
CleverPumpkinとTMは2013年9月に実質的な交渉を開始しました。 実際、アプリケーションの作成に関する議論は2012年12月にMofaとBoomburumの間のコミュニケーションの傍らで始まった 。 Habrチームは、ユーザーがモバイルアプリケーションを使用したいという明確な考えを持っていましたが、外部APIの欠如にすべてがかかっていました。
すべての始まり
上級ユーザーは、サイトを解析する非公式のHabrアプリケーションがあることを知っています。 しかし、新しい公式アプリケーションは同じ原理では機能しませんでした-どういうわけか風水ではありませんでした。
歴史ツアー:
昔は、おそらく2010年の夏に、iPhone用のRedmadrobotの公式Habrアプリケーションが既にリリースされたことを覚えています。 通年、このアプリケーションは修正や新しい機能を備えたアップデートを受信することはなく、その後App Storeでの販売は中止されました。
2013年5月までに、外部APIのドラフトバージョンが既に存在し、Khabrのメンバーは、緊急の問題を解決するという問題を提起しました。ユーザーが選択するアプリケーションを作成する形式です。 社内開発、既製のソリューションの購入(公式APIに移行するparsilka)、またはゼロからの開発の外部委託など、さまざまなオプションが検討されました。
「Habrahabr」の発行者であるDenis Kryuchkovからのコメント:
モバイルアプリケーションは、私たちにとってまったく新しい方向性です。 同時に、このカテゴリの製品のために別の開発部門をゼロから作成するという欲求、強さ、およびリソースがありませんでした。 一般的に、私たちは考え、話し、アウトソーシングすることを決めました。
11月に、サインアップして開発を開始しました。 驚くべきことに、私たちを請負業者として選んだ要因の1つは、Denisが2年以上開発しているSports.ru iOSアプリケーションの正規ユーザーであるという事実でした。
プロジェクト開始

無条件に、iOSとAndroid用のアプリケーションを作成することについてでした。 しかし、ロシアのモバイルソフトウェアの歴史の中で、3つのプラットフォームすべてに対して同時に製品をリリースするために、ユニークなケースを作成する必要があるという結論に達したのです。 Windows Phoneは非常に大きな市場シェアを占めていませんが、シェアは拡大しており、プラットフォームは大幅に発展しています。 その結果、3つのプラットフォームの開発をすぐに開始することが決定されました。
11月末に、WPバージョンとAndroidバージョンの開発を開始しました。 12月上旬、iOSも接続しました。 当初、3つのプラットフォームすべてで同じ機能を使用することが決定されました。これは、APIを使用するという観点から便利であり、3つのプラットフォーム間でパリティを維持することもできました。
設計、設計、レイアウト

私たちの手には、詳細なTKとAPIドキュメントがありました。 デザイナーは仕事に取り掛かります。 iOSとAndroidの下で、私たちのお気に入りのフルタイムデザイナーLena Larkinaが働きました。 また、WPの場合、このプラットフォームの優れたデザイナーVladimir Morochkovskyを引き付けました 。 基本色は「Habrahabr」と明るい色でした。
iOS / AndroidデザイナーのCleverPumpkin AndyLaからのコメント:
主なタスクは、インターネットサーフィンにモバイルデバイスを使用するユーザーがアプリケーションを介してHabrを便利かつ完全に操作できるインターフェイスを作成することでした。 そして、それは主に記事を読むためのリソースであるため、投稿とコメントの快適な作業が私たちの優先事項でした。
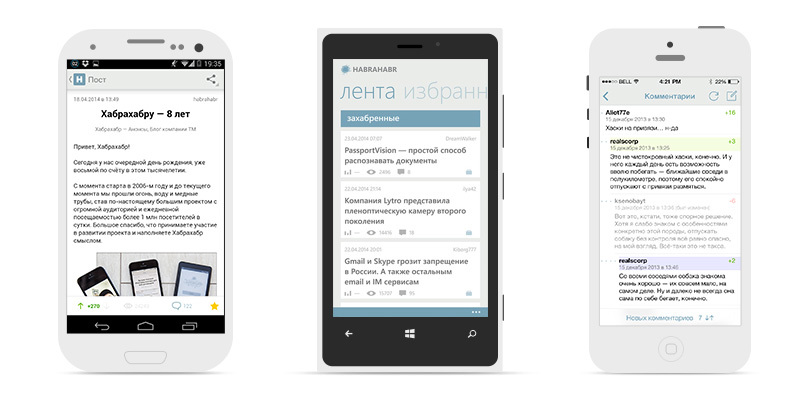
アプリケーションの設計は3つのプラットフォームで行われ、単一のスタイルを観察する必要がありましたが、各システムの魅力を考慮に入れました。 たとえば、Androidには暗いテーマがあります。 すべてのユーザー向け:)
