
JSライブラリの数は決して減少していません。 それどころか、毎日成長します。 JSアプリケーションを使用する場合、テンプレートは完全なライブラリよりも適切な選択です。これは、よりクリーンなベースコードと、 それらを使用するためのより良いプロセスにつながるためです。
少し前に、時間が来たらあなたのライブラリを書くことができると書いた 。 テンプレートエンジンには、優れたスキルと作業言語の理解が必要なため、以下のリストのテンプレートエンジンを使用することをお勧めします。

それらのリストはWikipediaで見つけることができます。Webのさまざまなプログラミング言語のエンジンはそこで完全に比較されていますが、実際には1つの言語に焦点を合わせていません。
Javascriptで開発している場合、いくつかのエンジンを学習しますが、いくつかの新しいエンジンについて学習できます。 このリストを一緒に続けていきたいと思います。それがあなたを喜ばせることを願っています。
ICanHaz.js

もう1つの高速エンジンであるMustacheテンプレートを操作するための非常にシンプルなライブラリ。 これを使用すると、type = "text / html"のスクリプトタグでテンプレートのフラグメントを定義し、idを介して検証とともに呼び出すことができます。
Hogan.js

Twitterは、オープンソースコミュニティの一員になることを目指しています。 Hogan.jsは、ブラウザがこれらのテンプレートを動的に処理するように事前にコンパイルするために、中間テンプレートのリンカーとして使用できます。
Moustacheと同じものが含まれていますが、より高速で効率的になります。
Handlebars.js

Handlebarsは、Chris Wanstrathが作成したMoustacheテンプレート拡張機能です。 これらのテンプレートエンジン-ロジックでオーバーロードされていない言語があり、コードとプレゼンテーションを共有しています。
mustache.js

これは現在、世界で最も人気のあるテンプレートエンジンであり、このカテゴリのほぼすべてのライブラリは何らかの形で、または他の流れであり、イデオロギー的にそれを反映しています。 ドキュメントは非常に読みやすく、理解しやすく、使用することを強くお勧めします。多くのプログラミング言語で優れたパフォーマンスを発揮し、平均以上の人気を提供しています。
透明性

透明度は、DOMのデータをバインドするクライアントベースのテンプレートエンジンです。 単純に、理解できるように、単純なネイティブHTMLと同じJSで書かれています。 テンプレートの構文を学ぶ必要はありません。すべてが明白で使いやすいです。
doT.js

Node.jsコミュニティに適しています 。 速く、小さく、依存関係なし。 速度と柔軟性のバランスを英雄的に達成しました。 (Underscore.jsテンプレートエンジンの品質を大幅に継承しました(このライブラリのコンポーネントはtransです)) 。
セイウチ

最新のWebアプリケーションでは、多くのプレゼンテーションロジックが関係しています。 このロジックは、アプリケーションコードおよびモデルには適用されず、プレゼンテーション層です。 テンプレート言語はそのための良い場所です。
この目標は非常に集中的に追求されているため、標準化の速度は優先事項ではありません。 むしろ、WalrusはWebアプリケーションテンプレートの開発を促進することに焦点を当てています 。
chibi.js

Chibiは、テンプレートを表示するためのトラフィックと時間を節約するためのすべてを提供します。テンプレートは、アプリケーションをより適切にテンプレート化するのに役立つ小さくて軽いライブラリです。 アニメーションを使用するのではなく、CSSに重点を置きます。 (著者のリテラル「水」-トランス。)
templayed.js

これは、最小のテンプレートエンジンであり、保証されています( Nano -perev。) 。 それは口ひげに基づいて構築されており、使いやすく理解しやすいです。 このサイトには、コードを実行およびテストできる大規模なデモがあります。
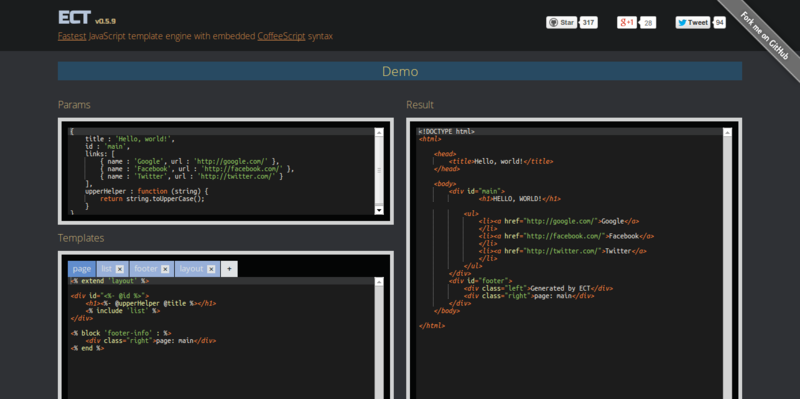
Ect

テンプレイテッドと同様に、ECTのサイトにはデモのインストールページがあり、このページを使用して「遊んで」、ライブの結果を見ることができます。 これは速度のために作られており、JS(Coffeescript上に構築)の最速のテンプレートエンジンであると主張しています。 Node.jsと互換性があり、明確な構文があります。 Githubには、このライブラリの有効性を示すベンチマークと単体テストがあります。
Pithy.js

JavaScriptでHTMLを生成するための内部DSLがあります。 これは小規模なフロントエンドプロジェクトには適していますが、重いHTMLページにはお勧めできません。
T.js

T.jsは、単純なJavascriptデータ構造を使用してHTML / XMLデータを表します。
修道女

Mozillaで作成されたNunjucksは、プラグインと機能のユーザーライブラリを拡張できるため、パフォーマンスと柔軟性が必要な人向けに作られています。
ヒスイ

Jadeは主にnode.jsのサーバーテンプレート用に設計されていますが、他の多くの環境でも機能します。 XMLに似たドキュメント(HTML、RSSなど)専用に作成されているため、単純なテキスト、マークダウン、CSSなどのドキュメントには使用しないでください。
Dust.js

DustはMoustacheを拡張し、このリストの他のソリューションと比較して高品質の実行を提供します。 非常にシンプルで直感的なAPIが含まれています。
Javascriptテンプレートエンジン
公式ページへのリンクの多くにはデモが含まれているため、例を挙げようとしませんでした。
次のプロジェクトの新しいオプションを発見できたことを願っています。 私は多くの選択肢が言及されていないことを確信していますが、上記の使用が最も感じられます。
UPD :元の記事のコメンテーターが追加されました :
- " Pure -JSONデータからHTMLを生成するシンプルで超高速のテンプレートツール
- Dust.jsはPayPalによって使用され、Kraken.jsフレームワークのデフォルトです。
- Swig-シンプルで強力かつ拡張可能なJavaScriptテンプレートエンジン。
UPD2 :この記事のコメントに記載されています :