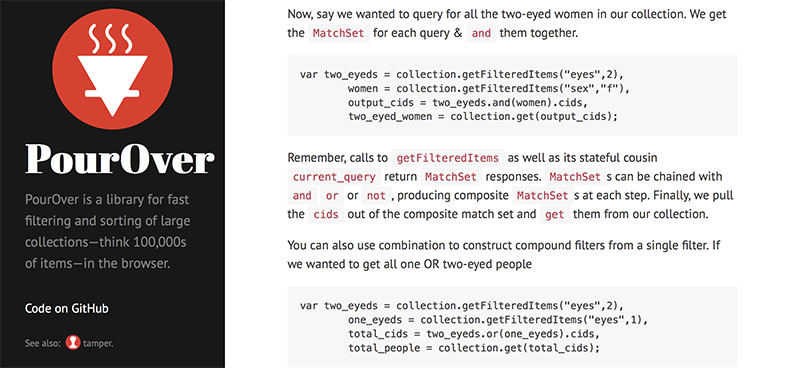
土砂降り

膨大なコレクションを非常に高速にフィルタリングおよびソートするためのライブラリ。ここでは数十万の要素について話しています。 PourOverは、互いに任意に形成できる完全に単純なクエリに基づいて構築されています。 リクエストを結合、クロス、分離できます。 PourOverはクエリがどのように作成されたかを記憶し、新しい要素が表示されたり古い要素が変更された場合にそれらをスマートに更新します。 IE7以上、Firefox 4以上、Safari 5以上、Opera 9以上、Chrome 1以上で動作します。
また、これはニューヨークタイムズのプロジェクトであり、企業のgithubには、データ化のための一般的なBackbone.stickitプラグインとカテゴリデータ用のタンパー -シリアル化プロトコルがあります。 最近、欧米のメディアのオタクがまっすぐになりました-私は最近、ガーディアンとファイナンシャルタイムズからのクールなプロジェクトについて書きました。
Superhero.js

スーパーヒーローは、JavaScript開発者にとって有用な情報の保管庫です。 これは最高のJavaScript記事のコレクションであり、いくつかのブロックに分かれています。
- JavaScriptの理解 :構文、スタイル、落とし穴
- コードの構成 :APIの設計、パターン、フレームワーク
- アプリケーションのテスト:テスト可能なコード、読み取り可能なテスト
- プロフェッショナルツール :ワークフロー、デバッグ
- パフォーマンスとプロファイリング :高速で効率的なコード
- セキュリティ :原則、アクセス制御、検証
- 内部 :ブラウザを理解する
- 地平線上で :注意すべきこと
- Amazing League :その他のスーパーヒーローリソース
ジート

理解しやすく使いやすいグリッドツール。 SASSおよびStylusプリプロセッサに基づいています。 一般的なCSSフレームワークに比べていくつかの利点があります。
Mach.js
「Node.jsで完全に非同期のサーバーを構築する最良の方法。」
- シンプル:HTTPリクエストのJS関数への直接マッピング
- 非同期:標準Promises / A + compatible promiseを使用して応答を遅延させることができます
- ストリーミング
- コンポーザビリティ
var mach = require('mach'); var app = mach.stack(); app.use(mach.gzip); app.use(mach.logger); app.use(mach.contentType, 'text/html'); app.use(mach.file, 'public'); app.map('files.example.com', function (app) { app.use(mach.file, '/www/static-files'); }); app.use(mach.session, 'session secret'); app.use(mach.params); app.get('/', function (request) { return "Hello world!"; }); app.get('/posts/:postId.json', function (request, postId) { return query('SELECT * FROM posts WHERE id=?', postId).then(function (post) { return post ? mach.json(post) : 404; }); }); app.post('/posts/:postId/comments', function (request, postId) { return createComment(postId, request.params).then(function (comment) { return mach.json(comment, 201); }, function (error) { return mach.json({ error: error.message }, 403); }); }); app.get('/legacy-url', function (request) { return mach.redirect('/new-url', 301); }); mach.serve(app, 3000);
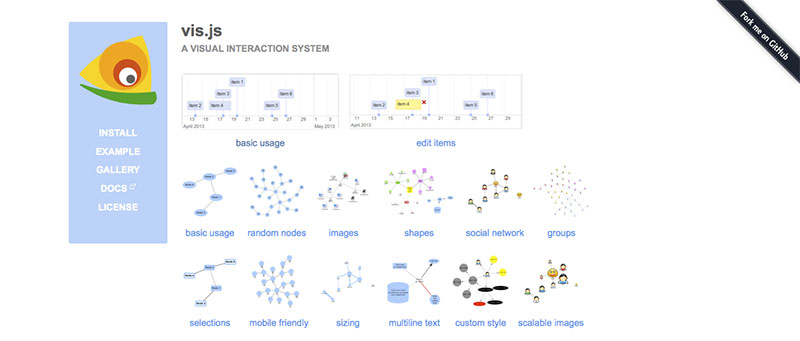
Vis.js