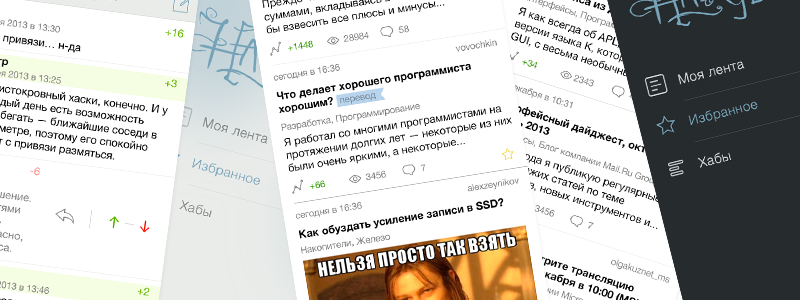
投稿とコメントの作業に最も時間がかかった。 私たちは、読書コンテンツを含む多くのアプリケーションを分析しました。 私たちは、ユーザーが好きなものとそれらを悩ませるものを研究しました。
ハブに関するコメントは有用な(そして非常に:ではない)情報の保管庫であるため、コメントに特に注意を払いました。 したがって、それらとの連携を便利にする必要がありました。 このトピックに関するブレインストーミングは、プロジェクトの作業初日から実施されました。 私たちは多くの革新的なコンセプトを見ました。 しかし、彼らが言うように、独創的なものはすべてシンプルであるため、シンプルで簡潔なソリューションに決めました。
WPデザイナーmorochkovskyからのコメント:
こんにちは、Windows PhoneのHabrアプリケーションのデザイナーであるVladimir Morochkovskyです。
この大きなプロジェクトでは、Windows Phoneを担当しました。 プロセス全体を3つの段階に分けることができます。
デザイン。 どのプロジェクトでも、私はこのステージが最も好きです。 アプリケーションがユーザーに残す後味と、デザインの面白さを決定するのはデザインだと思います。 ここでは、サイトの構造を取得し、Windows Phoneにできるだけ快適に入力しました。
デザイン。 デザイナー、顧客、およびプロジェクトに携わるすべての人のお気に入りのステージ。デザイナーがすべてのマネージャーで目覚めるのはここだからです。 このプロジェクトは例外と呼ぶことができます。 CleverPumpkinの信頼と意思決定の完全な自由に感謝します。
サポートを設計するか、新しいバージョンで作業します。 アプリケーションの最初のバージョンには含まれていない多くのグッズを用意しました。 そのため、最初のアセンブリの粗さをより許容してください。 建設的な提案とインターフェイスを改善するための提案を書いてください、私たちは皆、実装について考えて考えます。
開発
設計者がインターフェースを設計している間、開発者はすでにAPIとの通信を担当するコンポーネントを作成しました。 すべてのプラットフォームについて、ネイティブ開発ツールとゼロクロスプラットフォームフレームワークのみが使用されました。
iOS開発者CleverPumpkin purrrminatorからのコメント:
Core Dataを投稿やその他のエンティティの永続的なストレージ用の正規化されたデータベースに接続することで、すぐにクールな記事ストレージアプリケーションを作成したかったのです。 しかし、後で判明したように、アプリケーションはユーザーにとって完全に理解不能でした。 たとえば、ネットワーク上でユーザーがお気に入りに投稿を追加し、その後すぐにインターネットへの接続を失った後、オフラインでお気に入りセクションに移動したため、サーバーから投稿をダウンロードできませんでした。テープをロードするときに数分前にローカルに保存されたものと同じポストを1つだけ見ました。これは経験豊かなhabrayuzerを混乱させました。「残りのお気に入りはどこに行きましたか? 私はHabrでそれらの束を持っていました! すべてがなくなった!」 孤独に選択された投稿を私たちに見せることはちょっと恥ずかしいことでしたが、ユーザーからそれを隠すことはさらに非論理的でした。結局、ローカルストレージに存在し、お気に入りとしてマークされています。 私たちは、ユーザーエクスペリエンスのパスを「馬鹿げてたどる」ことを決定しました。「フィードを表示する場合は、サーバーにリクエストしてください。」 これは、投稿がローカルにまったく保存されておらず、アプリケーションがオフラインで使用できないことを意味するものではありません。特定の画面に所属するためのフラグを持つ一意のキーを追加しただけです。 そのため、DBの正規化はUXに犠牲になりました。
Android開発者CleverPumpkin erakitinからのコメント:
最初の問題は、さまざまな種類のコンテンツを投稿、特にコメントに配置することに関するものでした。 断食の場合、すぐに解決策が見つかりました。 サーバーから受信したhtmlコンテンツは、小さな画面用に解析および最適化され、そのCSSスタイルがハングし、結果のhtmlがWebViewに表示されます。 コメントでは、すべてがはるかに複雑であることが判明しました。 第一に、それらはツリー構造を持ち、第二に、コンテンツではほぼ同じ投稿です。 さまざまな程度の非実現性のコメントを表示するためのいくつかのアイデアを思いつきました。 その中で、考えさえすり抜けて、すべてのコメントを1つのWebViewに表示しました。 しかし、レイアウトの第一人者とjavascriptが私たちの間になかったので、このアイデアは真剣に考慮されませんでした。 ネイティブ実装で停止しました。コメントは投稿と同じ方法で解析されますが、出力はhtmlではなく、Spanned文字列であり、TextViewに表示されます。 適切なリンクをクリックすると、すべてのメディアコンテンツ、ネタバレ、コードが新しいウィンドウで開きます。 この実装により、完全な情報を提示する問題と、スマートフォンの小さな画面で情報を取得する便利さを解決できたと思います。
一部のhabrayuzersは、なぜAndroidの第2バージョンをだましたのかと尋ねました。 当初、このアプリケーションはAndroid 2.3.3以降をサポートして開発されました。 突然の開発の過程で、この特定のプラットフォームに関連する問題がありました。 これは私たちを止めませんでした-彼らは私たちを修正しました、私たちは非常に松葉杖のソリューションを書く必要さえありました。 しかし、テスト中にますます多くの新しいバグが発生し、テストコストは2倍になりました。 そのため、次のリリースのコンテキストでは、4.0未満のAndroidを実行しているデバイスの10%のサポートを放棄することが決定されました。
一般に、開発プロセス中に、私たち側とサーバー側の両方で問題が絶えず発生しました。 Habrには優れたチームがあり、昼夜を問わずいつでもすぐに解決できるように支援してくれました。
WP開発者からのコメント-esavkinとgarifzyanov :
まず、バグ、コメント、希望、感謝、呪い、呪いをたゆまなく送ってくれたWPバージョンのすべてのユーザーに感謝したいと思います。 すべてを書き留めて、棚に置いて、すべてを修正しようとします。
そして、開発について少し説明します。
私たちが遭遇した最も興味深く、困難なタスクの1つは記事画面です。 これは、テープの次にユーザーが最も頻繁に使用するアプリケーションの一部であるため、これを可能な限り高速かつ便利にしたかったのです。
設計段階では、少し魔法を使って、RichTextBoxを介してHTML記事を自然にレンダリングすると想定されていました。 しかし、その機能はかなり不足していることが判明し、HTMLの表示に非常に適していますが、実際には自分の内部でコンテンツを操作できず、TKで宣言された機能を実装するために、マークアップ後処理を実行し、jsを追加する必要がありましたイベントとCSSスタイル。
すべての機能は、ユーザーが操作する要素と連動し、javascript関数の呼び出しを介して行われます。 たとえば、ユーザーが写真にテープを貼り付けると、js関数が呼び出され、その写真がc#idコードに転送されます。その後、写真は通常の方法で既に表示されます。 記事に投票したり、ネタバレをクリックしたり、ビデオを再生したりするときにも同じことが起こります。
コメントでは、RichTextBoxを使用することにしましたが、まったく異なる問題があります。 したがって、コメントで曲線的なレイアウトを見た場合は、棒で私たちを倒さないでください-私たちは力ですべてをします。
これらのすべての喜びに加えて、WPの古いバージョンをサポートする必要がありましたが、一般に、これはそれほど不便なことはありません。 通常のアプローチを使用します:共有ファイル、ポータブルライブラリ、その他の面白い言葉。
今後の計画:ユーザーの要望を実現し、キャッシュを大幅に改善し、インターフェイスの滑らかさと全体的な速度を向上させ、アプリケーションを可能な限り便利で機能的にする。 すべてが始まったばかりです!
