この投稿は、 リージェンシープログラムの著者との緊密なコラボレーションで作成されたため、ナレーションは彼に代わって行われます。
もし私がそんなに素朴な愚か者でなければ、私は決してブラウザを書くことを約束しません! 経験豊富な賢明なプログラマーであるダイアモンド (@grechnik)でさえ、人生ではそのような冒険を決心することはなかったでしょう。 しかし、私は若く、大きな発見の瀬戸際にいると感じました。 まるで全世界が私の足元に横たわっているかのように、これは言葉では言い表せない感覚です。あなたは手を差し伸べるだけで、それはすべてあなたのものです。 なぜなら、私が最初に作成したプログラムはWindowsエクスプローラーのファイルマネージャーであり、2番目のプログラムはブラウザーだったからです。 つまり、「Hello World」は弱虫の活動であり、クールなプログラマーはブラウザーから始めます。
この不幸はすべて、 Kostya VeliantがHTMLビューアーのソースコードをダンプした6か月後の2008年の暖かい7月1日から始まりました。

このプログラムは、CではHTMLビューアと呼ばれていました。 ライブラリの新しいバージョン(menuet.h--→kolibri.h--)にプログラムコードを適応させることから始め、デザインを改善し、コントロールキーのサポートを追加し、ホイールでスクロールしました。 マイナスの-テキストは1文字のウィンドウに表示されました:)
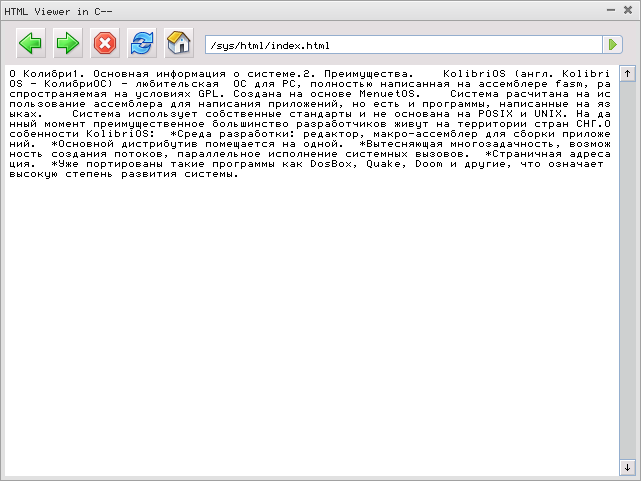
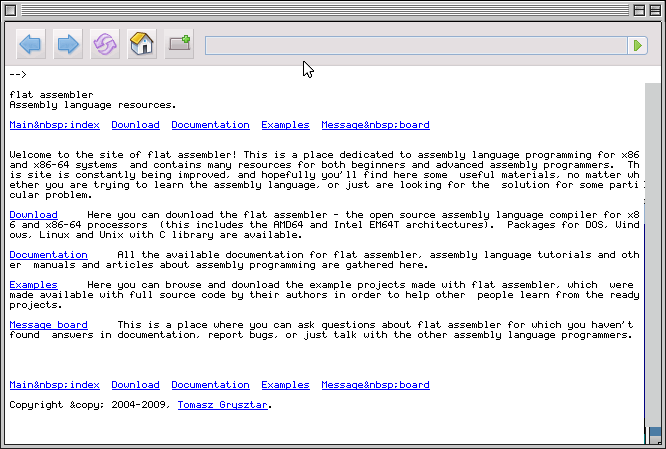
以下は、2008年6月20日にリリースされた最初のバージョン0.00001のスクリーンショットです。

