
社内の私たちが受け入れテストでどのように機能するかを説明します。 この記事では、 コードを含むリポジトリへのリンクと、作業例が記載されたビデオを見つけます。
すべてのテストが同じように役立つわけではありません。
少し前に、「開発者は自分のコードをテストすべきか?」という議論が関連していました。 はい、開発者は作成したものをテストする必要があります。 現在、この声明に異議を唱える人はほとんどいないと思います。
次の質問は、「開発者はどのようにコードをテストする必要がありますか?」でした。 この質問に対する答えが見つかりました-TDD。 理想的な世界では、開発者はテストを通じてほとんどの機能を開発します。 その結果、メンテナンスと変更に便利な優れたコード設計に加えて、開発者が既存のコードを安心して変更できる一連のテストケースが得られます。
それは理想的な世界で起こります。 実際、テストを通じてすべての開発を実行できるとは限りません。 すべての開発がTDDを使用して実行される場合でも、開発中のシステムが顧客の開始時に適切に機能するとは言えません。
単体テストは環境に影響を与えません。データについてデータベースにアクセスするサービスをテストする必要がある場合、開発者はデータベースのスタブを作成します。 外部サービスにアクセスするサービスを確認する必要がある場合、開発者はこのサービスの操作をエミュレートするスタブを作成します。
次のステップは、システムの物理要素を仮想テスト環境に導入する構成および統合テストです-データベースサーバー、ハードウェアファイアウォール、およびサードパーティソフトウェア。 このようなテストの実装により、システムが環境と「正しく」相互作用すると言うことができます。 しかし、環境との「正しい」相互作用であっても、仕様で説明されているスクリプトに従って、最終的にシステムが期待どおりに動作することを保証しません。
私の実践が示すように、最も有用なテストは受け入れテストです。 受け入れテストとは、次のことを意味します。
- テストサイトは、運用構成に可能な限り近い場所に作成されます
- テストサイトには、ファイアウォール、サーバー、サードパーティソフトウェアなどのハードウェアおよびソフトウェアコンポーネントが含まれます。
- このサイトでは、システムをテストするための受け入れ手順で規定されているシナリオに従ってテストが実行されます(hello GOST 34)
- サイトでは、ユーザーがシステムを操作する主なケースがチェックされます
このようなプラットフォーム(多くの場合、実行が難しい)を上げて、仕様シナリオに従ってすべてのテストケースをチェックすることに成功した場合、高い確率で、システムが期待どおりに機能し、結果としてエラーが含まれないと言うことができます。
エラーは確実に発生しますが、受け入れテストを実行すると、(ユニットおよび統合テストと比較して)エラーを検出する可能性が高くなります。
受け入れテストを自動化します
受け入れテストの自動化には、次の手順が含まれます。
- 受け入れテストスクリプトを作成する
- Seleniumに基づいてテストを開発する
- リポジトリ内のコードを変更した後、実行テストを実行するプロセスを自動化する
受け入れテストのシナリオ
受け入れテストスクリプトを仕様のユースケーススクリプトとして記録します。 仕様は、機能、ユーザー、非機能、およびその他の要件に基づいてアナリストによって作成されます。
仕様を維持するには、 Atlassian ConfluenceをBalsamiqモックアップと組み合わせて使用します。
Seleniumに基づいたテスト開発
テストを開発するために、次のことを可能にする独自のソリューションを作成しました。
- PageObjectパターンに基づいてテストを設計する
- 異なるブラウザーでテストを実行する
- テストエラーが発生した場合は、スクリーンショット、htmlページのコピー、テストケースの名前を取得します
新しいテストの開発は、テストされたページの説明-PageObjectとテストケースのステップの開発に帰着します。
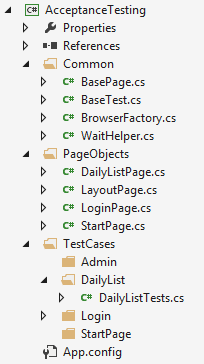
受け入れテストを含むプロジェクトは次のようになります。

主なコンポーネント:
- Common \ BasePage.cs-PageObjectページを記述するための基本クラス。 さまざまなセレクターを使用してページ上の要素を見つけるためのヘルパーメソッドが含まれています。
- Common \ BaseTest.csは、すべての受け入れテストの基本クラスです。 ブラウザを起動/停止してテストを実行するロジック、すべてのアクティブな$ httpクライアントアプリケーションリクエストの完了を待つロジックが含まれています。
- PageObjects-ディレクトリには、クライアントアプリケーションのページの説明が含まれています。 ページオブジェクトページは、ページ要素の知識と、ページで実行できるアクションをカプセル化します。
- TestCasesディレクトリ-テストを実行するためのケースが含まれています
テストはステップで構成されます-ステップ()。 ステップはアクションを実行し、一部のステートメントが完了したことを確認できます。 以下はテストの例です。
- 認証ページを開く
- 管理者としてログイン
- レポートを開く
- ブロックレポート
- 2つのセル「110」と「220」を編集します
- 変更を保存
- レポートのロック解除
- 「GOU」セルで、入力された値(「110」+「220」)に従って金額が計算されることを確認します
テストコード:

ビデオはテストを示しています。
テスト中にエラーが発生した場合-認証に失敗した、レポートが開かなかったなど、ページのスクリーンショット、ブラウザー名、テスト名、およびhtmlエラーページがapp.configで指定されたディレクトリに保存されます。
AngularJSアプリケーションのすべての$ httpリクエストの完了を判断する
クライアントSPAアプリケーションは、$ httpサービスを使用してサーバーへの要求を実行します。 たとえば、「Daily Statement」レポートを開くと、サーバーへの非同期呼び出しが実行されます。 応答として、クライアントはサーバーからレポートデータを受信します。
テストケースでは、すべての要求が完了するまで待機できる必要があります。 たとえば、クライアントアプリケーションは、レポートにアクセスした後、サーバーからデータをダウンロードするのに時間がかかります。 データがロードされてページに表示されたら、このページをテストする必要があります。
すべての$ httpリクエストの完了を追跡するには、次のアプローチを使用します。
- アクティブな$ httpリクエストの数を含む変数がクライアントアプリケーションで作成されます
- $ httpサービスにインジェクションが行われ、リクエストの送信時に変数が1増加し、リクエストが成功または失敗したときに変数が1減少します。
- Seleniumはこの変数の値をチェックして、クライアントがリクエストの処理を完了したことを確認します。
TeamCityで受け入れテストを実行する
継続的インテグレーションサーバーとして、TeamCityを使用します。
開発者がコードをリポジトリに送信した後、TeamCityはテストサイトを展開し、そのサイトで受け入れテストを実行します。 したがって、コードが変更されるたびに、プロジェクトがインストールされ、ゼロからテストされます。 このソリューションは非常に時間を節約するだけでなく、回帰テストについて考える必要がありません。
主な手順:
- 古いビルドからサイトディレクトリをクリアする
- アプリケーションのapp.configを構成します-テストデータベースからの接続文字列の構成が実行されます
- プロジェクトをビルドする-MSBuildを起動する
- IISを停止します
- 古いテストデータベースを削除する
- 新しいテストデータベースを作成する
- アプリケーションファイルをサイトディレクトリにコピーする
- IISを起動します
- 受け入れテストを実行する
受け入れテストを書くのは誰ですか
受け入れテストは、スクリプトの実装が完了した開発者と、タスクデータ専用のテストエンジニアの両方が作成できます。
ソースコード
テストアプリケーションのソースコードはgithubで入手できます。
おわりに
受け入れテストの自動化が可能であり、必要です。 このアプローチの利点:
- リポジトリには、コンパイルされ、サイトにインストールされ、仕様スクリプトに従って適切に動作する作業コードが含まれていることが保証されています
- 手動テストの時間が短縮されます-テストは1回書かれ、コードが変更されるたびに実行されます
- 回帰テストの時間を短縮
- エラーの検索と文書化の時間が短縮されます-テストが失敗すると、再生ステップがログに記録され、スクリーンショットが添付されます
- エラーを修正するコストが削減されます-オフィスで見つかったエラーは、顧客で見つかったエラーよりも安くなります
記事の最後で、半年以上続く大規模で長いプロジェクトでは、自動化された受け入れテストの存在が、製品の必要な品質を確保するための前提条件であると言います。