ツールとサービス
プロジェクト中、情報交換とコミュニケーションのためにさまざまなツールを使用しました。
これが標準のカスタムワークフローです。
コードストレージ-Bitbucket
グラフィックスストレージ-Dropbox
追跡タスクとバグ-Pivotal Tracker
設計レイアウトとスケッチのマッチング-Trello
CPとTM間のアカウンティングAPIの改善-Trello
社内チャット-Hipchat
外部通信-Skype / Telegram
アプリケーション内の分析では、Flurryを多数のイベントとともに使用して、機能の需要を評価し、ネットワークエラーを追跡しました。 リアルタイム統計のために、Google Analyticsが導入されました。 クラッシュコレクションは、 Crashlytics (iOSおよびAndroid用)およびBugsense (www.bugsense.com)を介して行われます。
API開発コラボレーション
アプリケーション開発プロセス中に、APIの変更が必要でした。 これは、特に簡単で便利なクエリを作成するために必要でした。 たとえば、pull-to-refreshですべての投稿またはフィードが再度読み込まれない場合、差分のみが表示されます。 また、コメントと評価のカウンターは、追加の簡単なリクエストによって更新されます。
Habrのスタッフは、私たちと一緒に仕事をする際に粘り強さと気配りを示し、多くの方法を私たちに適応させ、それほど単純ではない要求を実装することができました。 結果は素晴らしく、APIは安定して明確に機能します。
テスト中

開発中に各プラットフォームで約45(アルファ、ベータ、およびリリース候補)のビルドがリリースされました。 バグとコメントはベータビルドの段階ですでに導入されており、これもTMの関係者の手に渡りました。 iOSおよびAndroidでのテストは、最新のOS(iOS 7.0以降およびAndroid 4.0以降)のサポートによって促進されました。 Androidが2.3以上をサポートしている場合、さらに15台のデバイスがテストに追加されます。
含まれるテスト:
iOS-6台のスマートフォン
Android-27台のデバイス(スマートフォンとタブレット)
WP-スマートフォン4台
Androidの場合、アプリケーションの動作がときどき非常に驚く可能性のあるデバイスは特に愛されています-これらはMeizu、Fly、Philipsです。 アクティブなAndroidユーザーの間で最も人気のあるデバイスであるすべてのSamsung Sシリーズ(S2、S3、S4、およびS5)でテストしてください。 まあ、Nexusシリーズも必要です-それはAndroid開発者に人気があります。
テストの完了は、待望のリリースに近づくことを意味していました。
リリースの数週間前に、グレーテスト(「テスター」は内部でアプリケーションがどのように機能するかを知っているが、コード機能が表示されない場合)のためにCleverPumpkinチームの他のメンバーにアセンブリを配布し始めました。 ブラックボックスとグレーボックスという用語はおなじみかもしれませんが、私たちはこれらの方法論を少しだけ自分自身に適合させました。
App Storeで「Habrahabr」という名前を使用し、
iOSバージョンを拒否する
記事の冒頭で説明した古いHabrアプリケーションは、App StoreでHabrahabrという名前で公開されました。 このアプリケーションは長い間販売を終了しており、しばらくしてAppleはiTunes Connectのリストからアプリケーションを個別に非表示にしました。 誰もがこれを安全に忘れていたので、ほぼ1か月間、私たちはストアで「Habrahabr」という名前を誰が占有していたかを理解しようとしました。 状況を明確にした後、Appleは古いアプリケーションの記録をiTunes Connectに戻しましたが、今度はタスクは名前を変更することでした。 Appleが戻ってきたときのみ、彼はアプリケーションをApp Storeに不正に配置し、数日間公開されました。 レビューも新鮮に見えました:

メタデータ(アプリケーション名、説明、スクリーンショット)に変更を加えることができるのは更新のみであり、レビューをきれいにするために新しいアプリケーションを新しいカードに配置するタスクがあったため、古いバージョンの更新は不可能でした。 古いバンドルID(アプリケーション識別子)を使用してビルドを作成し、「Habrahabr」とは異なるアプリケーション名で古いカードにそれを入力する必要がありました。 単純な「Habrahabr OLD」を選択し、開発安定開発者をアップロードし、5日後にレビューを通過しましたが、App Storeのアプリケーションはそれぞれパブリックストアにリリースされませんでした。
その後、新しいカードで名前を「Habrahabr」に変更しました。 そのような非論理的な出来事でしたが、最終的には成功を収めました。 また、安定した開発ビルドを大量に流し込んだため、リリースバージョンのレビューが容易になるという自信も得ました。 しかし、計画どおりにすべてがうまくいかないことを誰が知っていましたか...