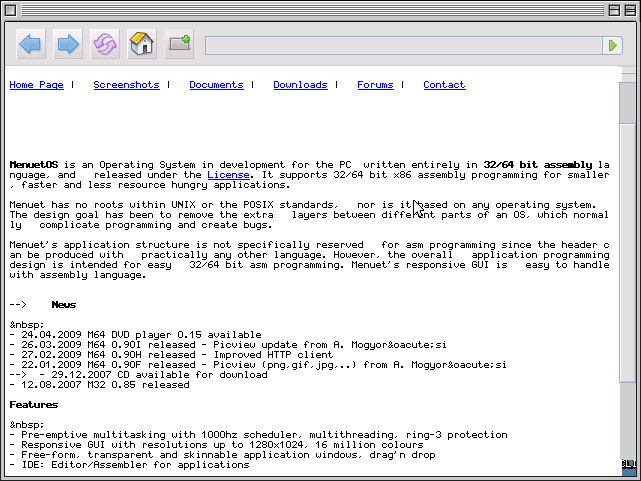
2日後、変更リストにバージョン0.1の更新がありました。
- 多かれ少なかれ完全なタグのサポート:b、strong、i、u、s、br、pre、title、li、p。
- ネストされたタグのサポート。
- Lrzのアドレスバー(EditBox);
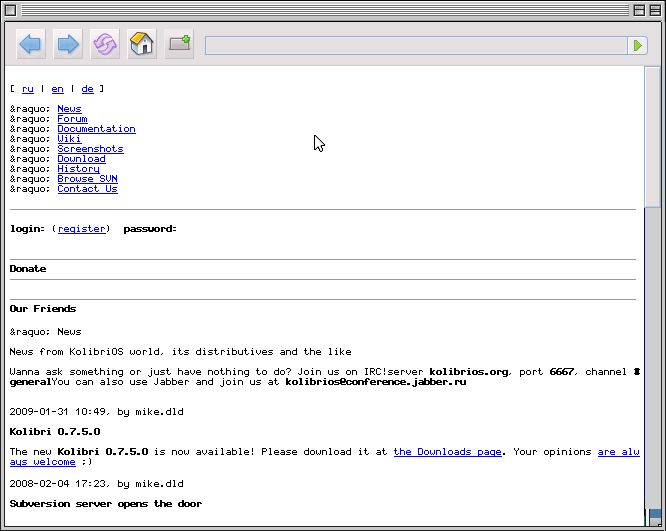
バージョン0.2では、テキストは文字ではなく行で表示されるようになりました。2つ以上の連続するスペースが1つに折りたたまれるようになりました。
プログラムのその後の開発は進化的な方法で行われました。タグのサポートが改善され、「戻る」ボタンが機能し、相対パスのサポート、複数のタグパラメーター、マルチレベルリスト、その他の機能が登場しました。
ちなみに、今回はプログラムがブラウザではなく、HTMLページのみを表示していたため、HTMLv(HTML Viewer)という名前が付けられていました。 ティッピングポイントはバージョン0.48.5で発生しました。
「HTTPCを使用して、html表示を切断し、Webページの下にメモリの動的割り当てをねじ込みました。 このことをHTMLvと組み合わせると、ブラウザーが得られます。
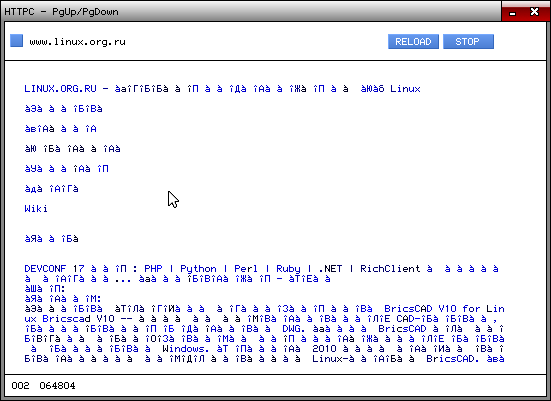
それが行われました。 切り捨てられたHTTPCはファイルダウンローダーと呼ばれ、ダウンローダーに名前が変更されました。 そして、ブラウザがダウンローダーを介してロードしたページの最初のスクリーンショットは次のとおりです。



「HTMLv +ダウンローダー」リンクは非常にうまく機能しました。ページアドレスが「http://」で始まる場合、HTMLvはページアドレスパラメーターでダウンローダーを開始しました。 ダウンローダーがファイルをダウンロードし、HTMLvは謙虚に待機しました。 ダウンローダーが終了すると、ページを「/sys/.download」に保存して閉じました。 HTMLvはこの瞬間を焦がし、保存されたページを開きました。
はい、それは乱暴に松葉杖です、しかし、それは働きました! これは、ハミングバードを使用してインターネットにアクセスし、ほとんど何も読まない最初の実際の方法でした。 それはばかげているように見えるかもしれませんが、それは重要な心理的瞬間でした-今ハミングバードでは、オープンな世界への窓があります。
ハッキングと言えば...ハミングバードに精通している人なら誰でも、フォントに常に問題があることをよく知っています。それらの2つだけがあります:モノスペースと非モノスペース。 90%では、固定幅が使用され、その中の文字サイズは6x9ピクセルです。 太字と斜体はありません。 しかし、それはブラウザにあります! 太字は、X軸に沿って1ピクセルのオフセットで互いに重ねられた2行のテキストです。 最初のバージョンは、バージョン0.63のlevによって実装されました。最初に、プレーンテキストがウィンドウに表示され、次に画面がメモリに表示され、その後、ウィンドウにオフセットが表示されます|||| →//////
以降のバージョンの新参者は、RMBメニューの追加、アンカーのサポート、および画像キャッシュシステムに関係していました。
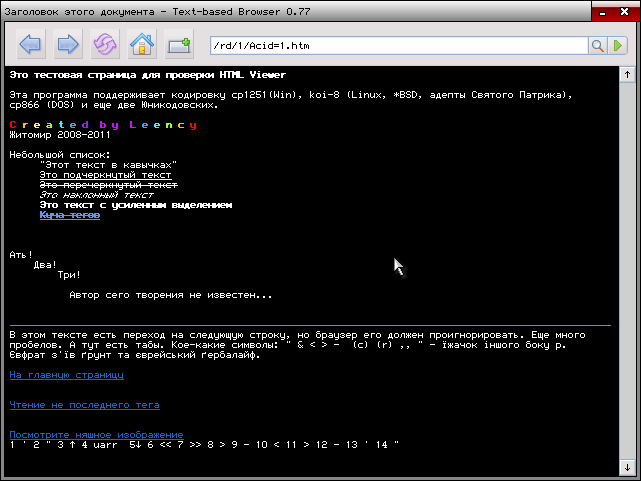
これは、ブラウザのテストに長い間使用されてきたacid_0.1.htmlテストページのスクリーンショットです。