動的なデータ視覚化のためのライブラリ。 簡単に、大量のデータを管理したり、それらを操作したり操作したりできます。 多くの異なる視覚化オプション。
var container = document.getElementById('mytimeline'); var data = [ {id: 1, content: 'item 1', start: '2013-04-20'}, {id: 2, content: 'item 2', start: '2013-04-14'}, {id: 3, content: 'item 3', start: '2013-04-18'}, {id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'}, {id: 5, content: 'item 5', start: '2013-04-25'}, {id: 6, content: 'item 6', start: '2013-04-27'} ]; var options = {}; var timeline = new vis.Timeline(container, data, options);
視覚化について言えば、Treedプロジェクト( 強力なツリー編集コンポーネント)も共有したいと思います 。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- 最初の週に私のアプリが455K人のユーザーを獲得した方法
- EコマースWebサイトの5つの必須要素
- 12ほとんど知られていないCSSの事実
- アニメーションで支払い体験を改善する
- 古代のブラウザで最新のWebをサーフィンする
- あなたのアイデアを盗む人々について心配するのをやめる
- CSSタイミング関数について
- WordPress 3.9について知っておくべきこと
- ウェブデザインエージェンシーの死?
最後に:
- Yandexがこれをここで報告しなかった理由は明らかではないため、喜んでお知らせします。Yandexは、3つのアカデミックプログラム(Schad of Data Analysis(SHAD)、Yandex School of Managers(SHMY)、summer internships)の参加者を募集します。
- 有名なマーベルコミックとスーパーヒーローは75歳になりました。 この機会に、傑作プロモーションサイトを作成しました。 ほんの数年前、フラッシュ
やその他の黒魔術がなければ「 これ 」は不可能でした。 しかし、多くの人はまだW3CをCり続けており、常に何かに不満を抱いています...
- HTML5 Security Cheatsheetは、XSSのサンプルのコレクションです。
- Touchy.jsは、jQueryの小さなイベントプラグインであり、標準のイベントに加えて、「回転」と「慣性による回転」があります。
- Conditioner.js -RequireJS上に構築され、指定された条件が満たされた場合にのみJavaScriptを実行します。
- PEAS -DockerおよびRubyベースのPaaS。
- GitBookで文書化します 。
- Rippleは、500個以上の星を持つ「リアクティブ」MVCです。
- Mailcoverは、JSONP / XML APIと統計を使用して、有効性を確認するためのシンプルで快適なサービスです。
- html5shivは<picture>タグをサポートするようになりました。
- 比較的最近、私は1つのクールなGist-whiteboardCleanerについて書きました。その後、habrauser
これに基づいてWebサービスを作りました 。
親愛なる読者 最近、あなたの何人かは、プロジェクトを見て、可能であれば、コレクションの1つでそれを言及するようにというリクエストで私に近づいてきました。 あなたの開発が行商人にとって本当に便利で面白いと思うなら、私は彼らの存在について常に知ってうれしいです。 私の連絡先はHabréのプロファイルにありますが、最も便利なのはTwitter @ilya_pestovです。 また、ハッシュタグ#zadarmaを使用して、Web 開発者向けのすべての「クールなもの」を共有することをお勧めします。
前のコレクション(問題15)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。
UPD:ハッシュタグ#が好きではない人は、コメントでオプションを提案してください。 私は次のことから始めました。まず-スラグが発生しないように、Webユーティリティ開発者とHabrオーディエンス専用のタグを作成します。 第二に、私たちのトピックをあなたと混同しないように、アメリカの「景品」を使いたくありません。そして、私は原則として、すでに多くの言語である新語に反対しています。 第三に、「freebies」の文字通りの翻訳は「freebie」なので、古いロシアのきちんとした単語「zadarma」を掘り出しました。
ハッピーイースター!