すでにリリースされたバージョンを流し込んでから4日目に、Rejectを受け取ります。
18.2。 頻繁にポルノであるユーザー生成コンテンツを含むアプリ(例:「チャットルーレット」アプリ)は拒否されます
あなたのアプリは、性的に露骨になる可能性のあるユーザー生成コンテンツの表示を有効にしていることがわかりました。 そのため、アプリがApp Storeレビューガイドラインに準拠していることを確認するために、次の予防措置を講じることをお勧めします。
-モデレーターを使用して不適切なコンテンツにフラグを付けて削除する
-ユーザーが利用規約(EULA)に同意することを要求します。これらの利用規約は、不快なコンテンツに寛容でないことを明確にする必要があります
-ユーザーが不快なコンテンツにフラグを立てたり報告したりする方法と、このコンテンツを生成するユーザーが必要
-デベロッパーは24時間以内に不快なコンテンツレポートに基づいてコンテンツを削除し、問題のあるコンテンツを提供したユーザーを退出させる必要があります
-開発者は、EULAの条件に違反するユーザーを排除する方法が必要です
ショックから離れて、Habrモデレーター、2つのEULAの存在、およびAppleが必要とするその他の事項について長い説明を用意しました。 翌晩、再び拒否されます。 理由は簡単です-レビュアーはログインできませんでした。 Habrと他の多くのTMプロジェクトが新しいDCに移動したのはこの夜でしたが、これは必要な必要でした。 「Habr」が利用できなかったこの2泊の時間に、レビュアーが正確に取得したことは、単に驚くべきことです。
すべてが問題なく、サーバーが復元されたことをレビュアーに通知します。 私たちは次の夜を待っており、ここで「Habr」はSSL証明書を変更します。その有効性はAPIとのすべてのやり取りに基づいています。 アプリケーションは完全に機能しなくなります。 これで、ビルドをリロードし、次の5日間をレビュー用に立ち上げることができます。 こんにちはハートブリード!
必死になって、私は緊急審査の申請書を準備しています。 チャンスは非常に少ないという自信を持って、なぜなら 重大なバグを修正するための更新プログラムはなく、特別なイベントへの拘束力もありません。アプリケーションを送信しています。 1日後、AppleはExpedited Reviewに同意します! 1時間後、アプリケーションはすでにレビューされており、...信じられないでしょう-再び最初と同じ理由でレッドジャック。 査読者は別のチームから来たようで、別の査読者との通信も読んでいませんでした。再び深夜にリアルタイムで、アプリケーションのコンテンツで何が起こっているかをポイントごとに説明する必要があります。最後に、具体的な指示があります。投稿ごとに「苦情」ボタンを追加する必要があります。
ご回答ありがとうございます。ガイドラインに従うために報告メカニズムを実装することが適切でしょう。
2時の時点で、マネージャー、iOS開発者、およびデザイナーは眠りません。半時間の作業で、苦情のボタンを備えたビルドが準備できました。ビルドを埋めてレビューを待機しますが、まだ迅速に処理されています。再編集を行っても、これはプラスです。5分後、ビルドの承認が得られました。すべてのリリースの準備ができました!
発売日
私たちの意見では、リリースは成功しました。発表時(火曜日17:00)に、すべてのアプリケーションは既に店舗で入手可能で、キーワードでも簡単に見つけることができました。 「Habr」はサーバー側で認証に関連するいくつかの問題を経験しましたが、その日の夕方までに修正されました。最初のフィードバックは、サポートボックスとGoogle Playのレビューで届き始めました。 4月24日の情報は以下のとおり
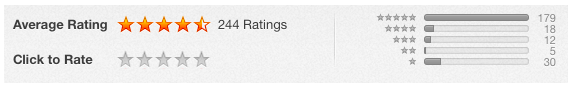
です。iOSコミュニティはApp Storeでアプリを好意的に評価しました。

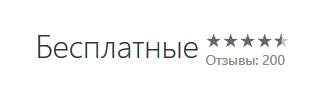
Windows Phoneユーザーもこのリリースについて非常に満足しています。

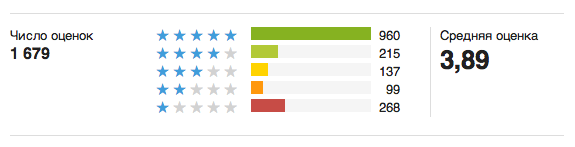
しかし、Androidユーザーは広告を含む非常に否定的な反応を示しました。

いずれにせよ、サポート、アプリケーションのリリースに関する投稿へのコメント、および店舗でのレビューで有用なコメントを提供してくださったすべての方々に感謝します。これは私たち全員にとって本当に重要で有用な情報です。また、ユーザーはメガ機能を備えたスーパーアプリケーションを見ることを期待していたようです...一部は期待に応えられず、アプリケーションを1つ星と評価しました。「モスクワはすぐには建てられなかった」としか引用できません。
この投稿のコメントでは、アプリケーションの開発に参加したすべての専門家が質問への回答を提供します。しかし、私はすぐに発言します。将来の機能と更新に関する情報は厳しく制限されます。さて、iPadバージョンのリリースは来週に予定されています。期待。
PSいくつかの興味深い統計
iOSデバイスとファームウェア
人気のデバイス:
1. iPhone 5-30.8%
2. iPhone 5s-28.8%
3. iPhone 4s-16.8%
4 . iPhone 4-9 %
...
iPhone 5c-3.4%
ロシアでも5cの販売は失敗したようです。
Androidデバイスとファームウェア
人気のデバイス:
1. Nexus 5-11.1%
2. Nexus 4-10.1%
3. Nexus 7-6.1%
4. Samsung S3-4.4%
5. Samsung S4-3%
ここでは、スポーツの視聴者からのデバイスに顕著な違いがあります。 ru-トップ10には9人のSamsungと1人のSony Ericssonがいます。
44%のユーザー向けのAndroid 4.4。Android 5でも5つのセッションがあります。

Windows Phoneデバイスとファームウェア
人気のデバイス:
1. Nokia 920-26.5%
2. Nokia 520-10.1%
3. Nokia 820-8.3%
4. Nokia 925-8.2%
5. Nokia 720-6.4%
WPユーザーの41%は既にWindows Phone 8.1を使用していますプレビュー!
バージョン7.5では、ユーザーの約10%
プラットフォーム間のインストールの配布(4月22〜28日)
Android-48%
iOS-41%
WP-11%
セッション数による国別分布
iOS
- ロシア-74.8%
- ウクライナ-11.9%
- ベラルーシ-3.3%
Android
- ロシア-67.3%
- ウクライナ-17.5%
- ベラルーシ-4.6%
セッション数別の都市(ほぼすべてのプラットフォームで同じ)
1.モスクワ
2.サンクトペテルブルク
3.キエフ
4.エカテリンブルク
5.ノボシビルスク
PPS App Storeバージョン1.1.0で、より忠実な広告を掲載したレビューをご覧ください。すぐに、iPadサポート付きバージョン2.0.0がレビュー用に送信されます。また、明日、Windows Phone用のバージョン1.0.1.0が、さまざまな快適な変更のレビューのために送信されます。
| アプリリンク: iOS | Android | Windows Phone |