.CGPath, centered: true) Triangle.position = CGPointMake(200, 70) Triangle.lineWidth = 2 Triangle.strokeColor = SKColor.blackColor() Triangle.fillColor = SKColor.blueColor() Triangle.name = "Triangle" self.addChild(Triangle) } func SKLabelNodeDemo() { var First = SKLabelNode(fontNamed: "Chalkduster") First.position = CGPointMake(280, 200) First.fontSize = 25; First.fontColor = SKColor.whiteColor() First.color = SKColor.blueColor() First.colorBlendFactor = 0.5 First.text = "Habra Habr!" First.horizontalAlignmentMode = SKLabelHorizontalAlignmentMode.Center self.addChild(First) var Second = SKLabelNode(text: "----") Second.fontName = "Chalkboard SE Bold" Second.fontColor = SKColor.blackColor() Second.position = CGPointMake(280, 50) Second.fontSize = 20 self.addChild(Second) } }
, . : , . , , . SpriteKit , . , .
さて、友人、ここで私は停止し、私が上で書いたすべてを理解できるようにしたいと思います。お気づきかもしれませんが、SpriteKitは非常に強力なエンジンです。アップルのスペシャリストがベストを尽くしました。もちろん、cocos2dに存在するような機能はまだありませんが、SpriteKitは彼よりもずっと若く、彼はまだ先を行っていると思います!
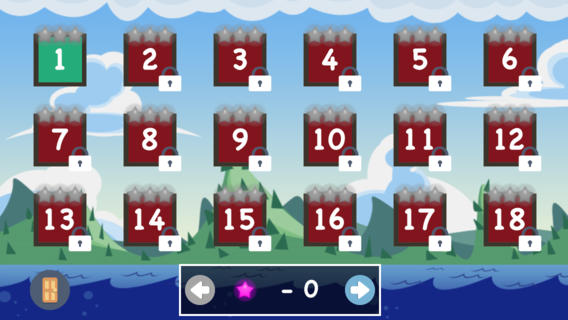
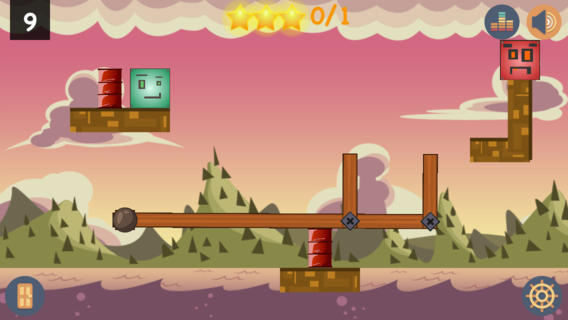
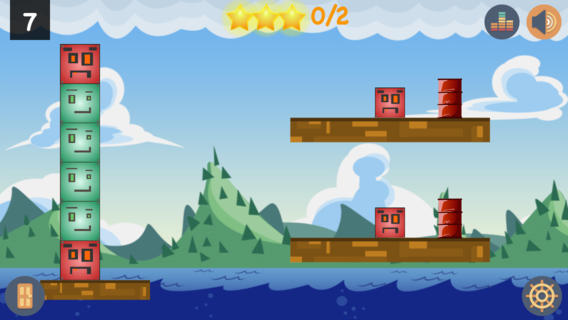
この記事を書いている間、私は簡単なパズルゲームを作成して、SpriteKitの機能のいくつかを示しました。
残念ながら、私が制御できない何らかの理由で、現時点では彼女のステータスを無料に変更することはできません。しかし、新しいパートを書くことで、このゲームの完全なコードをGitHubで公開することをお約束します 。

画像が少ない 







ゲームは 次のように呼ばれます:Soul Shift:Next Generation
アプリケーションの作成を学んでいる人のために、Objective-cおよびSwift言語の非常に優れたビデオチュートリアルがあります。それらはAlexという名前の男によって作成されます。彼はhabrahabr:ezekiにいます。各ビデオで、彼は言語の主要な側面を非常に注意深く分析し、これを明確に示しています。これらのレッスンは、初心者と既にiOS向けに無料でプログラミングできる人の両方にとって非常に役立ちます。
Objective-c
スイフト
PS フレンズ!あなたは私の文法上の誤りのために私を厳密に判断しないと思います。これは私が一生懸命勉強する私の第二言語ですから。
PPS結論として、ユーザーAbyssMoonに感謝したいと思います。