 CSSはそれほど複雑な言語ではありません。 しかし、スタイルシートを長年書いてきたとしても、おそらく何か新しいことを学ぶことがあります。これまでに使用したことのないプロパティや値、知らなかった仕様の詳細などです。
CSSはそれほど複雑な言語ではありません。 しかし、スタイルシートを長年書いてきたとしても、おそらく何か新しいことを学ぶことがあります。これまでに使用したことのないプロパティや値、知らなかった仕様の詳細などです。
CSSを使用する過程で、私は常に何か面白いものを見つけたので、投稿を書いて私の知識をあなたと共有することにしました。 確かに、議論されるすべてのものが即座に実際的な重要性を持っているわけではないことを念頭に置いてください。
テキストの色だけでなく色
簡単なことから始めましょう。 開発者は、
color
プロパティを常に使用しています。 CSSの経験が少ない方は、このプロパティがテキストの色以上のものを決定することを知らなかったかもしれません!

HTML
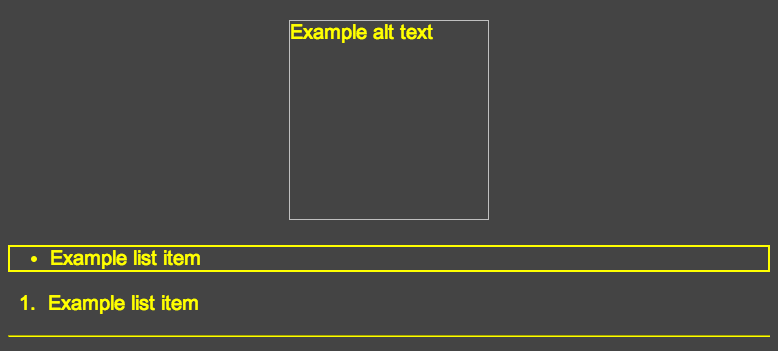
<img alt="Example alt text" width="200" height="200"> <ul> <li>Example list item</li> </ul> <ol> <li>Example list item</li> </ol> <hr>
CSS
body { color: yellow; background: #444; font-size: 20px; font-family: Arial, sans-serif; text-align: center; } ul { border: solid 2px; text-align: left; } ol { text-align: left; } hr { border-color: inherit; }
CSSでは、
color:yellow
プロパティは
body
要素に対して一度だけ使用されることに注意してください。 ご覧のとおり、すべてが黄色に変わりました。
- 不足している画像の代わりの代替テキスト
- リスト項目の境界線
- 箇条書きリストマーカー
- リスト番号の並べ替え
-
hr
要素
興味深いことに、デフォルトでは、
hr
要素は
color
プロパティの値を継承しませんが、
border-color
プロパティを
inherit
設定することでこれを実現できます。 私にとっては、これは少し奇妙な動作です。
示されていることは仕様によって確認されます :
このプロパティは、要素のテキストコンテンツの前景色を示します。 これに加えて、色の値をとる他のプロパティで間接的に使用できます。
この「前景」が何であるかはまだわかりませんが、何かを知っているなら、コメントでそれについて書いてください。 私はそれを理解しているように、この場合の前景は、背景ではなく、テキスト自体の色を指し、背景以外の要素-約。 翻訳者。
visibility
プロパティがcollapse
可能性があります
visibility
プロパティを複数回使用している必要があります。 「通常の」値は
visible
(デフォルトではすべての要素)および
hidden
であり、要素を非
hidden
にしてその場所を残し
display:none
(
display:none
とは異なり
display:none
)。
3番目に、めったに使用されない値は
collapse
です。 テーブルの行、列、およびそれらのグループを除くすべての要素に対して
hidden
と同じように機能します。 テーブル要素の場合、
collapse
値は
display:none
ように非表示にすることを前提としてい
display:none
そのため、テーブルの他のコンテンツは、以前占有していた場所に配置されます。

期待される動作
残念ながら、すべてのブラウザがこの値を同じ方法で処理するわけではありません。 このため、CSS-Tricks Almanac はこのプロパティの使用をまったく推奨していません 。 デモをお試しください。
私が発見したことから:
- Chromeでは、
collapse
とhidden
違いはありません(このバグレポートとコメントを参照してください) - Firefox、Opera、およびIE 11では、
collapse
は想定どおりに機能しているようです。テーブルの行が削除され、低い方の行が上がります
ただし、ブラウザの動作が異なるため、
visibility:collapse
を使用することでもう少し詳しく知ること
visibility:collapse
できます。
visibility:collapse
ほとんど意味
visibility:collapse
ません。
新しいbackground
プロパティ値
CSS 2.1では、
background
プロパティの短いレコードには、
background
background-color
、
background-image
、
background-repeat
、
background-attachment
および
background-position
プロパティの5つの値が含まれていました。 CSS 3以降、さらに3つの値が追加されたため、このプロパティは次のようになります。
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] / [background-size] [background-origin] [background-clip]
スラッシュに注意してください。スラッシュは、
font
と
border-radius
[link]プロパティの短いレコードのように設定されています。 このスラッシュを使用すると、これをサポートするブラウザーの
background-position
後に
background-size
値を含めることができます。
background-origin
と
background-clip
2つの値を追加することもでき
background-clip
。
最終的な構文:
.example { background: aquamarine url(img.png) no-repeat scroll center center / 50% content-box content-box; }
ここで試してみることができます 。
新しい値はすべての最新のブラウザーで機能しますが、適切な代替を提供する老人を忘れてはなりません。
clip
プロパティは、絶対に配置された要素でのみ機能します。
確かに、
clip
プロパティを知ってい
clip
。 次のように使用されます。
.example { clip: rect(110px, 160px, 170px, 60px); }
このルールは、指定されたピクセル数で4つの辺から要素を「トリミング」します。 唯一の注意点は、このプロパティを適用する要素は絶対に配置する必要があるということです。
.example { position: absolute; clip: rect(110px, 160px, 170px, 60px); }
次に、要素の絶対配置を削除した場合に、
clip
プロパティが機能しなくなる様子を見てみましょう 。
position:absolute
加えて
position:absolute
position:fixed
使用することもできます。これは、ドキュメントによると、固定要素も「絶対位置」としての資格があるためです。
垂直の割合は、コンテナの高さではなく幅に基づいて計算されます。
最初は理解するのが難しく、 私はそれについて書きました 。 パーセントで示される要素の長さは、コンテナの長さに基づいて計算されることをご存知かもしれません。 そのため、上部および下部の内側マージン(パディング)および同じ外側マージンも、コンテナの高さではなく幅に基づいて計算されます。
デモをご覧ください。
ネストされた要素には、パーセンテージで定義された3つのインデント(上下の内側インデントと下部の外側インデント)があることに注意してください。 スライダーは、コンテナの幅のみを変更します。 ただし、その変更はインデントの計算に影響します。 コンテナの幅への依存は、ページの出力値に表示されます。
境界線プロパティ
これはすべて完了しました。
.example { border: 1px solid black; }
border
プロパティは、
border-width
、
border-style
および
border-color
プロパティの値を単一のコンストラクトに結合します。 ただし、値に
border
が含まれる各プロパティ自体が省略表記であることを忘れないでください。 したがって、たとえば、
border-width
は次のように記述できます。
.example { border-width: 2px 5px 1px 0; }
したがって、要素の4辺すべてに異なるフレーム幅を設定します。 同じことが
border-style
プロパティと
border-color
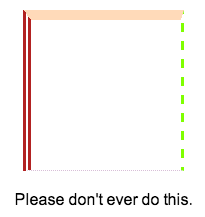
プロパティにも当てはまります。 非常にひどいものを入手できます:

HTML
<div class="box"></div> <p>Please don't ever do this.</p>
CSS
body { font-family: Arial, sans-serif; } .box { width: 150px; height: 150px; margin: 20px auto; border-color: peachpuff chartreuse thistle firebrick; border-style: solid dashed dotted double; border-width: 10px 3px 1px 8px; } p { text-align: center; }
さらに進んで、プロパティ
border-left-style
、
border-top-width
、
border-bottom-color
を使用してこれらの値を個別に設定できます。
コツは、
border
は、辺ごとに異なる値を設定できないことです。 したがって、短縮レコード内の短縮レコード内の短縮レコードのようになります。
text-decoration
プロパティは現在省略されています
私はこのリストから何かがあなたの頭を確実に変えることを知っていました。 そして、仕様は現在それが標準であると言っています。
a { text-decoration: overline aqua wavy; }
このプロパティには、
text-decoration-line
、
text-decoration-color
、
text-decoration-style
の3つのプロパティの値を含めることができ
text-decoration-style
。 残念ながら、Firefoxは新しいプロパティをサポートする唯一のブラウザですが、同時に(明らかに、後方互換性を確保するために)短縮構文はサポートしていません。

期待される結果
Firefoxでこのデモをお試しください。 新しいプロパティを個別に使用します。 現時点では、ブラウザーは
text-decoration
プロパティの追加の値を解析できず、単にスキップすることができないため、それらに注意する必要があり
text-decoration
。 そして、これは後方互換性の観点からは良くありません。
border-width
プロパティはキー値をサポートします
もちろん、これは
5px
ではなく、新しくもありませんが、通常の幅の値(例:
5px
または
1em
)に加えて、
border-width
は3つのキー値をサポートしています:
medium
、
thin
および
thick
実際、
border-width
プロパティの初期値は
medium
です。 以下は
thick
の意味です:

CSS仕様ではキー値に特定の幅は指定されていませんが、すべてのブラウザーは
1px
、
3px
および
5px
使用します。
「誰もborder-image
使用しません」
少し前に、 SitePointの
border-image
プロパティについて書きました 。 IE 10以下を除くすべての最新ブラウザーでサポートされています。 しかし、誰が気にしますか?
border-image
は、コンテナをある種の画像でフレーム化できる非常に面白いプロパティです。

デモも参照してください。
残念ながら、
border-image
はあまり人気がない新製品の1つです。 しかし、多分私は間違っています。
border-image
例がある場合は、コメントへようこそ!
そのようなプロパティempty-cells
IE 8を含むすべてのブラウザーでサポートされています。
table { empty-cells: hide; }
このプロパティがテーブルに関連して使用されることを既に理解していると思います。 空のセルを表示または非表示にするようブラウザに指示します。 このデモをお試しください。
この場合、セルにフレーム境界線を意図的に設定し、2つの状態の違いが見えるように小さなインデントを追加しましたが、このプロパティを変更しても視覚効果が得られない場合があります。
font-style
プロパティはoblique
値をサポートします
このプロパティで最も使用される値は
normal
および
italic
です。 しかし、
oblique
もあります。

それはどういう意味ですか? テキストがイタリック体で書かれているように見えるのはなぜですか?
仕様では、この動作を次のように説明しています。
...斜体、それ以外の場合は斜体としてマークされたフォントを選択します。
仕様の斜体の説明はほぼ同じです。 「斜体」という用語は、タイポグラフィーから、実際には斜めのテキストを意味しますが、実際のイタリア語ではありません。
CSSは、使用されるフォントに個別の斜体フォントが含まれるまで、
italic
値が
italic
値と交換できるように
italic
テキストを処理します(仕様で述べられているように)。
斜体スタイルのフォントはわかりませんが、間違っている可能性があります。 (間違っています。特定のフォント名を自分で指定することはできません(間違いなく存在します)が、元の記事へのコメントではHelveticaフォントを例として、翻訳者のコメントを示しています)私が理解しているように、フォントは斜体と斜体の両方のスタイルを持つことはできませんが、斜体スタイルは、斜体ではないフォントのイタリック体の人為的な置換であるためです。 (ここでも、特にイタリック体の置き換えに関しては多少疑わしい-約翻訳者)
そのため、フォントに斜体がないときに間違えなければ、
font-style:italic
プロパティの値は実際に
font-style:oblique
プロパティの値を示します。
用語の混乱に関するコメントをありがとうございます。今ではこれが修正され、「ヘッドセット」-「スタイル」の代わりに、「イタリア語」-「イタリック」の代わりに約 翻訳者
word-wrap
- overflow-wrap
と同じ
word-wrap
プロパティは頻繁には使用されませんが、場合によっては便利です。 非常に一般的な例は、長い連続したテキスト行を分割して、コンテナの外に出ないようにすることです。
このプロパティはMicrosoftによって開発されたため、バージョン5.5のIEを含むすべてのブラウザでサポートされています。
ブラウザ間のアクセシビリティと適切なサポートにもかかわらず、W3Cは
word-wrap
プロパティを
overflow-wrap
に置き換えることを決定しました。明らかに、以前の名前は間違っていると考えられていたようです。
overflow-wrap
は
word-wrap
と同じ意味を持ち、後者は「代替」と見なされるようになりました。
overflow-wrap
サポート
overflow-wrap
まだあまり普及していないという事実にもかかわらず、
word-wrap
引き続き使用できるため、心配する必要はありません。ブラウザーは下位互換性のためにサポートしています。
overflow-wrap
については、人気のあるすべてのブラウザーが更新されたときに表示されますが、今のところ、何も変更する理由はありません。
これからどれくらい新しいことを学びましたか?
少なくとも何かが良いです。 確かにクールな人は、上記のすべてではないにしても、ほとんどを知っています。 しかし、それほど高度でない開発者はこれが非常に便利だと感じています。
コメントへようこそ!