しかし、遠くに行くほど、私は間違った方向に進んでいるという印象を受けました...

これには何か関係がありました。 記事の冒頭を覚えていますか? 「最初に作成したプログラムはWindowsエクスプローラーのファイルマネージャーであり、2番目はブラウザーでした。 そのため、Eoliteコードは進化的な方法で書き直されました。ステップバイステップ、ピースバイピース、そして時間が経つにつれて、論理的で読みやすくシンプルになりました。 HTMLvコードは、以前のように、構造化されていないままであり、変更および保守が困難でした。また、新しい機能を追加すると、必然的に多くの問題が発生しました。 この瞬間に悲しみに気づき、それを整理することを約束しました。 この難しいタスクの最初の兆候はHTMLv 0.99でした。
HTMLv 0.99はクリップボード描画を実装しました。 つまり 以前、テキストの行は次のように表示されていました。背景色の長方形がウィンドウに描画され、テキストが上に表示されます。 これで、メモリ内に「描画」が作成され、背景色で塗りつぶされ、テキストと線が描画され、最終的にこの非常に完成した描画がウィンドウに表示されました。 これにより速度が向上し、将来的に新しい機会が提供されます。
バージョン0.99.1はタグのサポートを取得し、さらにalign = "center"およびalign = "right"をサポートしました。
バージョン0.99.31では、重大なイベントが発生しました。
このバージョンから、HTMLvでページのコンテンツを表示するWebViewコンポーネントは別のモジュールに移動され、C--の別のプロジェクトの一部としてコンパイルできます。 これは、Lizaメールクライアントでレターの内容を表示し、コードの構造を改善するために行われました。
バージョン1.0ベータ1以降、プログラムはWebViewに名前が変更されました。 これは無駄ではありませんでした。プログラムが過去数バージョンで大幅に成長したためです。 同じバージョンでは、新しい名前に加えて、プログラムは以下を受け取りました。
- FASMのhidnplayrによって記述されたHTTPlibを介してネットワークを操作するためのネイティブサポート(ダウンローダーは不要になりました)
- 新しいデザイン
- 進行状況バーを介してページの読み込みプロセスを表示する
- リンクにカーソルを合わせたときにステータスバーにアドレスを表示する
- 肌のサポート

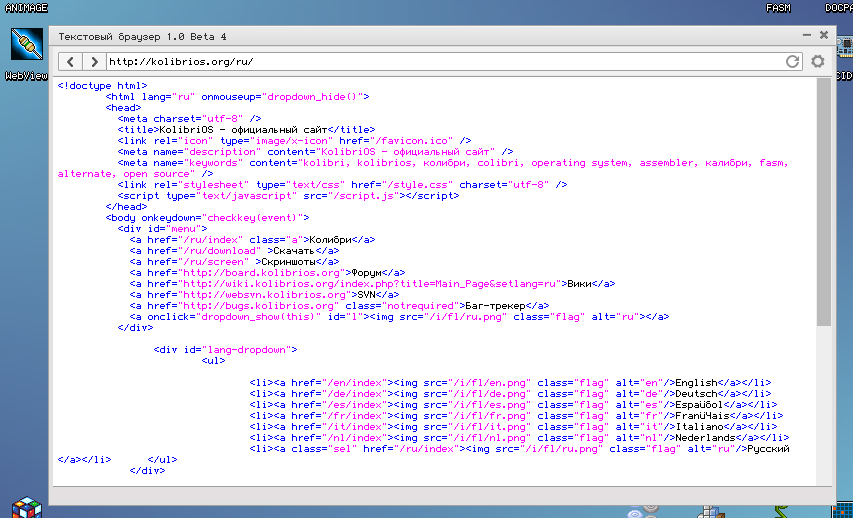
それ以降のバージョンでは、タグのサポートとバグ修正が改善され、新しい機能が追加されました。 次の重要な変更は、WebView 1.0 Beta 4で行われました。構文の強調表示を使用して、ブラウザでページのソースコードを表示します。

今日の最新バージョンはWebView 1.0 Beta 6.1です。 プログラムを最適化するために重要な作業が行われました。
現在、著者はネットワーク上のページを表示する際にタブの実装と画像の表示に取り組んでいます。
小規模なビデオレビュー: